Введение
Сайты играют ключевую роль в успехе любого бизнеса. Они дают возможность клиентам получить информацию о компании и познакомиться с ее предложениями. Разрабатывая сайт, важно понимать отрасль организации: строительство, детский контент, мода, IT и т. д. Каждая сфера имеет свою целевую аудиторию (ЦА), которая реагирует на определенные визуальные элементы. В этом лонгриде мы собрали особенности визуала и объекты дизайна, на которые стоит ориентироваться при разработке сайта для разных отраслей.
Сайты в детской тематике
Сайты с детским контентом делятся на два типа: платформы, которые предлагают товары и услуги для детей, как правило, ими пользуются родители. Другой вид предназначен непосредственно для использования детьми: игры, сказки, познавательные платформы. Целевая аудитория у этих сайтов разная, и дизайн требует разных решений.
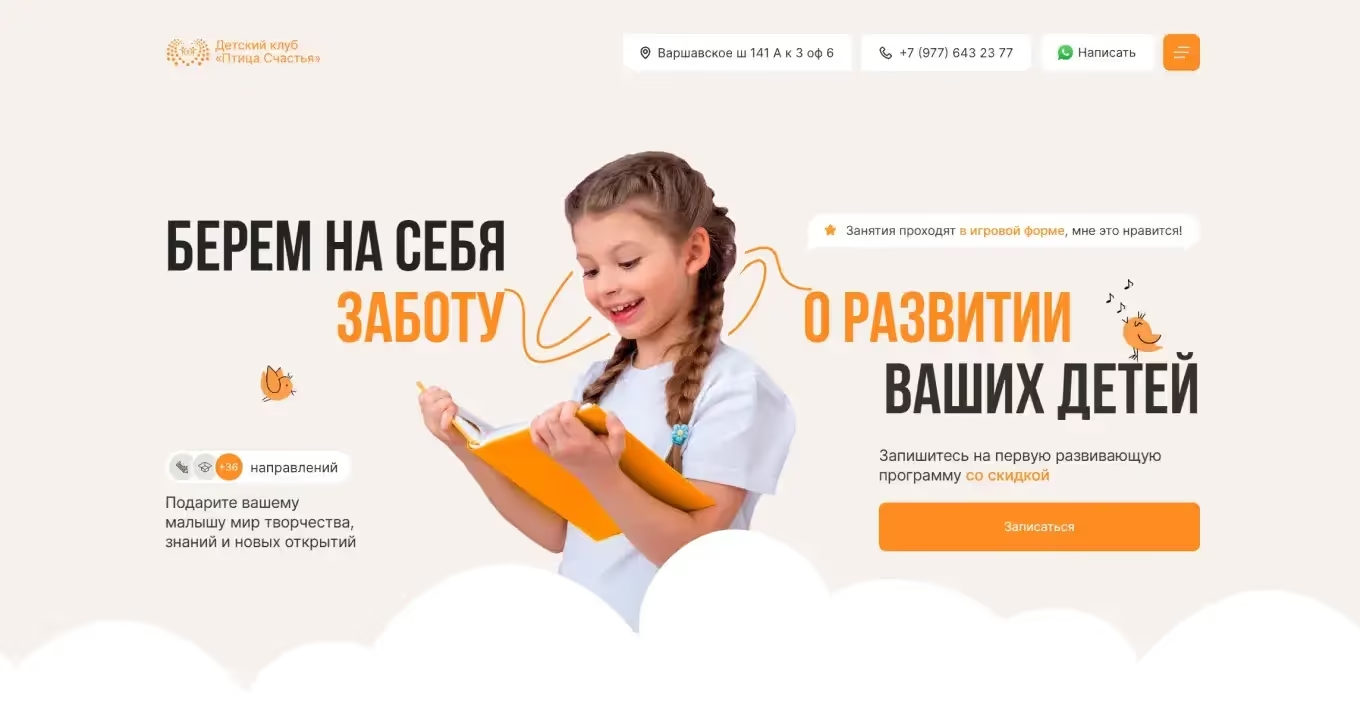
Дизайн сайтов, которыми пользуются родители для приобретения детских продуктов, представляет дружелюбную атмосферу, где ребенку будет безопасно и интересно. Например, визуал сайта детского клуба «Птица счастья» основан на сочетании теплых цветов (оранжевый, бежевый, теплый белый), что говорит об уютной, комфортной и безопасной атмосфере, в которой будет находиться ребенок. Плавные изгибающиеся линии графики символизируют мягкость, а условно нарисованные птички добавляют веселый элемент игры. Часто на таких платформах используются фотографии радостных детей, которые пользуются услугами или товарами бренда, чтобы продемонстрировать успешность и повысить лояльность аудитории.

При проектировании сайта, которым пользуются сами дети, важно учитывать особенности детского восприятия. Ниже мы собрали несколько пунктов, на которые нужно обратить внимание при разработке сайта для детей:
Плоскостность
При создании сайта для детей важно учитывать, что его основная ЦА может не уметь читать. Поэтому не стоит насыщать дизайн текстом. Дети лучше воспринимают простые двухмерные изображения, следовательно, дизайн должен быть основан на простых геометрических формах без лишней детализации. Например, для детских сайтов подойдет популярное направление — флэт-дизайн (плоский дизайн). Он не включает рефлексов, бликов, текстур и теней (хотя иногда используются длинные тени).

Герой для развлечения
Для детей важен развлекательный момент, даже если они посещают сайт для учебы. Поэтому важно создать привлекательный мир, который заинтересует ребенка. Добавьте персонажей и маскотов бренда, которые будут говорить с ЦА на ее языке. Это поможет ребенку лучше взаимодействовать с интерфейсом. Для школьников младшей и средней ступени можно выбрать сказочных персонажей (говорящий кот, птица или динозавр). Для детей среднего и старшего возраста такие маскоты могут быть неинтересны, поэтому для них можно создать супергероев или подростков-волшебников.
Специфика шрифта
Детское восприятие отличается особым вниманием к размеру шрифта и пользованию интерфейсом:
- Крупный размер шрифта (не менее 16px по высоте).
- Минимум текста. Не стоит усложнять визуал длинными сообщениями, можно обойтись одним-двумя предложениями. Если же информация носит образовательный характер, то стоит уместиться в один небольшой абзац.

