Контрасты — самый эффективный способ привлечь внимание и запомниться пользователю. С их помощью дизайнеры могут выделить важные элементы и информацию, создать стильный лейаут и заинтересовать людей необычными деталями.
Лейаут — это определенный набор элементов, составляющих интерфейс. Все эти элементы, исходя из задач бизнеса и потребностей аудитории, должны располагаться там, где они будут более или менее заметны. А для правильного управления вниманием пользователя необходимо знать и уметь применять основные принципы и правила контраста. Давайте же поговорим о них.
Важнейшие принципы использования контрастов
При создании макетов вы должны придерживаться трех основных принципов:
- Делайте элементы заметно различимыми — пользователи обнаружат их только если контраст достаточно высок.



- Убедитесь, что ваш дизайн получился простым и понятным и содержит ограниченное число эффектов, потому что они мешают аудитории сосредоточиться на главном.


- Определите главный и второстепенный контент и выделите ту информацию, которая должна привлекать внимание в первую очередь.


Виды контраста в UI-дизайне
Как правило, контраст в дизайне создается за счет разных характеристик элементов лейаута, таких как:
- размер;
- цвет;
- расположение;
- направление;
- форма;
- текстура.
9 советов и примеров использования контраста
Давайте узнаем, как использовать контраст в своих проектах, чтобы привлечь внимание пользователей.
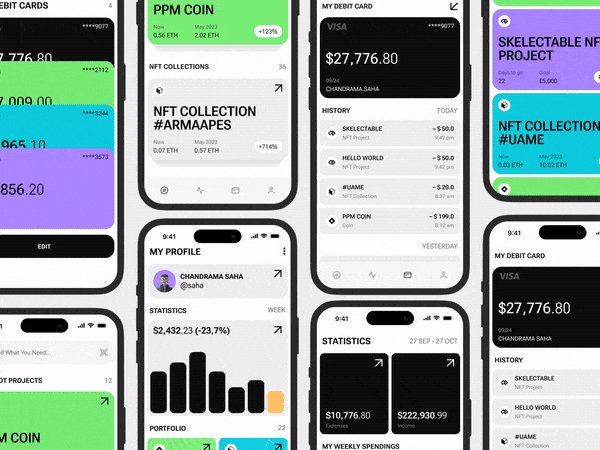
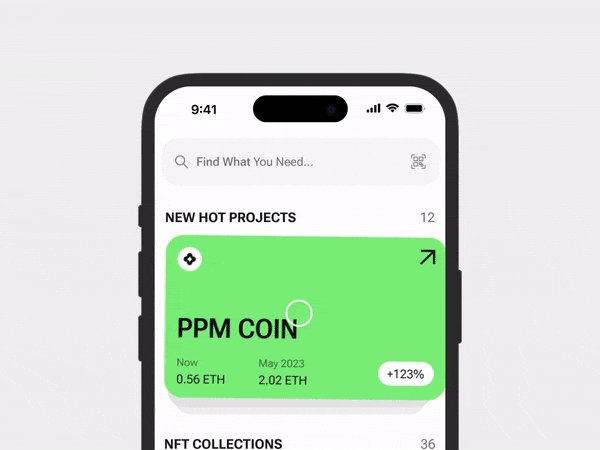
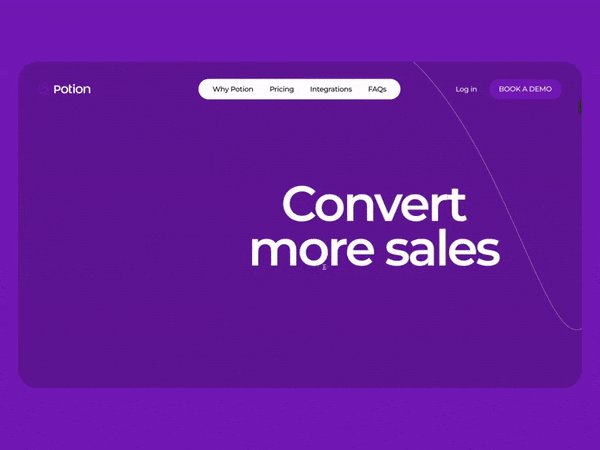
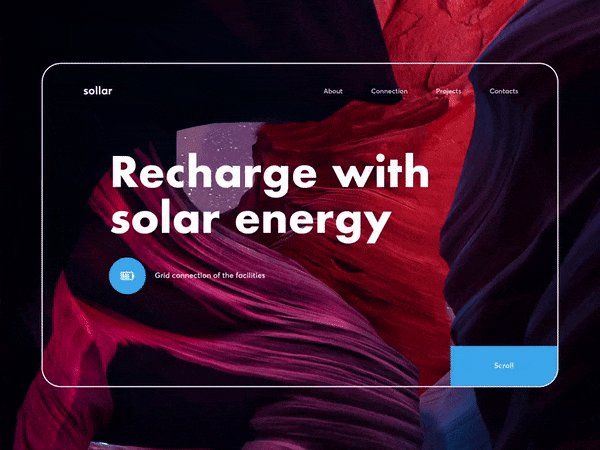
