Введение
Сайт или приложение — это визитная карточка бизнеса, а форма обратной связи — это важный механизм взаимодействия с клиентами. Вы можете создать идеальные условия для покупок, предложить привлекательные акции и разработать прекрасный дизайн, но если допустите ошибки с формой обратной связи, пользователь покинет сайт, так и не сделав заказ.
Форма обратной связи — это окно с полями для ввода информации, текстом и кнопкой, которая решает проблему сбора контактных данных и информации о потенциальном клиенте. Ее также называют лид-формой или формой захвата.
На любом веб-ресурсе коммерческой или информационной направленности, можно встретить форму обратной связи. Независимо от того, что человек делает на сайте: покупает, заполняет анкету или оставляет свои контактные данные, важно, чтобы форма обратной связи была удобной и привлекательной.
Типы форм обратной связи для сайта
Рассмотрим различные типы форм обратной связи, которые помогают взаимодействовать с пользователями и собирать необходимую информацию.
1. Закрытая форма
Представляет собой кнопку, по нажатию на которую открывается расширенная веб-область с полями для заполнения. Это удобно, когда нужно сохранить дизайн страницы или разместить больше информации. Интернет-магазины часто используют такие формы. Однако у нее есть недостаток — пользователю нужно сделать дополнительный клик мышью.

.avif)
2. Открытая форма
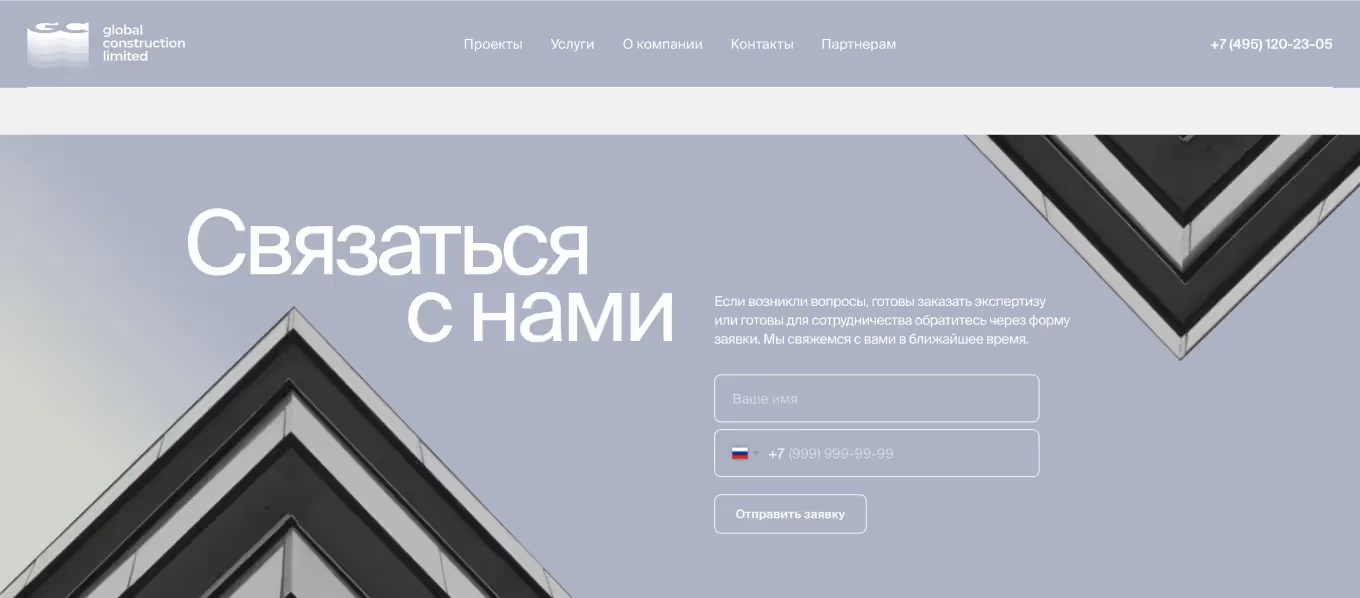
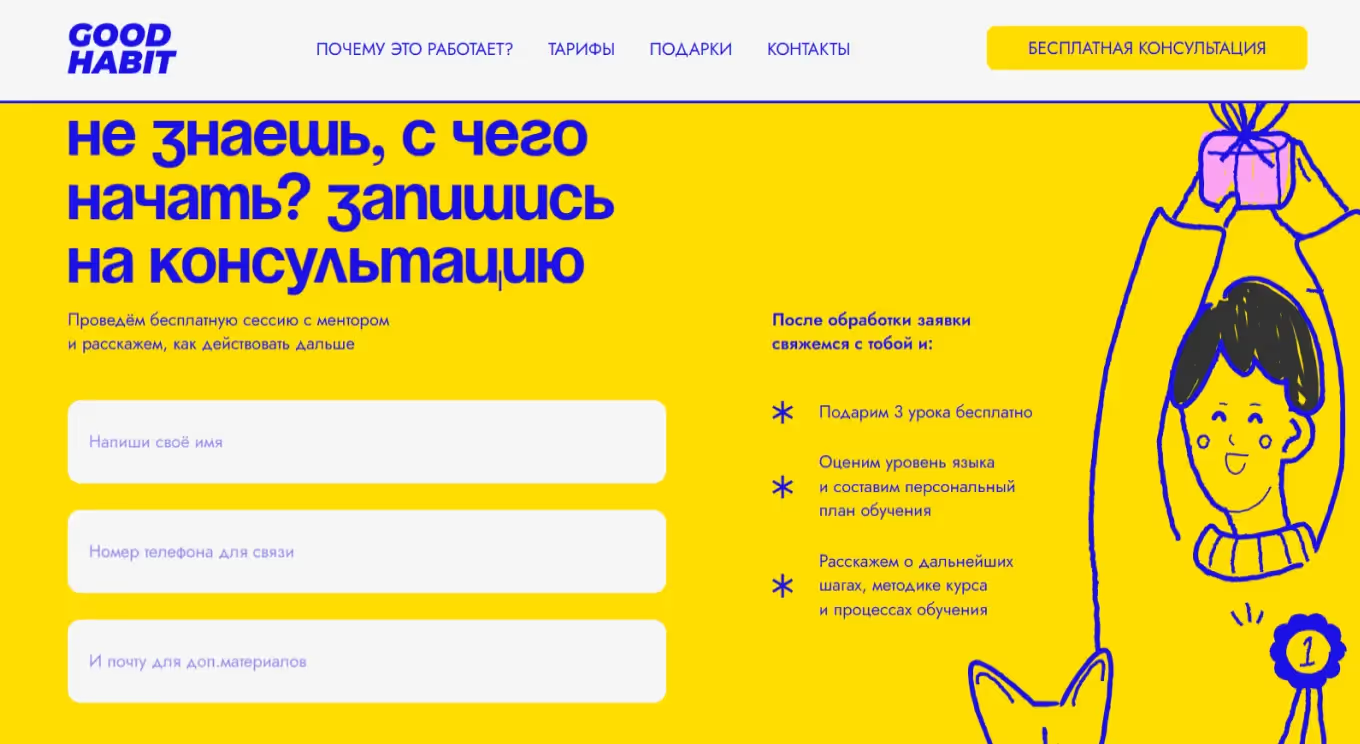
Данная форма часто встречается на лендингах. Ее размещают после основных блоков, таких как описание продукта, преимущества и отзывы, когда посетитель уже познакомился с информацией и проявил интерес (обычно перед подвалом или в середине страницы). После получения достаточной информации и формирования доверия, посетитель морально готов заполнить форму, чтобы оставить свои контакты или сделать покупку. Открытая форма удобна тем, что не требует лишних движений мышкой, и пользователи могут сразу ее заполнить.

