Введение
СТА-кнопка — важный элемент многих сайтов. СТА побуждает пользователя к совершению целевого действия: покупка, заказ, регистрация, скачивание или подписка.
От качества исполнения «призыва к действию» зависит конверсия и успешность продаж. В этой статье мы расскажем, как создать СТА, который будет работать на ваш продукт и привлечет внимание потенциального покупателя.
Что такое СТА-кнопка
СТА (Call to Action или «Призыв к действию») — метод влияния на человека, который мотивирует пользователя совершить какое-либо действие (подписаться, скачать, купить и т.д.). Этот прием пришел из маркетинга и представляет сочетание грамотного дизайна и продуманного текста.
СТА может быть в виде ссылки, текста, баннера, но чаще всего в веб-дизайне он предстает в виде кнопки. СТА-кнопка — это наиболее эффективный способ побудить человека совершить целевое действие.
Задачи СТА-кнопки
Основная цель СТА-кнопки — привести к выполнению целевого действия самым простым путем: нажмите на кнопку и товар добавится в корзину, файл будет скачан, а подписка оформлена.
Характеристики эффективного СТА
Исходя из основной цели СТА, важно, чтобы призыв к действию был понятным, способным мотивировать и ясно указывать, что нужно делать. Чтобы добиться такого эффекта, СТА должен обладать следующими чертами:
Понятность
Чем четче сформулирована фраза, тем лучше. Не стоит усложнять текст кнопки: для одного СТА — одно целевое действие. Например, вместо формулировки «В нашей новой коллекции есть товар, который лучше, чем предлагают наши конкуренты» использовать фразу «Заказать сейчас». Ясное и простое сообщение четко дает понять, что нужно сделать пользователю.
.avif)
Мотивация к выполнению
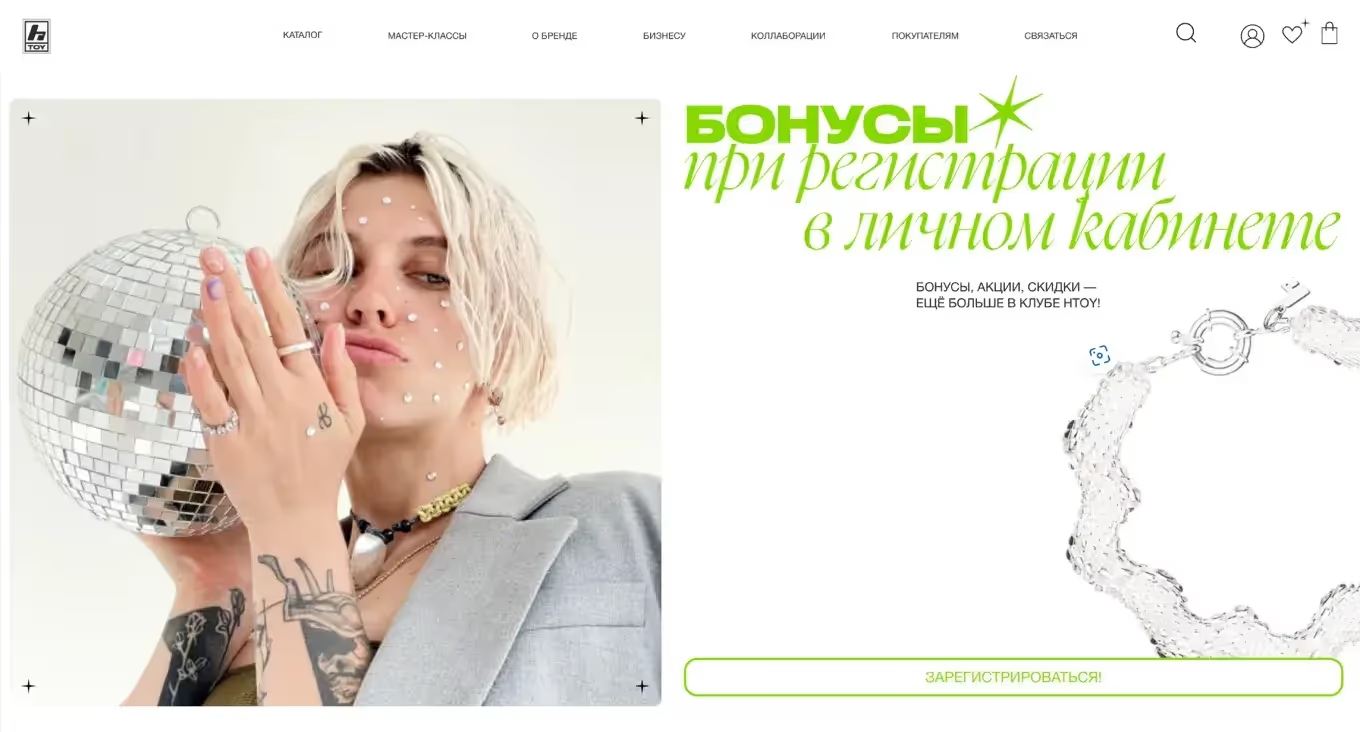