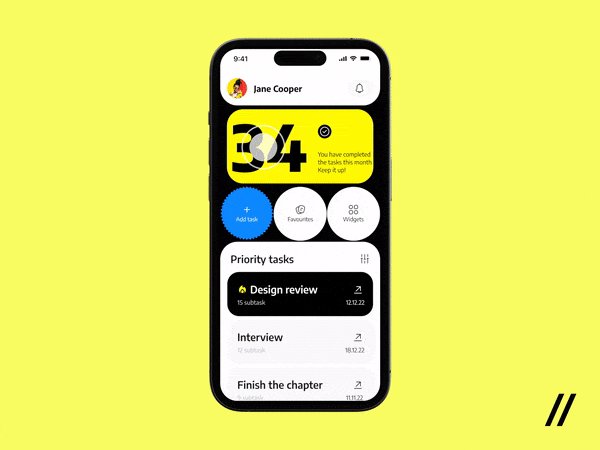
1. Размер
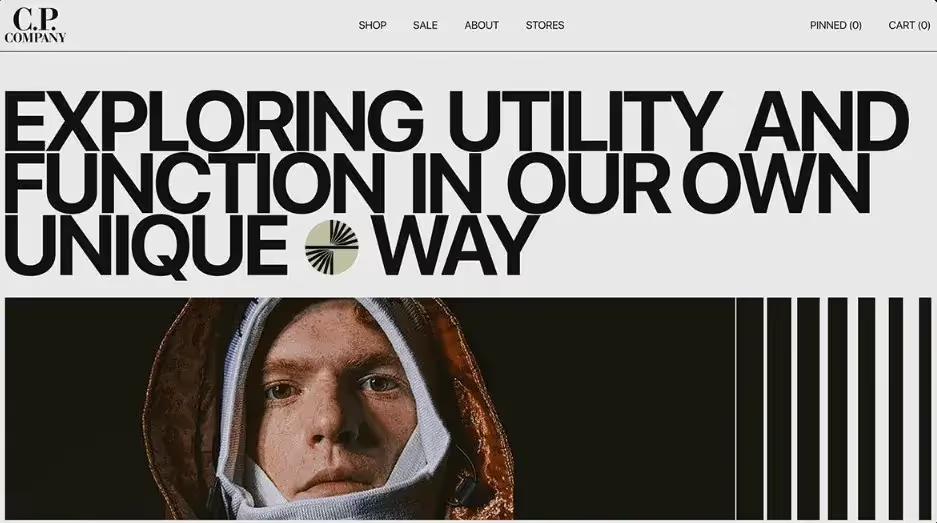
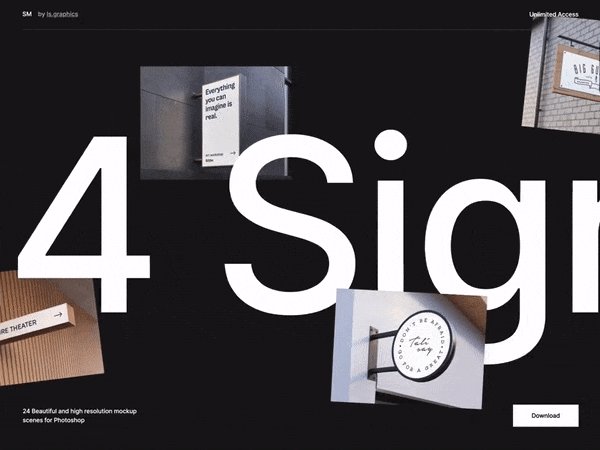
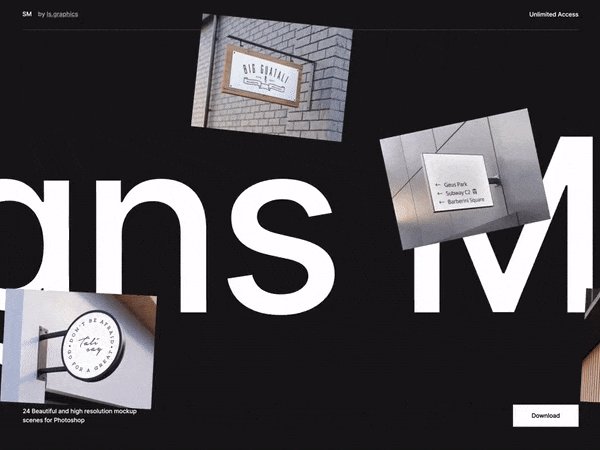
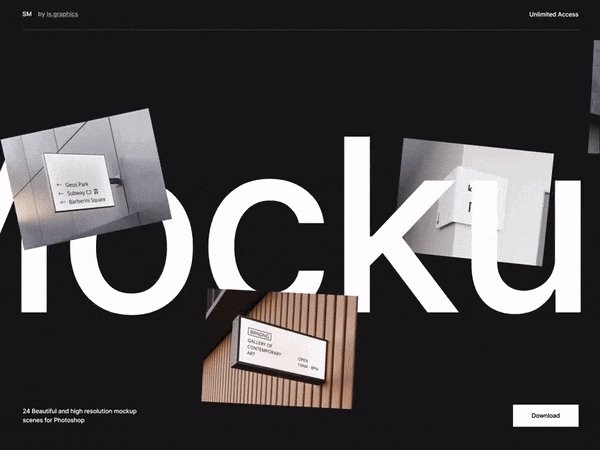
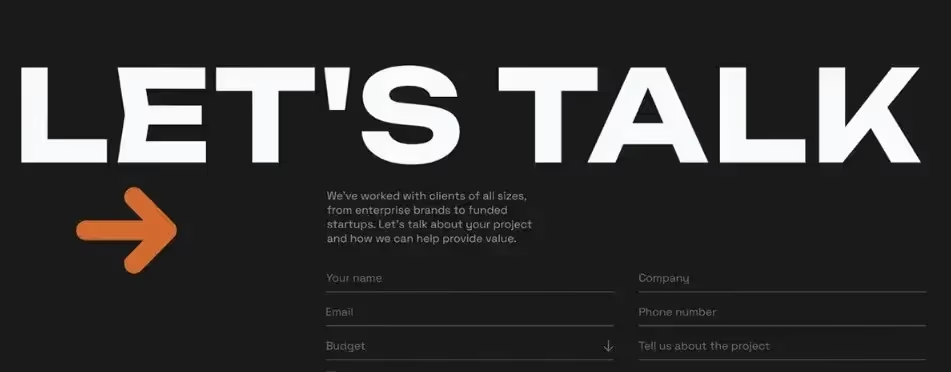
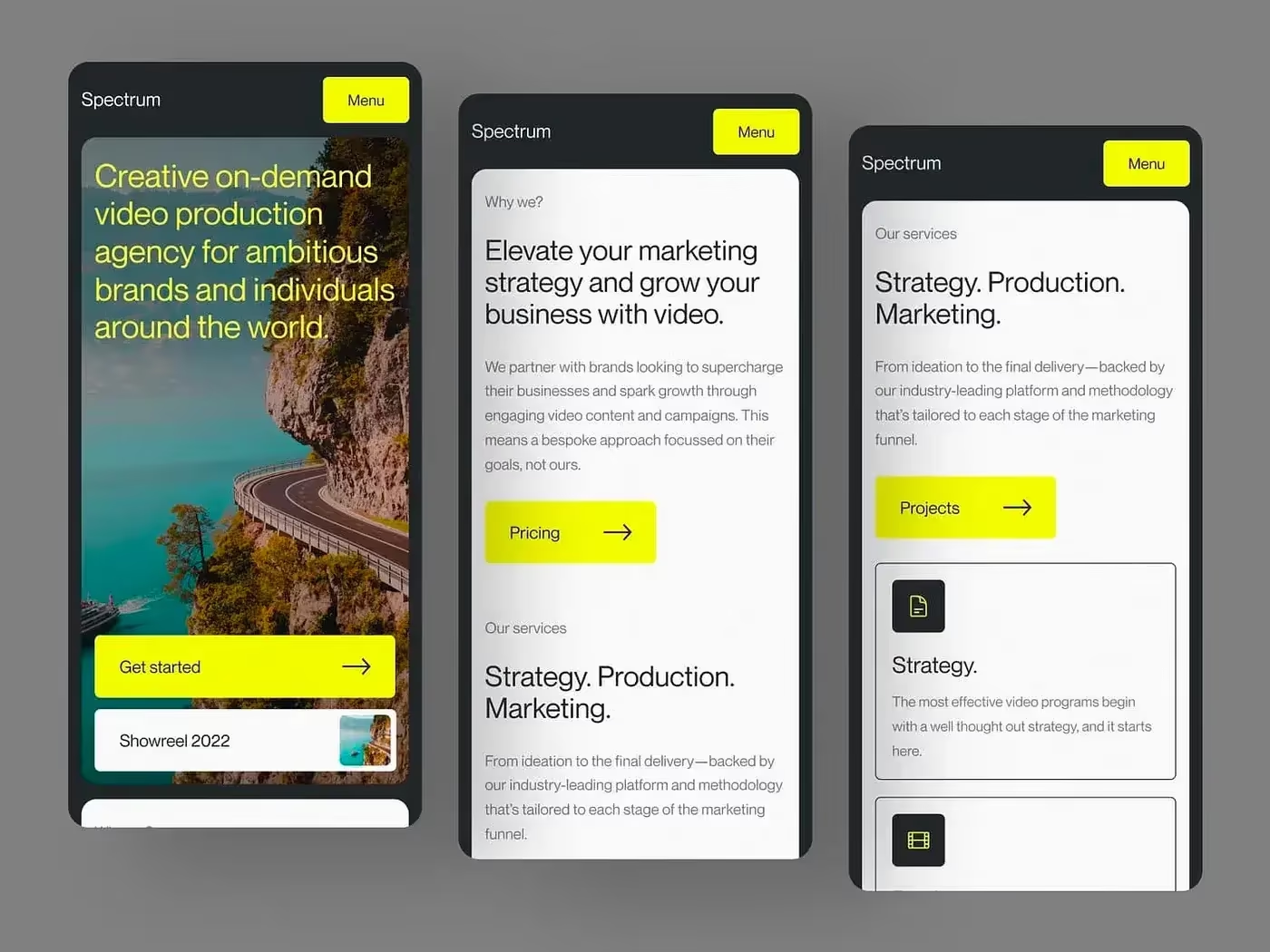
Крупные объекты воспринимаются быстрее и проще. Они контрастнее и привлекают больше внимания, чем маленькие. Один из типичных примеров использования контраста размеров — типографика. Важная информация выделяется более крупным шрифтом. Например, заголовок чаще всего заметнее, чем остальной текст.
Другой пример — кнопки. Целевое действие должно выделяться сильнее, чтобы пользователям захотелось нажать на него, а второстепенные кнопки остаются менее контрастными, в том числе за счет размера.