3. Простая форма
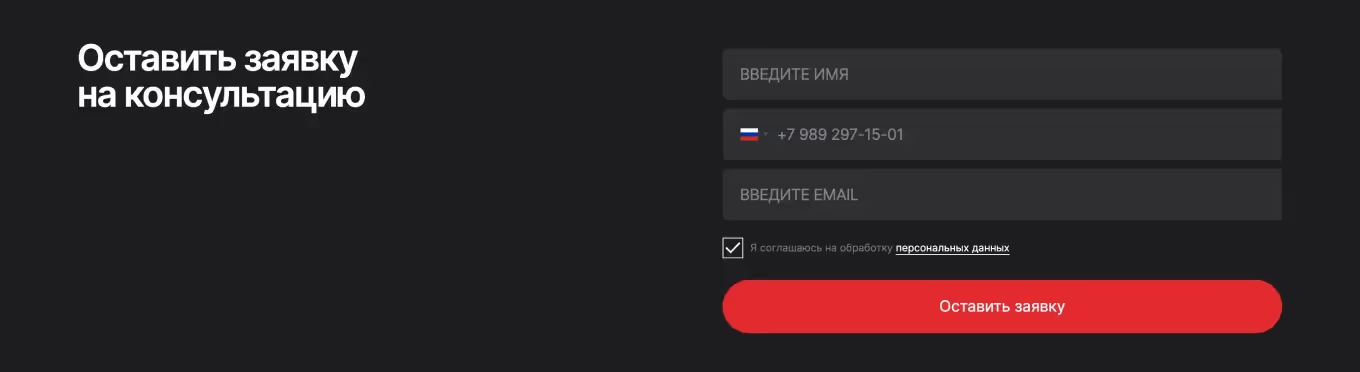
Содержит минимальное количество полей и имеет целью сбор самой необходимой контактной информации (фамилия и имя, телефон, электронная почта). Когда форма содержит мало полей, больше людей склонны ее заполнять.

4. Двойная (контекстная) форма
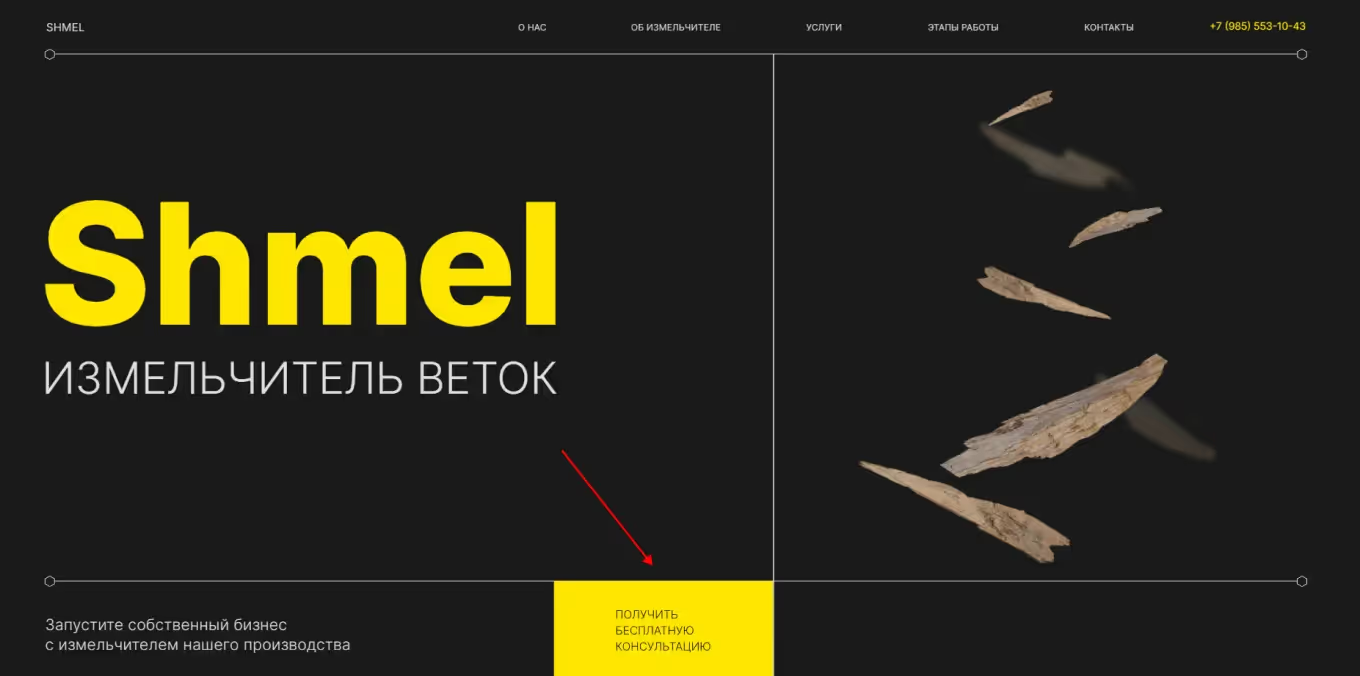
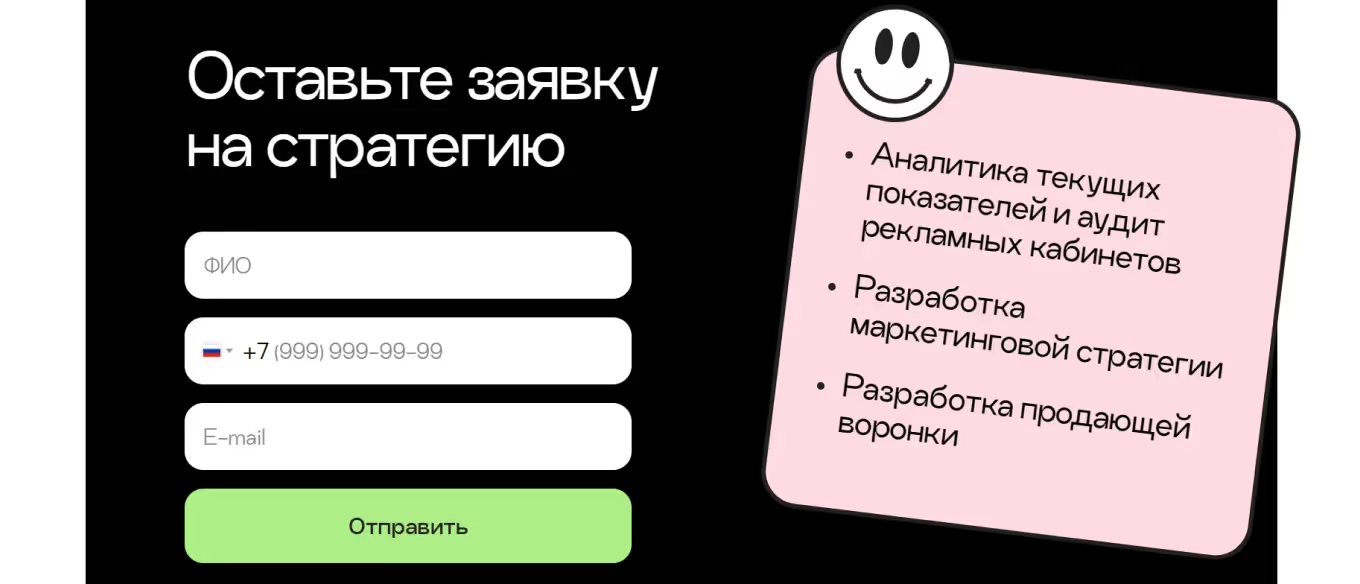
Отличается наличием мотивирующей и продающей информации, которая обычно размещается рядом с полями. Она может также включать акции и специальные предложения, не представленные на сайте. Контекстная форма решает дополнительные задачи, такие как описание услуг, продажа экспертности, отработка возражений и информирование о стоимости услуги.

