Современные интерфейсы — нечто большее, чем просто функциональность. Они должны быть удобными, интуитивно понятными и приятными для глаз. Один из важных компонентов по-настоящему успешного цифрового продукта — микровзаимодействия. Именно о них мы и поговорим сегодня.

Современные интерфейсы — нечто большее, чем просто функциональность. Они должны быть удобными, интуитивно понятными и приятными для глаз. Если у вас есть два приложения с одинаковыми функциями, вы, скорее всего, выберете то, которое предоставляет вам более комфортный опыт и «говорит» с вами на понятном языке.
Более 20 лет назад часто цитируемое исследование Стэнфордского университета показало, что 75% пользователей формируют свое представление о надежности компании на основе дизайна ее веб-сайта или приложения.
Только представьте, какую важную роль сегодня играет дизайн! Он может не только улучшить опыт пользователей, но и значительно повысить доверие к компании, а также увеличить продажи.
UX/UI-дизайнеры прикладывают много усилий для создания удобных интерфейсов: продумывают информационную архитектуру, проводят юзабилити-тесты и т.д. Но настоящая магия происходит в тот момент, когда базовая структура приложения уже готова — и у этой магии есть название: микровзаимодействия ✨.
Микровзаимодействия — это еле заметные реакции системы на действия пользователя или системные события (например, обновление статуса заказа, получение нового сообщения). Обычно это небольшие анимации, визуальные или звуковые эффекты.
Чаще всего пользователи даже не осознают присутствие микровзаимодействий в интерфейсе. Однако, если их не будет, они сразу же заметят их отсутствие.
Представьте: вы открываете приложение и видите пустой экран без индикаторов загрузки. Скорее всего, вы почувствуете замешательство: что происходит? Другой пример — что если кнопки на сайте не меняют своего состояния при наведении на них курсора? В этом случае будет непонятно, функционируют ли они вообще или нет.
Или вы заполняете длинную форму, но интерфейс не дает никакой обратной связи о том, правильно ли вы ввели данные. Только после отправки формы вы узнаете, что допустили ошибки, и вам придется вводить всю информацию заново.
После такого опыта вы, скорее всего, не вернетесь к этому продукту и предпочтете ему приложение конкурента с хорошим UX.
Все перечисленные проблемы — результат недостаточно внимательного отношения к микровзаимодействиям. И сегодня мы поговорим о том, какую роль они играют в современном дизайне.
Как микровзаимодействия улучшают опыт пользователей
Микровзаимодействия превращают автоматизированную, бездушную систему в отзывчивый, дружелюбный, более человечный интерфейс. Вы будто добавляете специи в свое блюдо: без них оно кажется пресным, но стоит бросить туда щепотку приправы, как раскрывается целая гамма вкусов и ароматов 🍽. Но как именно микровзаимодействия повышают удобство использования? Давайте углубимся в этот вопрос.
👀 Отображают текущее состояние системы
Здесь мы можем вспомнить эвристики юзабилити, сформулированные Якобом Нильсеном. Одна из этих эвристик гласит, что состояние системы всегда должно быть понятно для пользователя.
Благодаря микровзаимодействиям люди понимают, что происходит в интерфейсе: индикатор загрузки показывает, что приложение работает, а всплывающее окно информирует об ошибке. У пользователей не должно оставаться вопросов вроде «Что здесь происходит?» Или «Где я?» Система должна давать ответы на эти вопросы еще до того, как они возникнут.
👀 Захватывают и удерживают внимание
Когда человек взаимодействует с интерфейсом и получает от него мгновенный отклик, начинается диалог. Этот диалог вызывает интерес и повышает вовлеченность. Поэтому хорошо продуманные микровзаимодействия побуждают посетителей дольше оставаться в приложении или на сайте, что, в свою очередь, положительно сказывается на аналитике и показателях конверсии. Исследования, проведенные Forrester, показывают, что качественный опыт взаимодействия может увеличить конверсию на 200%.
👀 Предоставляют подсказки и рекомендации
Подсказки помогают сориентироваться в системе и быстрее освоиться в процессе онбординга. Небольшие анимации направляют пользователя, благодаря чему он лучше понимает, как взаимодействовать с приложением.
Например, когда новичок впервые заходит в приложение, всплывающая анимированная подсказка может предложить ему доступные варианты действий, что минимизирует чувство растерянности и сделает процесс более интуитивным.