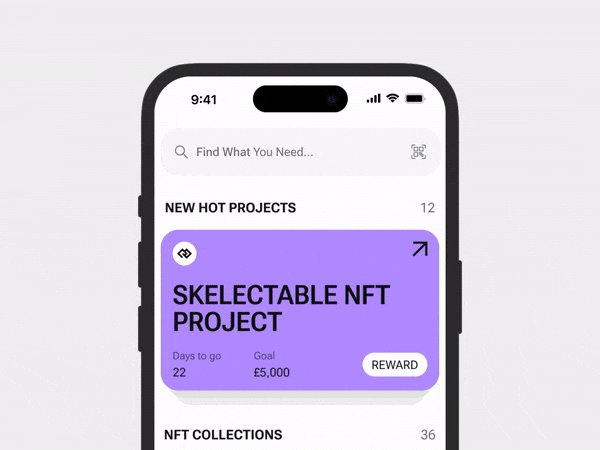
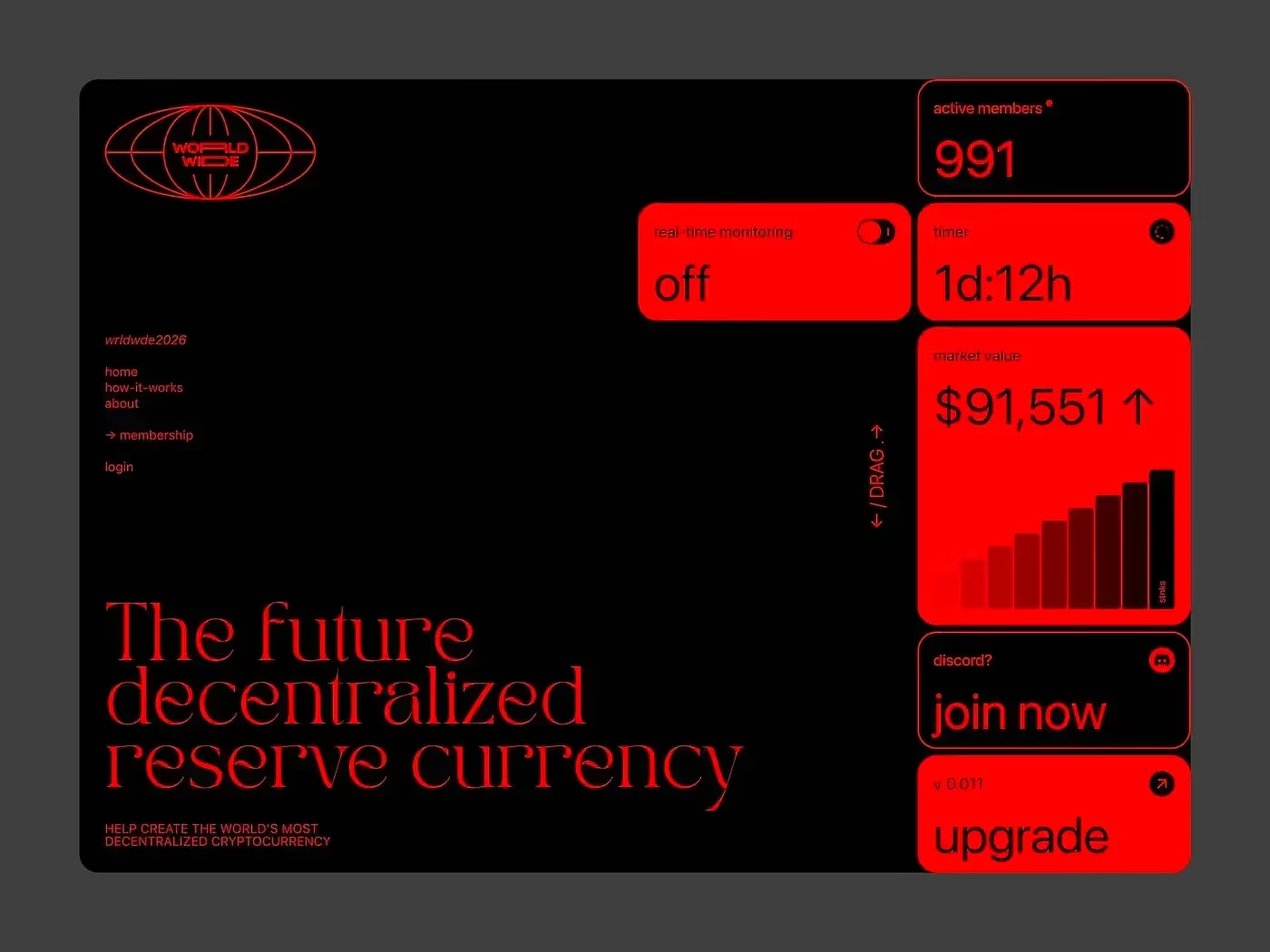
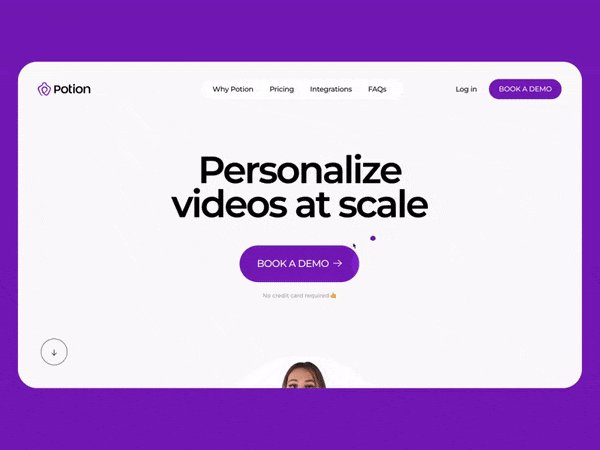
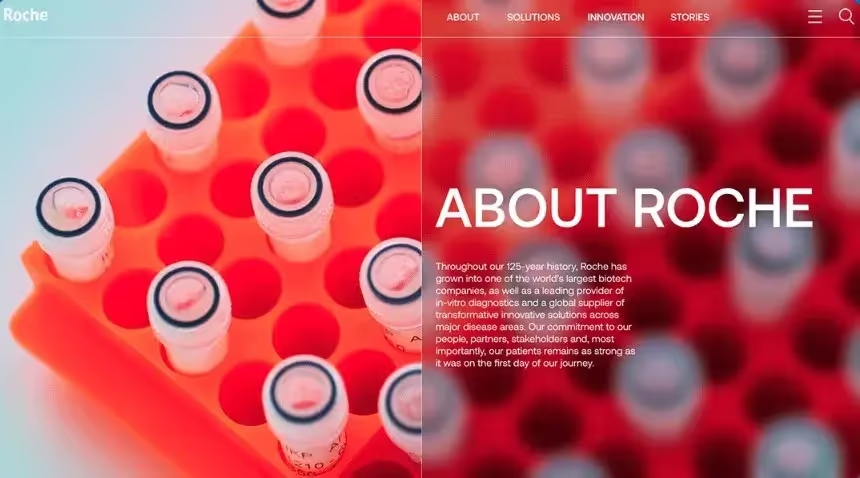
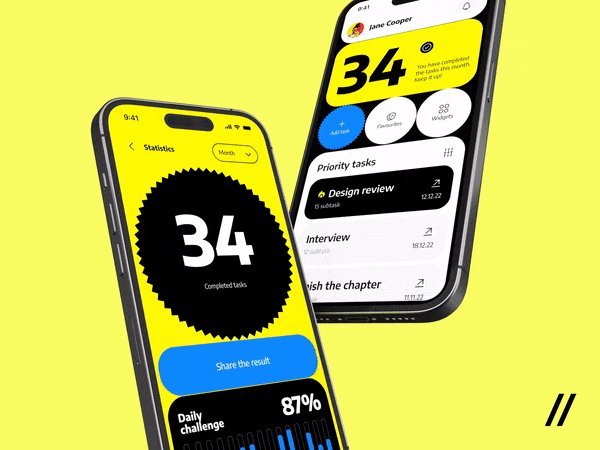
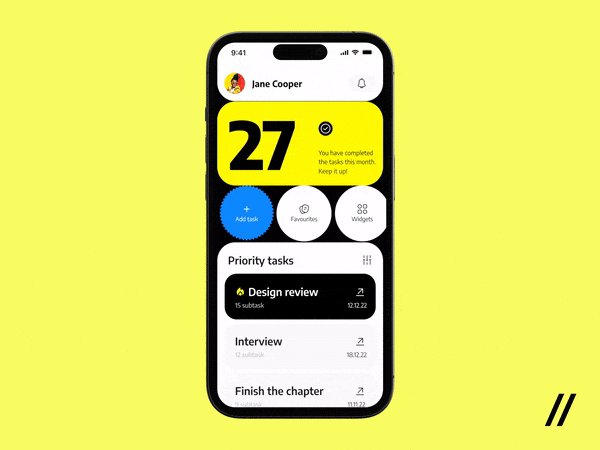
2. Цвет
Цветовой контраст — это контраст разных цветовых тонов, насыщенности или яркости. С его помощью мы выделяем главные точки фокусировки в композиции.