Главные элементы формы обратной связи
Разберем ключевые компоненты, определяющие эффективность и удобство формы обратной связи, обращая внимание на функциональность, привлекательность для пользователей и секреты успешного дизайна.
1. Заголовок и подзаголовок
Убедитесь, что каждая форма обратной связи подписана, чтобы пользователь мог легко определить, что он заполняет. Эффективность формы увеличивают с помощью сильных призывов, выгодных бонусов и создания ощущения срочности.
Призыв
Используйте глаголы в повелительном наклонении: «заполните», «оставьте», «закажите», «получите». Также четко укажите действие, которое нужно совершить: «Оставьте заявку уже сейчас и станьте участником розыгрыша ценных призов», «Закажите бесплатный расчет и узнайте, как сэкономить на следующей покупке», «Заполните форму и получите бесплатный курс», «Получите персональное предложение, оставив заявку сегодня».
Ограничение
Создайте ощущение срочности и ограниченности, чтобы побудить человека принять решение быстрее. Используйте фразы «уже сейчас», «прямо сейчас» или установите конкретный срок. Например: «Оставьте заявку сегодня до 22:00 и получите дополнительную скидку 10%».
Бонусы
Подчеркните выгоду, которую человек получит, заполнив форму. Предложите реальную ценность, например: «Оставьте заявку и получите дополнительную скидку 5% на покупку». Привлеките клиента с помощью подарков, скидок, выгодных условий или полезной информации.

2. Поля для заполнения
Благодаря полям ввода пользователи вносят необходимую информацию в форму.
Типы полей
В форме могут быть различные типы полей, такие как текстовые поля, поля для ввода пароля, выпадающие списки, чекбоксы (несколько вариантов выбора), радио-кнопки (только один вариант выбора), поля выбора даты и др. Выбор типа поля зависит от запрашиваемой информации.
.svg)
.svg)
.svg)
.svg)

Количество полей
Желательно минимизировать количество полей, чтобы не перегружать форму. Если возможно, объединяйте несколько полей в одно для удобства заполнения.
.svg)
Обязательные и необязательные поля
Старайтесь избегать необязательных полей, но если они присутствуют, четко отметьте их. Обозначайте обязательные поля звездочкой (*) или указывайте их обязательный характер.
.svg)
Поля, заполненные по умолчанию
Пользователи часто пропускают или не изменяют значения в полях, которые уже содержат информацию. Поэтому лучше избегать автоматического заполнения полей, чтобы обеспечить точность и полноту заполнения формы.
Но путем разумного заполнения полей по умолчанию можно сократить время пользователя и избежать возможных ошибок. Например, использование автоматического определения страны на основе данных геолокации поможет в этом.
.svg)
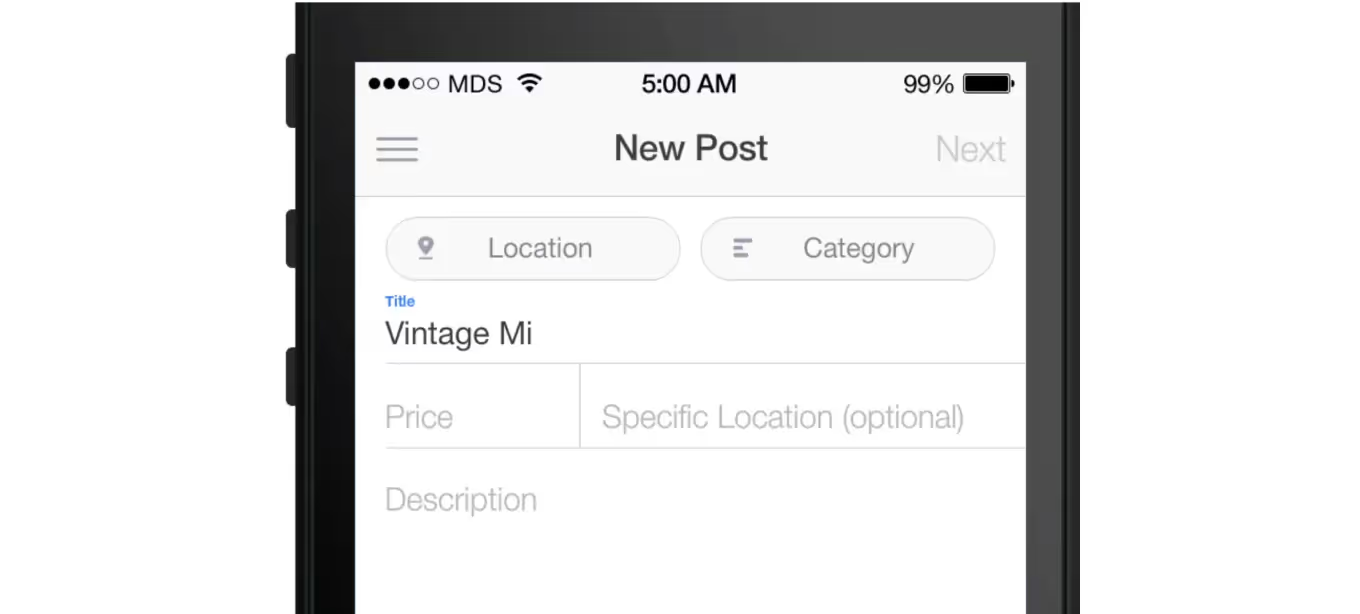
Тип клавиатуры
Убедитесь, что тип клавиатуры, которая появляется при нажатии на поле ввода, соответствует формату поля и обеспечивает удобство ввода данных на мобильных устройствах. Например, на левом изображении пользователю необходимо нажать на кнопку с цифрами, чтобы появилась панель для ввода чисел, а на правом изображении для числовых полей клавиатура с цифрами открывается автоматически.
.avif)
Плейсхолдер
Используйте плейсхолдеры, чтобы помочь пользователям понять, что требуется вводить в каждом поле.
.svg)
Валидация (проверка данных)
Проводите проверку введенных данных, чтобы предотвратить ошибки заполнения формы, и сообщайте пользователям о возможных ошибках, например, при неправильном вводе телефонного номера.
.svg)
3. Названия полей (лейблы)
Они должны быть краткими, лаконичными и описательными, чтобы пользователь мог быстро просканировать форму. Избегайте лишних слов, чтобы не утомлять пользователя и не снижать конверсию.
Сравните два варианта версии формы регистрации с длинными и короткими названиями. Новая версия формы улучшилась, так как названия полей стали более краткими.
.svg)

4. Кнопка действия
После нажатия на кнопку действия формы обратной связи происходит выполнение определенного действия, например, отправка заполненной формы.
Основные и второстепенные действия
Важно визуально различать основные и второстепенные кнопки, чтобы пользователи не совершали ошибок. Второстепенные кнопки должны выглядеть менее значимыми, чтобы снизить вероятность ошибок.

