В первой части мы говорили о когнитивных искажениях, которые заставляют нас действовать иррационально, и о том, как с ними работать. Сегодня мы разберем ряд законов UX, определяющих поведение пользователей.

Это вторая статья из нашей серии о базовой психологии дизайна. Ознакомиться с первой частью, если вы ее пропустили, можно здесь.
В прошлой части мы разобрали когнитивные искажения, которые управляют нашим поведением. Но, слава богу, мы не всегда действуем бессознательно. Мы способны принимать осознанные решения. Иногда. 🧐
Дизайн, ориентированный на человека
Поскольку наш мозг имеет свои ограничения, нам, дизайнерам, необходимо понимать, как он работает, чтобы более точно удовлетворять потребности аудитории.
1. Парадокс выбора: закон Хика
Знаете ли вы, сколько времени тратит на прокрутку среднестатистический пользователь Netflix, чтобы выбрать подходящий фильм или сериал? Ответ: 18 минут. На самом деле это очень долго (практически эпизод американского ситкома "Друзья"!).
Причина в том, что пользователи Netflix парализованы количеством предлагаемых им вариантов и не знают, на каком из них остановиться. Это называется "парадокс выбора" — концепция, популяризированная американским психологом Барри Шварцем в 2004 году.
Сегодня выбор намного шире, чем в прошлом, но, тем не менее, люди не становятся счастливее. Чем больше опций нам доступно, тем более нерешительными и перегруженными мы себя чувствуем. Это, в свою очередь, вызывает раздражение и неудовлетворенность.
Шина Айенгар, канадская писательница и профессор, в 2000 году провела исследование "Эксперимент с вареньем", чтобы доказать существование парадокса выбора. A/Б-тестирование проходило в 2 этапа:

A: 24 вида джема
Б: 6 видов джема
Вторая сессия привлекла больше покупателей, чем первая: 30% vs 3%. А значит, сокращение числа опций увеличивает продажи. Богатый выбор парализует нас, и поэтому нам требуется больше времени, чтобы принять решение.

Вот несколько примеров брендов, которые стремятся снизить когнитивную нагрузку, чтобы помочь своим пользователям в процессе принятия решений:
- Функция Топ-10 от Netflix с самого начала зарекомендовала себя наилучшим образом. Как мы уже упоминали, передачи и фильмы, которые понравились другим людям, привлекают нас гораздо больше благодаря социальным доказательствам.
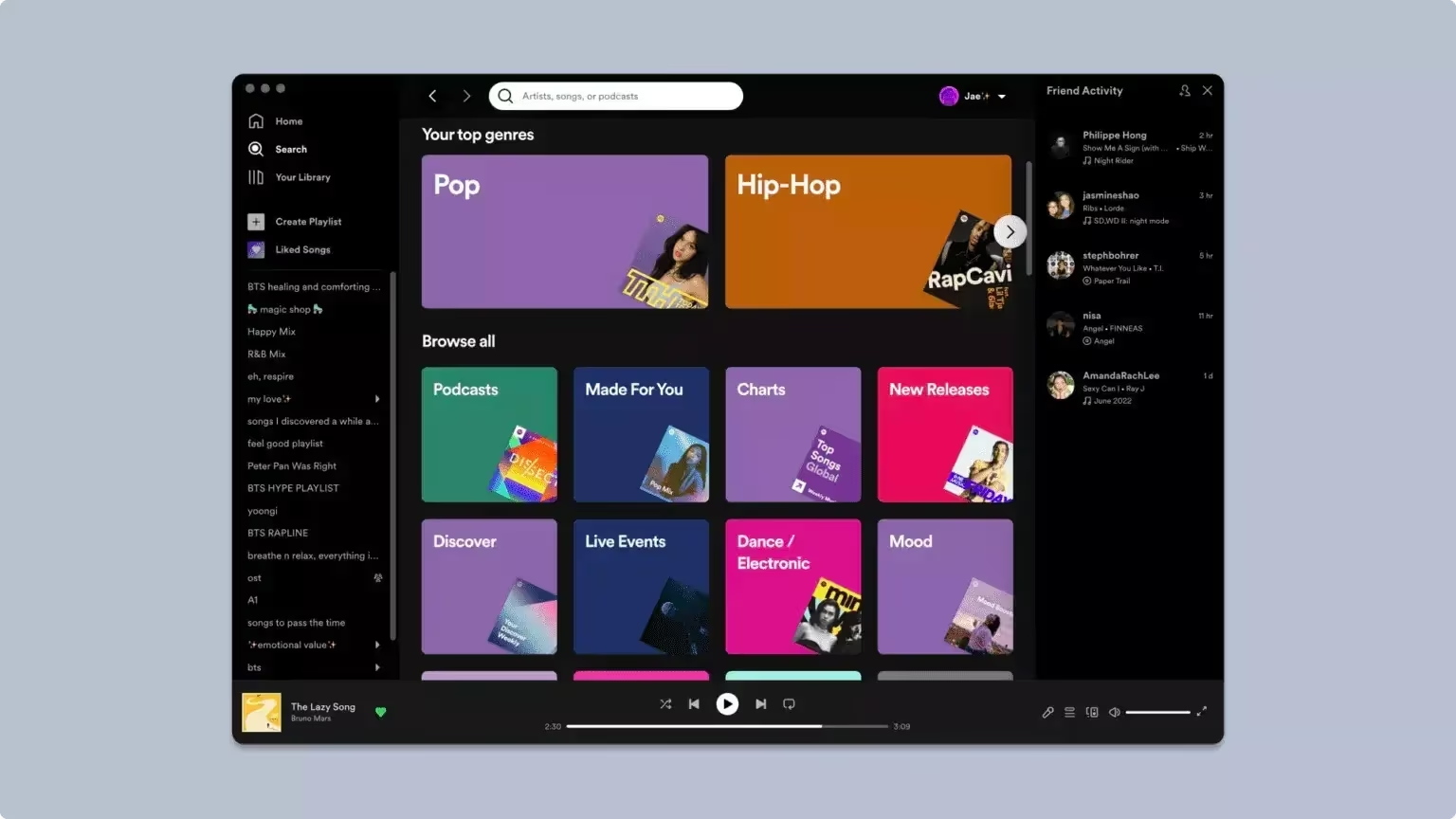
- Еще одно эффективное решение — персонализация. Закон Хика является центральным элементом концепции Spotify: приложение составляет персонализированные плейлисты с учетом того, что вы слушали, что пропустили и что вам понравилось. В результате пользователи тратят больше времени на прослушивание и меньше на принятие решений.
2. Закон Миллера (правило 7±2)
Давайте проведем эксперимент. Попытайтесь запомнить последовательность чисел:
1 5 6 4 0 2 3 6 7 4
Сколько чисел вы запомнили?
В 1956 году когнитивный психолог Джордж А. Миллер опубликовал работу под названием "Магическое число семь, плюс или минус два: о некоторых пределах нашей способности обрабатывать информацию". Он указал, что наша кратковременная память имеет ограниченную емкость — 7 элементов, и запомнить их мы можем только на определенный период времени.
Так что нет, не волнуйтесь, вы не превращаетесь в рыбку Дори 🐟(хотя она и симпатичная). Просто имейте в виду, если вы дадите пользователям слишком много информации за очень короткий промежуток времени, это приведет к когнитивной перегрузке: мозгу просто не хватит ресурсов для их обработки.
Подумайте о цепочке цифр как о куске аппетитного стейка. Как бы вы его ели? Вы бы разрезали его на маленькие кусочки, прежде чем жевать, верно? Что если мы сделаем то же самое с числами?
1564 023 674
Теперь их легче запомнить?
Эта техника называется "разбивка” (chunking): мы буквально разбиваем что-то на части, чтобы сделать это более простым для восприятия. Хороший пример — телефонные номера и номера кредитных карт.
Вы можете сократить когнитивную нагрузку, убрав из интерфейса лишние детали и предоставляя пользователям только необходимые в конкретный момент фрагменты информации. Это значительно упростит обработку данных.
