Чтобы создать дизайн-систему для транснациональной корпорации, необходимо тщательно изучить все имеющиеся компоненты и паттерны.
Такая масштабная задача требует как понимания общей картины, так и внимательного отношения к деталям. Перед вами история о том, как это удалось одному руководителю дизайн-команды.

Когда швейцарский холдинг ABB приступил к созданию дизайн-системы, цель состояла в том, чтобы придать единообразный внешний вид сотням программных продуктов, многие из которых лежат в основе механических систем, обеспечивающих работу фабрик, шахт и других промышленных объектов.
Это была непростая задача для компании, насчитывающей почти два десятка структурных подразделений и около 150 000 сотрудников по всему миру.
Задача Абдула Сиала, руководителя команды продуктового дизайна ABB из 10 человек при масштабировании библиотеки компонентов и паттернов состояла в сохранении открытости и прозрачности процесса, а также создании обширной документации.
Роль дизайнера в разработке дизайн-системы
Все чаще в крупных компаниях, таких как ABB, появляются команды, которые специализируются исключительно на разработке и поддержании функциональности дизайн-систем.
“Дизайн-система обеспечивает единообразие, позволяет быстро вывести продукт на рынок и не тратить время на разработку стандартных элементов”, — говорит дизайнер из Мадрида Алехандро Веласко.
Александр Брито, дизайнер из Лиссабона, Португалия, объясняет: “Дизайн-системы упорядочивают работу, когда множество людей используют один и тот же набор инструментов. Это как будто один язык, на котором говорят все”.
Если стандартное руководство по стилю включает базовые элементы дизайна, например, шрифты и цвета, то задачи дизайн-системы намного шире.
“Дизайн-система — это сочетание руководства по стилю, дизайн-компонентов, дизайн-паттернов, фрагментов кода, а также документации”, — говорит Сиал.
Когда он работал над дизайн-системой ABB, ее регулярно использовали около 120 дизайнеров. Результатом работы стала версия 4,8, которую команда назвала “Эволюция дизайна”.
Дизайнеры дизайн-систем выполняют совсем другие задачи, чем те, кто работают над отдельными продуктами. “Вы должны разбираться во всех продуктах, которые использует компания”, — говорит Сиал.
Такая работа требует постоянной коммуникации с заинтересованными лицами. Веласко утверждает: “Дизайнерам дизайн-систем приходится быть общительными. Они должны любить работать и разговаривать с людьми, занимающими в компании разное положение. Им необходимо определять, какую обратную связь стоит учитывать, чтобы дизайн-система удовлетворяла потребности компании.”
Жизненный цикл компонента
Работая над дизайн-системой ABB, Сиал руководствовался одним общим принципом: “Документация, документация, документация”. Он хотел показать так называемый жизненный цикл всех компонентов, которые можно использовать многократно на сайте ABB, больших экранах или в мобильном приложении.
Это предполагало добавление подробной документации для каждого компонента или паттерна — “хлебных крошек”, хедеров, полей ввода, кнопок и многих других элементов.
“Каким был процесс разработки компонента или паттерна? Какие решения были приняты? Такой подход позволит нам не тратить время на создание уже существующих элементов. Прежде чем работать, вы можете прочитать записи и увидеть, что кто-то уже протестировал вашу идею”, — говорит Сиал.
По своему опыту он знает, что его философия отличается от стандартного подхода к ведению документации. В быстро меняющемся мире разработки продуктов, о ней зачастую забывают или добавляют в самом конце.
Однако Сиал считает, что в случае с дизайн-системой документация не может быть чем-то второстепенным. “Дизайн-система никогда не бывает полностью готова, ее необходимо постоянно дорабатывать”, — говорит он. “Создатели дизайн-систем и те, кто их используют, хотят понимать, каким образом были выработаны те или иные решения, чтобы сделать их еще эффективнее.”
Документация особенно важна для таких больших дизайн-систем, как у ABB. “Когда у вас огромная команда, вы должны иметь возможность масштабирования”, — говорит он. “Мы должны быть уверены, что каждый, кто присоединится к команде, быстро найдет конкретный компонент и поймет, как он был создан и как менялся, а также какую его версию следует использовать.”
Поиск подходящего инструмента
Существует множество инструментов для разработки дизайн-систем, к примеру, Figma, Sketch и Adobe XD. Сиал поэкспериментировал с несколькими из них, протестировав различные комбинации сервисов для дизайна и управления проектами, прежде чем остановился на Figma, которая предоставляет более чем достаточно места для добавления документации.
Сиал и его команда решили, что каждый компонент следует разместить в отдельном файле. “Чаще всего вы работаете над компонентами по очереди. Если мы включим их все в один файл, Figma будет работать медленнее. Когда каждый компонент находится в своем файле, их можно быстрее открывать и, кроме того, вся документация и история изменений будут доступны в одном месте”, — говорит он.

