Дизайн — не финальный этап работы над проектом. Чаще всего, спроектировав все экраны, мы должны передать файлы разработчику. Но как сделать это грамотно, чтобы финальный результат выглядел и работал именно так, как мы задумали?

Грамотно передать дизайн разработчику — довольно сложная задача. Для этого требуется четкая коммуникация и общее понимание целей проекта. Дизайнеры должны убедиться, что в файлах содержится вся необходимая информация, а разработчики — научиться правильно интерпретировать макеты и воплощать их в жизнь. Хотя этот процесс может отнимать много времени и быть утомительным, он будет эффективным, если вы используете правильные методы и инструменты.
Предлагаем вашему вниманию рассказ в четырех действиях о различных стадиях передачи дизайна. Занавес открывается!
Стадия 1. Отрицание
.gif)
Вероятно, вы думаете, что дизайн похож на шутку: если вам приходится его объяснять, значит он не так уж хорош.
Если вы довели свой дизайн до совершенства, у вас может появиться ложное ощущение, что прилагать какие-то усилия для передачи файлов не нужно. К тому же, скорее всего, у вас нет времени на подготовку этой пустяковой документации. Вы слишком заняты проектированием! Просто перебросьте свой дизайн через стену и надейтесь на лучшее. 🤞
В конце концов, вы уверены в своих разработчиках. Они хорошо знают, что делают. Они суперумные и точно справятся сами.
Стадия 2. Замешательство
.gif)
Затем наступает день, когда вы наконец-то можете увидеть реализованный проект. Но подождите, кажется что-то не так. Лейаут идеален — пиксель в пиксель с макетом, но шрифт вашей мечты отсутствует! Микровзаимодействия также кажутся тревожно странными и запутанными.