Расположение кнопок
Если форма сложная, необходимо предусмотреть кнопку «назад». Однако, чтобы избежать случайных нажатий, кнопка «назад» должна быть размещена отдельно от основных полей ввода.
На левой картинке показано неправильное расположение кнопок. На правой картинке кнопка «назад» почти незаметна, она отличается от кнопки «продолжить» не только расположением, но и цветом.
.svg)
Текст в кнопке
Используйте информативные названия для кнопок действия, вместо типовых слов, таких как «отправить». Название кнопки должно ясно сообщать пользователю о том, какое действие будет выполнено при нажатии. Например, «получить», «заказать», «купить» и другие варианты.
На левой стороне показана типовая формулировка кнопки — «отправить». На правой стороне представлены кнопки с конкретными действиями, такими как «создать аккаунт», «подписаться сейчас», «отправить сообщение» и «бесплатно зарегистрироваться».
.svg)
Визуальная обратная связь
Дизайн кнопки «отправить» должен наглядно демонстрировать, что после нажатия форма начинает обрабатываться. Это поможет пользователю понять, что форма была успешно отправлена и избежать повторных нажатий.
.svg)
5. Структура формы
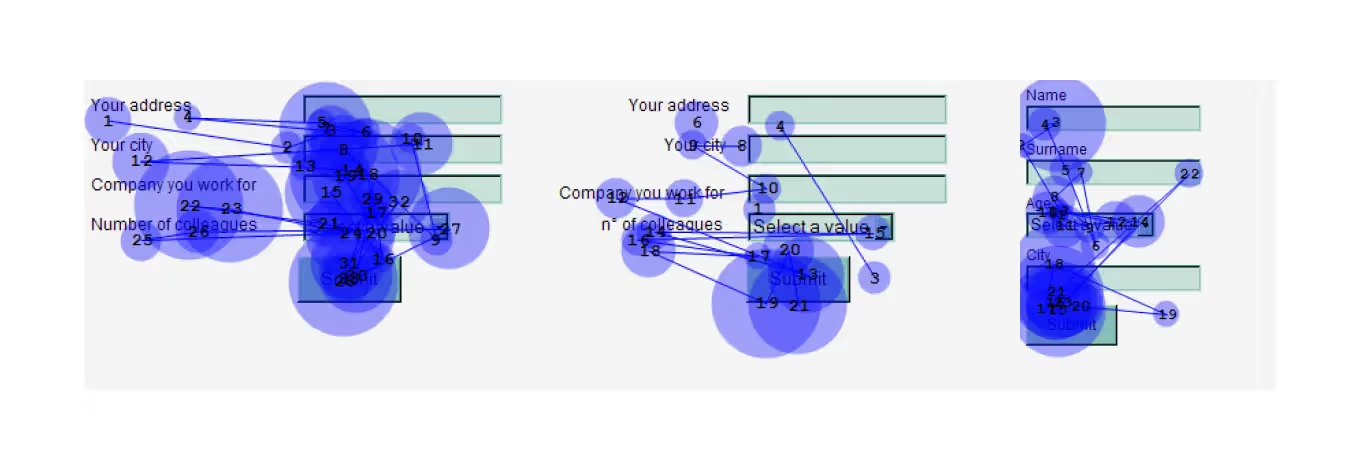
Лучше, чтобы форма имела только одну колонку. Многоколоночные формы создают проблемы, поскольку пользователи могут заполнять поля не в том порядке, который подразумевался. Если поля разделены на две колонки и предполагается чтение формы по горизонтали, пользователь будет двигаться по Z-паттерну (слева направо, затем вниз налево и т. д.), что замедлит восприятие информации и прервет процесс заполнения формы. Вместо этого, форма с одной колонкой предоставляет прямой и последовательный путь сверху вниз, что облегчает восприятие.
.svg)
Если у вас сложная и объемная форма, которую невозможно разместить в одной колонке, рекомендуется разделить ее на группы, например, личные данные, адрес доставки и т. д. Также оптимальным решением будет вынести каждую группу на отдельные вкладки, что позволит заполнять форму пошагово.

6. Политика конфиденциальности
Для соблюдения закона №152-ФЗ «О персональных данных» и создания ощущения защищенности у пользователей при предоставлении информации через форму, собирать контакты людей можно только с их согласия. Пользователь может выразить свое согласие, установив галочку в специальном чек-боксе, который находится под кнопкой.
.svg)
Как должна выглядеть форма обратной связи?
Оформление формы обратной связи должно нравиться пользователю. Каждая деталь, такая как цвет, форма, размер, текст и расположение, имеет важное значение в создании приятного визуала.
1. Цвет формы
Цвет формы обратной связи на сайте должен соответствовать стилистике сайта. Для этого необходимо учитывать цветовой круг Иттена, тон, насыщенность и другие факторы, а также подобрать оптимальный цвет, учитывая психологию восприятия и общий стиль оформления сайта.
2. Цвет кнопки
Цвет кнопки должен быть контрастным относительно фона, чтобы выделяться. Хотя есть разные мнения и гипотезы на эту тему, статистика показывает, что незначительные изменения цвета кнопки не оказывают существенного влияния на конверсию.
.svg)
3. Цвет полей
Для оптимальной контрастности цвет полей для ввода данных лучше делать белым. Чтобы указать активность формы, поля могут быть выделены цветной рамкой при клике пользователя. Это обеспечивает корректную работу формы и удобство для заполнения полей.
.svg)
4. Размер формы и ее частей
Определение конкретных размеров формы и ее компонентов зависит от целевой аудитории и стиля проекта. Для пользователей с проблемами зрения или пожилого возраста рекомендуется использовать большие формы с четкими и легко читаемыми надписями, а также широкими полями ввода. Для молодежи также можно использовать большие поля ввода, если они уместны и соответствуют стилю. Однако не следует намеренно растягивать форму на всю страницу. Важно, чтобы форма была привлекательной и гармонично вписывалась в общий дизайн. Как правило, рекомендуется устанавливать высоту полей ввода не менее 40 пикселей.
5. Поля для ввода
Размер полей для ввода
При создании полей для ввода на сайте не следует использовать слишком широкие строки, особенно если форма является отдельной страницей. Обычно имена пользователей не очень длинные, поэтому это пространство можно использовать более рационально для других элементов формы или информации о компании.
Выравнивание лейблов
Исследователь дизайна Маттео Пензо отметил, что названия, расположенные над полями, ускоряют заполнение формы, особенно при сканировании глазами. Но последующие исследования не выявили разницы между названиями, расположенными над полями или выровненными по правому краю. А выравнивание по левому краю может замедлить заполнение, но обеспечивает важную визуальную связь. Поэтому выбор выравнивания лейблов зависит от целей: быстрое сканирование или внимательное чтение формы.

.svg)
.svg)
.svg)
Название внутри поля (текст заглушки)
В формах «логин-пароль» название внутри поля хорошо работает. Но для форм с большим количеством информации, заглушки неэффективны, так как не позволяют проверить правильность заполнения поля. Плавающие названия, которые исчезают при вводе данных, и использование полных названий полей рекомендуются для обеспечения проверки заполнения формы.

Также следует избегать слишком яркого текста заглушки, так как он не должен создавать впечатление, что поле формы уже заполнено.
.svg)
6. Заголовок и подводка к форме
Заголовок формы должен быть выделен жирным шрифтом и соответствовать призыву к действию. Под заголовком, меньшим шрифтом, следует указать, что нужно сделать и какие результаты ожидать, желательно с указанием времени. Для подробного описания предложения можно использовать двойную форму заявок.