👀 Предотвращают ошибки
Здесь мы можем упомянуть еще одну эвристику Нильсена, которая подчеркивает важность предотвращения ошибок. Этого можно достичь, предоставляя пользователям своевременную обратную связь и заранее предупреждая их о возможных проблемах — еще до того, как они станут критическими.
Например, при создании пароля система должна предоставить обратную связь о том, соответствует ли он всем критериям, до того, как пользователь нажмет кнопку подтверждения.
Анатомия микровзаимодействий
Давайте выясним, из чего состоят микровзаимодействия.
Как правило, выделяют четыре ключевых элемента:
🙌 Триггеры — события или действия, которые запускают микровзаимодействия. Их можно разделить на две категории:
- Триггеры, инициируемые пользователем, — это преднамеренные действия, такие как нажатие кнопки, перетаскивание элемента или отправка сообщения;
- Триггеры, инициируемые системой, — определенные системные события, например завершение загрузки страницы, изменение состояния сети или обнаружение ошибки.
🙌 Правила определяют, какие действия и в каком порядке должны происходить после активации триггера.
🙌 Обратная связь — это механизм информирования пользователя о результатах микровзаимодействия.
- Визуальная — включает анимацию, эффекты наведения, изменения иконок и других визуальных элементов;
- Звуковая — может проявляться в виде различных звуковых сигналов, гудков, щелчков и т. д.;
- Тактильная — например, вибрация на мобильных устройствах.
🙌 Циклы и режимы
- Циклы микровзаимодействия определяют его поведение во времени: продолжительность, частоту повторения и изменения, которые происходят при повторении взаимодействия. Пример повторяющегося цикла — звуковой сигнал микроволновки, который воспроизводится снова через некоторое время, если не открыть дверцу сразу;
- Режимы определяют, как микровзаимодействие адаптируется к изменениям контекста или условий. Например, если пользователь активирует беззвучный режим на своем смартфоне, звуковые уведомления будут отключены.
Пример: анимированная карусель
Чтобы увидеть, как эта структура функционирует в реальном мире, давайте проанализируем анимированную карусель, которая является частью процесса онбординга в одном из проектов Elinext.
Мы разобьем это микровзаимодействие на четыре основных компонента, о которых мы говорили ранее.
.gif)
🙌 Триггеры
В нашем примере есть два триггера, которые запускают переключение слайдов. Первый — инициируется системой: слайды меняются автоматически каждые 5 секунд. Второй — инициируется пользователем: он может вручную переключать слайды, свайпая влево или вправо.
🙌 Правила
В случае с каруселью правила определяют порядок слайдов, время задержки перед автоматическим переключением и способы, с помощью которых пользователь может вручную перемещаться между слайдами. Кроме того, правила определяют ситуации, в которых автоматическая смена слайдов приостанавливается (когда пользователь начинает свайпать).
🙌 Обратная связь
В карусели используется визуальная обратная связь — анимированный переход от одного слайда к другому при активации триггера.
🙌 Циклы и режимы
Цикл нашего микровзаимодействия начинается с демонстрации первого слайда и завершается демонстрацией последнего. Затем он автоматически повторяется. При повторном воспроизведении цикл остается неизменным.
Микровзаимодействия в реальных примерах
Чтобы лучше понять, как микровзаимодействия работают на практике, давайте рассмотрим несколько примеров, реализованных в проектах Elinext.
👾 Перетаскивание
.gif)
Перетаскивание — очень распространенное микровзаимодействие, которое часто встречается в трекерах задач и различных списках. Оно позволяет пользователям перемещать элементы, менять их порядок и переносить в другие разделы. Этот паттерн создает ощущение взаимодействия с реальными физическими объектами.
Например, когда вы перетаскиваете задачу из одного раздела в другой, вы будто перекладываете лист бумаги из одной папки в другую. Такая «тактильная» стимуляция вовлекает пользователей, побуждая их проводить в приложении больше времени.
👾 Интерактивные дашборды
.gif)
Дашборды представляют собой большую игровую площадку для реализации микровзаимодействий. Вы можете сделать виджеты более динамичными, позволяя пользователям увеличивать и уменьшать масштаб карт и графиков, свободно перемещаться по ним, обновлять статистику в режиме реального времени и настраивать параметры диаграмм.
Эти детали побуждают людей чаще обращаться к приложению.