Создаем иерархию
В дизайн-системе ABB файл каждого компонента или паттерна включает одни и те же страницы. Ниже мы рассмотрим, какие именно.

Обложка
Сиал рекомендует создать простую обложку для каждого компонента. В Figma это позволяет сразу увидеть, где можно найти тот или иной компонент, и эффективнее ориентироваться в списке файлов.
В системе ABB обложка включает название компонента и указание на то, на каком этапе находится работа над ним: дизайн, разработка, выпущен. Этот статус можно быстро обновить при необходимости.

Текущее положение дел, примеры использования и запросы
На этой странице можно найти множество примеров того, каким образом компонент применяется в цифровом продукте компании. Например, если речь о текстовом поле, здесь будет показано, как оно выглядит на сайте abb.com, а также на экране iPhone или устройстве Android. “Такая инвентаризация позволяет четко понять, какие решения у нас уже есть”, — говорит Сиал.
На этой странице также должны быть показаны варианты неправильного использования компонентов. Сиал утверждает: “Это позволяет взглянуть на продукты и увидеть, где компонент применен правильно, а где нет”.
Он советует командам, запускающим дизайн-систему, начать со сбора информации о том, что уже существует. “Начните с анализа текущего положения дел, и это поможет вам в процессе работы над дизайном”, — говорит он.