Призыв к действию демонстрирует выгоду для пользователя при покупке товара, подписке, скачивании файла или регистрации на сайте. Дополнительной мотивацией может служить акция или скидка при быстром заказе. Например, на сайте бренда “Htoy” предлагают начислить бонусы за регистрацию.

Эмоциональность
СТА воздействует на человека через эмоции, поэтому продемонстрируйте пользователю, что его жизнь станет лучше после покупки товара или подписки на рассылку. Покажите, как ваш продукт поможет решить его проблемы. Например, сопровождающий текст кнопки-СТА говорит о снятии стресса и возможности быть счастливым при помощи предложенного товара:
.avif)
Виды СТА
Все СТА делятся на две группы по степени влияния на потенциальную аудиторию:
Оба варианта имеют как достоинства, так и недостатки. Ваша задача — выбрать наиболее удобный для вашего проекта с учетом особенностей и возможностей целевой аудитории.
Классификация СТА очень широка, ниже мы приведем основные виды, в зависимости от целевого действия, которое должен выполнить пользователь:
Акция
Этот тип СТА привлекает внимание пользователя за счет снижения цены, предоставления скидки, бесплатной доставки и т.д. Часто акции связаны с разными инфоповодами типа «Киберпонедельник» или «Черная пятница». Применяется в различных сферах. Например, скидки на онлайн-обучение на образовательных платформах или акция «при покупке 3 продуктов по цене одного» в интернет-магазинах.
В примере ниже указана бесплатная доставка и визуально обозначено снижение цены, что мотивирует пользователя к покупке.
.avif)
Поделиться
Кнопки, побуждающие распространить информацию, чтобы пользователь делился интересным контентом компании. Этот вид СТА полезен, когда вы хотите привлечь новую аудиторию за счет уже имеющихся клиентов. При этом активных подписчиков можно мотивировать к действию дополнительными скидками или акциями. Например, на новостных сайтах.