7. Анимация
При использовании анимации важно соблюдать умеренность. Можно, например, увеличить размер кнопки или сделать ее ярче при наведении курсора. Однако избегайте чрезмерных и раздражающих эффектов, таких как постоянное прыгание и мерцание, чтобы не вызвать негативную реакцию у посетителей.
Примеры форм обратной связи для сайта
Выбор формы обратной связи зависит от целей бизнеса и требуемой информации. Далее представлены некоторые примеры форм обратной связи:
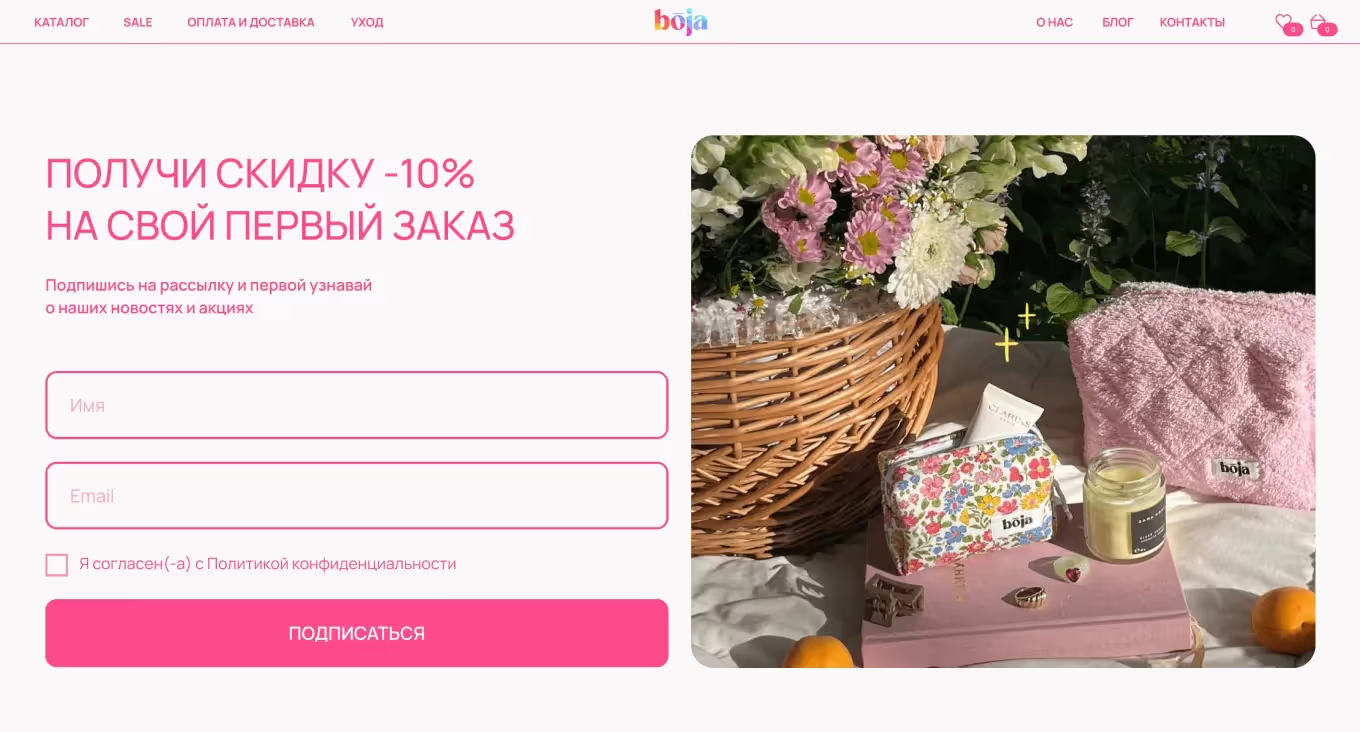
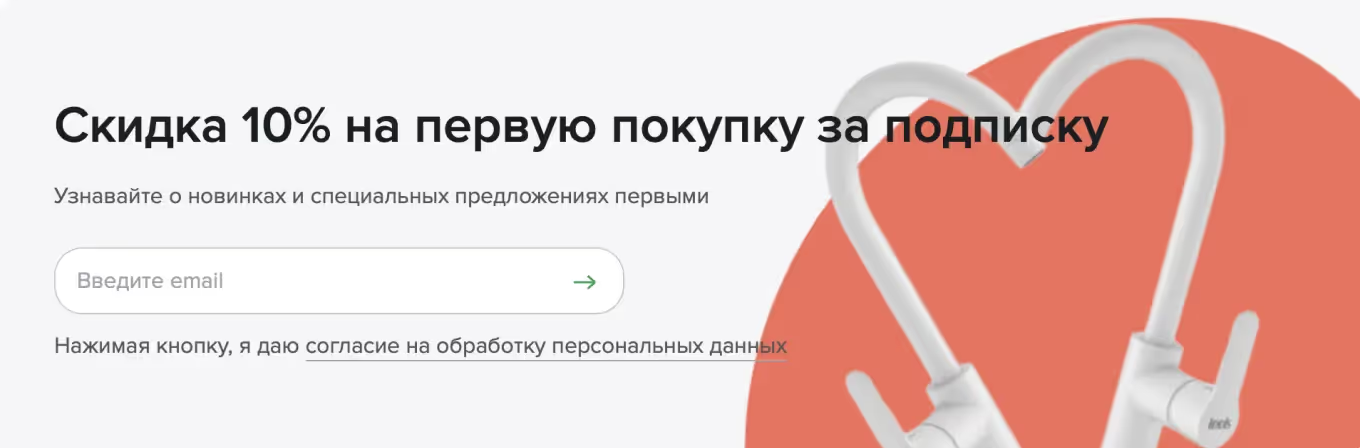
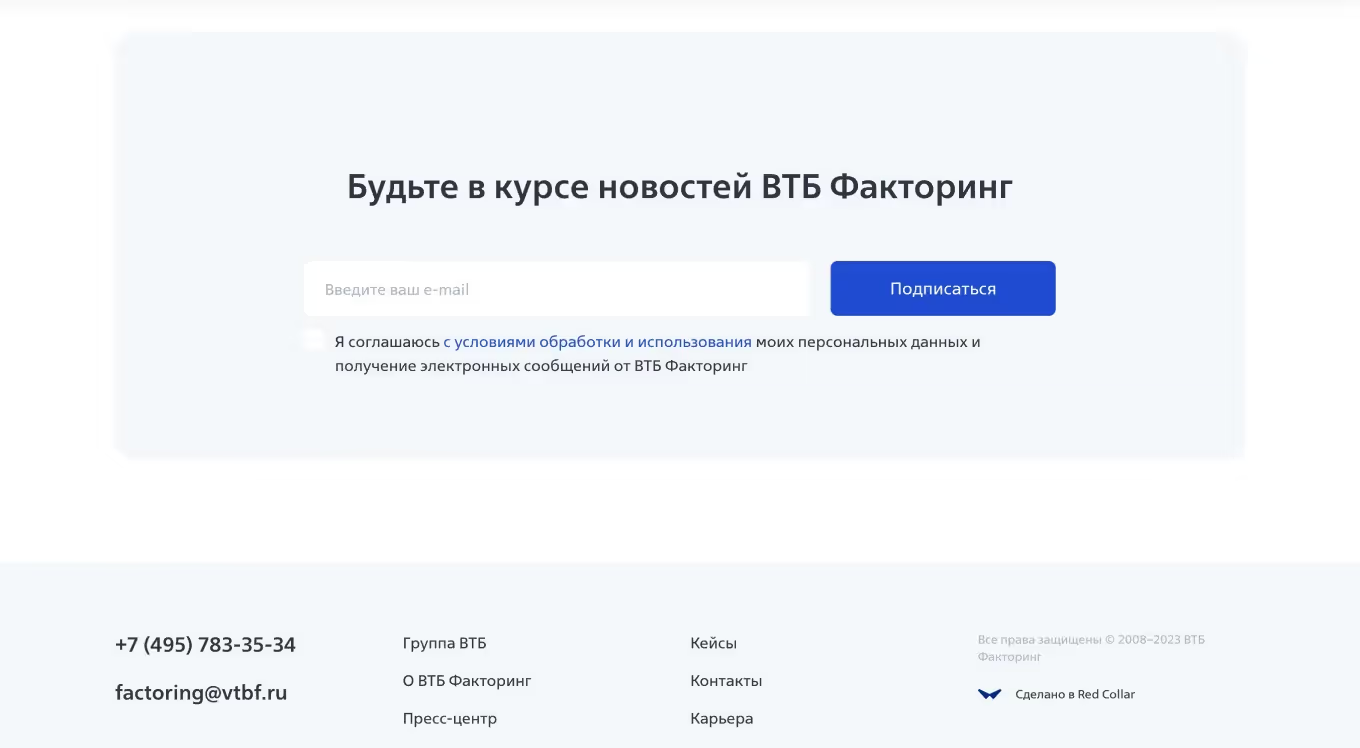
1. Форма подписки на рассылку
В такой форме достаточно указать только поле для ввода e-mail, особенно в случае продуктов с коротким циклом сделки или для прогрева аудитории. Дополнительные поля, такие как имя, могут снизить конверсию формы, поэтому лучше обойтись без них. Лучше разместить форму подписки внизу главной страницы, после представления основной информации.