Вы падаете духом, вспомнив, что забыли отправить разработчику файл веб-шрифта. Однако вы сохраняете спокойствие, потому что могло быть и хуже. По крайней мере, это не Comic Sans — утешаете вы себя.
Вы внимательно смотрите на анимацию, которую так заботливо разрабатывали. Вам не нравится этот толстый штрих. Затем вы роетесь в глубинах своей памяти и вспоминаете, что штрихи в Figma экспортируются как заполненные контуры. Поэтому вашему фронтенд-магу пришлось импровизировать, чтобы приблизительно воссоздать нужную форму.
Все взаимодействия происходят одновременно и с одинаковой скоростью. Нет ни упреждения (anticipation), ни сценичности (staging). Ваш внимательный глаз может заметить, что параметры анимации выбраны случайно, из-за чего результат выглядит неуместно. Опыт совсем не кажется таким идеальным, как вы его задумали…
Стадия 3. Принятие
.gif)
Даже если вы будете говорить до посинения, все равно многие моменты могут оставаться непонятными. Пора отступить на шаг назад и подумать, как улучшить свой рабочий процесс.
Организация
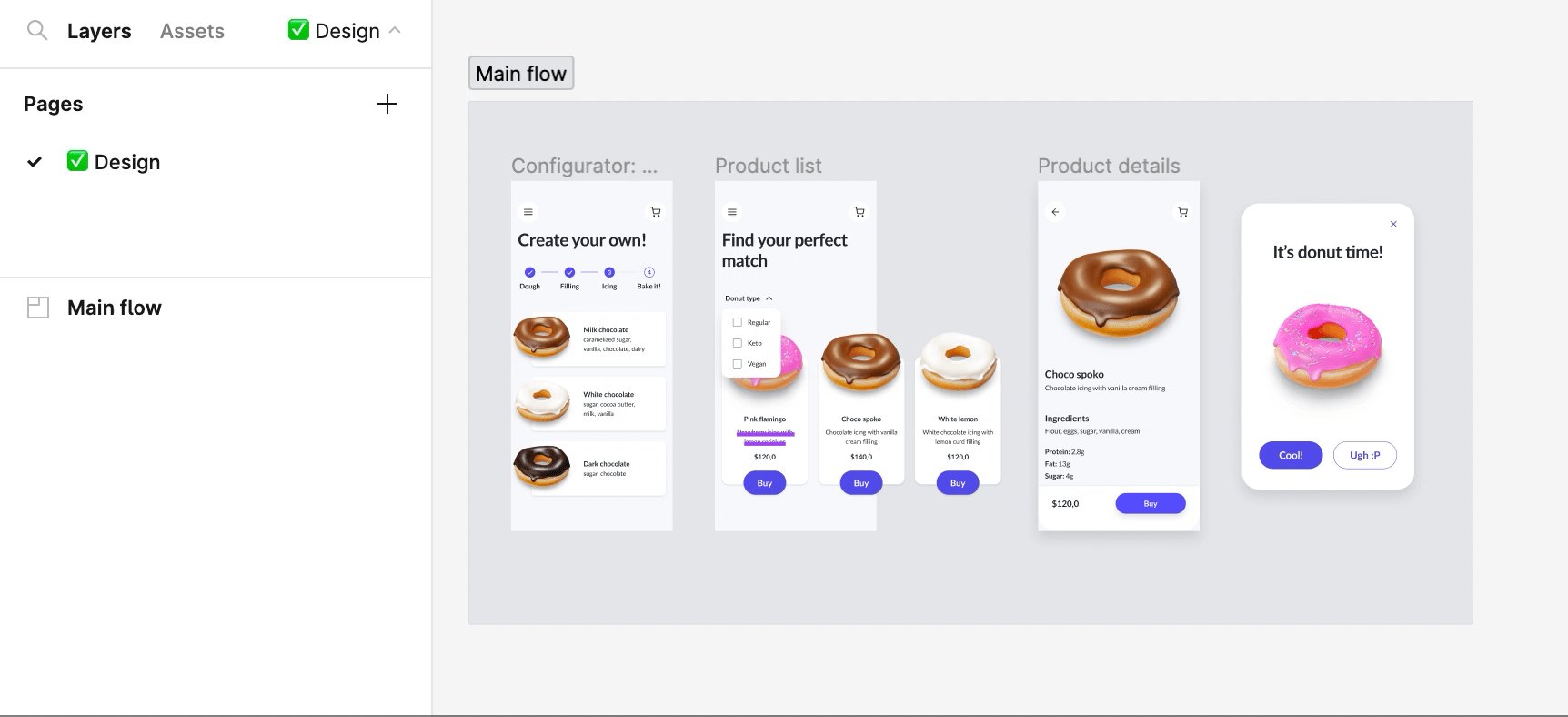
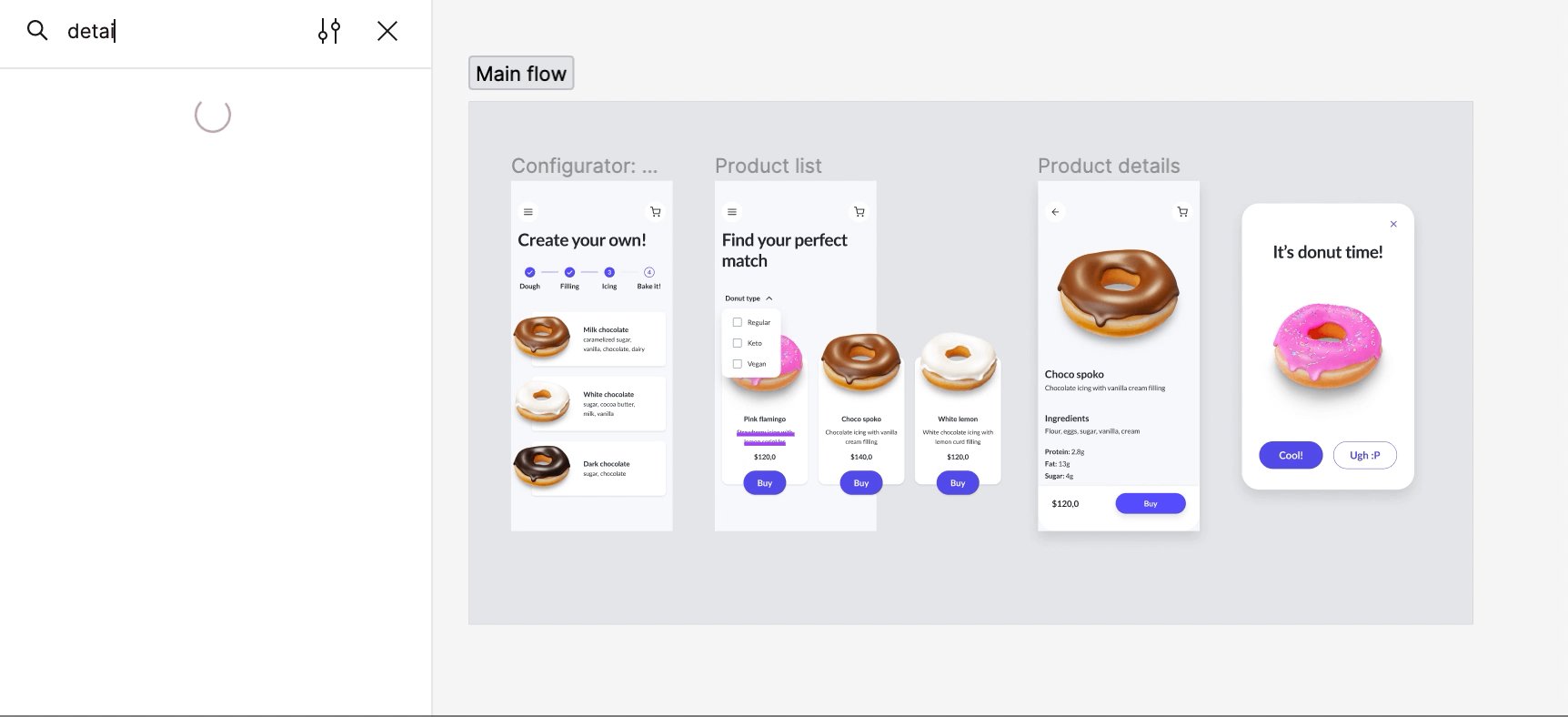
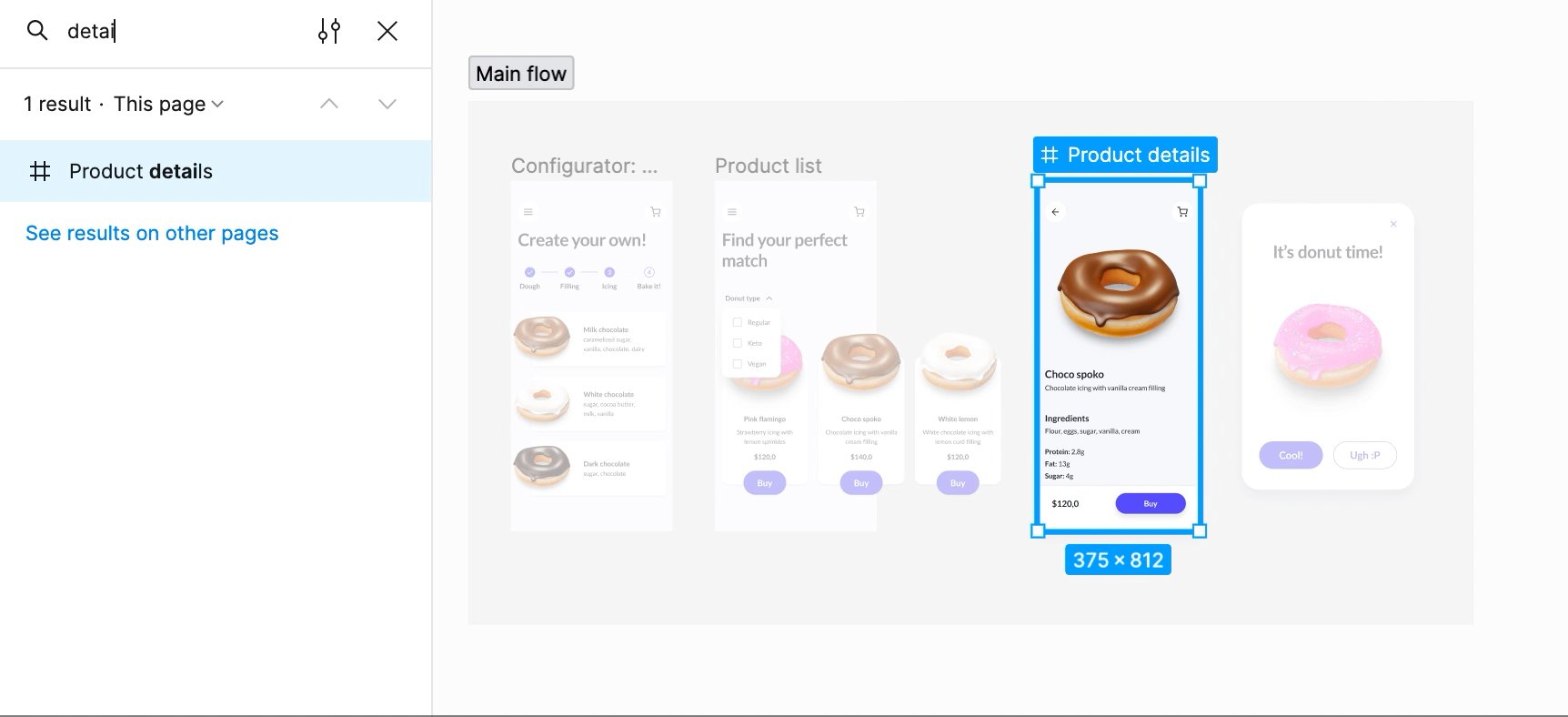
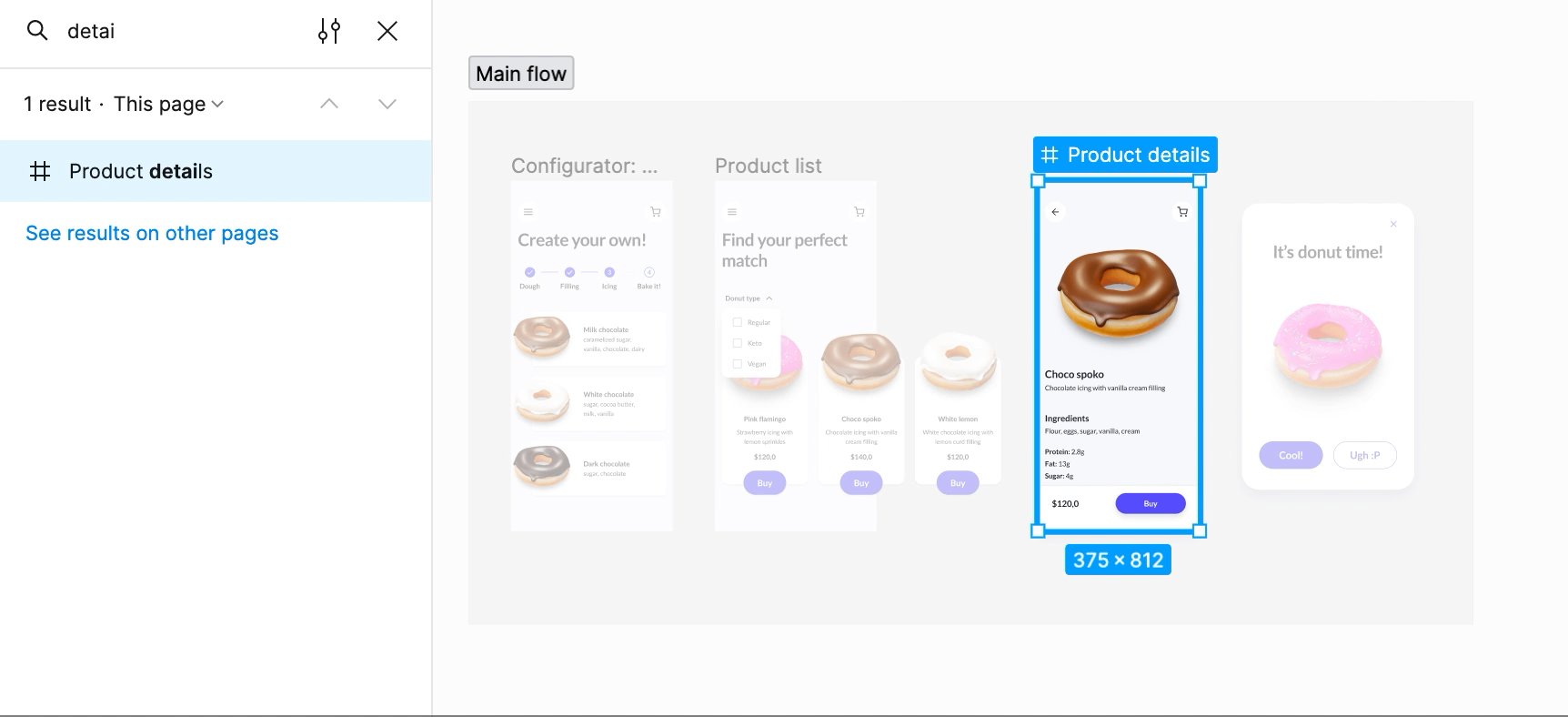
Итак, возможно, вам действительно необходимо подготовить свои макеты. Вы можете начать с присвоения имен всем фреймам верхнего уровня. Тогда разработчики смогут находить в Figma нужные экраны с помощью функции поиска (Cmd+F).