Перейти
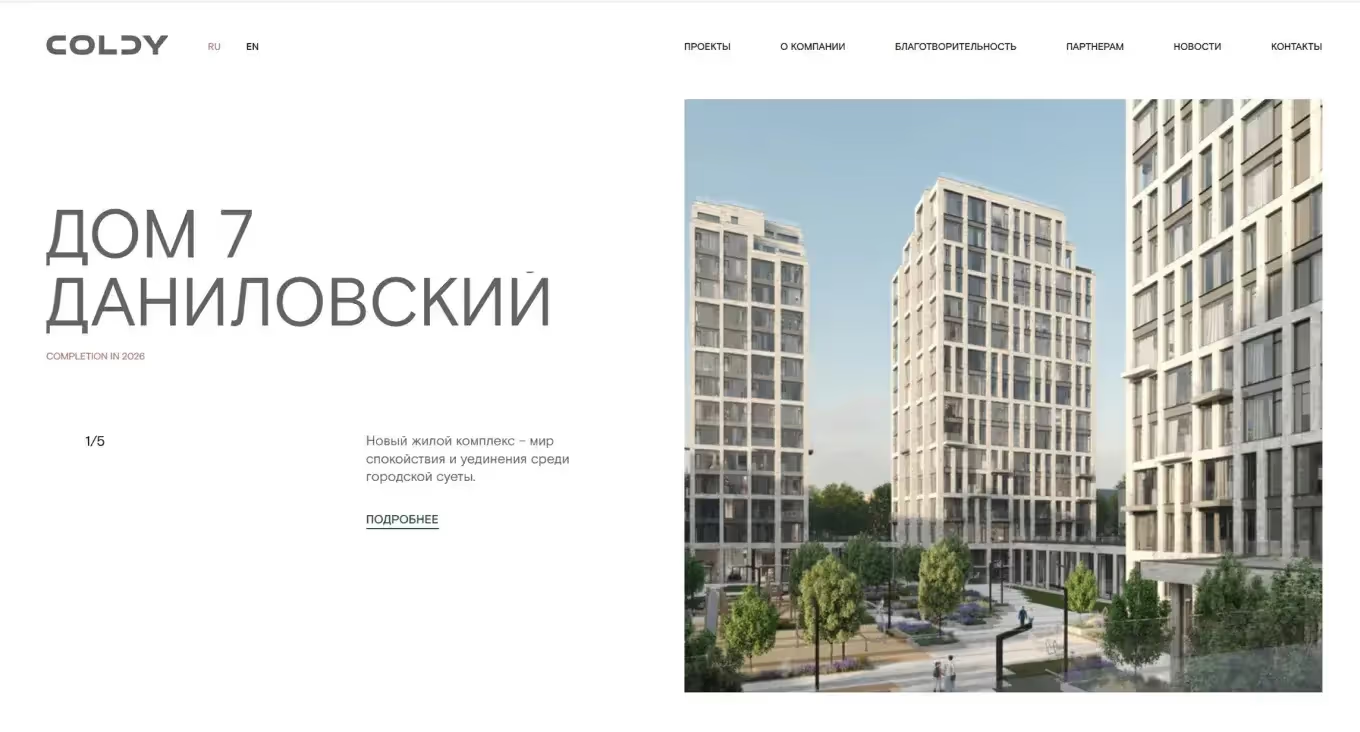
Кнопки с фразами «Смотреть», «Читать далее» и «Показать еще» предлагают пользователю ознакомиться с информацией на других блоках сайта. Например, портфолио фотографа или дизайнера с проектами или более подробный рассказ о недвижимости. Эти СТА не ведут к явным продажам, но помогают потенциальному покупателю принять решение.
.webp)
В этом примере представлено несколько проектов компании в виде карусели. У каждого проекта есть кнопка для более детального изучения.

Завершить взаимодействие
.webp)
.webp)
.webp)
Рекомендации по созданию СТА-кнопки
Для создания эффективного СТА нужно учитывать три аспекта: текст, дизайн и расположение. Перед проектированием СТА-кнопки важно провести исследования и собрать информацию о вашей целевой аудитории. Ведь цвет, шрифт и сама фраза имеют значение, когда мы говорим о воздействии на людей.
Текст
Текст должен быть четким и конкретным, чтобы пользователю было понятно, что от него требуется. Формулировка фразы зависит от вашего товара, аудитории, общей концепции бренда и дизайна страницы. Подчеркните значимость продукта для пользователей, объясните, как он может быть полезен.
Дизайн
1. Форма
Форма СТА-кнопки должна быть привычной для пользователя. Как правило, дизайнеры выбирают прямоугольники с закругленными углами или форму овала. Помните, что элемент должен не только выделяться, но и вписываться в общую визуальную концепцию сайта.
2. Цвет
Выбор цвета полностью зависит от цветовой гаммы всего дизайна. Выбирайте контрастные цвета, но сочетающиеся с визуалом интерфейса. Например, на синем фоне акцентно будет смотреться кнопка желтого, оранжевого или красного цветов.
3. Размер
Вне зависимости от размера экрана оптимальная высота кнопки — от 42 до 72 пикселей (11-19 мм), идеальный вариант — 60 пикселей (16 мм).