.avif)
- Кнопки должны быть контрастными, акцентными. Их высота должна быть не менее 30px, а область нажатия должна быть значительно больше, чем сама кнопка.
- Создаем кнопки стандартной формы и располагаем их на ожидаемых местах. Дети быстрее запутаются, если кнопки будут в форме сложных звезд и находиться в нижнем левом углу.
- Для каждой страницы свое целевое действие. Не стоит размещать несколько кнопок на одном экране. Ребенку должно быть сразу понятно, куда нажимать.
Отсутствие препятствий
Ожидание сложно для ребенка, поэтому экраны загрузки должны развлекать его. Создайте небольшую анимацию с маскотом бренда или демонстрируйте небольшие отрывки из мультфильмов.
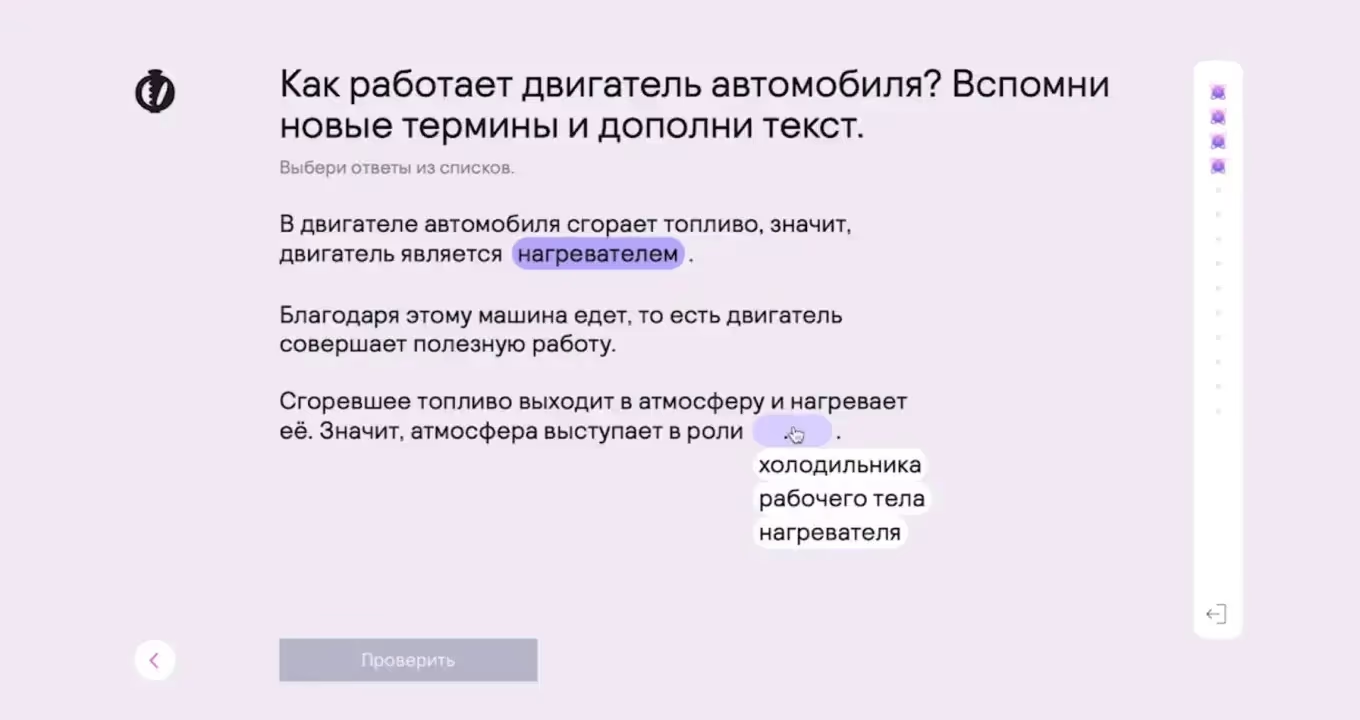
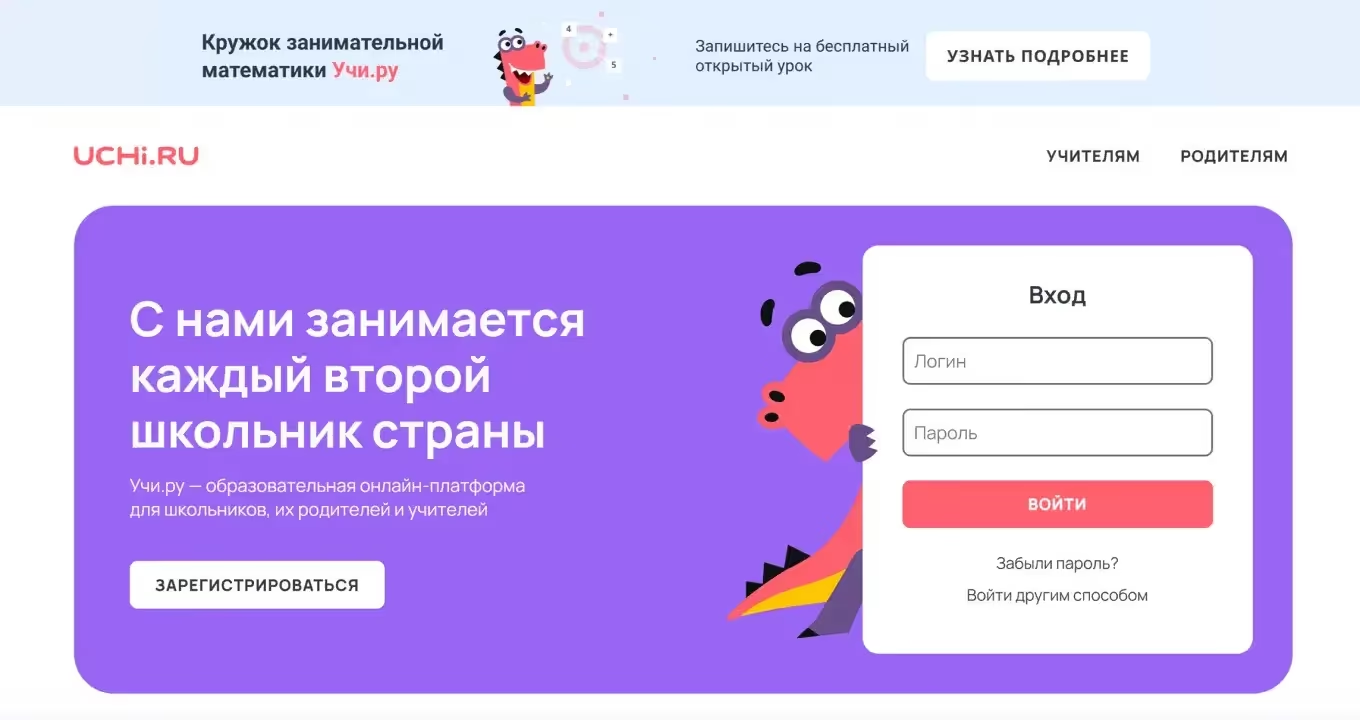
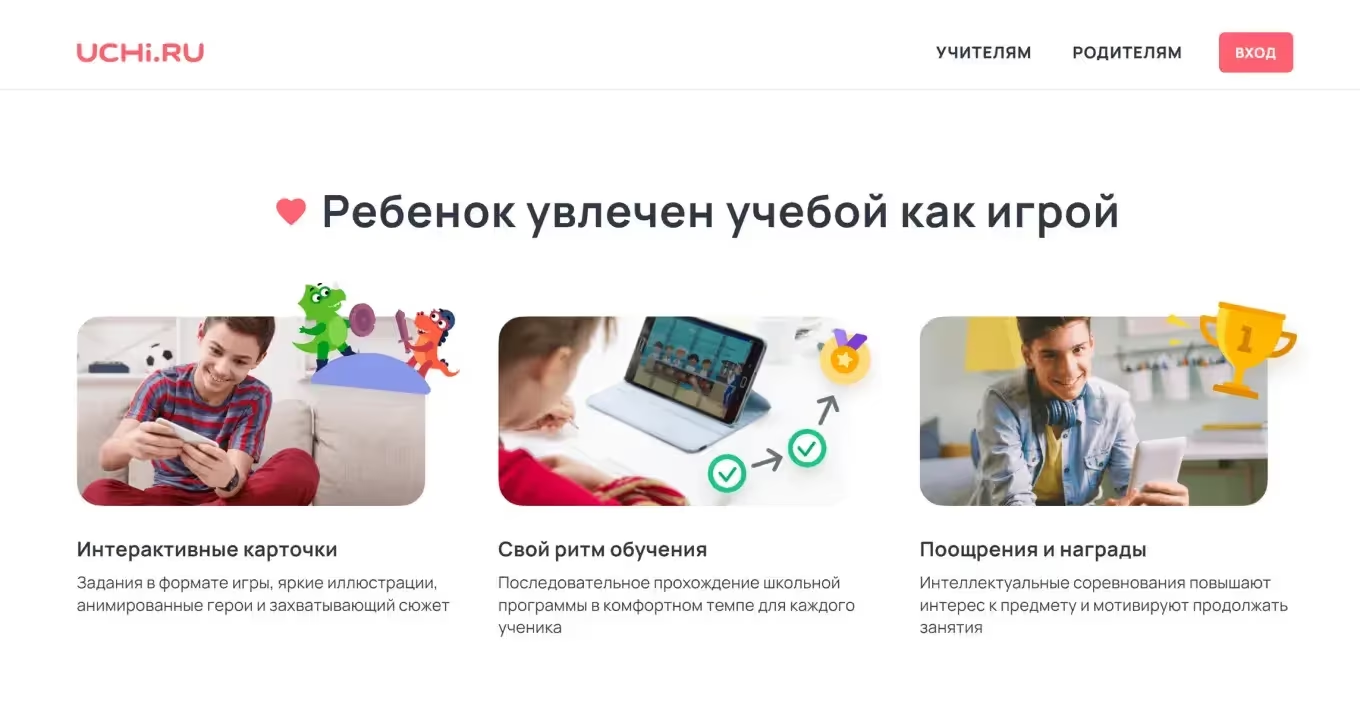
Не стоит заставлять детей печатать. Постарайтесь по максимуму убрать поля для заполнения через клавиатуру и сделайте интерактивные поля. Например, на сайте Учи.ру в упражнениях активно используется выпадающий список, чтобы детям было удобнее выполнять задания.

Не усложняйте дизайн: кнопки должны выглядеть одинаково, а другие элементы интерфейса не должны их повторять.