Spotify рекомендует музыкальные жанры, располагая наиболее подходящие опции сверху в карусели по две, а остальные ниже — рядами по четыре. Таким образом, приложение предоставляет пользователю нужную информацию, и он может без труда разобраться в ней. Выбор цветов также упрощает восприятие контента.

Еще один отличный способ снизить когнитивную нагрузку — выстроить иерархию. В этом вам поможет ранжирование контента, которым вы хотите поделиться с пользователями, а также разные начертания шрифтов.
В любом случае помните — магических чисел не существует 💫.
Дизайн для ленивых
Люди ленивы. И это совсем не новость. Мы можем творить чудеса, создавая простой дизайн. "Меньше — значит больше", верно?
1. Закон Якоба
До переезда в Австралию я привыкла ездить по правой стороне дороги. Прожив всего несколько месяцев в стране кенгуру, я впервые выехала на встречную полосу. Представьте себе удивление моей мамы, когда она увидела несущиеся навстречу машины. К счастью, я вовремя вернулась на правильную полосу и никто не пострадал. Это говорит о том, что мы люди привычки (а не о том, что я плохой водитель. Это не так 😀).
В режиме автопилота — ведь мы не можем оставаться сосредоточенными вечно — наш мозг вспоминает привычные паттерны поведения и применяет их к текущим ситуациям.
Люди склонны искать закономерности повсюду, поскольку последние помогают нашему мозгу работать лучше, быстрее и без усилий. Когда вы заходите в очередную соцсеть, вы ожидаете увидеть ленту, раздел сообщений и страницу профиля, потому что большинство подобных приложений работают именно так.
Пользователи ожидают найти те или иные функции в определенных местах. К примеру, корзина обычно располагается в правом верхнем углу, так же как и кнопка входа и т.д.