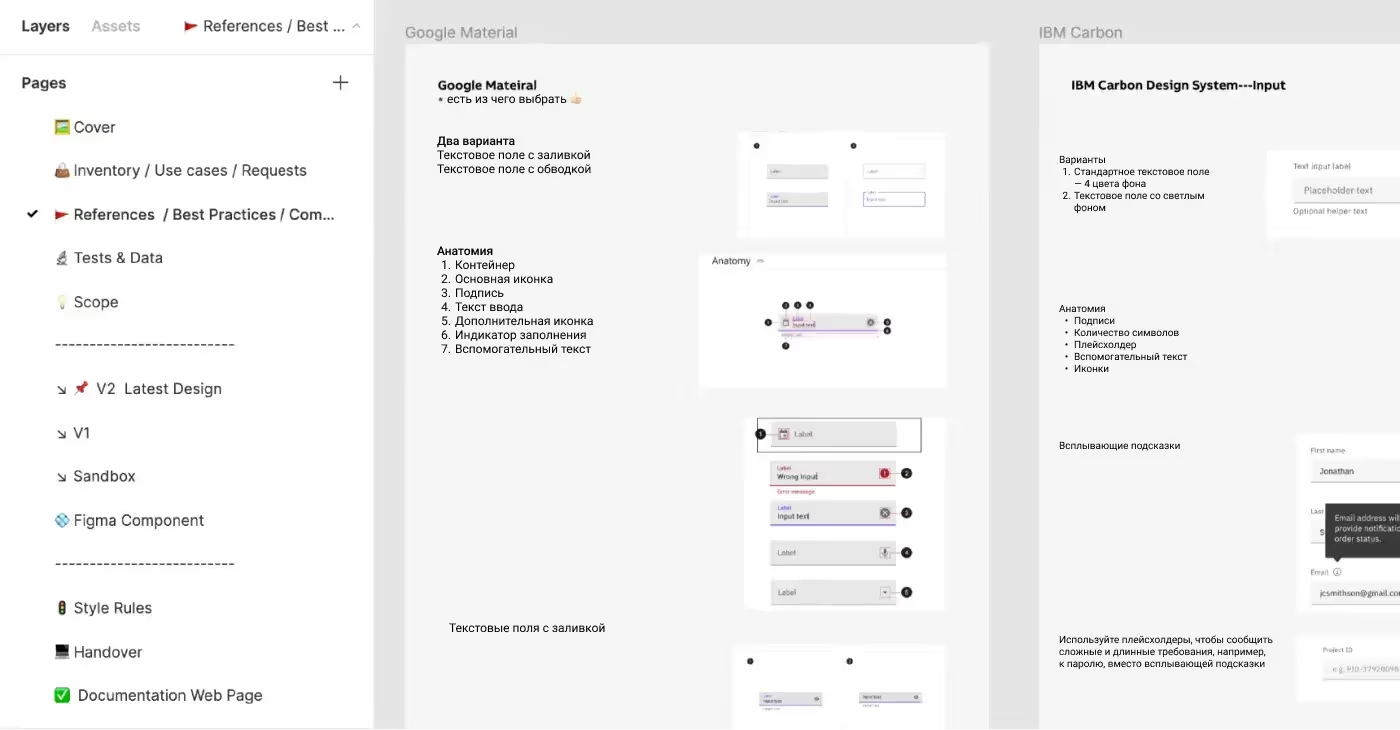
Референсы, лучшие подходы и конкурентный анализ
Сиал советует создать в каждом файле компонента раздел, напоминающий доску визуализации, и собрать в нем примеры того, как другие компании разрабатывают аналогичные элементы.
“Лучшее решение — провести конкурентный анализ и посмотреть, как это делают другие люди”, — говорит он. “Понаблюдайте за их продуктами и воспользуйтесь уроками, которые они извлекли”.