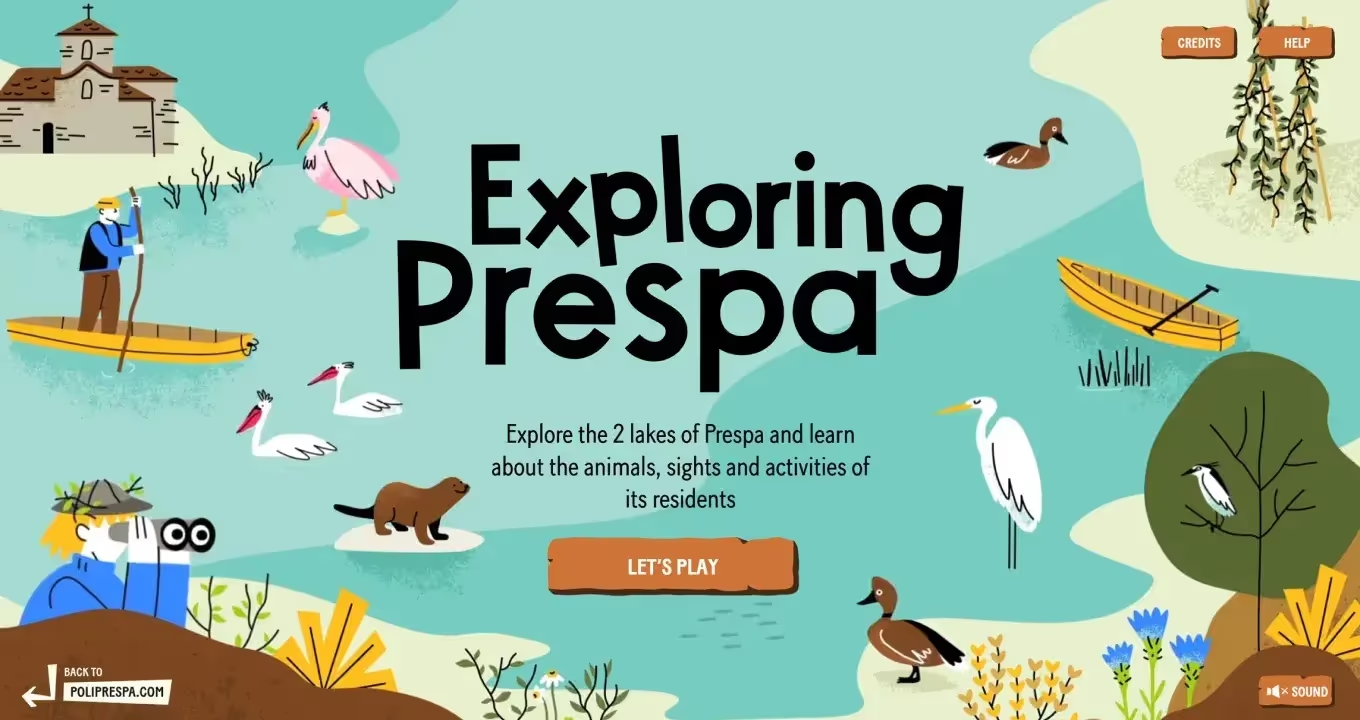
Этот проект — классный пример того, как должен выглядеть сайт для детей. Дизайн ясный и простой, нет лишней детализации. Персонаж сайта – динозавр Гриша, который становится детям настоящим приятелем. Для более старших детей компания придумала супергероев, которые выглядят крутыми. Шрифт крупный и удобный для чтения. К тому же понятный интерфейс без обилия ненужных элементов.

Недвижимость
Сайты в сфере недвижимости представляют либо презентацию жилых комплексов, либо сервисы по подбору жилья, где предоставляется множество вариантов.
Сайты-сервисы предлагают широкий выбор вариантов недвижимости. Они нацелены на продажу жилья, а не эмоций или высокого статуса. Визуал таких платформ простой, используется минимум цветов. Акцент делается на сортировку: предлагаются множество фильтров, чтобы каждый пользователь смог найти наиболее подходящий для него вариант.
При разработке сайтов для продажи недвижимости следует учитывать особенности ЦА каждого комплекса. Жилые комплексы делятся между собой на четыре группы в зависимости от класса жилья: эконом, комфорт, бизнес, элит. Аудитория каждой группы будет отличаться, следовательно, и дизайн сайтов должен быть разным.
Особенности
На главной странице чаще всего размещается фотография или визуализация готового проекта. Большое изображение на первом экране создает нужное эмоциональное впечатление, отражает идею бренда и соответствует его стилю. Навигация структурирована и лаконична, так как пользовательский интерфейс должен быть интуитивно понятным и удобным.
Из-за особенностей отрасли структура сайтов по продаже недвижимости примерно одинакова: главная страница, визуализация проекта, информация об инфраструктуре, преимущества данного жилого комплекса, выбор квартир или домов с планировкой и дизайном, информация о ценах и контакты.
Помните: фотографии, размещенные на сайте, должны быть качественными, это является показателем надежности компании.
Визуал сайтов зависит от целевой аудитории и класса жилья, рассмотрим подробнее на примерах:
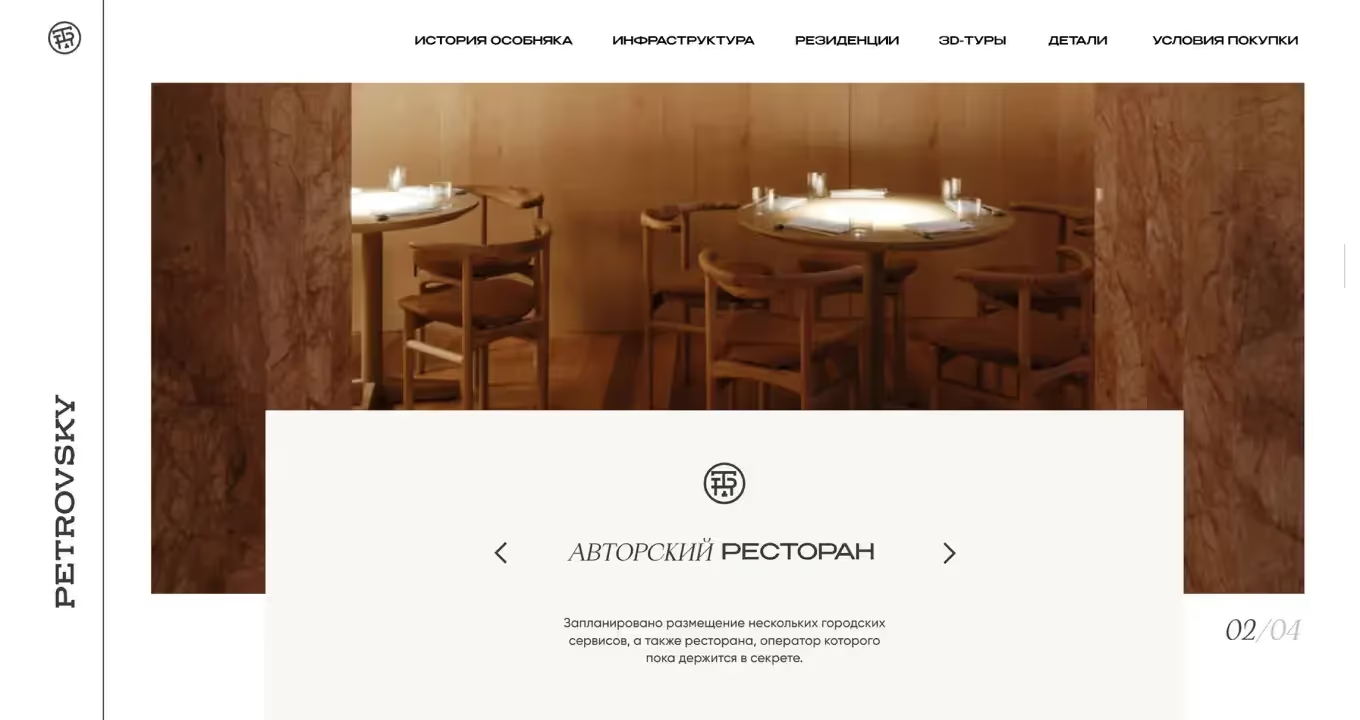
Сайт особняка «Петровский»
.avif)
Сайт клубного дома, расположенного в бывшем особняке в самом центре Москвы. Будущие владельцы резиденций покупают не только недвижимость, но и эмоции, престиж. Богатая история дома, а также его статус объекта культурного наследия подчеркиваются визуальным решением сайта: изысканность и элитарность. Простой и лаконичный дизайн, основанный на сочетании белого, бежевого и черного цветов, символизирует чистоту, основательность и безопасность.
Для того чтобы покупатели могли полностью представить себя жителями этого дома, им предлагаются 3D-туры по общим помещениям и резиденциям.

Цена не является основным критерием выбора недвижимости, поэтому в навигационном меню условия покупки находятся в конце списка после разделов об истории дома, инфраструктуре и описании резиденций.
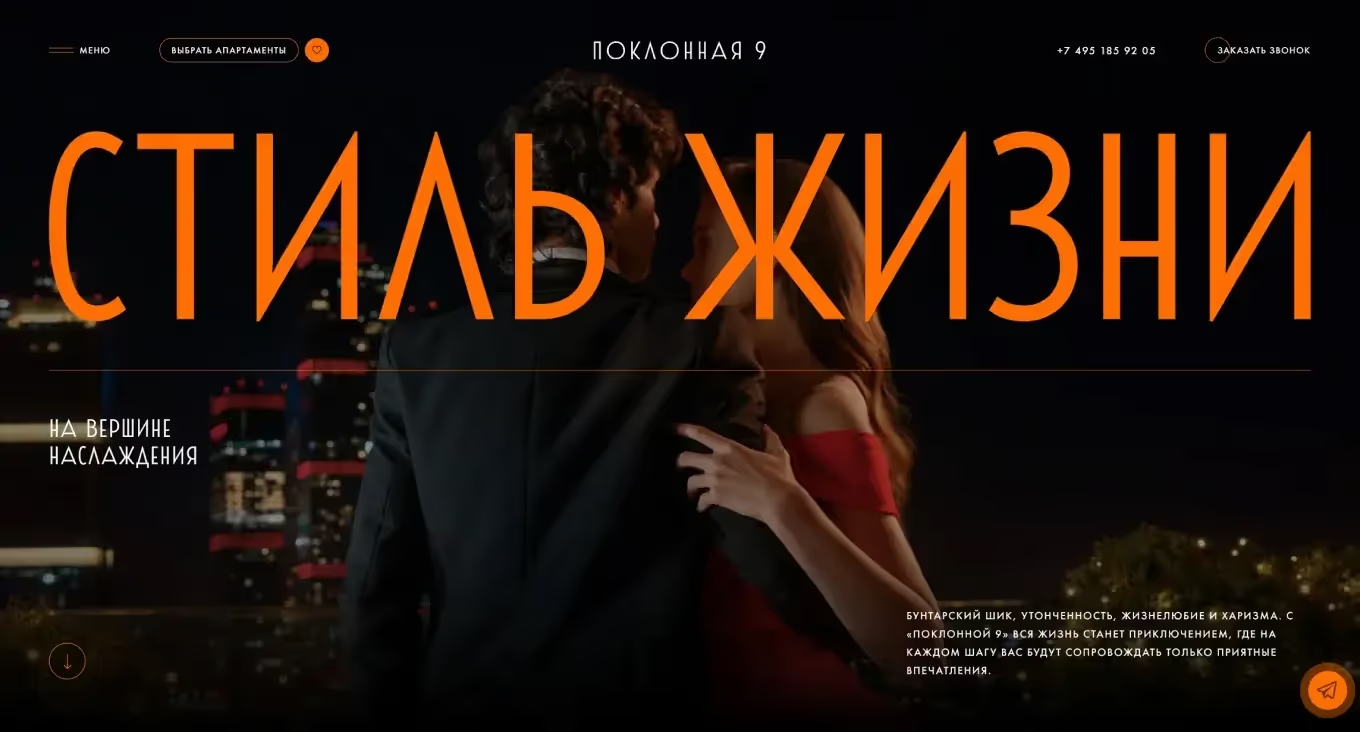
Сайт жилого комплекса «Поклонная 9»