4. Иерархия
Если вы хотите разместить несколько призывов к действию на одной странице, то нужно создать визуальную иерархию, используя разный размер, цвет или форму кнопок, чтобы пользователю сразу стало ясно, какая СТА-кнопка более важная.
Выделите приоритетное целевое действие — оно должно быть главным, акцентным. Как правило, кнопку первого уровня делают наиболее яркой и видимой, а кнопки уровней ниже — приглушенных оттенков.
5. Состояние
Чтобы пользователь мог определить статус кнопки, ее вид должен изменяться в зависимости от состояния. Приемы демонстрации изменения состояния могут быть разными: смена цвета, размера, формы. Состояния, которые вы можете показать:
6. Анимация
Любое движение привлекает внимание пользователей: мигающие кнопки или меняющие цвет, графика, которая движется рядом с СТА. Будьте аккуратны: слишком активная анимация может отвлекать внимание от главной информации и быстро наскучит. Хорошим решением будет добавить анимацию при изменении состояния кнопки или сделать большой интервал между циклами.
Расположение
Расположение СТА играет важную роль в ее эффективности. Конечно, призыв к действию всегда должен быть заметен и виден. Есть исследования, подтверждающие, что реальные пользователи часто просматривают большое количество контента и остаются ниже «линии сгиба» — нижней границы первого экрана. В этой зоне они, скорее всего, нажмут на CTA.
Размещайте СТА-кнопки в привычных местах, там, где пользователи ожидают их увидеть. Например, в карточках товаров кнопку часто располагают справа, около или над кратким описанием товара.
.webp)
Еще один способ размещения СТА-кнопки — всплывающее окно. Важно не выводить поп-ап сразу, дайте пользователю возможность ознакомиться с вашим продуктом. Если же посетитель долго изучает товары, но не совершает покупку, подтолкните его к этому при помощи СТА. Выведите окно с выгодным предложением, акцией или подарком.
.webp)
Как усилить эффективность СТА
Выделите кнопку визуально
Сделать кнопку более заметной можно при помощи окружающего пространства:
.webp)
Социальное доказательство
Человек будет доверять тому продукту, который наиболее популярен среди других пользователей: чем больше пользователей купили продукт, тем выше его привлекательность в глазах потенциального клиента. Для демонстрации социального доказательства можно добавить положительные отзывы в карточку товара, добавить знак «Бестселлер» или «ТОП продаж», «ТОП 5».
Конкретность
Используйте конкретные качества товара и конкретные цифры. «Этот товар купили более 500 раз» или «Товар входит в рейтинг ТОП 100» или «Курс успешно прошли более 3000 человек». Конкретные цифры повысят доверие к вашему продукту и будут служить социальным доказательством.
Анализ эффективности СТА
Если вы не знаете, насколько эффективна ваша СТА-кнопка, то ниже способы, которые могут вам помочь:
Тепловая карта
Схема, которая показывает передвижения курсора на сайте: куда люди его наводят и на какие элементы кликают. Тепловая карта помогает понять, что привлекает внимание пользователя, а что отвлекает от выполнения целевых действий. Сервисы: mouseflow, lucky orange.
.webp)
Карта скроллинга
Эта карта показывает время, которое пользователь потратил на просмотр страницы, и как далеко человек ее прокрутил. Сервисы: Яндекс Метрика, Crazy Egg и Decibel Insight.
.webp)
A/B тестирование
Это исследование покажет, какой из вариантов СТА-кнопки наиболее привлекателен для пользователей. Возьмите исходный вариант и вариант с измененным СТА, запустите тест, а затем сравните выбранные метрики: кликабельность, конверсию, средний доход на пользователя. Не всегда высокая кликабельность прямо коррелирует с конверсией и доходом.
Заключение
СТА-кнопка — важный элемент дизайна, способный увеличить конверсию, улучшить продажи товара и расширить вашу аудиторию.
Придерживаясь советов, которые мы описали в этой статье, вы сможете создать классный СТА, который положительно повлияет на развитие вашего продукта.
.webp)
.webp)