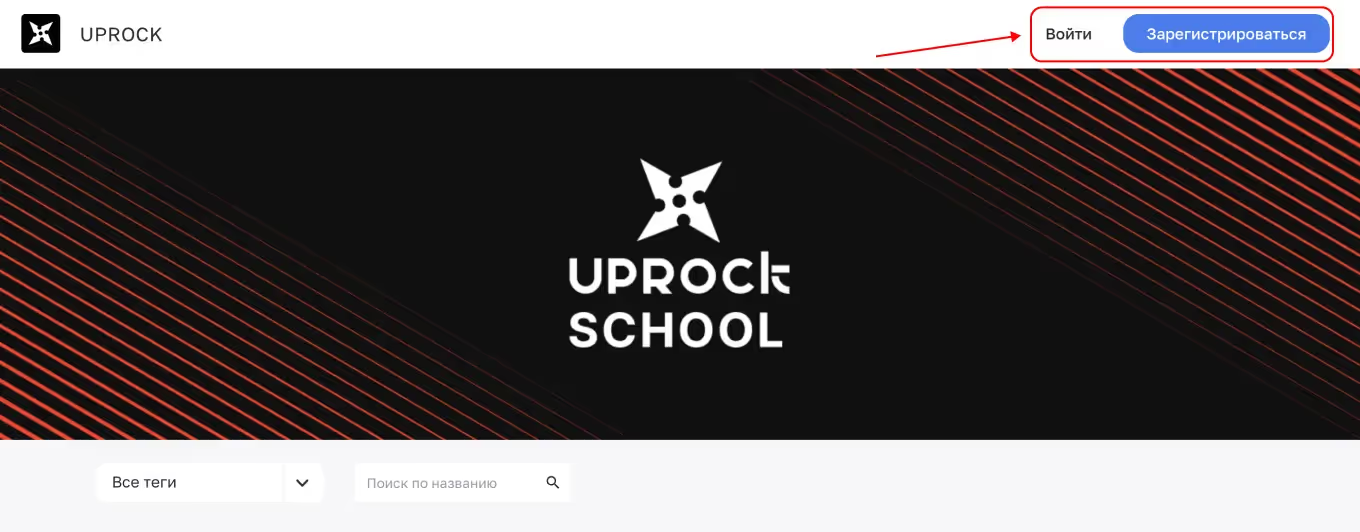
2. Форма регистрации и авторизации (входа)
Форма регистрации и авторизации на сайте необходима для доступа в личный кабинет. Она особенно полезна на сайтах интернет-магазинов, авиакомпаний, социальных сетей и сервисов подписки. Однако, на сайтах, где каждый заказ сопровождается звонком специалиста, или на сайтах, предоставляющих услуги (например, дизайн или ремонт квартир), личный кабинет может быть лишним.
Лучше отделять форму регистрации от формы авторизации для удобства клиентов и размещать их в правом верхнем углу шапки сайта.

Для данных форм достаточно трех полей — «Имя», «E-mail» и «Пароль», но желательно предоставить также возможность авторизации через социальные сети.
.avif)
3. Форма заказа товаров
Форму рекомендуется размещать на странице корзины после того, как пользователь определился с выбором товаров.
Для новых клиентов необходимо упростить процесс оформления заказа, не требуя обязательной регистрации. Достаточно запросить несколько полей с контактной информацией, таких как имя, телефон, e-mail и адрес доставки.
.avif)
Для зарегистрированных клиентов, которые уже указывали свою контактную информацию, в форме должны присутствовать только пункты выбора доставки, оплаты и, при необходимости, поле для ввода промокода.
.avif)
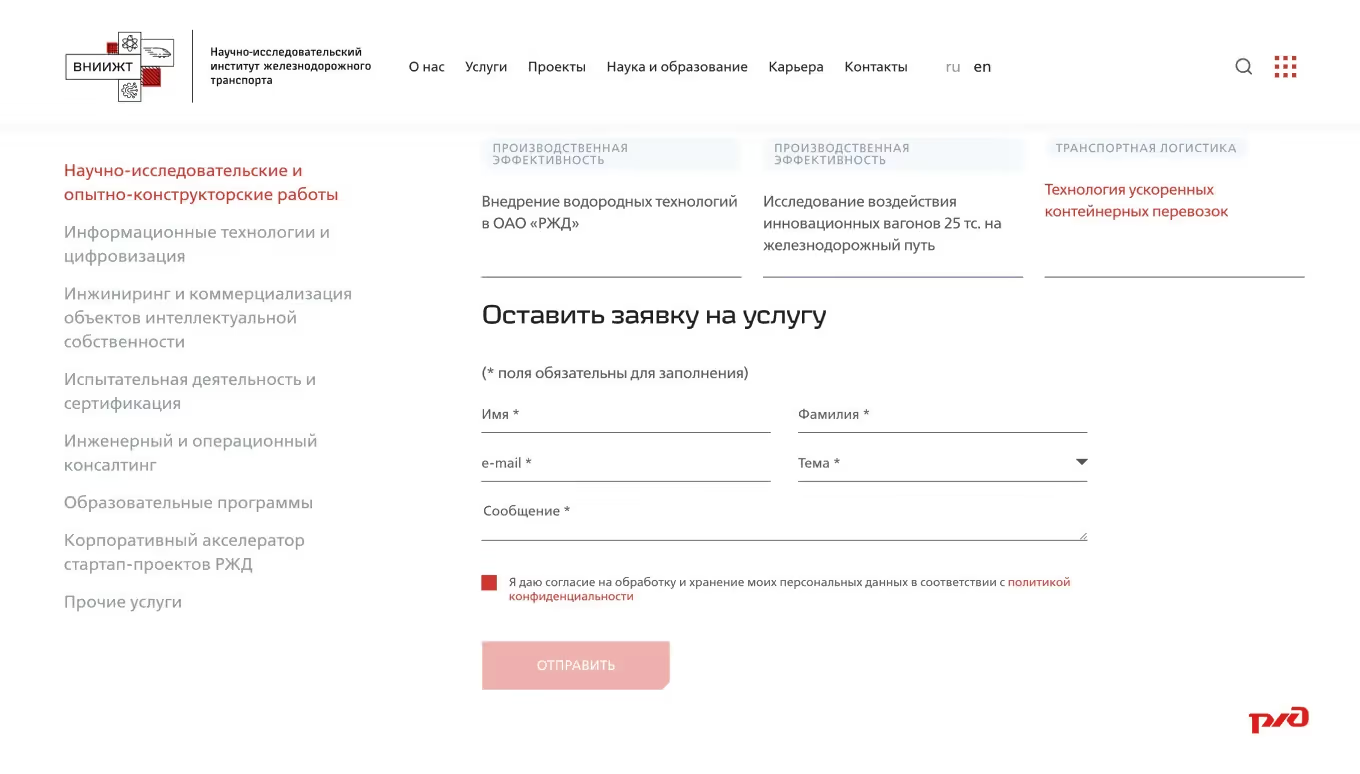
4. Форма заказа услуг
Идеальное место для формы заказа услуг — в конце страницы, после описания работ, результатов и цен. Такое расположение направит пользователя к оформлению заявки после того, как он ознакомится с информацией. Вы можете отображать поля формы сразу же или разворачивать их после клика на кнопку, либо перенаправлять пользователя в личный кабинет на соответствующий раздел.
Часто на страницах услуг размещают форму заказа обратного звонка или консультации, что не является оптимальным решением. Клиент уже выбрал конкретную услугу и, возможно, даже тариф, а ему предлагается общая форма, где нет выбранной информации. Поэтому логичнее указать следующие поля:
- «Вид услуги» или «Тариф» — лучше предзаполнить это поле автоматически или разместить текст в начале формы.
- «Имя».
- «Телефон» — сделайте это поле обязательным для заполнения.
- «E-mail» — чтобы клиент получил информацию о заказе.
- «Комментарий» — здесь клиент может указать дополнительные уточнения.
Каждый бизнес имеет свои особенности, поэтому могут потребоваться дополнительные поля. Но ограничьте количество полей до 5-7 и группируйте их визуально, чтобы упростить заполнение.