Дизайн сайта сразу указывает на то, что это жилье не эконом-класса. Черный фон и элементы золотого цвета, напоминающие конфетти, ассоциируются с богатством, роскошью и высоким статусом. В структуре сначала идут блоки, описывающие инфраструктуру, расположение и дизайн помещений, потому что эти факторы важны для аудитории.

Значимым является блок «Стиль жизни», который продает эмоции и будущий статус владельца недвижимости в этом жилом комплексе. Визуальная концепция выдержана в единой стилистике, демонстрирующей роскошь самого комплекса и высокое положение его жителей.
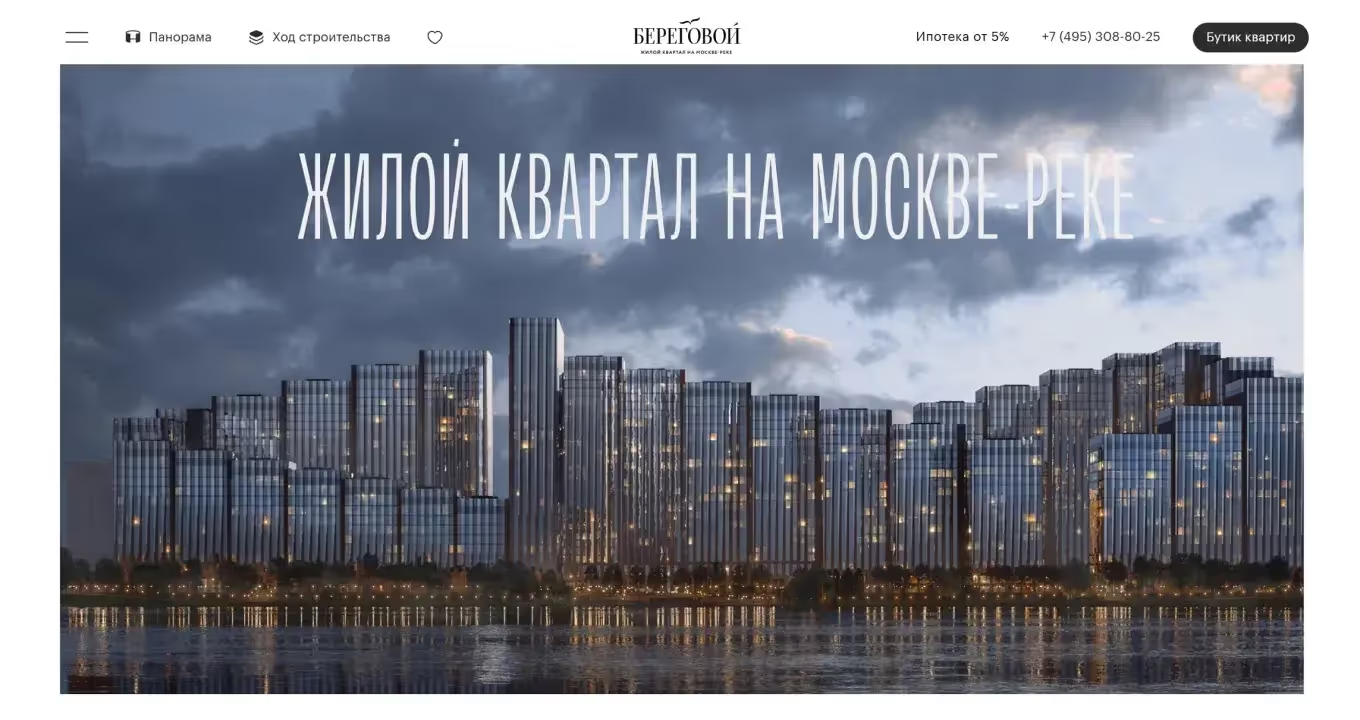
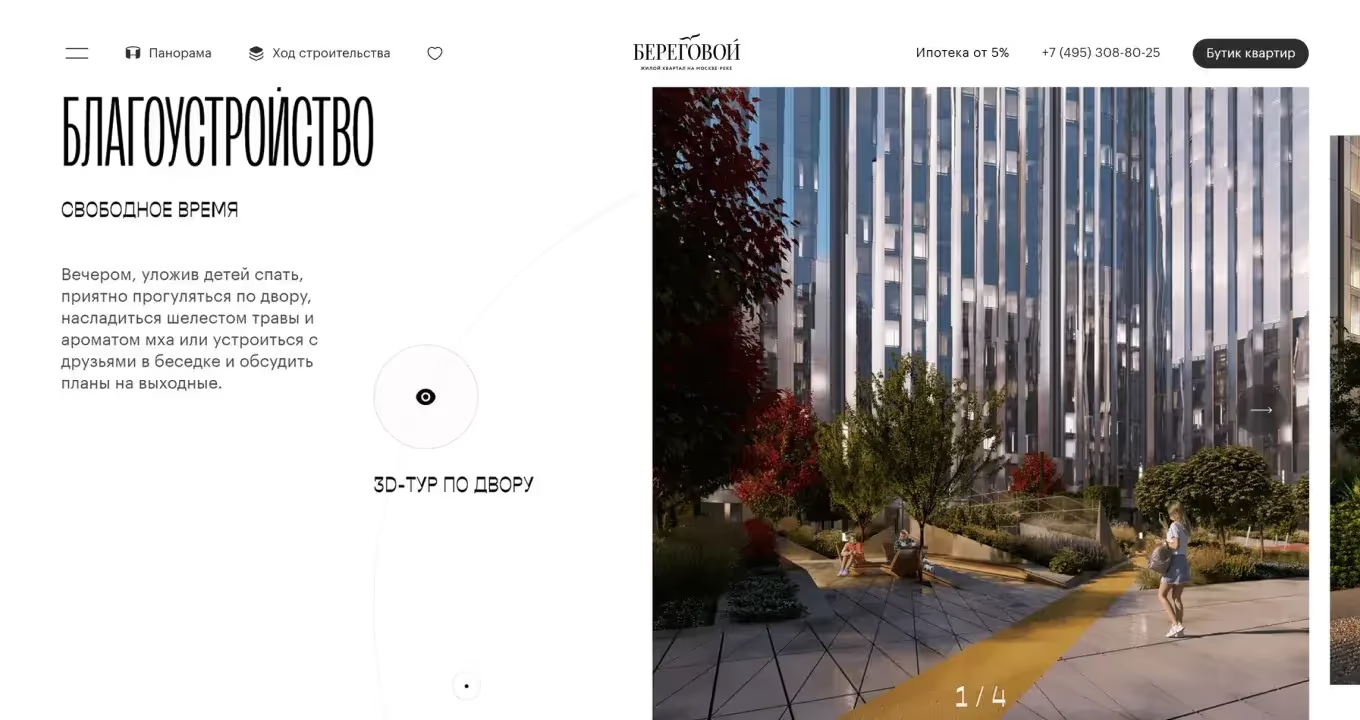
Сайт жилого комплекса «Береговой»

Сайт современного жилого комплекса с лаконичным простым дизайном, который передает атмосферу этого проекта. Вытянутые формы шрифта напоминают стремящиеся вверх дома. Фасад из стекла и алюминия напоминает водопад, а форма здания — волну. Плавные элементы графики смягчают строгий стиль шрифта. Цветовая гамма в бежевых, синих и белых тонах создает ощущение спокойствия, уверенности и безопасности, что помогает потенциальным покупателям принять решение о покупке квартире в этом комплексе.