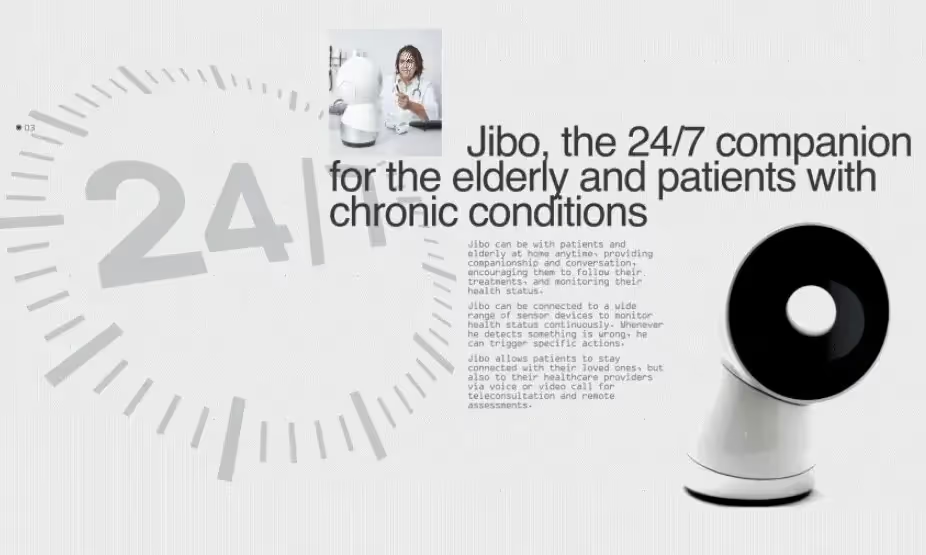
3. Оригинальность
Еще один необычный вид контраста — разница между креативными UI-элементами и привычными деталями лейаута. Это могут быть необычные иллюстрации, интересные формы, всплывающие окна, анимации и многое другое.
Такие элементы выделяются на фоне кнопок, форм и других блоков, которые являются неотъемлемыми элементами любого сайта. Они позволяют привлечь внимание к важной информации, актуальным предложениям или призывам к действию, и могут побудить посетителя совершить целевое действие.