Расположите ваши макеты в логическом порядке. Используйте разделы (Sections — Shift+S) для группировки сценариев. Кроме того, вы можете показать связи между экранами при помощи простого графика или создать интерактивный "Прототип", воспользовавшись соответствующей вкладкой.
Комментарии
Хорошая идея — кратко описать непонятные фрагменты вашего дизайна. Чтобы написать несколько слов, не потребуется много времени, но это поможет вашей команде быстро разобраться, что к чему. Добавляйте примечания или используйте комментарии Figma, чтобы объяснить важную механику, лежащую в основе ваших идей.
Компоненты
Компоненты обеспечивают согласованность всех интерфейсов. Разместите их на отдельной странице или используйте дополнительный файл библиотеки.
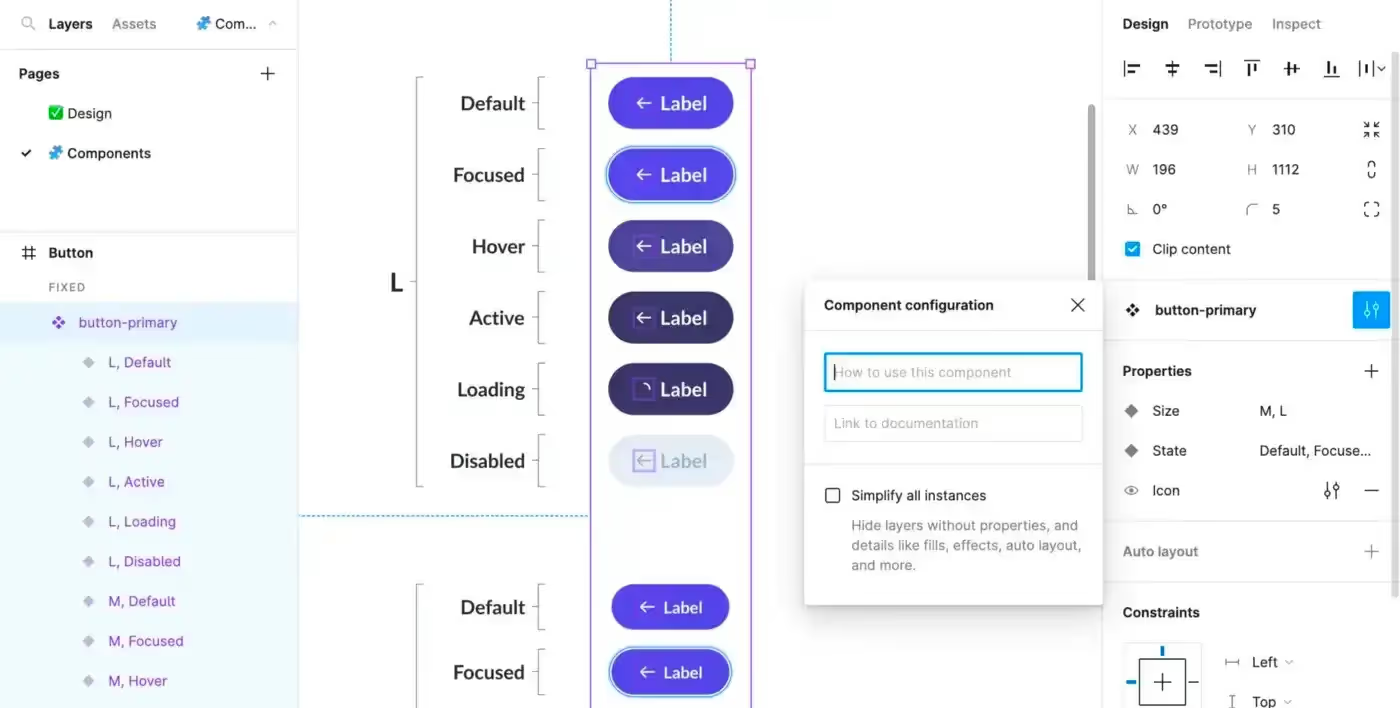
Предоставьте краткое описание, чтобы разработчики сразу понимали, как планируется использовать компоненты. Вы также можете добавить в поле Description (описание) релевантные ключевые слова. Figma учитывает их при выдаче результатов поиска.

Видео
Figma — хороший инструмент для демонстрации простых переходов. Однако для сложных анимаций лучше использовать короткие ролики из After Effects.
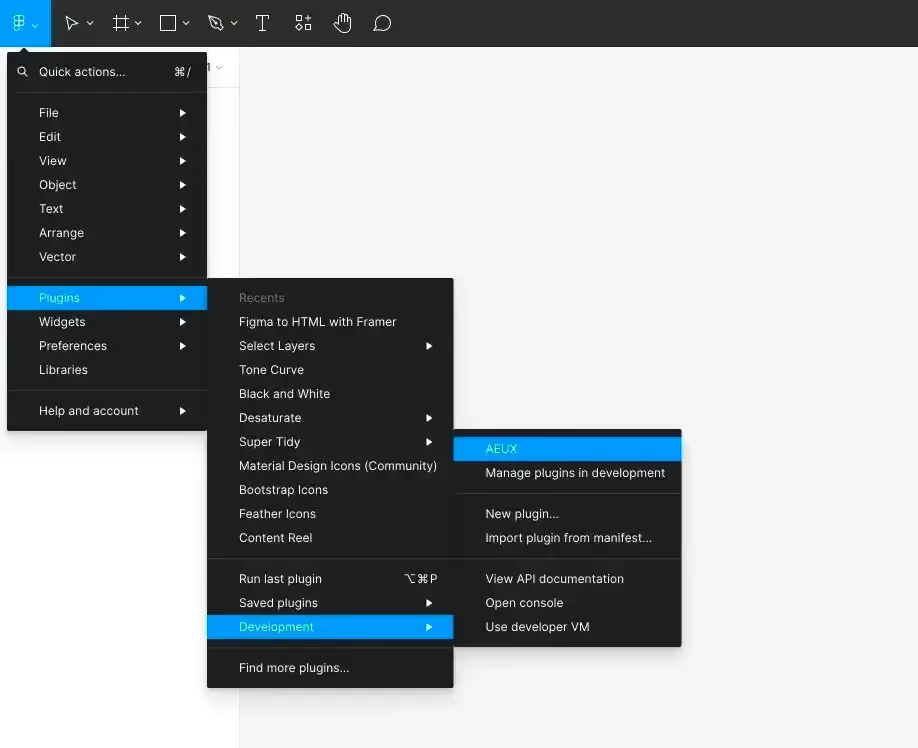
Плагин AEUX — самый простой способ перенести ваш дизайн из Figma в AE. Чтобы загрузить его, перейдите по ссылке.