ЖК «Береговой» представляет жилье ниже классом, чем предыдущие примеры, поэтому важным элементом в навигационном меню является блок «Ипотека».
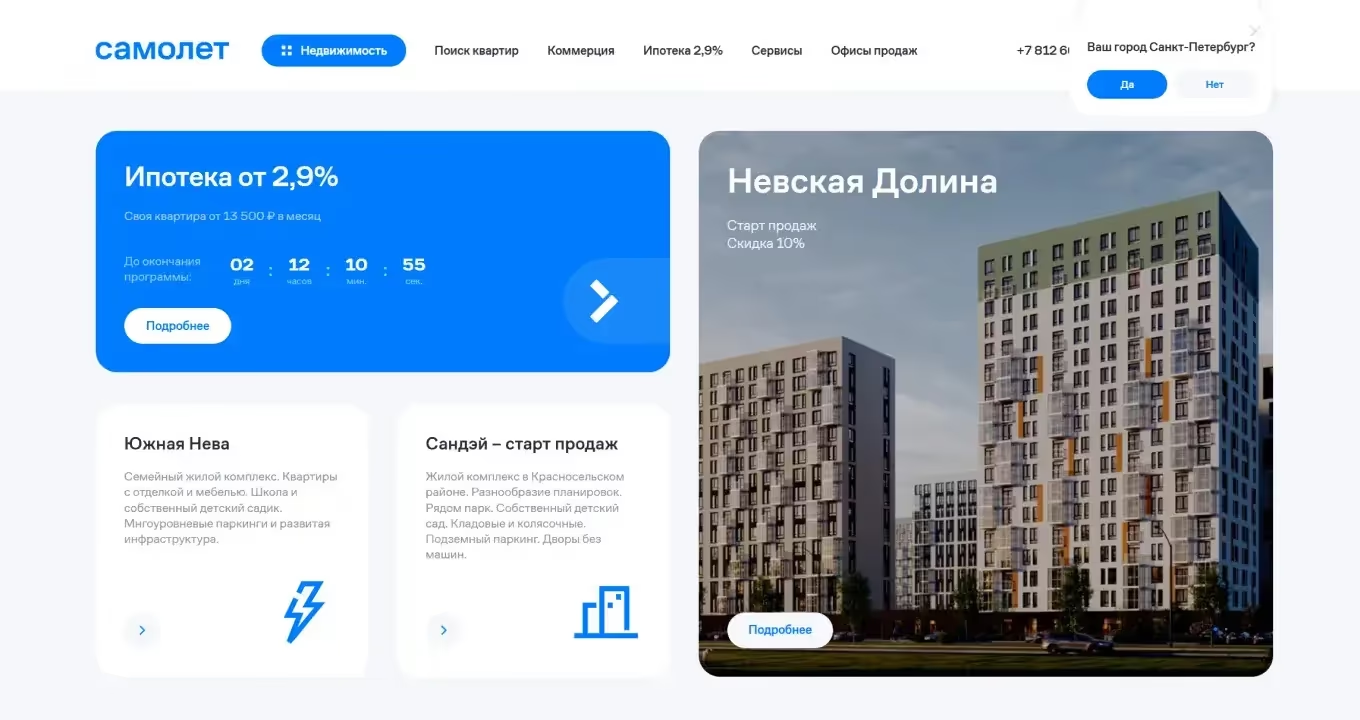
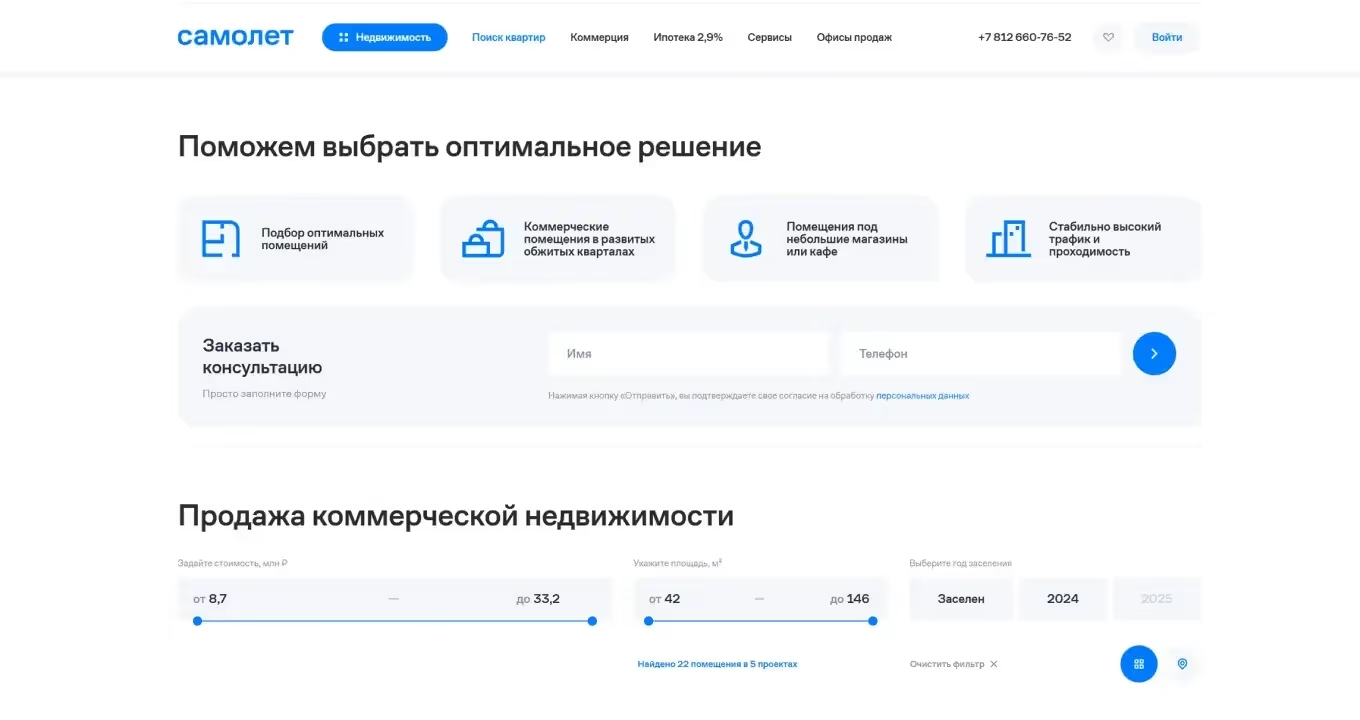
Сайт группы «Самолет»

Это корпоративный сайт строительной компании, который представляет несколько проектов и является примером платформы-сервиса. Он не презентует один конкретный проект, а предлагает широкий выбор недвижимости в различных районах Санкт-Петербурга.
Дизайн основан на комбинации белого и синего цветов, которые ассоциируются со спокойствием, безопасностью и уверенностью. Закругленные углы элементов интерфейса и округлые шрифты вызывают ощущение дружелюбной атмосферы. Основной критерий выбора квартиры для аудитории — цена, поэтому на сайте имеется обширный раздел, посвященный разным видам ипотеки.