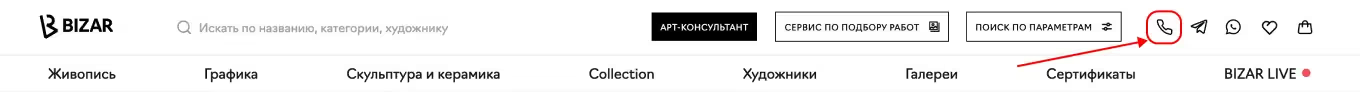
5. Форма заказа обратного звонка
Форма заказа обратного звонка — распространенный и удобный способ связи. Идеальное место размещения — шапка сайта. Причем не стоит показывать поля ввода сразу, лучше их скрыть под иконкой телефона, номером телефона, кнопкой «Обратный звонок» или «Заказать звонок» и выводить после клика.

.avif)
В развернутой версии достаточно двух полей «Телефон» и «Имя», где обязательно для заполнения только первое. Возможно оставить только одно поле для ввода телефона, но при звонке придется спрашивать имя каждого клиента.
.avif)
Также форма обратного звонка пригодится в подвале сайта, разместите ее рядом с контактной информацией. Так после просмотра страницы клиентам не придется возвращаться в начало.
6. Форма консультации
Для бизнеса в сфере услуг консультация необходима из-за множества нюансов. Разместите форму в одном из двух вариантов: либо закрытой в правом нижнем или верхнем углах экрана, либо открытой внизу на главной странице. Также расположите форму консультации на странице контактов компании. Важно добавить поле для комментария, чтобы пользователи могли указать, с каким вопросом они обращаются.

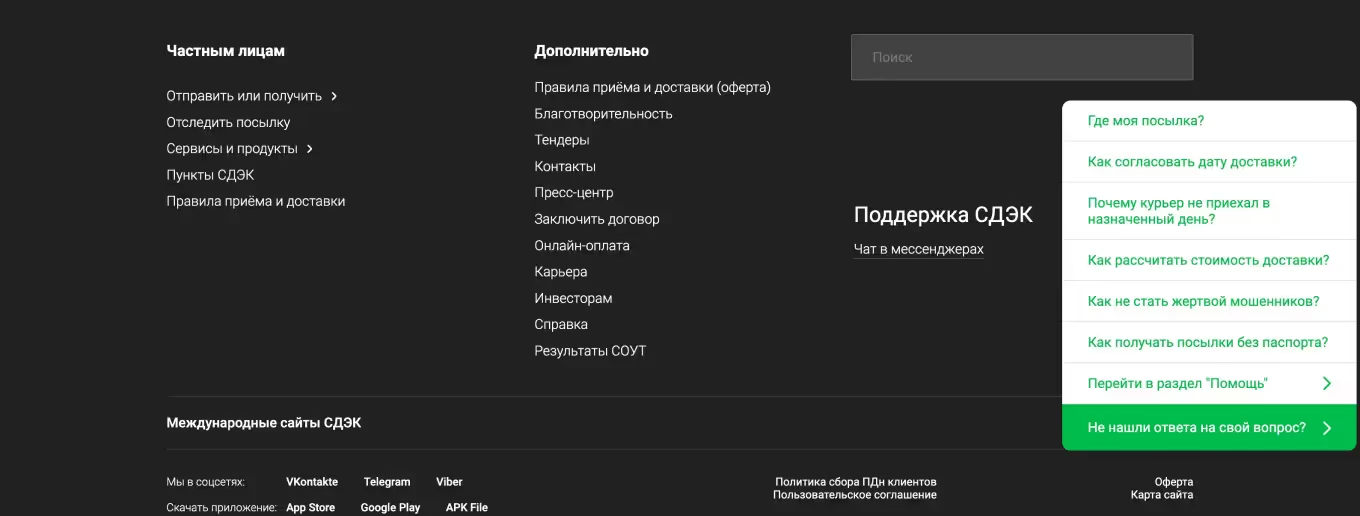
7. Чат с онлайн-консультантом
Чат с онлайн-консультантом располагают в нижнем углу сайта. Обычно в чате отвечает реальный человек, но также можно использовать автоматические ответы на часто задаваемые вопросы. Это позволяет сотрудникам сократить время на типовые задачи и уделить больше внимания клиентам с нестандартными вопросами.