Это и есть закон Якоба: принцип юзабилити, рекомендующий использовать в дизайне знакомые шаблоны, которые делают опыт взаимодействия более успешным и приятным. Он идет рука об руку с паттерничностью (patternicity), которую Майкл Шермер, американский историк и популяризатор науки, определяет как "поиск значимых закономерностей в бессмысленном шуме". Найденные нами закономерности могут быть реальными или случайными (на самом деле именно это объясняет всевозможные теории заговора 😉).
Когда я просматривала сайт Withings в поисках подходящих часов, я хотела как можно быстрее оформить покупку, так как знала, что мне нужно и как ориентироваться на сайте. Но интерфейс ввел меня в заблуждение.
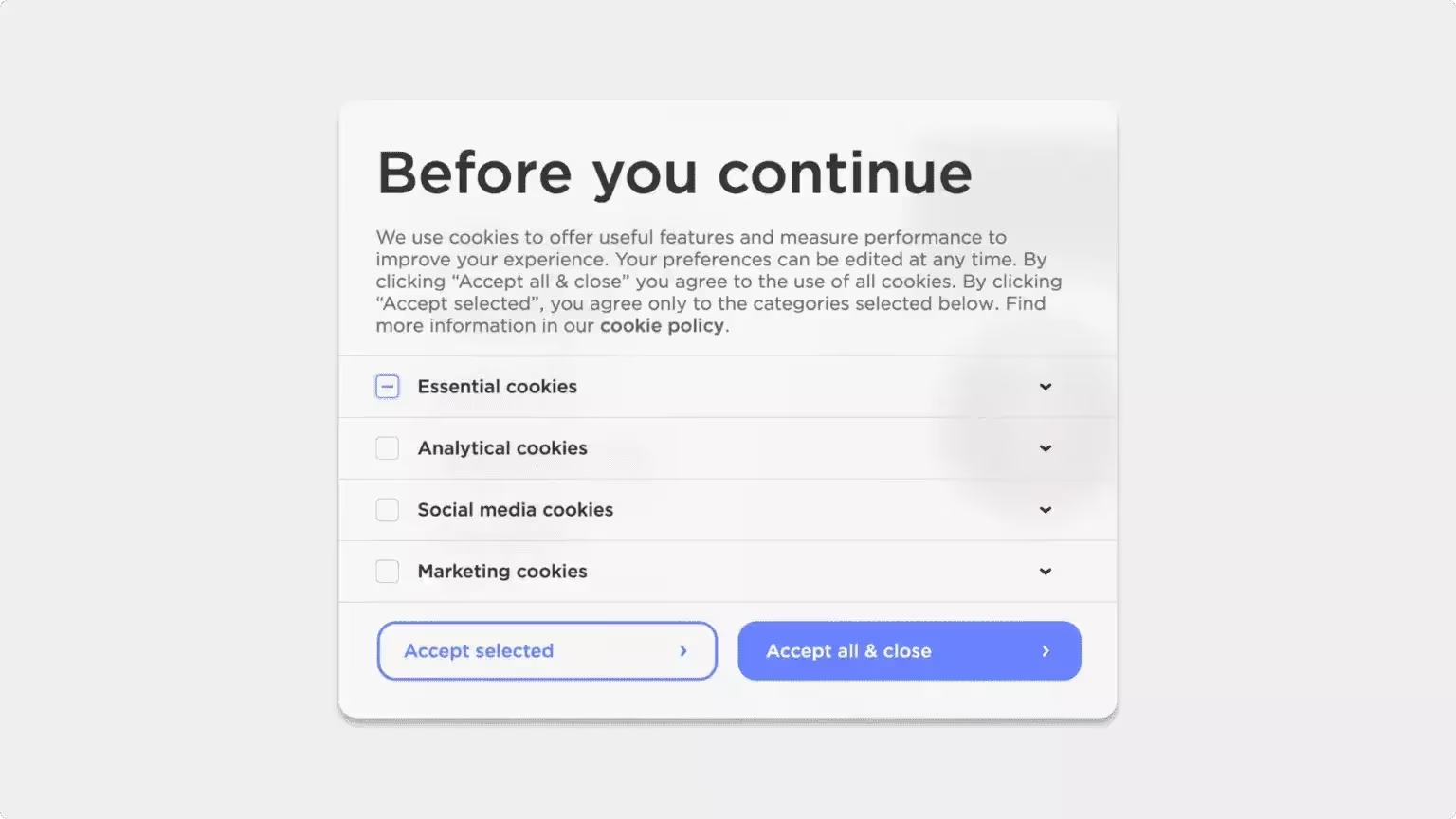
Обычно я отказываюсь от использования файлов cookie. Поскольку я привыкла, что кнопка "Продолжить" находится в правом нижнем углу, и эта кнопка кричала: "Нажми меня!", я не колебалась. Только после клика информация дошла до моего мозга. Я разозлилась. Я прервала свой опыт и потратила время фактически даром.

2. Принцип наименьших усилий
Все очевидно. Мы хотим достигнуть результата, приложив минимум усилий и, поэтому выберем самый простой и быстрый путь, даже если способны сделать больше.
Некоторые жесты требуют от пользователя меньше усилий, например, свайпнуть по экрану проще, чем попасть по нужному элементу пальцем.
Свайп был популяризирован приложением для знакомств Tinder 10 лет назад. Указанный жест вызывает положительные эмоции: его легко совершить большим пальцем, а ведь это самый распространенный способ взаимодействия с экраном мобильного устройства. Кроме того, это естественное движение без труда воспроизводят даже дети.
Сегодня свайп популярен не только в приложениях для знакомств, но и в соцсетях. Например, свайп влево для перехода к следующей истории в Instagram (Meta признана в РФ экстремистской организацией) или к другим экранам в Snapchat. Также мы постоянно используем его на iPhone: проведите пальцем вниз, чтобы перейти в центр уведомлений, или вверх, чтобы разблокировать устройство.