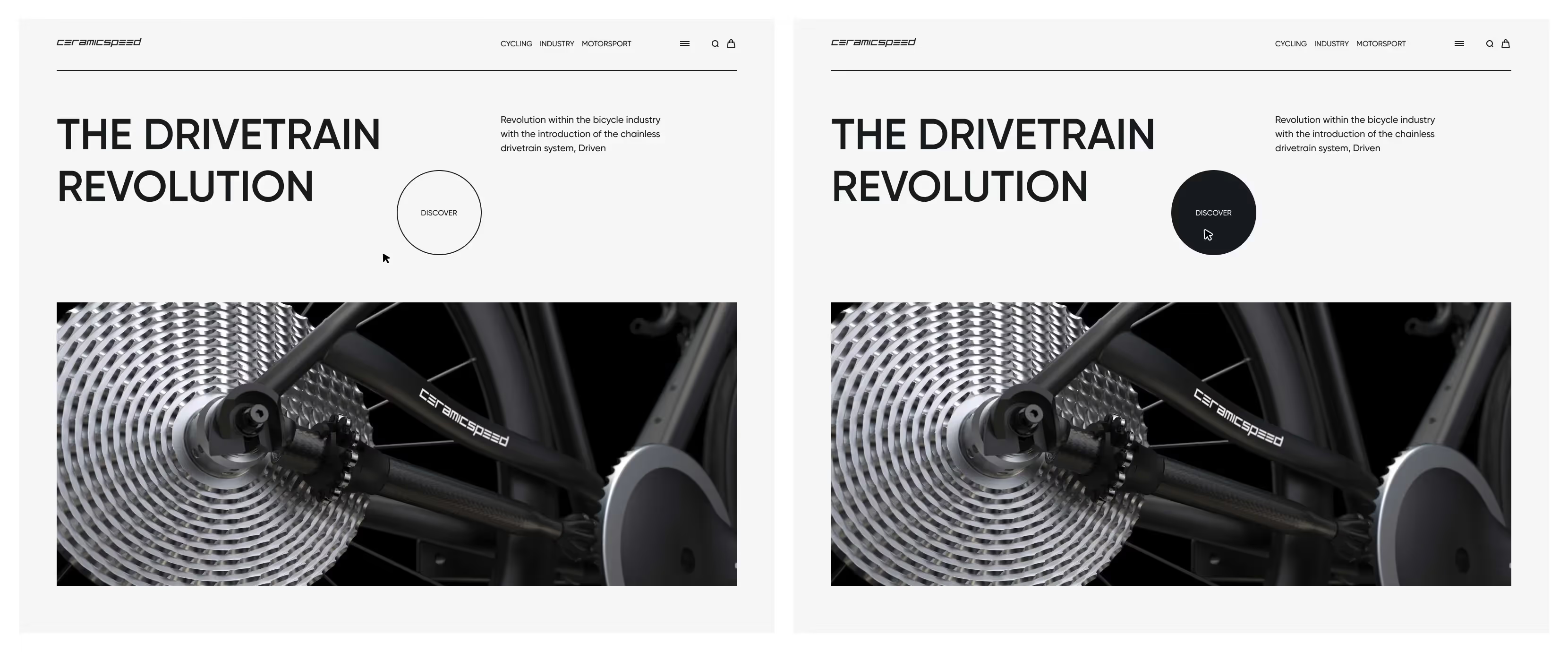
👾 Эффекты наведения

Современный пользователь уже не может представить себе интерфейс без эффектов наведения! Это микровзаимодействие входит в число обязательных.
Когда вы наводите курсор на кликабельный элемент, он должен изменить свое состояние, чтобы показать, что он интерактивен. Этот паттерн значительно упрощает навигацию, поскольку пользователи сразу понимают, какие объекты являются кликабельными, а какие — нет. Кроме того, эффекты наведения могут сделать важные элементы более заметными, повышая вероятность совершения целевых действий, таких как оформление подписки или заказа.