Используйте установщик ZXP для After Effects. Затем вы сможете найти расширение здесь: Window/Extensions/AEUX.
В Figma AEUX должен быть импортирован из манифеста, поскольку он не опубликован в разделе Community. AEUX будет доступен после установки через Plugins/Development/AEUX.

К сожалению, системы координат в приложениях различаются. Поэтому некоторые слои могут быть экспортированы с неправильным выравниванием. Это особенно актуально для повернутых изображений и текстовых слоев.
Вы можете исправить это вручную. Выберите опцию Export reference image (Экспортировать эталонное изображение) в плагине AEUX. Затем используйте его в качестве оверлея для корректировки положения проблемных слоев. После этого вы можете заанимировать композицию и отрендерить видео предварительного просмотра.
Графики анимации
Видео эффективнее тысячи слов. Однако никто не сможет угадать точные значения, просто посмотрев короткий ролик. Используйте графики анимации, чтобы сообщить разработчикам числовые значения продолжительности, задержки, ускорения или замедления.

Lottie
В вашем проекте будут анимированные иллюстрации? Тогда Lottie — то, что вам нужно. Это векторный инструмент с открытым исходным кодом, который позволяет импортировать анимации After Effects в виде JSON-файлов в мобильные приложения и веб-сайты. Разработчики могут использовать эти файлы для добавления анимаций в цифровые продукты.
Подробнее о создании анимаций с помощью Lottie читайте в этой статье.
Этап 4. Доработка
.gif)
Figma — мощный инструмент для совместной работы. И хотя он способен имитировать некоторую интерактивность, такую как клики и эффекты наведения, он не подходит для сложных взаимодействий. В After Effects можно создать любую анимацию, но разработчики не смогут определить свойства элементов по видео. Перевод спецификаций в графики занимает дополнительное время, и, к тому же такие прототипы не являются интерактивными.
Именно здесь нам на помощь приходит ProtoPie. Он позволяет не только воплотить идеи в жизнь, но и предоставить разработчикам информацию, необходимую для написания кода.
Записи взаимодействий
С помощью ProtoPie вы можете записать любой сценарий взаимодействия внутри вашего прототипа. И речь не просто о стандартном видеоролике, как тот, что отренедерен в AE. Запись сопровождается спецификацией триггеров, откликов, свойств слоев, длительности, задержек, ускорений и замедлений, описывающих движение каждого элемента. Все аккуратно помещается на одном экране. Мечта инженеров стала реальностью.
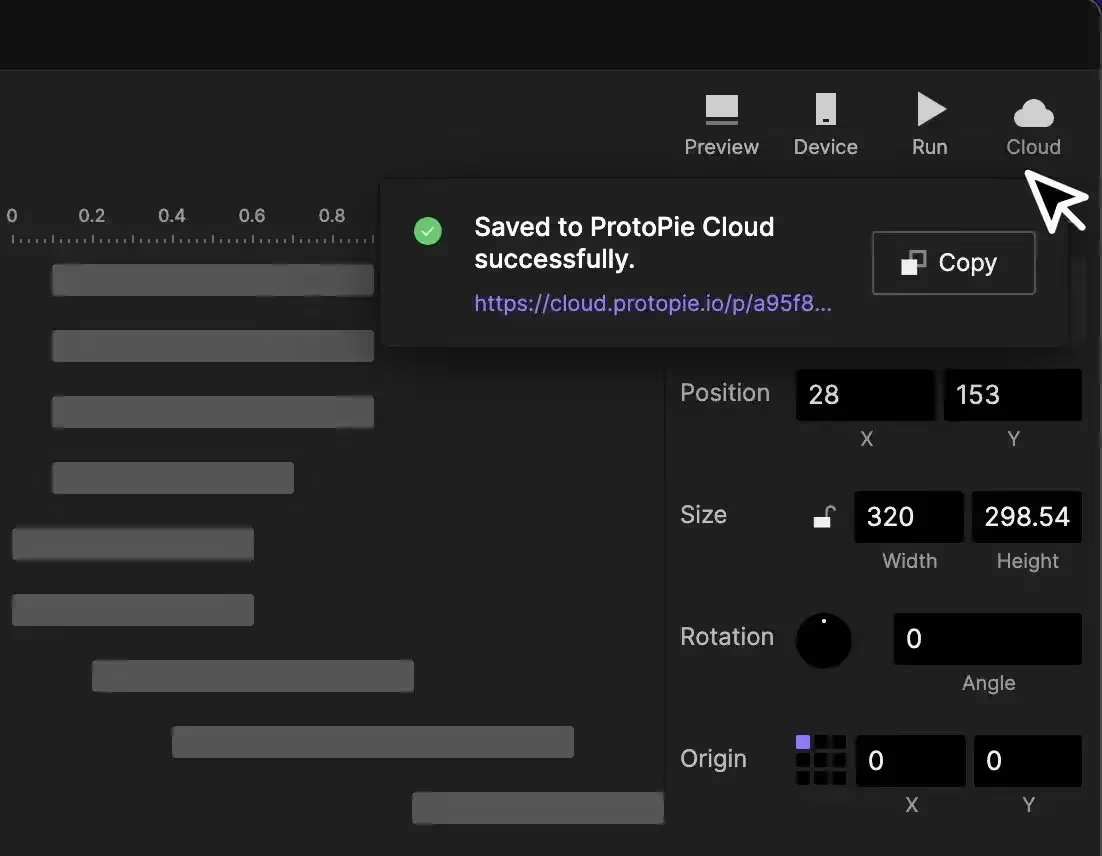
Записи взаимодействий доступны в облаке ProtoPie. Сначала нужно загрузить файл в облако. В приложении ProtoPie нажмите на иконку облака в правом верхнем углу, а затем откройте ссылку в браузере.