Результаты тестирования и другие данные
На этой странице собраны все данные, полученные в ходе тестирования компонента, включая результаты А/Б-тестирования и отзывы пользователей и заинтересованных сторон. Сиал называет это “историей компонента”.
Возможно, команда дизайнеров попробовала использовать новую версию компонента два года назад и обнаружила, что она неэффективна? “Вероятно, мы работали над этим вариантом и по какой-то причине отказались от него”, — говорит он. Если так, то эта информация позволит дизайнерам значительно сэкономить время, поскольку они поймут, что нет необходимости пытаться повторить уже реализованную идею.
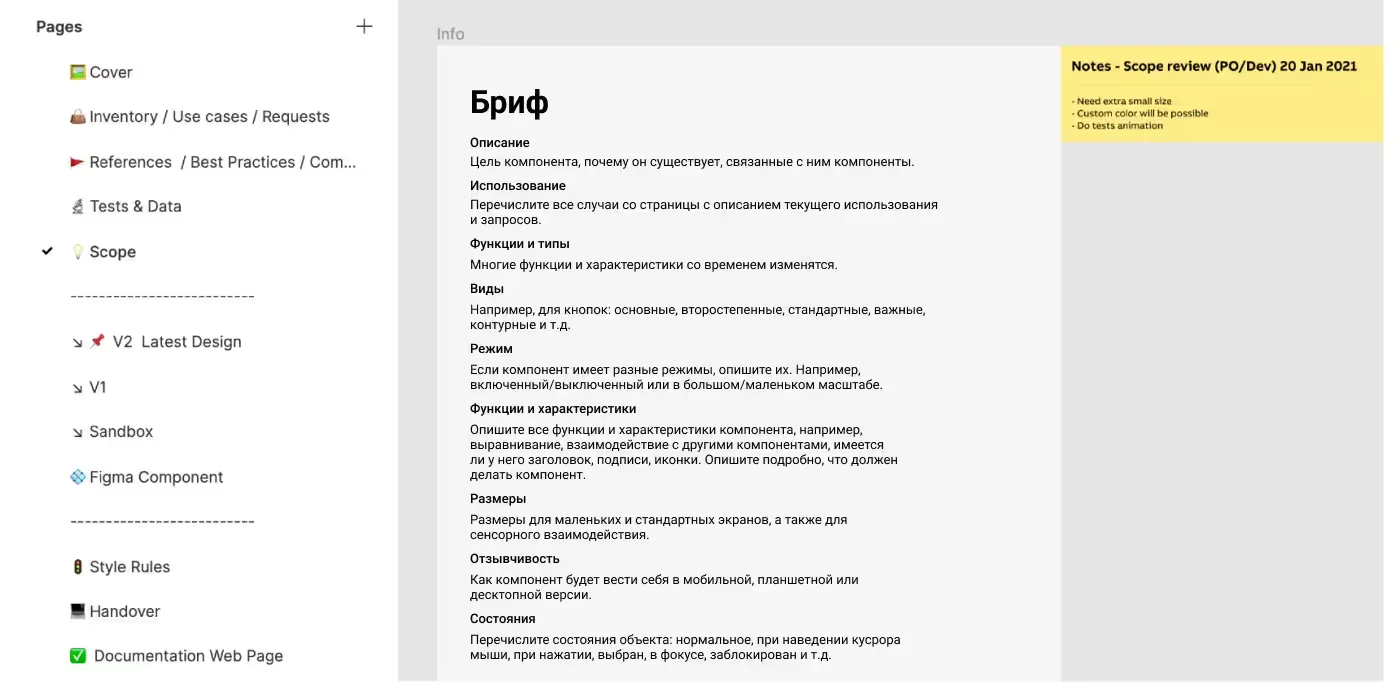
Бриф
Страница содержит общие сведения о компоненте, чтобы дизайнеры могли воплотить его в жизнь. Сиал говорит: “Когда вы доходите до этой страницы, у вас уже есть история. Вы ознакомились с тем, как компонент используется в различных продуктах сейчас. Вы знаете, что необходимо разработать и какие есть требования. Пришло время записать все и сделать из этого бриф”.
Он добавляет, что бриф должен стать результатом совместной работы владельцев продукта, разработчиков и дизайнеров.

Версии
Здесь можно найти итоговые версии компонентов, причем страница с результатами последней итерации закреплена сверху. Предоставьте другим дизайнерам возможность просматривать и комментировать их.

Песочница
“Песочница” — место, где дизайнеры могут экспериментировать с разными версиями компонента или паттерна. “Здесь бывает беспорядок и нет единых стандартов”, — говорит Сиал. “Это просто площадка, где дизайнер может делать, что угодно”.

Figma-компоненты
Файл также включает страницу с Figma-компонентом — UI-элемент, который можно без труда повторно использовать в дизайн-системе. Если дизайнер вносит изменения в исходный компонент, они отображаются на всех страницах, где он использован, что позволяет сохранить единообразие.
Страница компонента будет экспортирована в библиотеку дизайн-системы в Figma, и любой дизайнер сможет добавить его в свой проект. Если команда дизайнеров захочет внести изменения, они могут сделать это всего один раз, не меняя вручную каждый элемент.

Правила стиля
Затем дизайнеры и разработчики создают страницу с руководством по стилю, своего рода сборник правил для элементов, которые, по словам Сиала, “в дизайне не видны”. Например, как будет вести себя компонент после того, как пользователь прокрутил страницу вниз?
Кроме того, здесь команда, работающая над дизайн-системой, фиксирует нерешенные вопросы или проблемы. Он говорит, что был удивлен тем, насколько ценной оказалась эта страница: “Сначала мы думали, что она не так уж важна, но теперь мы понимаем, что проводим здесь большую часть времени”.