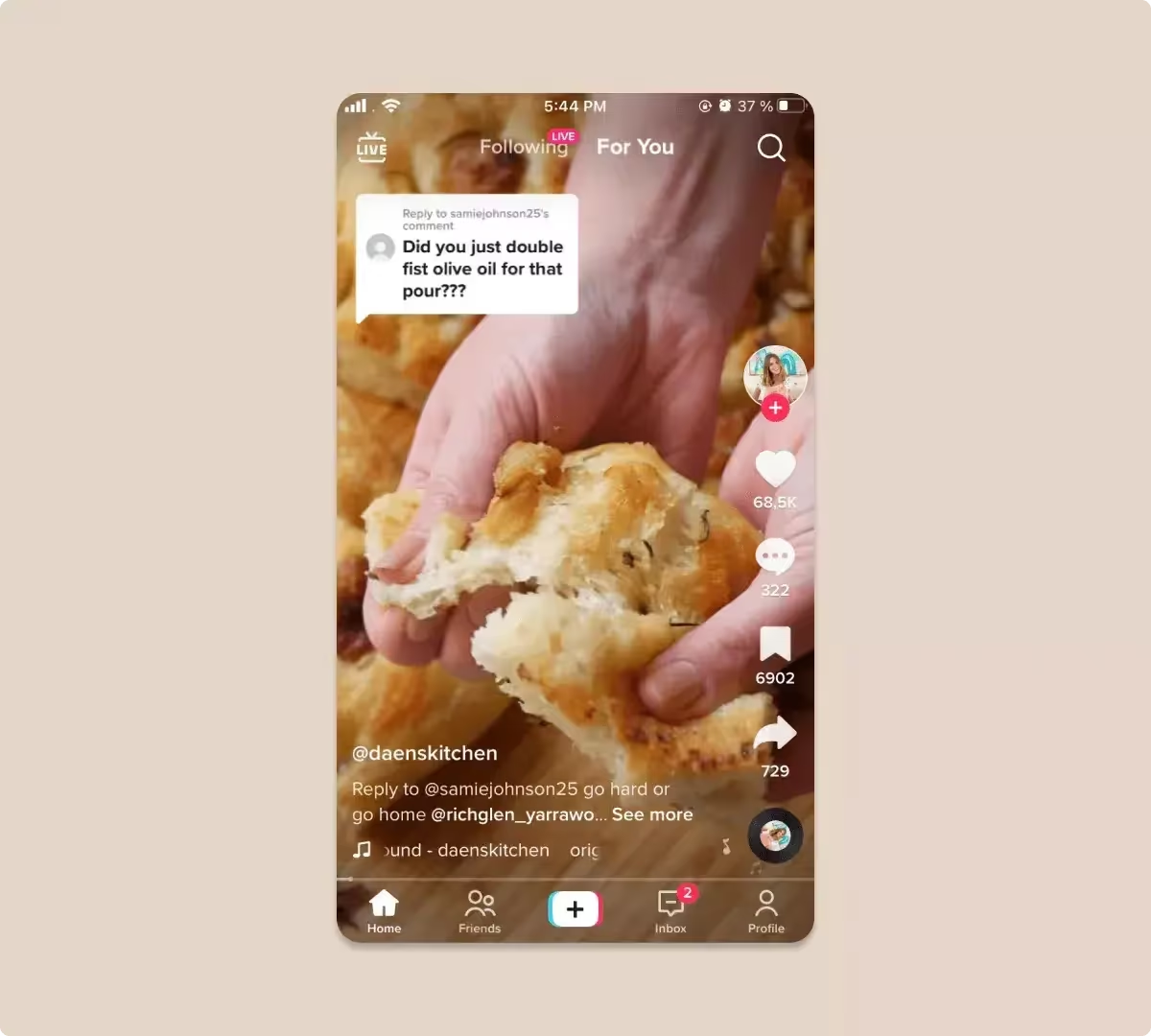
Еще один способ сделать продукт более удобным — проанализировать путь пользователя и выяснить, какие заминки в нем случаются. Например, TikTok в своем последнем обновлении добавил возможность сохранения понравившихся видео в закладки прямо на экране.