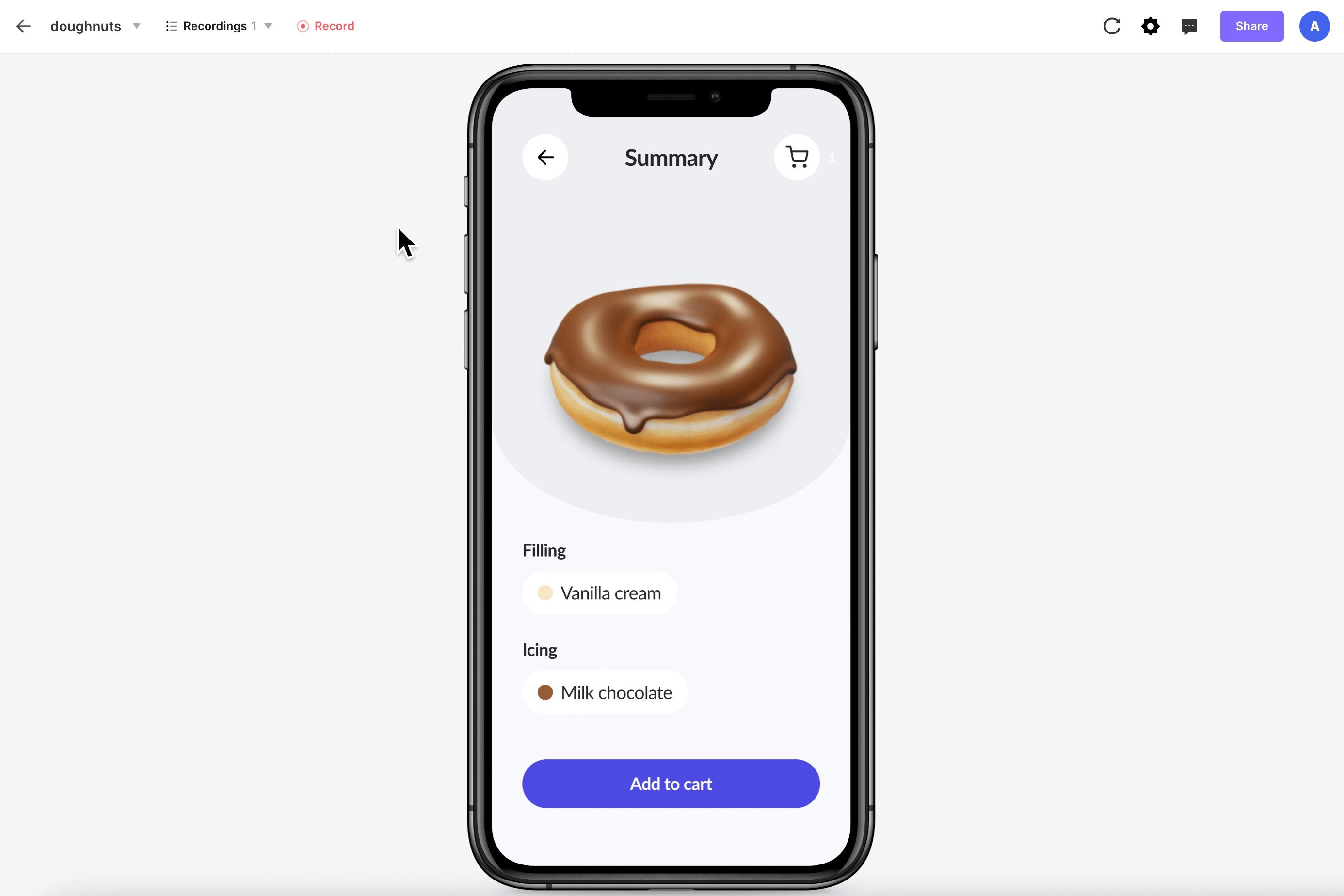
Нажмите кнопку Record (Запись) на панели инструментов и следуйте своему сценарию использования. Когда вы закончите, нажмите кнопку Stop (Стоп), чтобы сохранить запись. Планы Pro и Enterprise позволяют создавать неограниченное количество сценариев. В бесплатном варианте вы можете записать не более двух сценариев для одного прототипа.