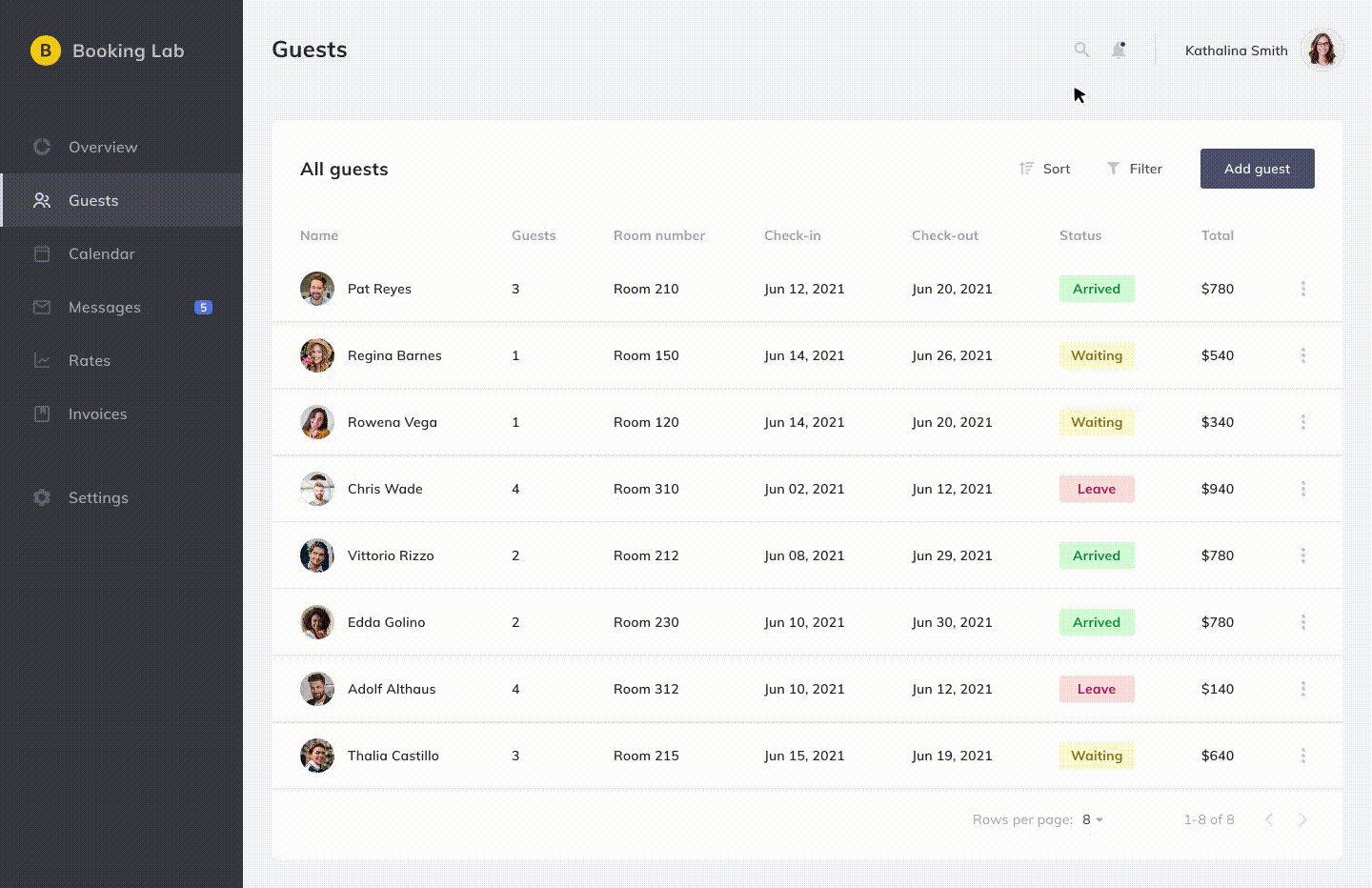
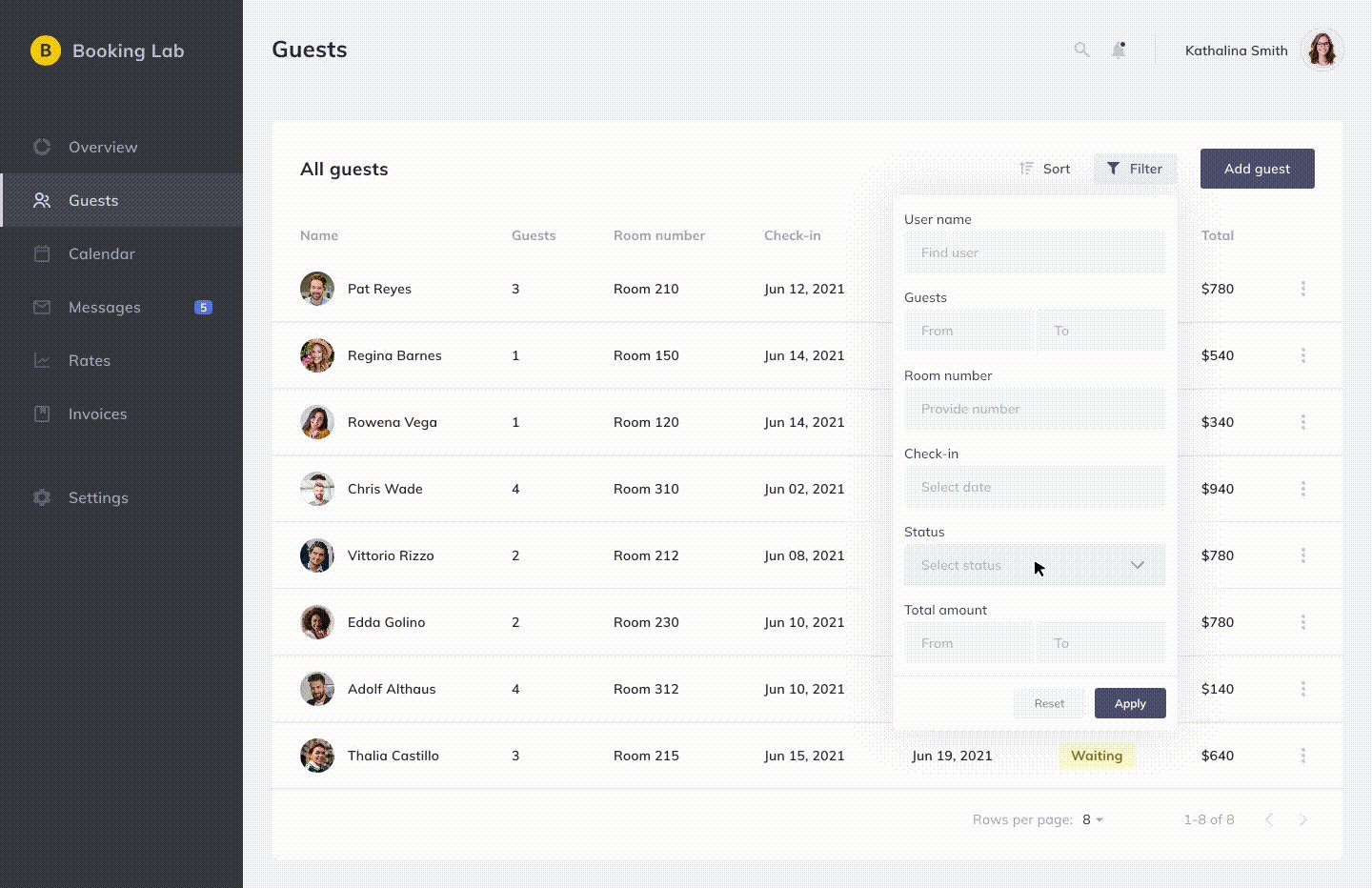
👾 Всплывающие окна и всплывающие подсказки
.gif)
Всплывающие окна предоставляют пользователям дополнительную информацию без перехода на другую страницу. Обычно они активируются нажатием на определенный элемент интерфейса и могут быть закрыты кликом по пространству вокруг.
Всплывающие подсказки, с другой стороны, дают советы и дополнительную информацию при наведении курсора на определенный элемент. Оба этих микровзаимодействия помогают сэкономить место на главном экране, не перегружая его.
Всплывающие подсказки снижают процент посетителей, покидающих сайт, а также нагрузку на службу поддержки.
👾 Автозаполнение
.gif)
Как только пользователь начинает набирать текст, автозаполнение предлагает варианты, соответствующие введенным символам. Это экономит время и избавляет от необходимости вводить запрос целиком. Еще одно преимущество — исключение вероятности ошибок при вводе данных, что повышает шансы на успешное выполнение поставленной задачи.
👾 Переключение дневного/ночного режимов
.gif)
Режимы обеспечивают более комфортное использование приложения в разное время суток, что, в свою очередь, приводит к повышению вовлеченности аудитории.