В данном случае сайт не фокусируется на продаже эмоций или стиля жизни, он организует подбор квартиры при помощи различных фильтров, которые помогают выбрать наиболее подходящее жилье по стоимости, метражу или другим критериям. Дизайн простой, понятный и удобный, без обилия деталей, что ориентировано на удобство использования интерфейса.
Красота и здоровье
Цель любой косметической компании или клиники — помочь своим клиентам почувствовать себя красивыми и здоровыми благодаря использованию продуктов и услуг бренда. Визуал сайта должен демонстрировать безопасность и экспертность, поскольку эта сфера связана со здоровьем. В дизайне важно поддержать идею профессионализма и создать основу для доверия.
Особенности
Структура сайта должна включать в себя не только главную страницу и прайс, но и предоставить информацию о специалистах, подробные описания каждой процедуры и отзывы клиентов.
Отзывы — это социальное доказательство, которое поможет привлечь новую аудиторию.
Важной частью визуала этой отрасли являются фотографии. Качественные, профессионально подготовленные изображения подчеркнут ответственное отношение компании к деталям, тем самым могут повысить лояльность клиентов.
.avif)
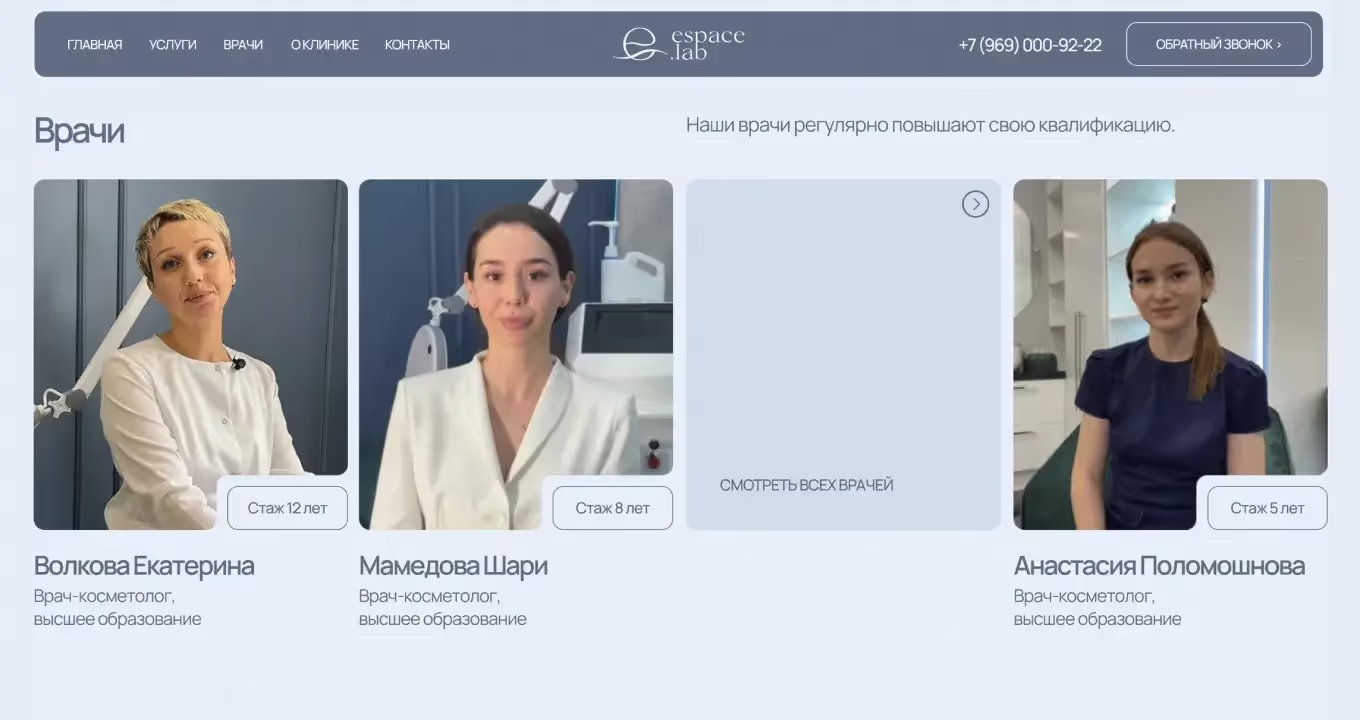
На главной странице сайта клиники современной косметологии в “Espace Lab” помещен слоган или девиз компании: «Подчеркиваем естественную красоту и убираем недостатки с помощью современных технологий в условиях комфорта и заботы». Дизайн сайта отражает эту концепцию: мягкие синие и светло-голубые оттенки создают ощущение спокойствия, уверенности и комфорта. Скругленные углы элементов интерфейса ассоциируются с мягкостью и дружелюбной атмосферой. Простой и лаконичный шрифт отражает современный подход к работе.

Важно, что при описании специалистов компании отдельно подписан стаж и уровень образования — это ключевые моменты, на которые обращает внимание клиент при выборе врача.
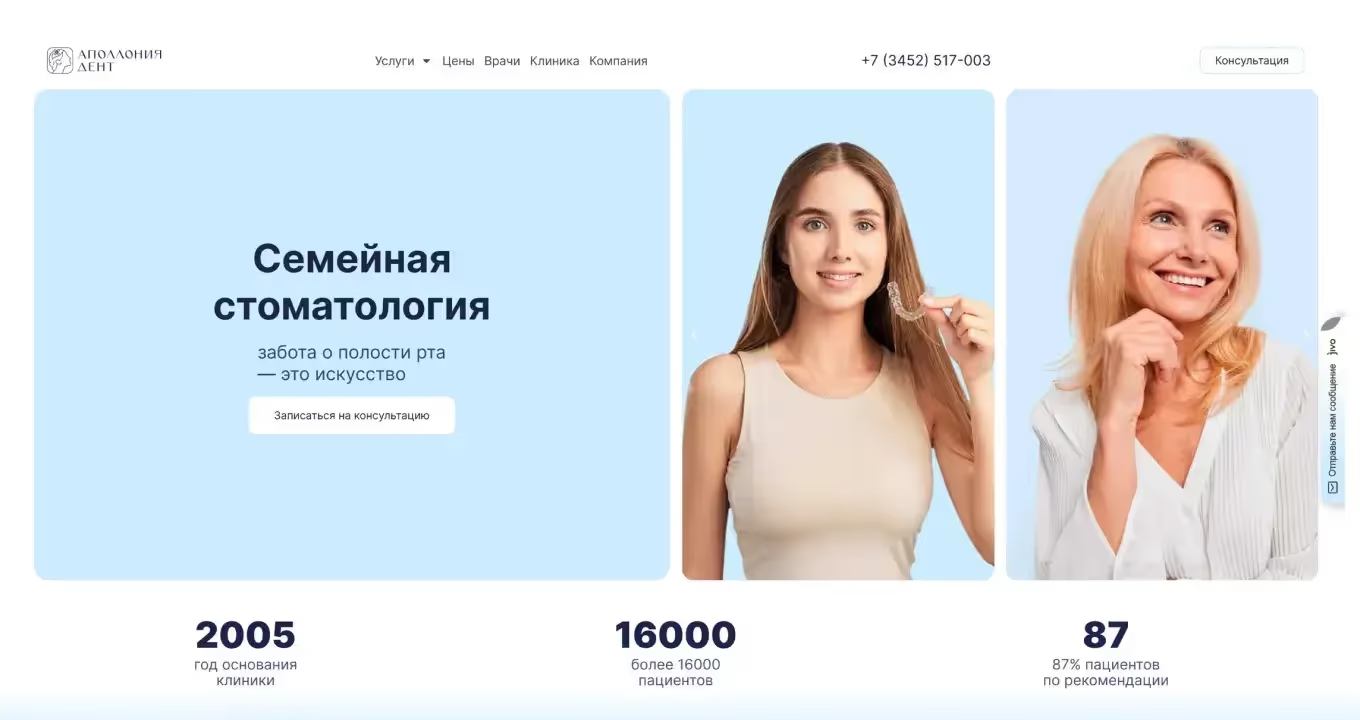
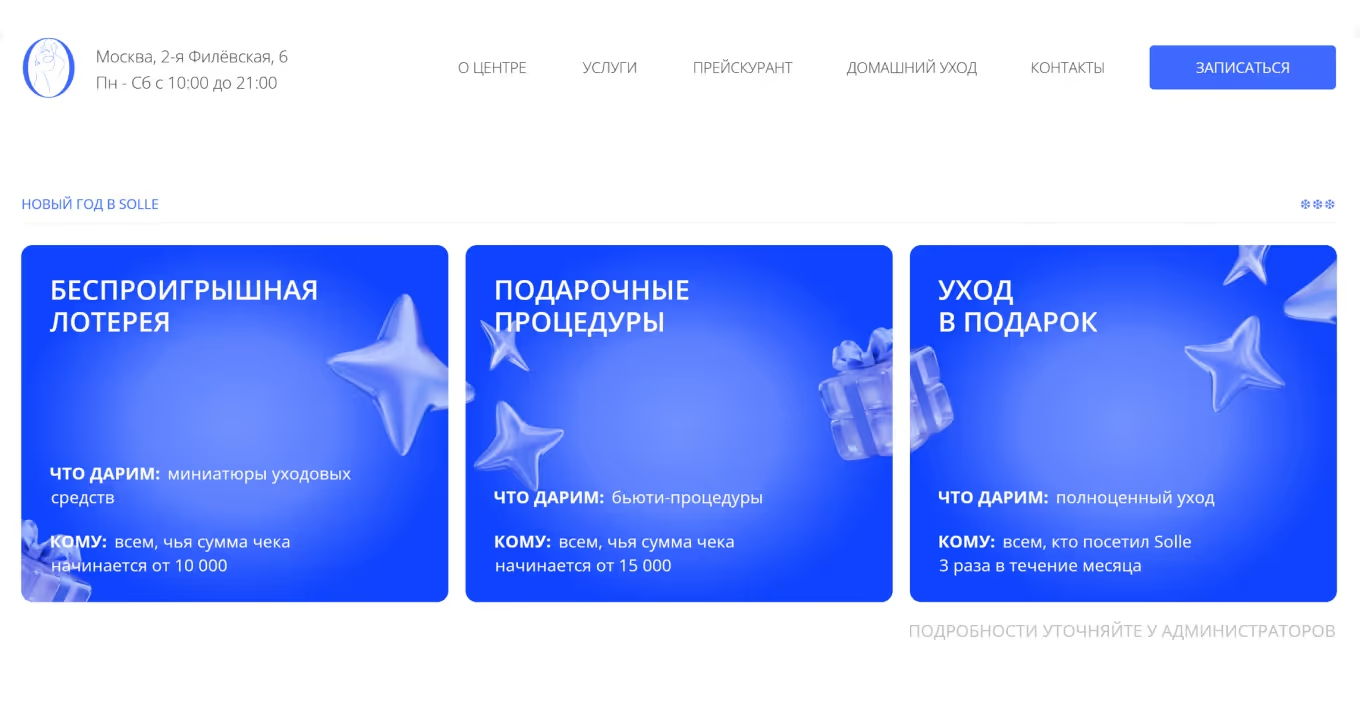
Голубой и синий цвета очень популярны в этой отрасли. Также часто используются закругленные углы и плавные линии. Похожие элементы можно заметить на сайте стоматологической клиники «Аполлония Дент» и на сайте медицинского центра "SOLLE".