Информация для разработчиков
Страница содержит инструкции о том, как разработчикам следует писать код для реализации компонентов. Сначала представлена анатомия компонента, а затем его состояния.
Информация для разработчиков в системе ABB также включает дизайн-токены, которые становятся все более популярной составляющей крупных дизайн-систем. Это универсальные стилевые значения, которые применимы вне зависимости от платформы: к примеру, цвет элемента, гарнитура, размер шрифта.
Дизайн-токены можно изменять, например, указать, что кнопка призыва к действию должна быть оранжевой, а не синей, и это новое значение отобразится везде, где был использован токен: на веб-сайте, платформах iOS или Android.

Сиал также создал плагин Figma Tokens, который позволяет дизайнерам создавать в Figma множество разных токенов. “Figma поддерживает лишь ограниченное число дизайн-токенов, а именно цвета, типографику, тени и сетки”, — говорит он. Плагин поможет сгенерировать токены для других переменных, таких как непрозрачность и толщина границ.
Кроме того, все дизайн-токены будут названы стандартным образом, чтобы дизайнерам не пришлось вручную добавлять им имена. “Плагин устраняет разрыв между разработчиками и дизайнерами. Он позволяет и тем, и другим работать с одним источником информации: если кто-то вносит изменения, они отображаются везде: и в дизайне, и в коде”, — сказал он.

Сиал подчеркивает, что в ABB разработчики принимают активное участие в создании компонентов. “Раньше мы привлекали разработчиков, лишь когда у нас было, что им показать”, — говорит он. “Но потом мы поняли, что это не работает, и теперь начинаем работу над компонентами вместе с ними”.
Веб-страница с документацией
Наконец, каждый файл содержит веб-страницу с финальной версией дизайна, которая демонстрирует, как выглядит готовый компонент. “Мы создаем страницу, показывающую, каким пользователи увидят тот или иной элемент на реальном веб-сайте”, — говорит Сиал.

Совместная работа — это ключ к успеху
Дизайнер, работающий над созданием дизайн-системы, должен быть универсальным специалистом. Как говорит Алехандро Веласко: “Разработка дизайн-системы включает так много функций. Если я руковожу этим процессом, я фактически играю в проекте роль клея”.
Это невероятно сложная задача, и не каждой компании следует за нее браться. Например, стартапам лучше начать с готовой системы, такой как Google Material Design или IBM Carbon Design System, вместо того, чтобы тратить множество ресурсов на разработку своей.
Однако может наступить момент, когда этого будет недостаточно, — говорит Александр Брито: “Когда в компании появляется несколько дизайнеров, вы начинаете понимать, что необходимо создать общие правила, соответствующие продукту или бренду, для которого вы создаете дизайн”.
Создание дизайн-системы требует усилий и самоотдачи, а также взаимодействия. Сиал подчеркивает, что для его команды приоритетной задачей было вовлечение всех заинтересованных лиц в процесс разработки дизайн-системы ABB. “Это была по-настоящему итеративная работа с целой командой. Мы слушали друг друга и смогли найти время, чтобы изучить и протестировать систему, а также разработать ее структуру”, — рассказывает он.
В основе дизайн-системы в Figma лежит обширная документация, включающая историю компонента и лучшие подходы к его применению. “Мы добились успеха, поскольку люди могут найти всю документацию в одном месте и ознакомиться с ней”, — говорит Сиал. “Здесь есть все: от примеров использования и дизайна до информации для разработчиков и финальной веб-страницы. Люди могут увидеть весь жизненный цикл компонента.”
Вы можете найти файл Абдула Сиала здесь: Шаблон компонента
.webp)
.webp)






































.avif)