(Да, я люблю еду 😂). Раньше, чтобы сделать это, нужно было нажать на кнопку поделиться и найти иконку закладки в карусели. Изучив поведение своих пользователей, TikTok смог превратить болевую точку в сильную сторону, сократив количество усилий, необходимых пользователю, чтобы добавить видео в закладки. А ведь эта функция является одной из самых часто используемых!
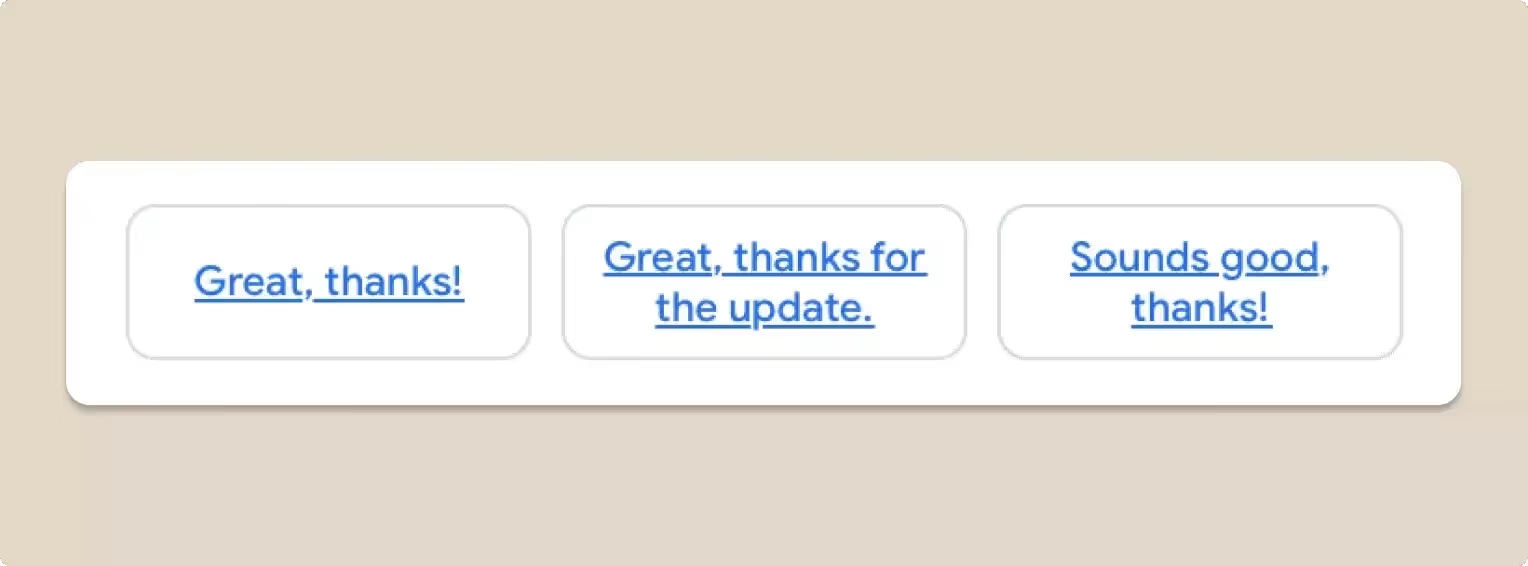
Gmail также старается упростить жизнь пользователей. Когда вы получаете электронное письмо, сервис предлагает три варианта ответа. Вам просто нужно выбрать наиболее подходящий, отредактировать его и отправить. Кроме того, он предлагает подходящие фразы, когда вы пишете письмо.

Еще один пример — предиктивный ввод текста на устройствах Apple. Пользователи начинают набирать то или иное слово и видят над клавиатурой релевантные подсказки. Эту функцию можно включить в настройках.
Заключение
Психология дизайна — это гораздо больше, чем просто набор когнитивных предубеждений и принципов. В третьей части мы узнаем, как воздействовать на органы чувств пользователей при помощи дизайна, чтобы сделать их опыт более приятным и эффективным.
.webp)
.webp)


















.webp)
.webp)

.webp)
%20(1).webp)