.gif)
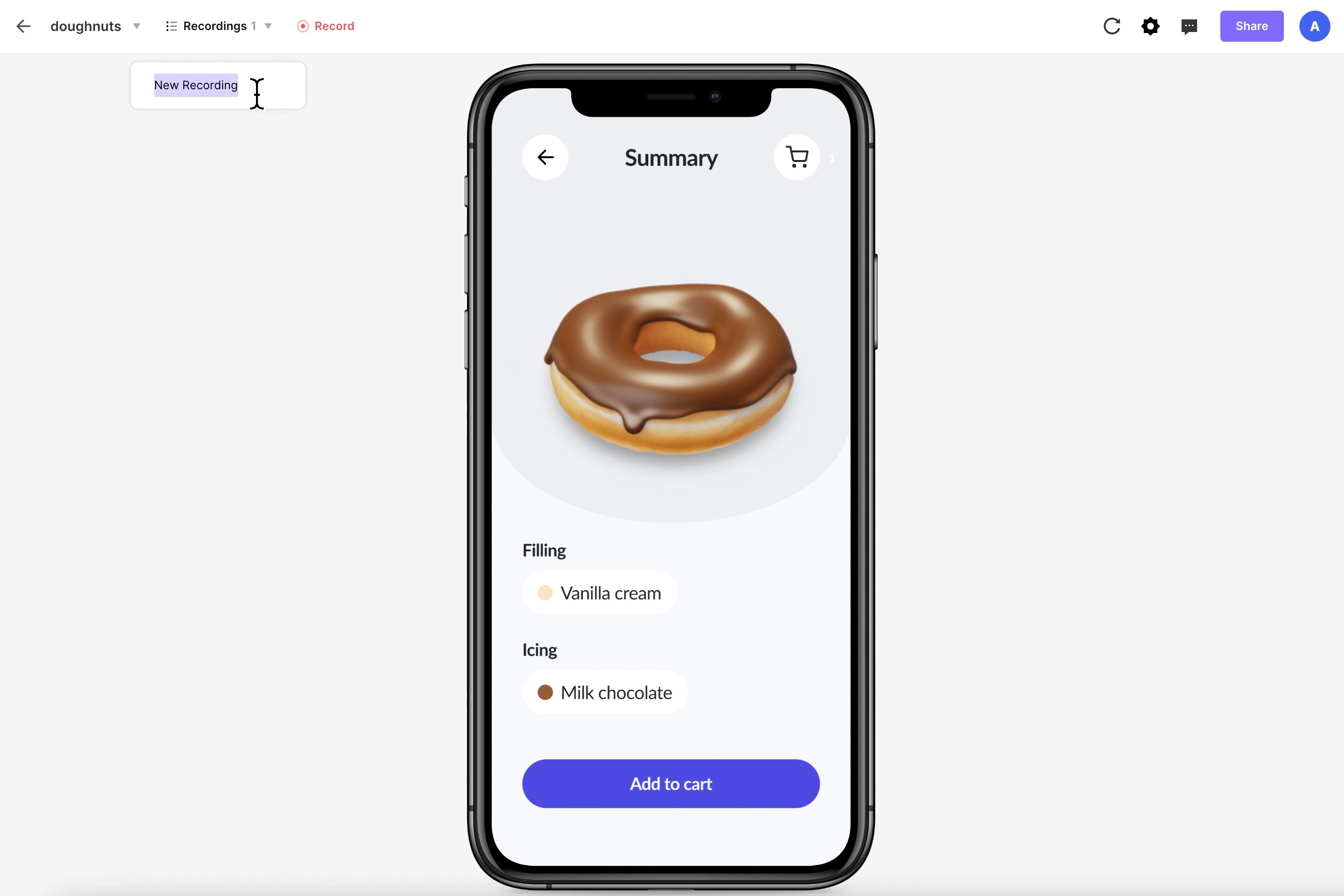
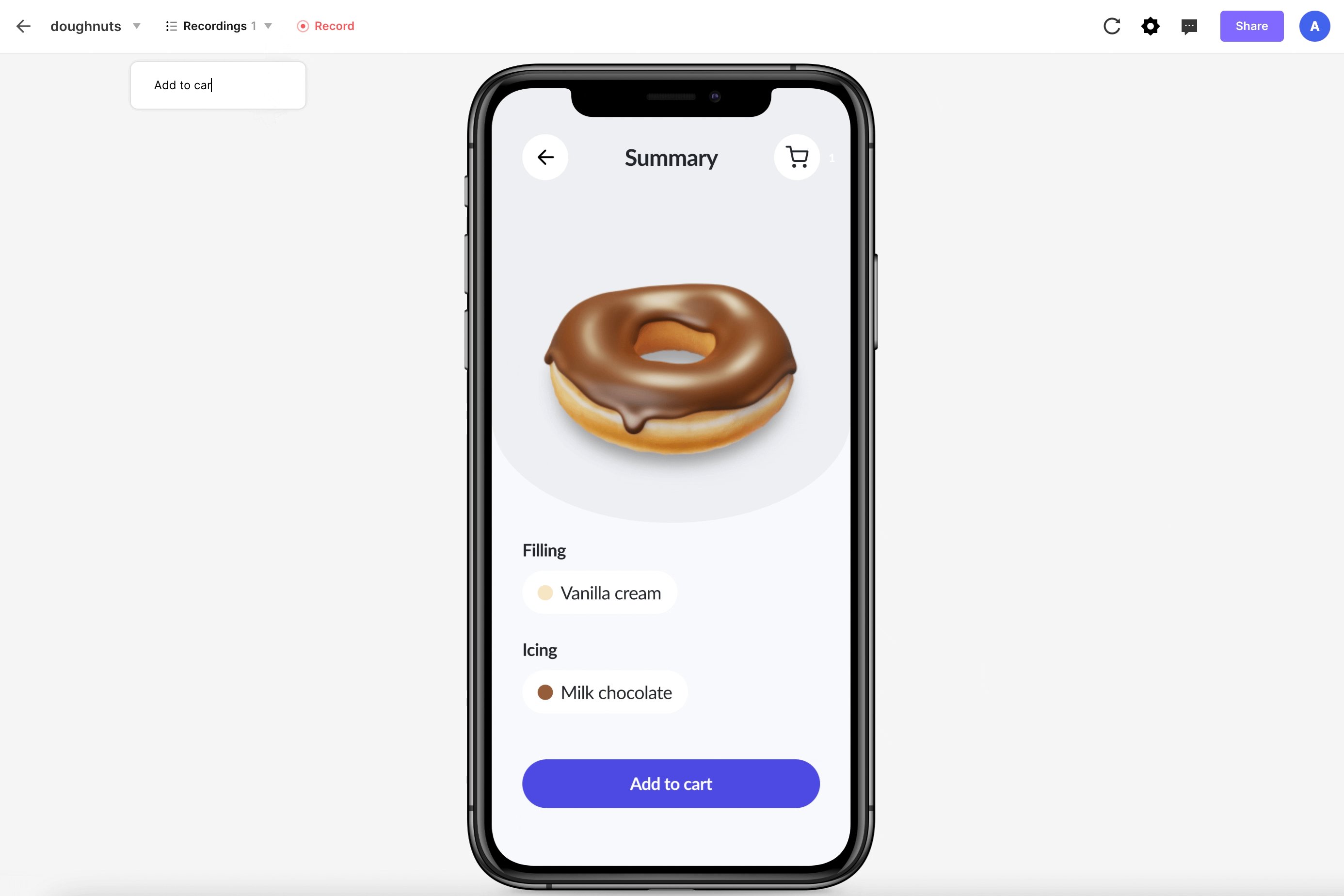
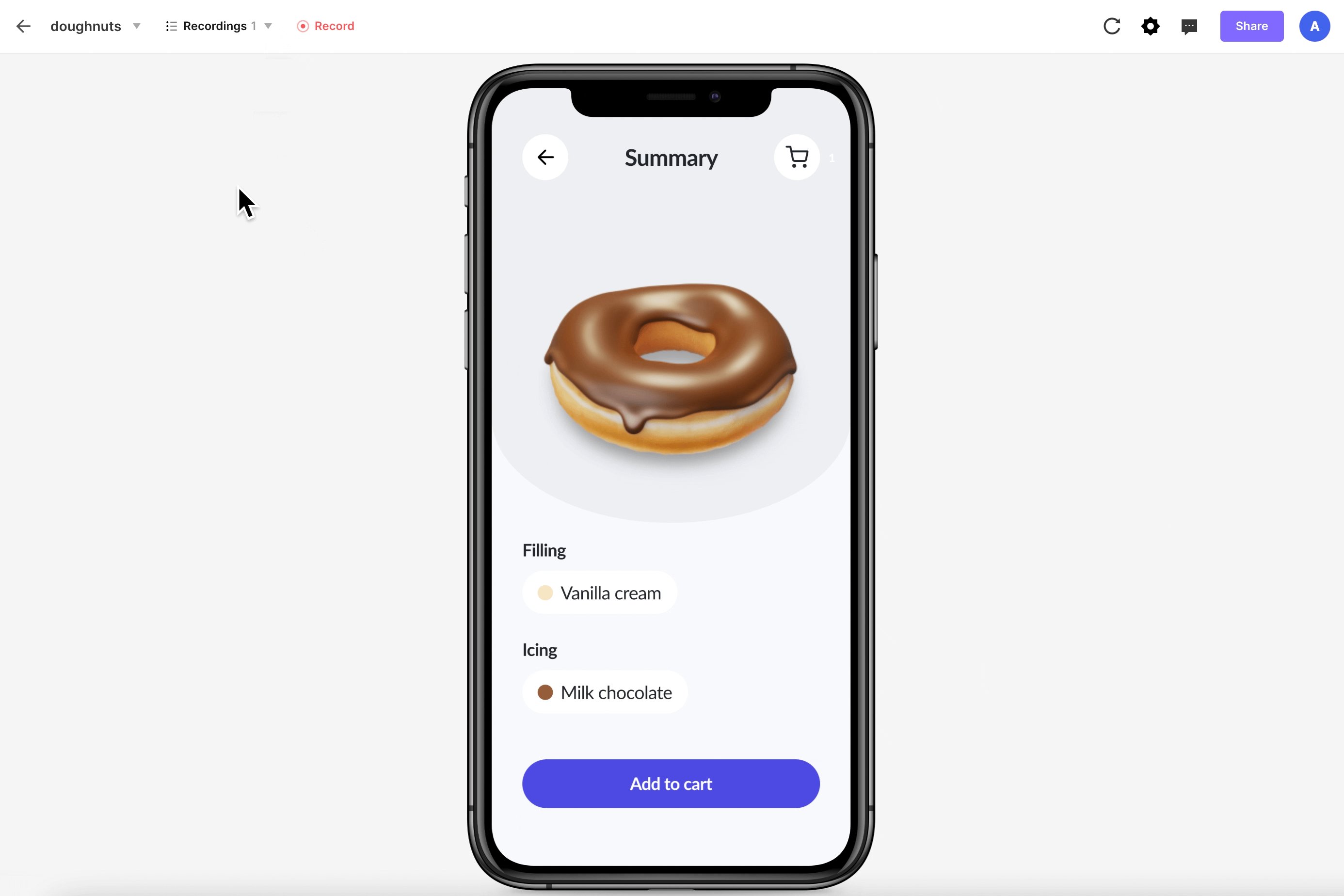
Обязательно дайте своей записи осмысленное название. Четкие описательные названия облегчают работу с файлами.
Чтобы переименовать запись, откройте выпадающий список записей и кликните по иконке редактирования. Нажмите Enter для подтверждения.