Рассмотренные выше сайты — примеры сервисов по подбору услуг или специалистов: услуги отсортированы по категориям в зависимости от направления, цены или специалиста.
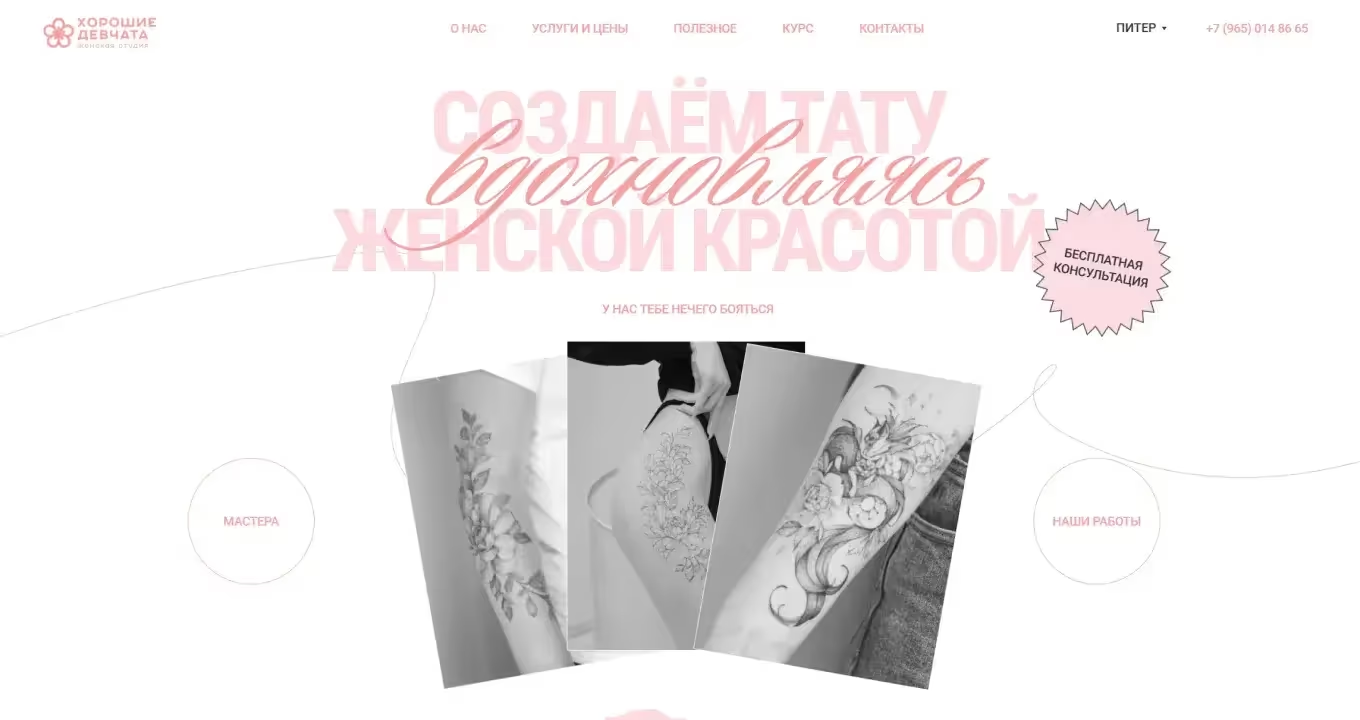
Сайт тату-студии «Хорошие девчата» про презентацию бренда, про его имидж и позиционирование, а не про подбор услуг. Конечно, пользователи могут ознакомиться с процедурами, но запись и выбор специалиста происходит через мессенджеры. На сайте вы изучаете философию компании, которая ориентирована только на женскую аудиторию.
Дизайн сайта поддерживает эту концепцию: светлый фон и нежно-розовый цвет в качестве акцента говорит о хрупкости и нежности основной ЦА. Сочетание простого, лаконичного современного шрифта без засечек и рукописного символизирует не только элегантность и женственность, но и твердость характера. Нежность и женственность подчеркивают плавные изгибающиеся линии графики.

О моде
Сайты, посвященные моде, могут быть абсолютно разнообразны по дизайну. Например, дизайн сайта независимого издания о моде, красоте и современной культуре “The Blueprint” основан на лаконизме и простоте форм: прямоугольные и квадратные изображения на белом фоне, современный шрифт без лишних деталей. Все направлено на то, чтобы не отвлекать пользователя от главного — чтения статей или просмотра визуального материала.
.avif)
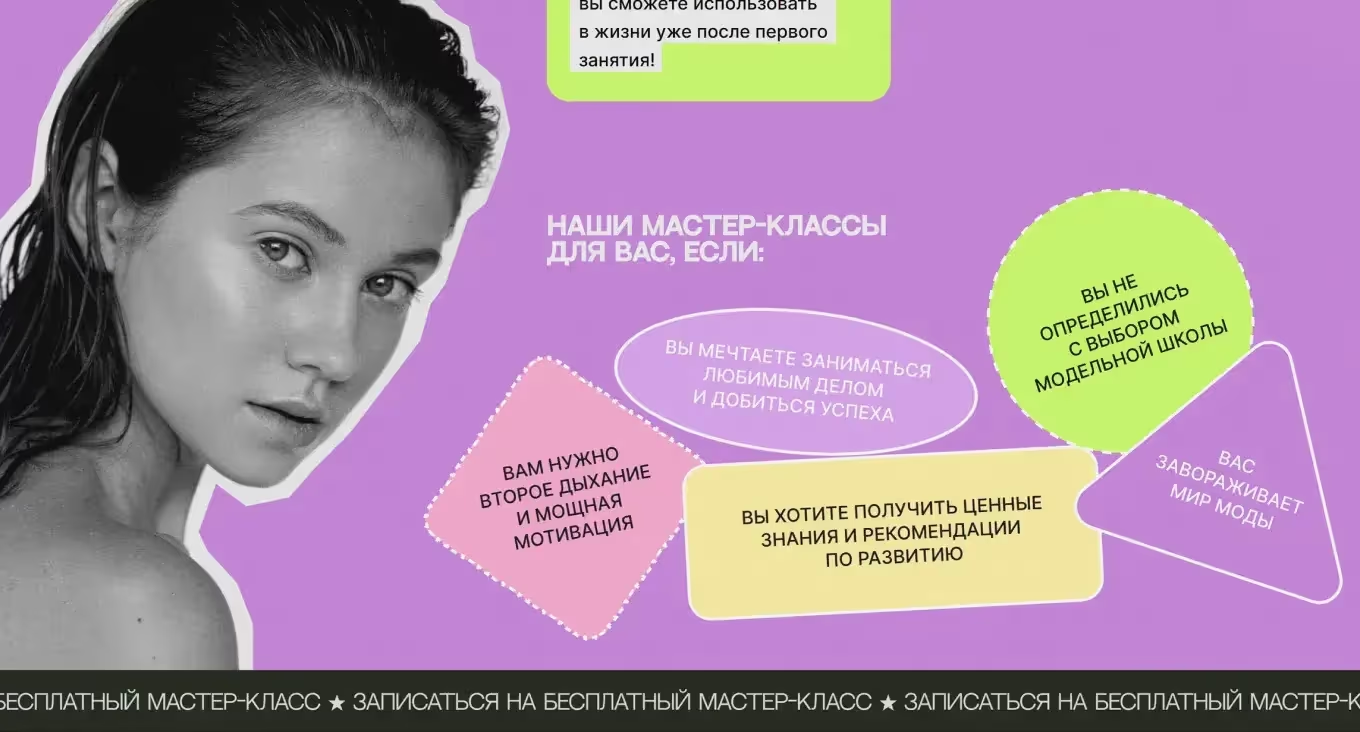
Еще один пример — сайт школы моделей в Санкт-Петербурге “LUKOVSKY MODEL ACADEMY”. Дизайн ориентирован на молодую аудиторию и следует последним трендам: коллажность (сочетание фотографий, графики и изображений), простая анимация, акцентирующая внимание на главных деталях или кнопках целевых действий. Использование акцентных цветов, но не ярких, а пастельных, чтобы не создавать неудобство для восприятия информации. Конечно, обилие фотографий моделей для демонстрации успеха учеников школы.