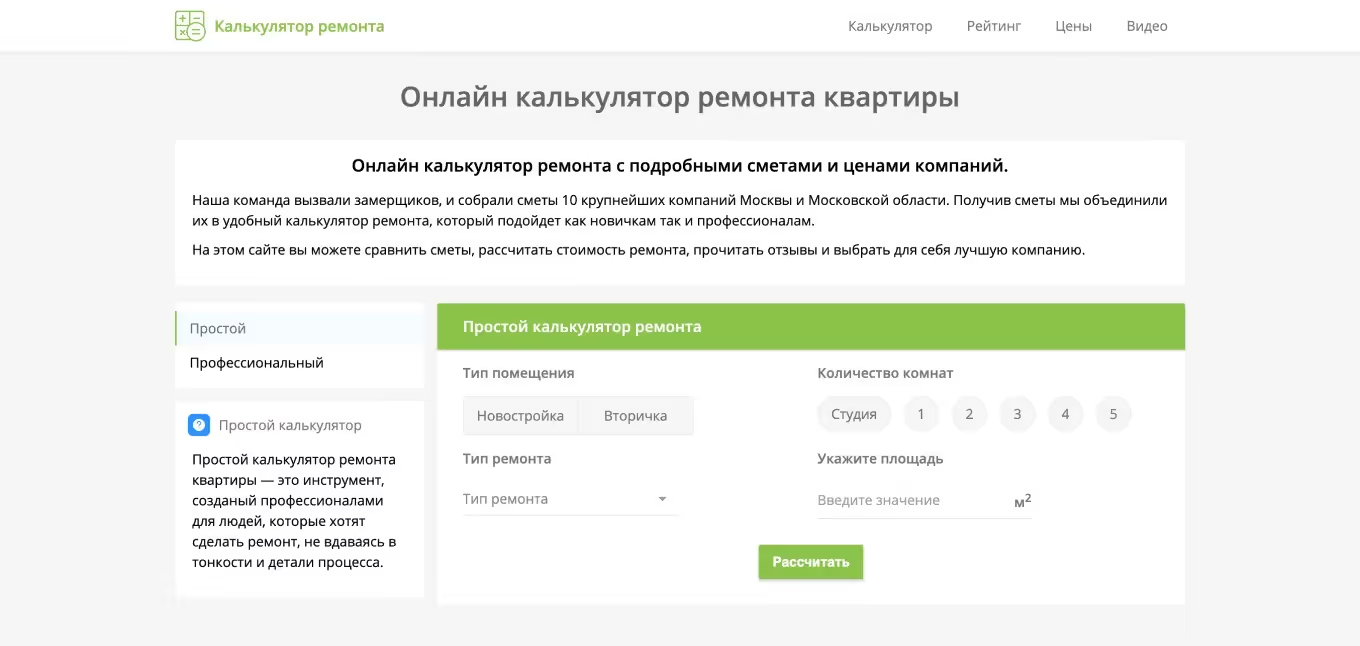
8. Форма расчета стоимости (калькулятор)
Форма расчета стоимости помогает пользователям узнать примерную стоимость товара или услуги. Онлайн-калькуляторы полезны для ниш, где стоимость зависит от различных факторов. Пользователи предпочитают видеть цену, а не оставлять контактные данные при использовании таких форм. Чтобы мотивировать клиентов оставить контакты для получения информации, можно предложить скидку за заказ через форму.

9. Поп-ап с формой обратной связи
Поп-ап — это форма, которая появляется при наведении курсора на вкладки браузера или если пользователь задерживается на странице ресурса определенное время. Их располагают в центре или в углу экрана веб-страницы.
Важно, чтобы поп-ап содержал заманчивое предложение, способное мотивировать клиента оставить заявку на сайте. Всплывающие окна могут раздражать, но с правильным предложением и настройкой логики появления они могут быть эффективными.
.avif)
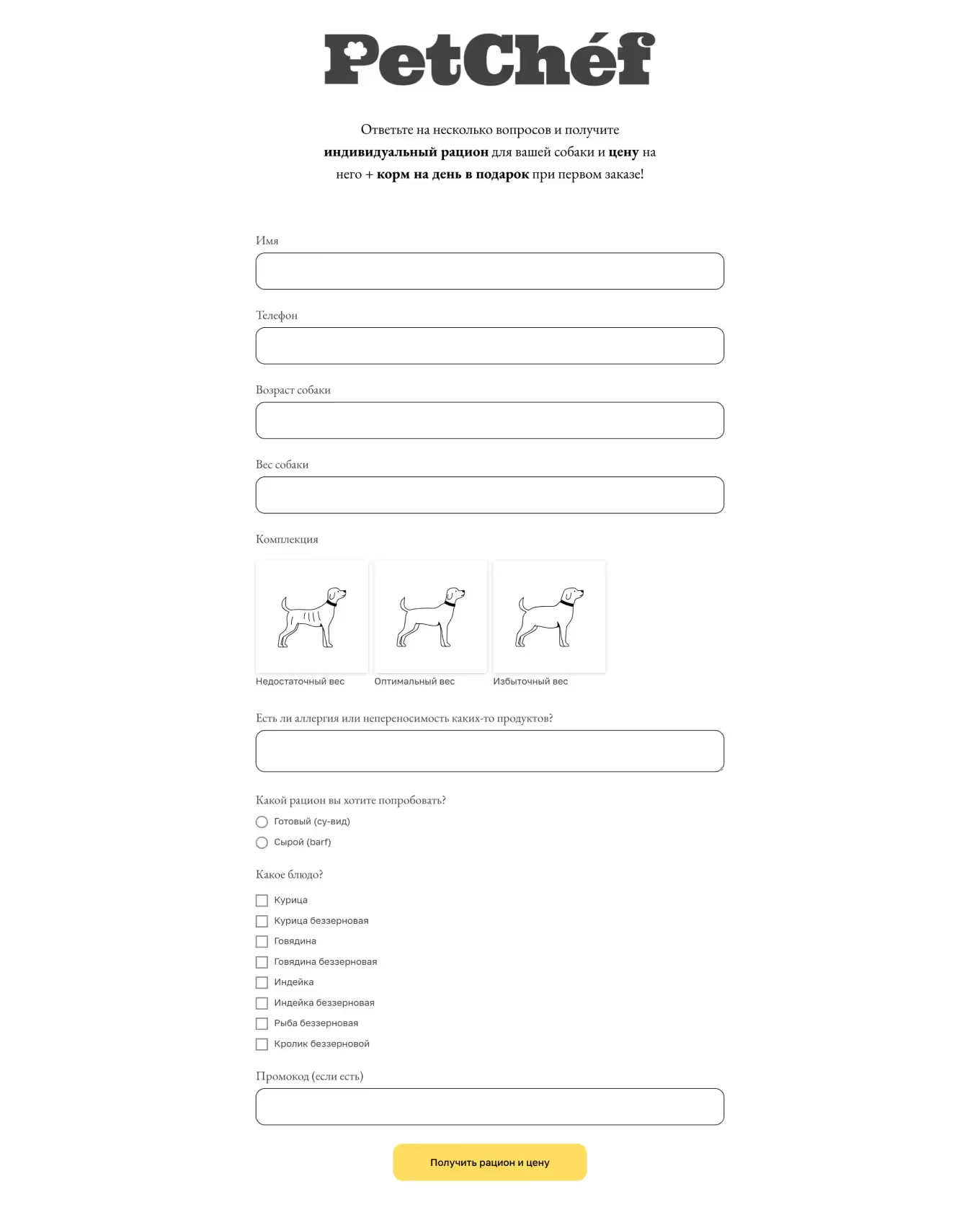
10. Форма опроса (квиз)
Этот инструмент захвата потенциальных клиентов представляет собой викторину, опрос, тест. Отвечая на вопросы, пользователь определяет, какой конкретный продукт ему нужен, и получает скидку или подарок в качестве поощрения. В то же время бизнес получает дополнительную информацию о потенциальных клиентах, при этом эту информацию можно сегментировать благодаря вопросам. Преимущество этой формы заключается в том, что коммуникация пользователя происходит в игровой форме.

Заключение
Каждая форма обратной связи на сайте требует индивидуального подхода, поэтому невозможно охватить все возможные случаи. Однако существует один главный принцип, которым стоит руководствоваться при их создании — минимум полей. Важно понимать, что нефункциональная эстетика и избыточная анимация не решают основных задач бизнеса.
Основной критерий выбора формы обратной связи заключается в том, чтобы она соответствовала желаниям клиента в конкретный момент его пребывания на сайте. Важно учесть контекст и место, где пользователь находится, и предложить ему наиболее подходящую форму.
Ориентируйтесь на простоту, удобство и логику, тогда форма обратной связи станет мощным инструментом для связи с аудиторией.
.webp)
.webp)