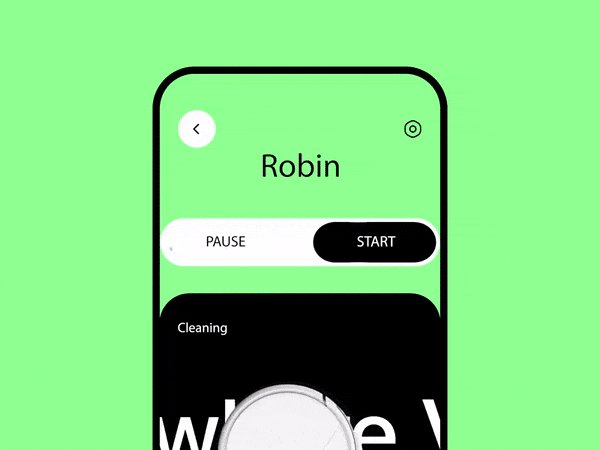
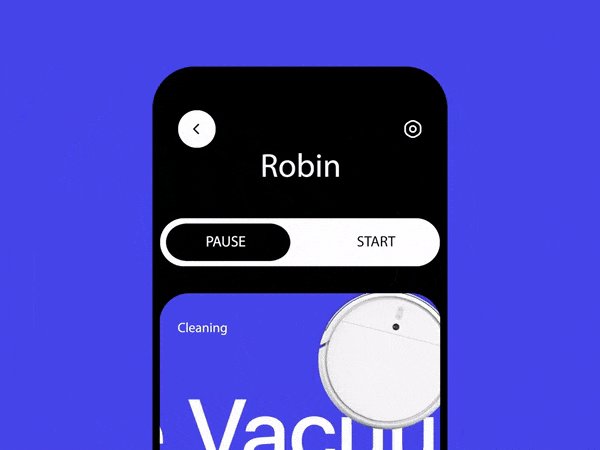
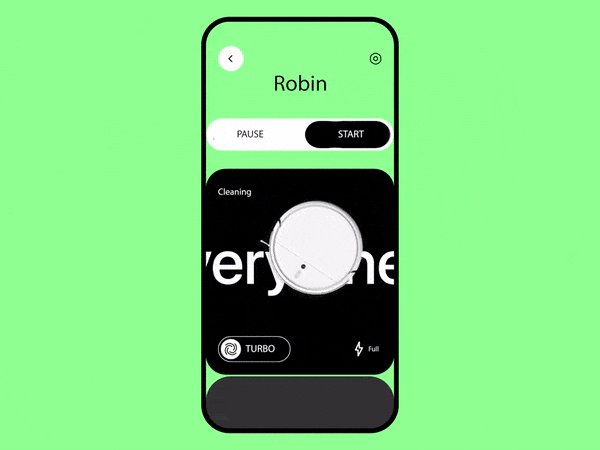
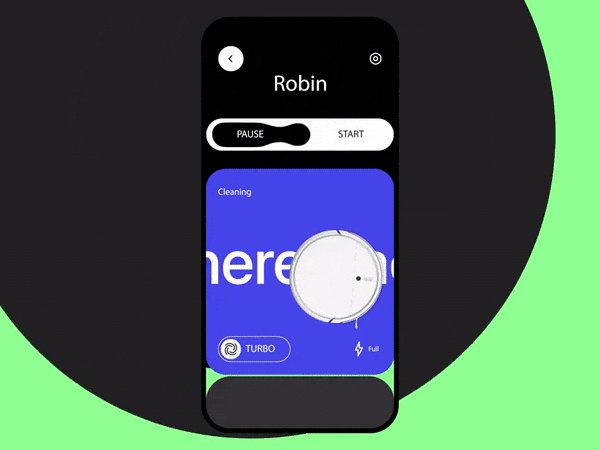
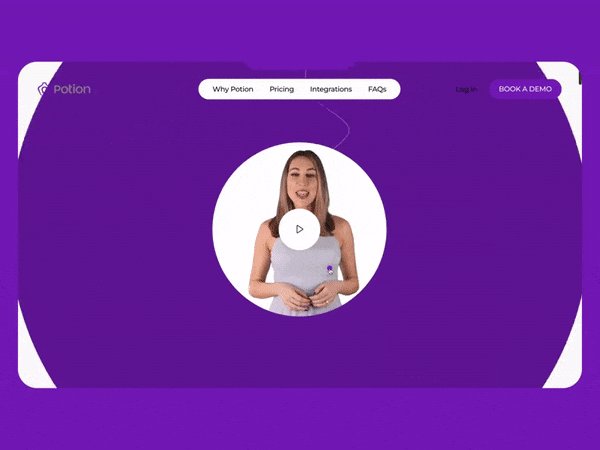
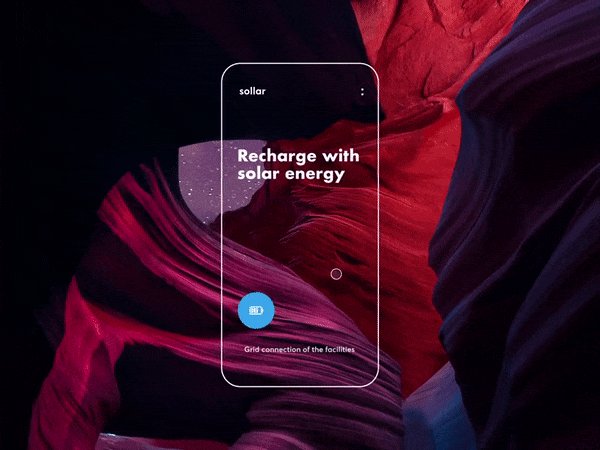
4. Движение
Движущиеся объекты привлекают больше внимания и никогда не остаются незамеченными. Тщательно продуманная анимация дает возможность управлять взглядом пользователя.
Пример такой композиции — "прыгающая" иконка телефонной трубки для заказа обратного звонка, которую вы наверняка встречали на коммерческих сайтах. Подобные эффекты подталкивают пользователей к взаимодействию.