Производство и промышленность
Сайт для этих отраслей должен предоставлять пользователю основную информацию, а также разрешать все сомнения и опасения по таким вопросам, как цены и возможные переплаты за продукцию, задержки поставок, качество продукции, а также гарантийное и послегарантийное обслуживание и ремонт. В дизайне важно обратить внимание на демонстрацию качества производимых товаров и профессионализм сотрудников компании.
Часто на главных экранах промышленных предприятий и производств используются высококачественные фотографии или видео процесса производства и продукции. Их можно использовать в качестве фона для привлечения внимания пользователей.
Примеры сайтов
Сайт группы компаний «Геон»
.avif)
Типичный пример сайта данной отрасли. Колорит основан на использовании цветов холодных оттенков: синий, темно-синий, серый, что говорит о солидности, безопасности и уверенности компании. Обилие фотографий и видео подтверждают деятельность, тем самым убирая возможные сомнения клиента. Линейное разделение на прямоугольники и квадраты говорит о твердости и современности компании.
Сайт компании по сбору и переработке металла «Транслом»
.avif)
Визуал сайта основан на светло-серых цветах, в качестве акцентного выбран красный. Однако он не притягивает к себе внимание, а лишь подчеркивает элементы интерфейса. Этот прием может говорить о современности, уверенности и смелости. Закругленные углы элементов и шрифт без засечек также дают ощущение современного производства и создают ощущение дружелюбной атмосферы. Еще о современности говорят графические элементы, выполненные в технике 3D, в блоке «Ключевые сферы деятельности»:
.avif)
Сайт компании по перевозке опасных грузов «Эверест»

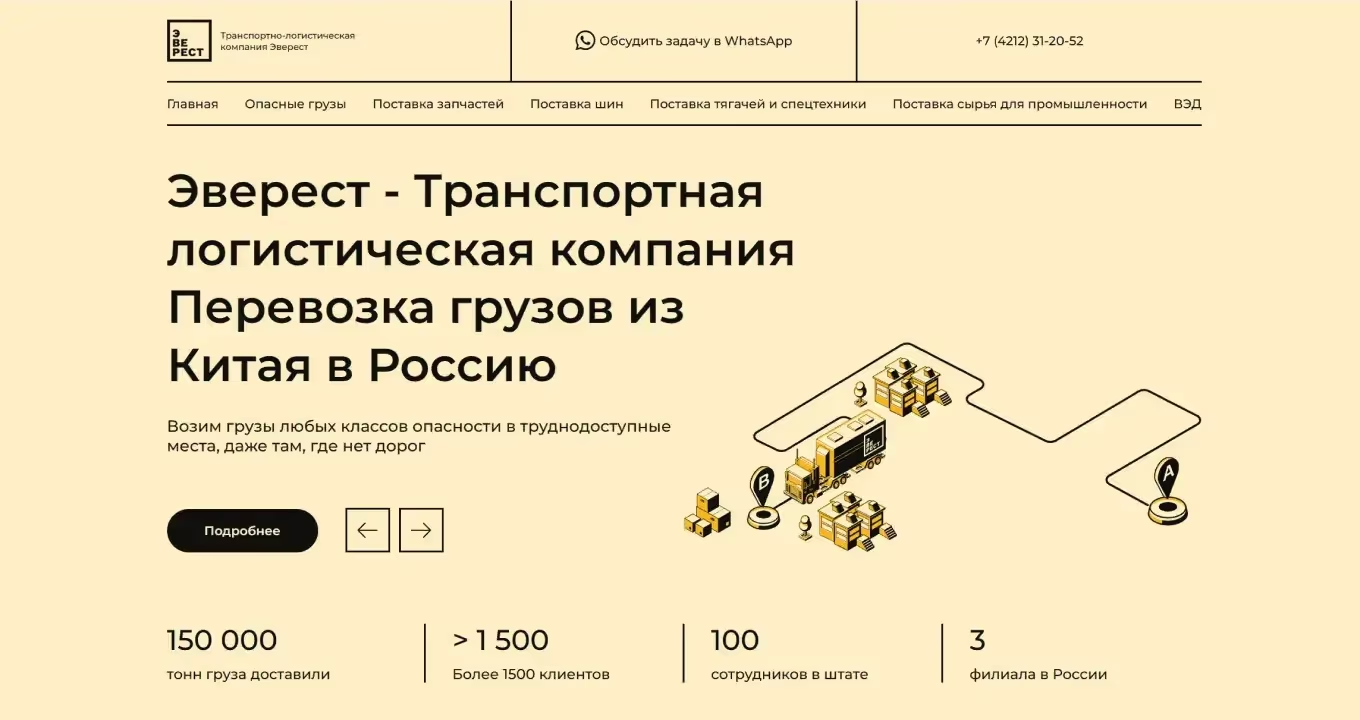
Пример проекта, когда у компании отсутствует визуальный контент. Для того чтобы выделиться среди сайтов, использующих стоковые фотографии, команда решила остановиться на графических изображениях. Дизайнеры создали изометрические иллюстрации, чтобы избежать серого и унылого вида шин и кранов. Несмотря на то что не используются привычные холодные оттенки, сайт не выглядит наивным, а компания не ассоциируется с непрофессионализмом. Лаконизм, четкая простая структура и удобная навигация помогают быстро и легко взаимодействовать с интерфейсом. К тому же желтый цвет может намекать на опасность грузов, которые перевозит компания.
IT-продукты
Сайты для IT-компаний отличаются визуальным многообразием, но все они про современное и технологичное. Как правило, они следуют последним трендам в веб-дизайне. Подробнее рассмотрим на примерах:
Digital-агентство “AVA”
.avif)
На главном экране сайта за основу взят темный фон, акцентным цветом служит красный. Плавная анимация, закругленные углы элементов дизайна и округлый шрифт добавляют мягкости брутальному черному фону. Всплывающие видео добавляют динамизм и разбавляют достаточно технологичный и строгий дизайн.
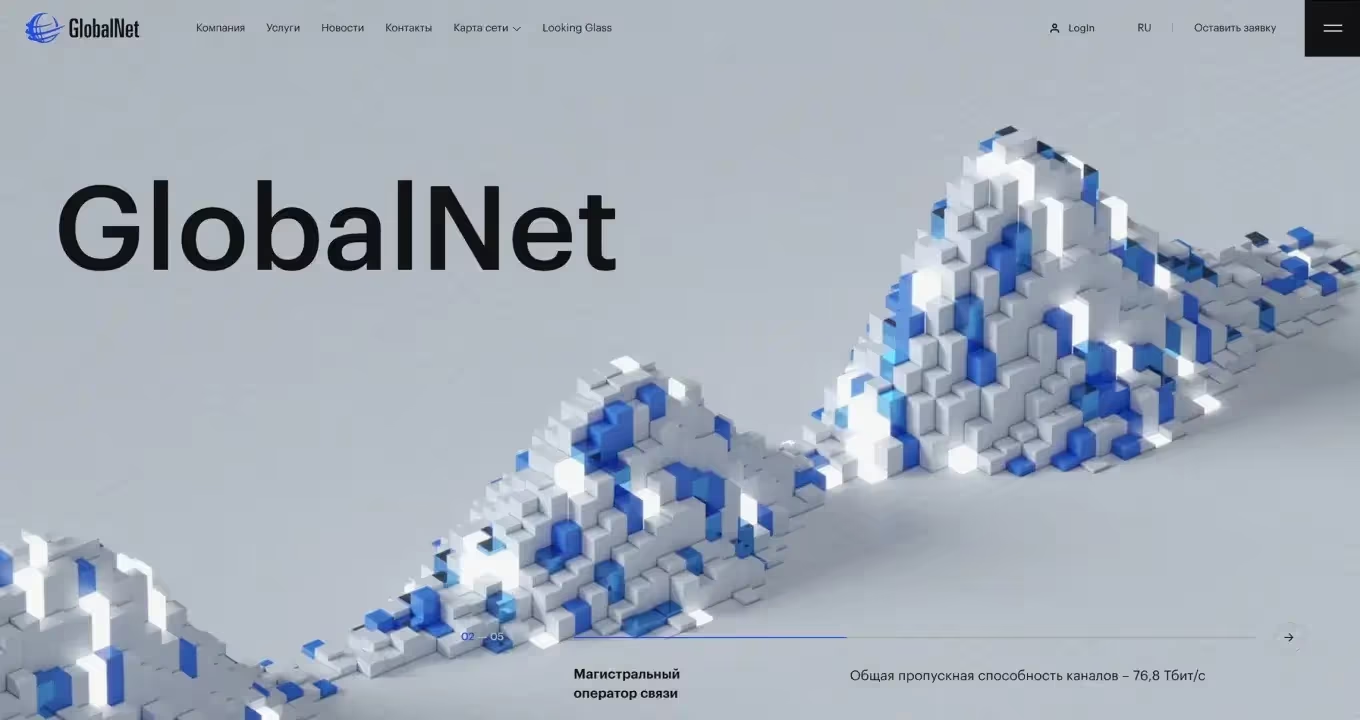
Сайт оператора связи “GlobalNet”

Дизайн сайта GlobalNet основан на серых, синих и голубых цветах, которые говорят об уверенности, технологичности и современности. На главном экране представлено несколько видов анимации, которые визуализируют деятельность компании. Поскольку организация не имеет визуального контента (фотографии, видео), все блоки сопровождаются анимацией, которая основана на простых геометрических фигурах: куб, шар и т.д. Эти элементы добавляют динамику в дизайн и визуализируют деятельность компании.
Заключение
Сайт — это лицо компании, и важно, чтобы его дизайн отражал не только отрасль, но и передавал атмосферу и имидж бренда.
В этом лонгриде мы собрали базовые рекомендации, которые можно проследить, изучив большинство продуктов этих сфер. Не бойтесь экспериментировать, если нестандартные решения отражают концепцию вашего проекта и работают на удержание и привлечение аудитории.
.webp)
.webp)