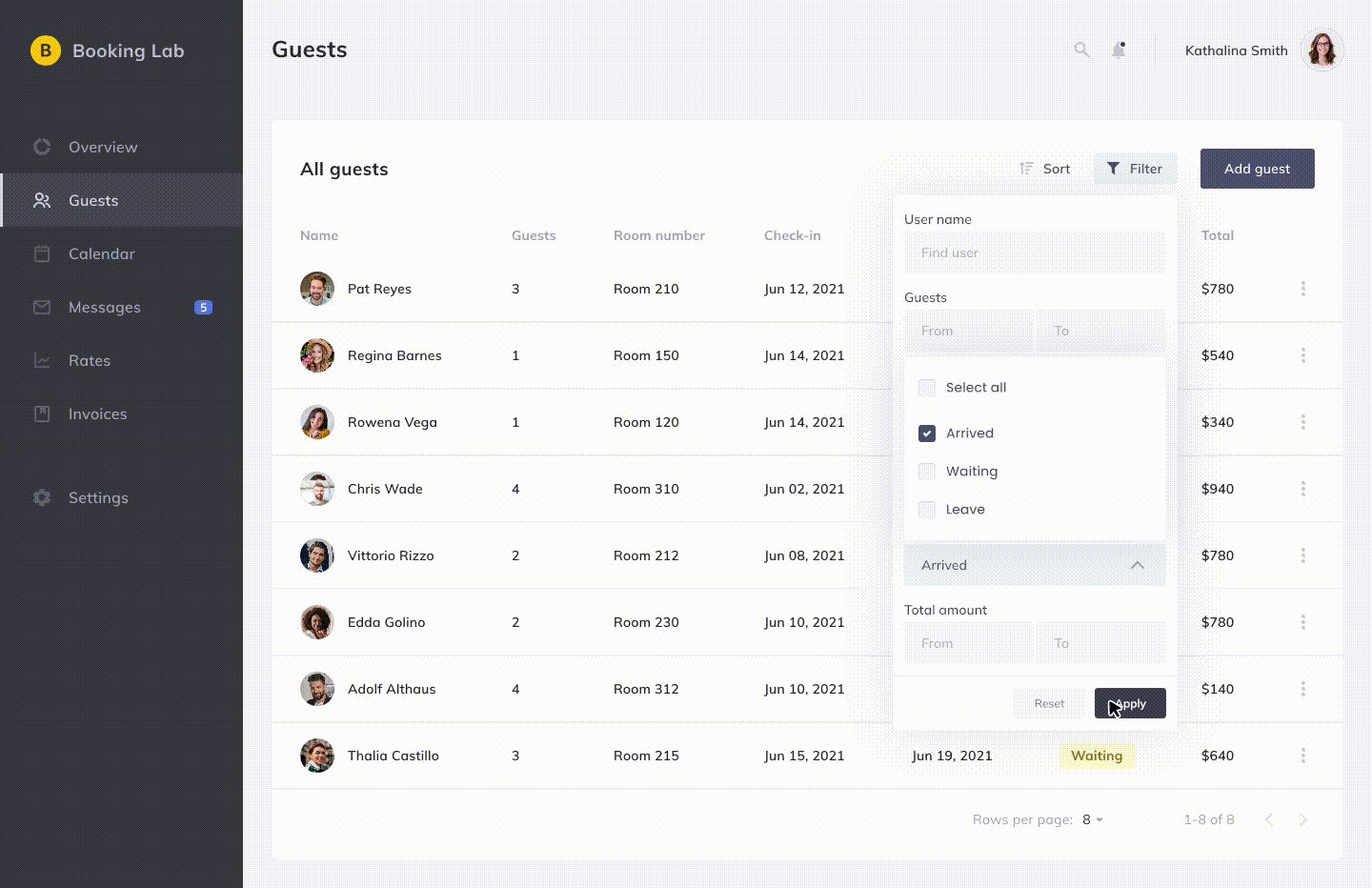
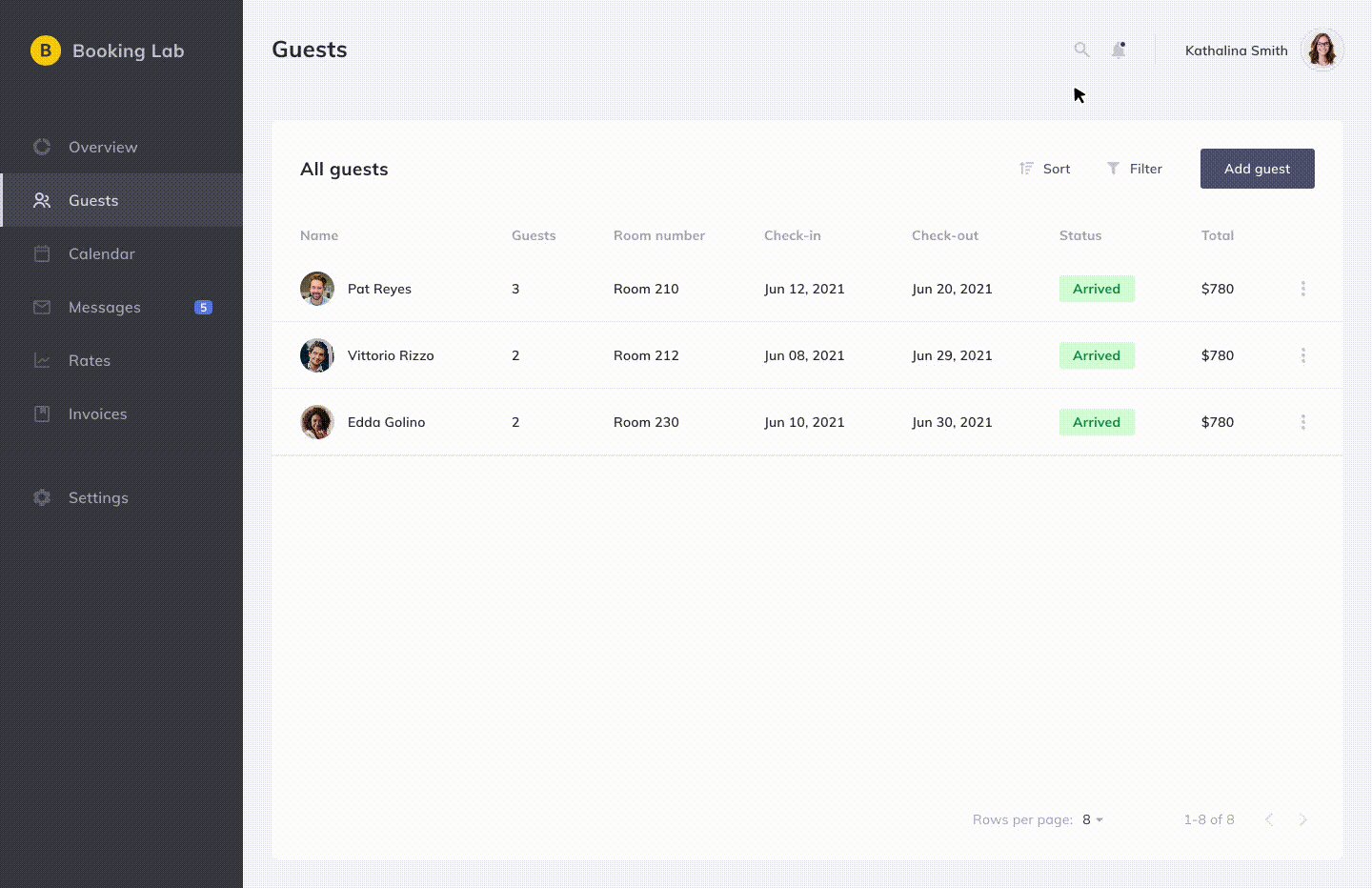
👾 Микровзаимодействия в таблицах

Микровзаимодействия делают работу с таблицей намного удобнее и приятнее. Например, автоматическое обновление данных позволяет пользователям видеть самую свежую информацию без перезагрузки страницы. А благодаря анимации опыт становится более динамичным и увлекательным.
Как вы могли заметить, видимые микровзаимодействия, — лишь верхушка айсберга. За небольшими анимациями часто скрывается детальная, системная работа. Но эти усилия полностью окупаются.
Заключение
Микровзаимодействия — мощный инструмент, который может значительно улучшить опыт пользователей и принести существенную пользу бизнесу. Однако прежде чем углубляться в разработку микровзаимодействий, необходимо тщательно продумать основной функционал и архитектуру приложения.
Это можно сравнить с пирамидой потребностей Маслоу: сначала мы удовлетворяем базовые потребности — то, что необходимо нам для выживания, — а затем переходим к потребностям более высокого уровня. Если основной функционал не работает, все микродетали, которые мы сегодня обсуждали, будут просто бессмысленны.
Если же мы создали надежный фундамент, микровзаимодействия помогут поднять продукт на новый уровень 🌟.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)