5. Текстуры
Вы также можете создавать контраст между блоками вашего дизайна с помощью различных текстур и узоров, привлекая внимание пользователя к отдельным деталям. Текстуры часто используются в качестве фона. Светлый элемент на темной текстуре — это пример не только цветового контраста, но и контраста "материалов".



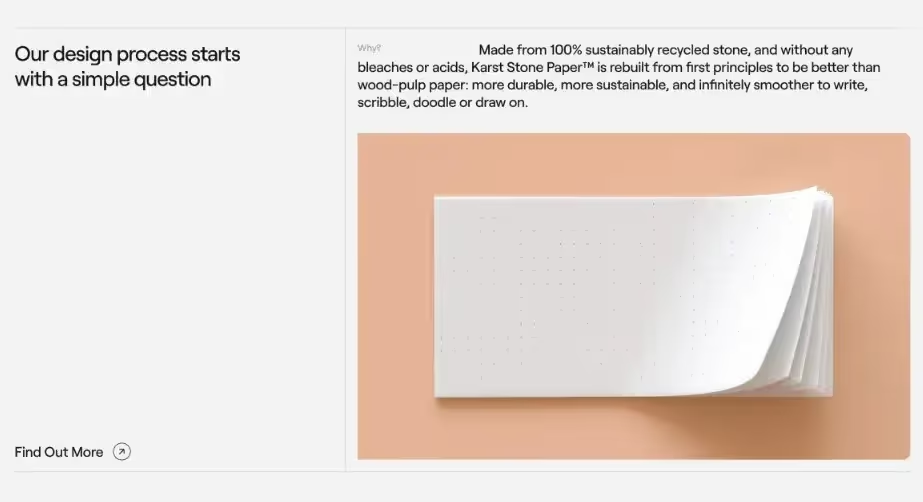
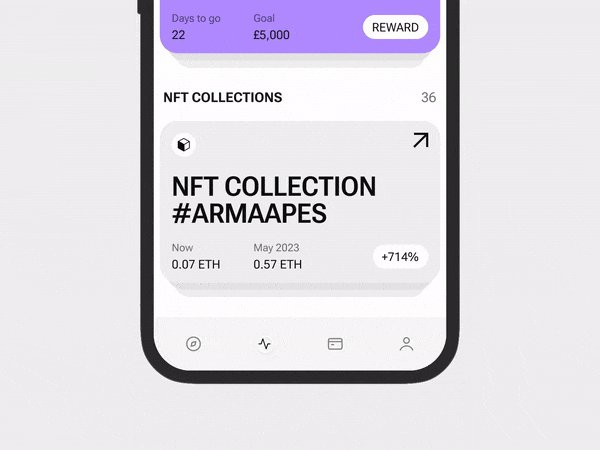
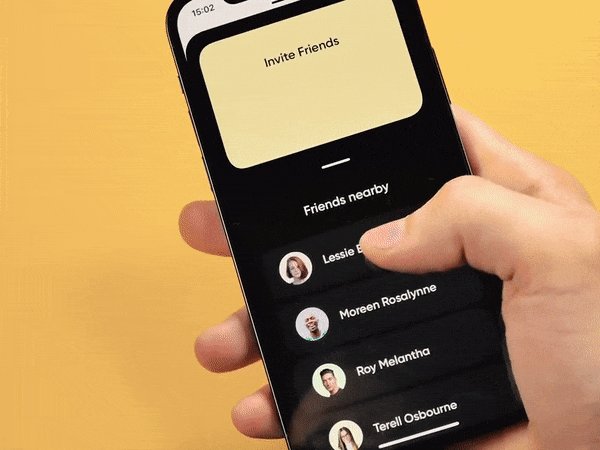
6. Композиция
Композиция — еще один способ создания контрастов. Элементы могут быть расположены таким образом, чтобы привлечь внимание пользователей за счет расстояния между ними. Это расстояние называется негативным пространством.
Дизайнеры постоянно используют негативное пространство, чтобы сделать акцент на изображениях товара, заголовках, меню, призывах к действию и иных объектах.
Другой вариант — сделать элемент "якорем”, то есть расположить его в интерфейсе таким образом, чтобы он с первых секунд "цеплял" взгляд пользователя. В роли таких объектов может выступать как графика (изображения, декоративные детали и т.д.), так и заголовки, геометрические фигуры, призывы к действию.



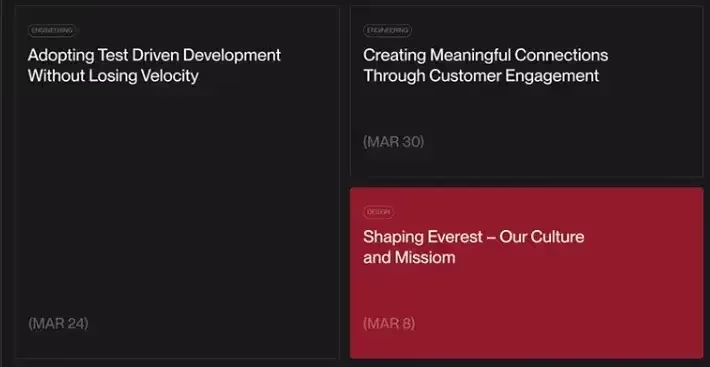
7. Формы
Форма элемента — еще один способ выделить его на странице и привлечь внимание пользователя. Этот прием можно проиллюстрировать на примере простых геометрических фигур. Если поставить в ряд четыре фигуры одинакового размера и цвета, одна из которых отличается по форме, это сразу бросается в глаза.
В дизайне все работает по тому же принципу. Часто элементы представляют собой геометрические фигуры или просто размещаются в блоках разной формы. При этом важно соблюдать баланс и выделять лишь самые важные объекты. Нужно следить за тем, чтобы формы вписывались в стиль проекта. Конечно, возможны необычные комбинации, но они в любом случае должны смотреться гармонично.