Проверка взаимодействий
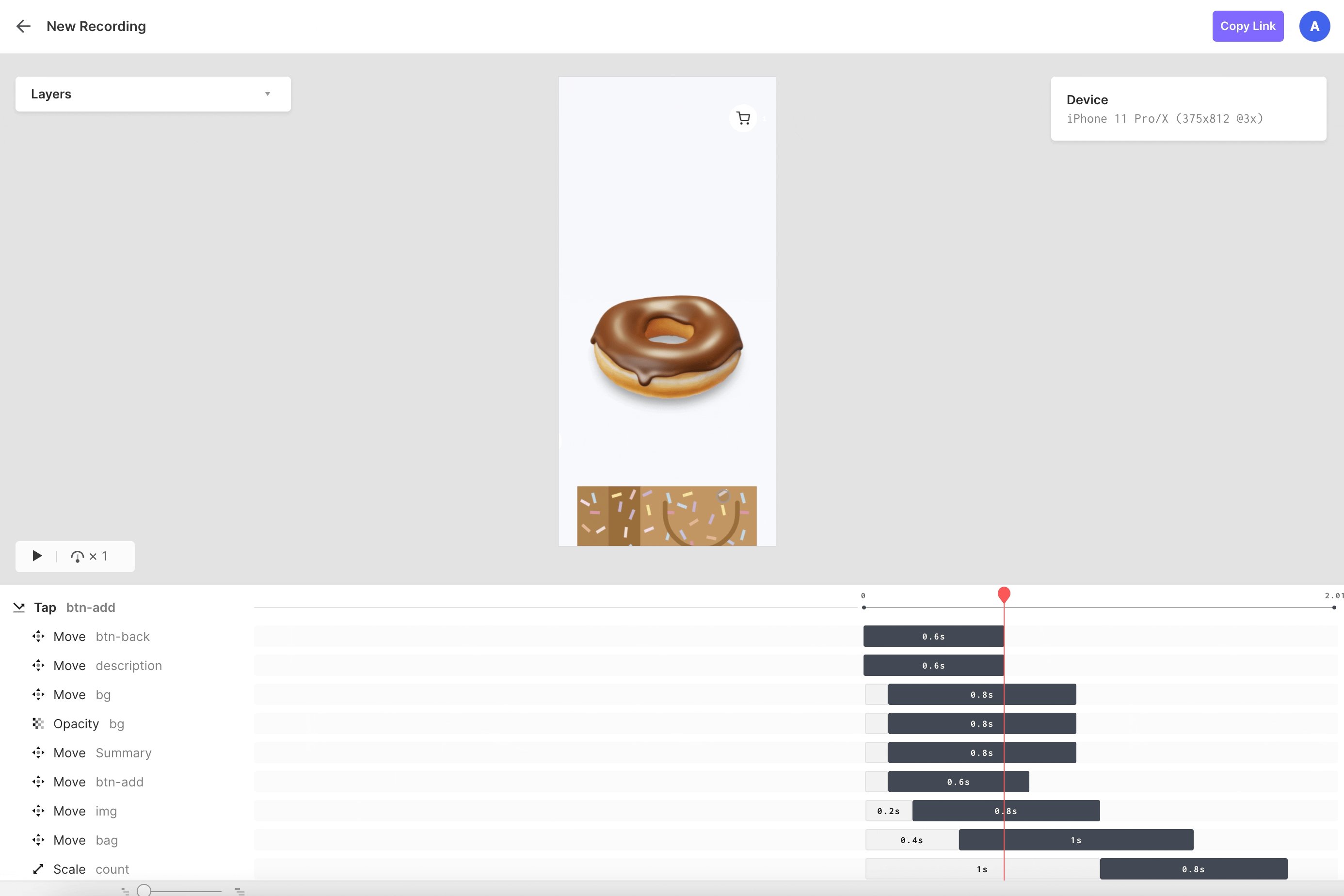
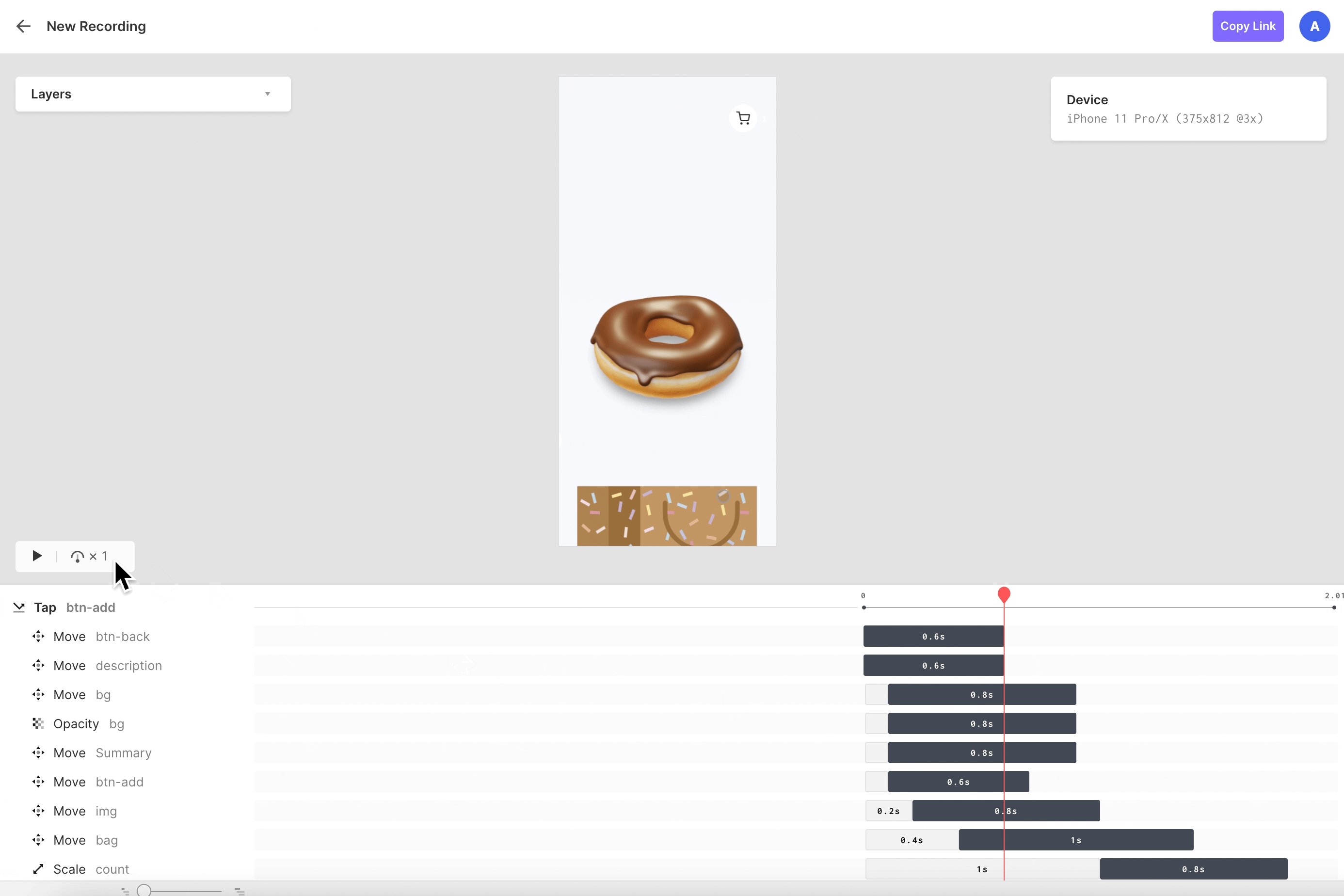
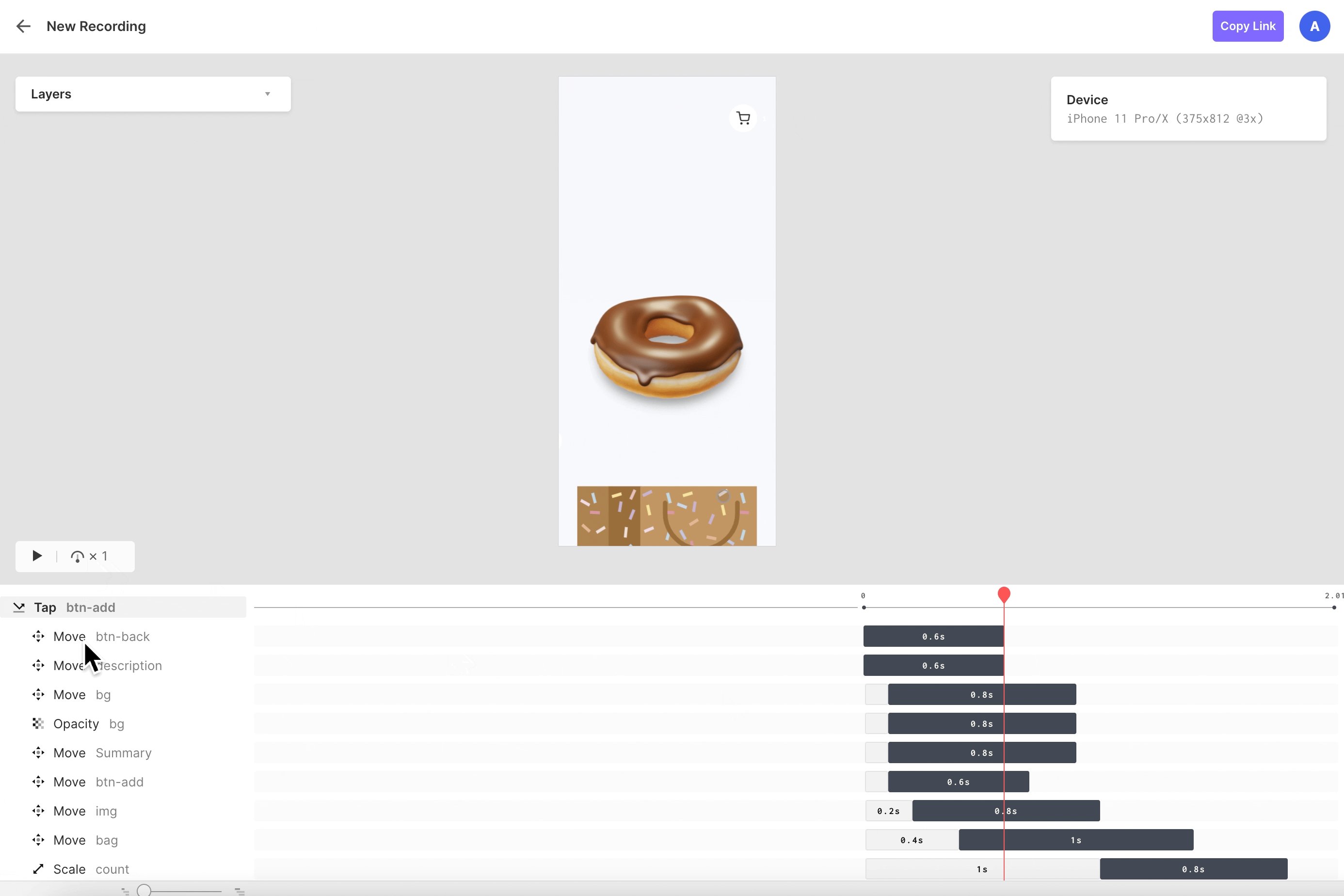
Записанный сценарий отображается на странице Recordings (Записи). В центре экрана располагается ваша анимация.
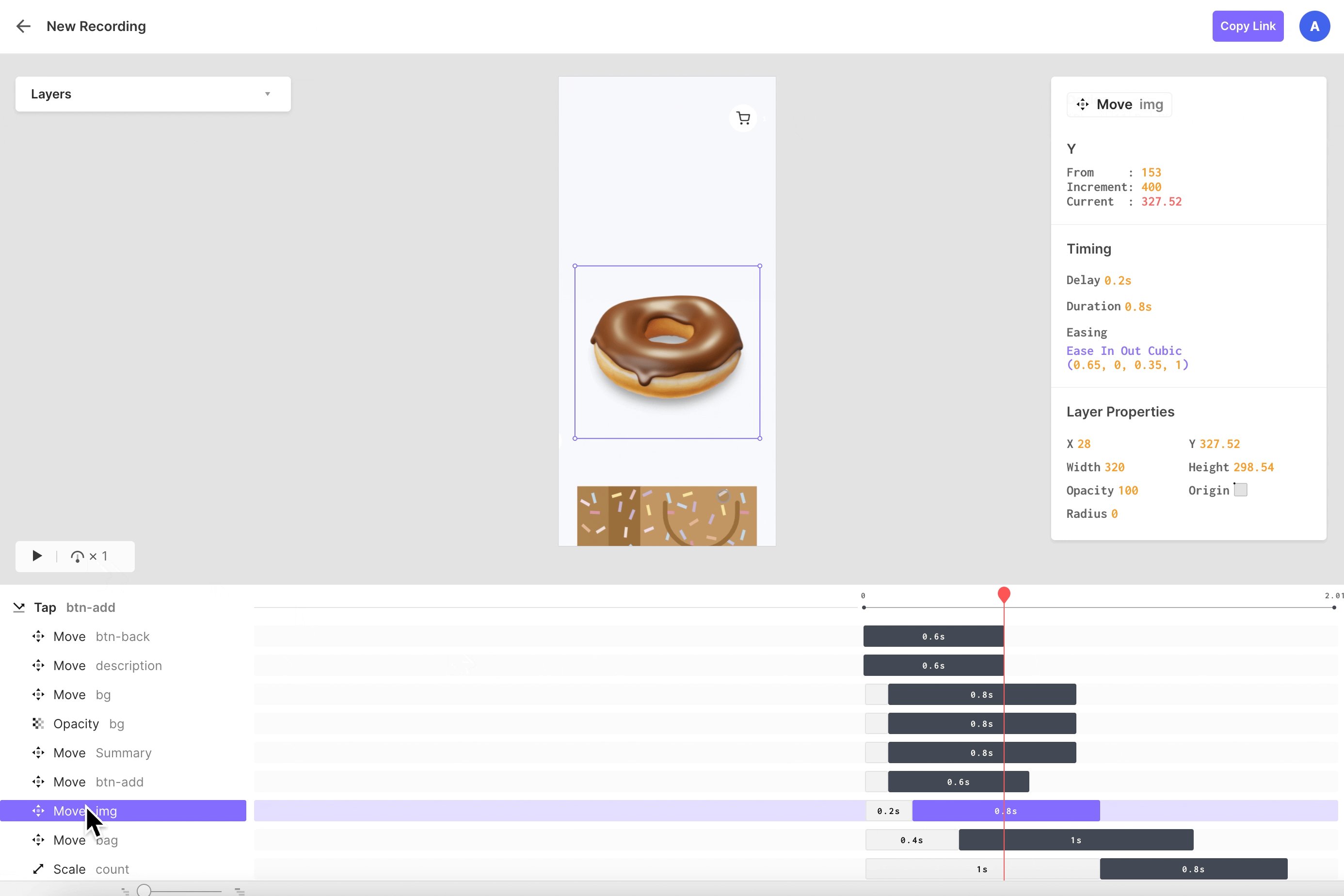
Снизу находится временная шкала со всеми триггерами и отдельными дорожками реакций. Нажав на любую из них, вы можете просмотреть характеристики и свойства слоя на панели свойств справа.
Выбранный слой подсвечивается в макете. Кроме того, при наведении курсора на любой выбранный элемент можно измерить расстояния между объектами на холсте. Любые догадки исключены.

Нажмите кнопку воспроизведения или клавишу пробела, чтобы просмотреть запись. Вы можете менять скорость воспроизведения: замедлить видео, чтобы уловить все нюансы, или воспроизвести его в нормальном темпе, чтобы понять, как именно будет ощущаться взаимодействие. Кроме того, вы можете перетащить индикатор текущего времени в нужное место.
Заключение
Поначалу передача файлов разработчику может показаться сложной и трудоемкой задачей. Но практика и коммуникация помогут вам стать настоящим специалистом по совместной работе. Поддерживайте порядок в своих файлах и давайте фреймам осмысленные имена. При необходимости добавляйте комментарии и используйте теги в описаниях компонентов. Попробуйте использовать Lottie для анимации и записи взаимодействий ProtoPie для сложных прототипов.
Я уверена, что коллеги оценят ваши усилия, а ваш дизайн будет реализован именно так, как вы себе представляете.
.webp)
.webp)






































.avif)