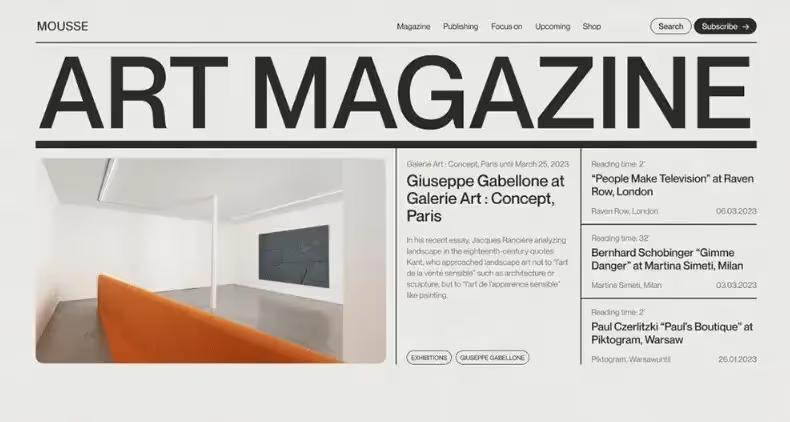
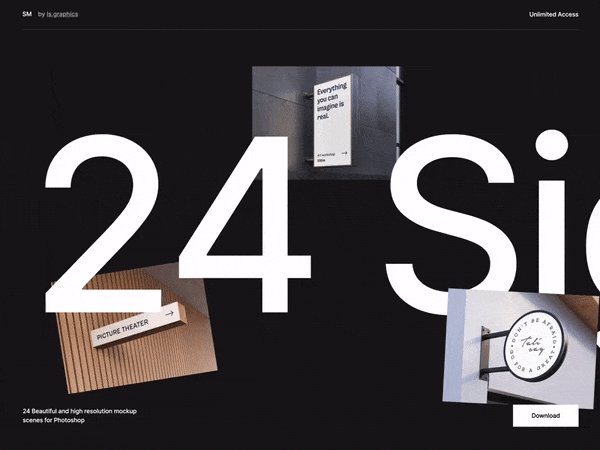
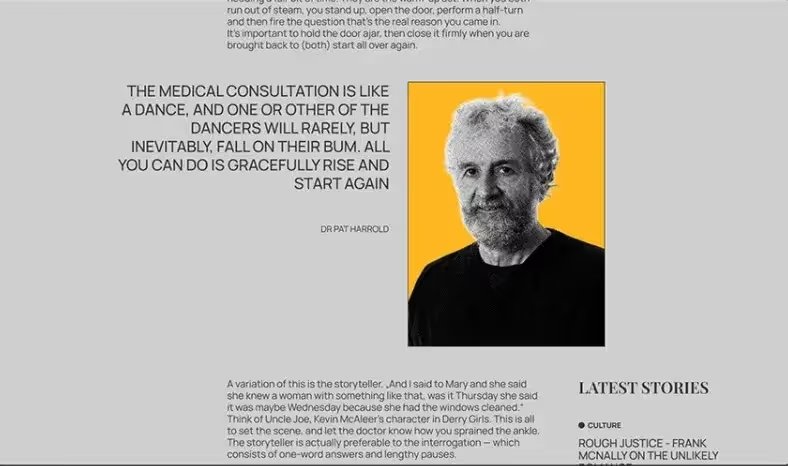
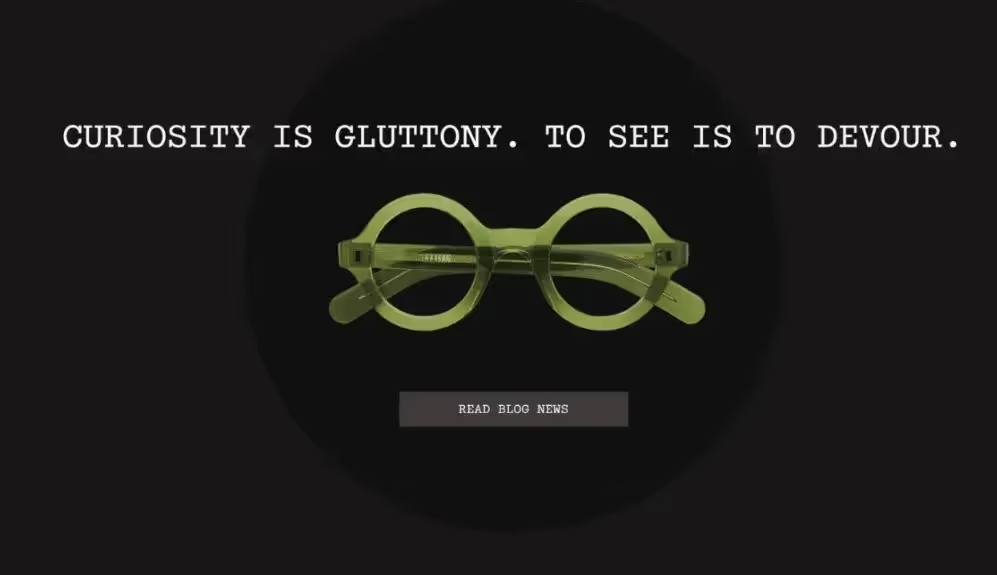
8. Типографика
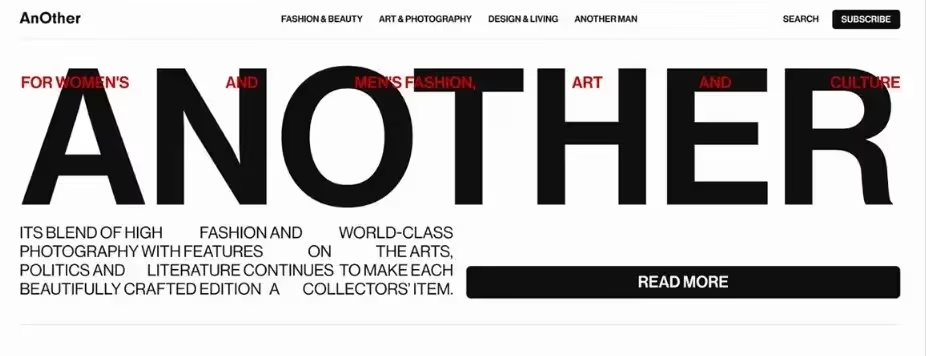
Контраст можно создать и с помощью типографики. Это хорошо видно на примере статей и других видов текстового контента. Если вам нужно обратить внимание пользователя на конкретную информацию, вы можете выделить ее другим шрифтом или увеличить размер надписи. Важно соблюдать основные принципы типографики:
- используйте в макете не более 2-3 шрифтов,
- откажитесь от шрифтов, не соответствующих общему стилю проекта (например, рукописные шрифты смотрятся неуместно в плоском дизайне)
- следите за межстрочным расстоянием, разделяйте текст на абзацы и т.д.


9. Кнопки
Цвет кнопки — лишь одна из ее характеристик, также важны и цвет и начертание текстовой метки и наличие / отсутствие обводки. Все это способно информировать людей о текущем состоянии элемента. Контраст позволяет определить, в каком состоянии находится кнопка — активна она или нет, и какое действие она обозначает: первичное или вторичное.
Не стоит использовать для кнопок и фона, на котором они находятся, слишком яркие или слишком похожие оттенки. Такие комбинации затрудняют восприятие.



Заключение
Контраст является одним из основных инструментов для привлечения внимания пользователей. Различные комбинации его видов (например, интересные формы элементов + яркие цвета) позволяют дизайнерам проектировать интересные запоминающиеся интерфейсы, способные эффективно продавать продукты. С помощью контрастов мы можем менять настроение пользователей и создавать на сайтах особую атмосферу.
.webp)
.webp)





















.webp)

.webp)

.webp)
%20(1).webp)