Введение
Цвет всегда был неотъемлемой частью искусства, а сегодня стал частью языка, на котором дизайнеры общаются со своей аудиторией. С помощью цвета они могут вызывать эмоции, управлять восприятием пользователей и, разумеется, улучшать пользовательский опыт.
Сегодня мы предлагаем вам погрузиться в мир визуального наслаждения, отбросить все страхи и добавить цвета вашему новому проекту. Давайте же используем потенциал самых ярких оттенков на максимум!
Цвет в дизайне
Каждый цвет уникален, он имеет свое собственное значение и оказывает определенное воздействие на каждого из нас. Неудивительно, что в современном дизайне он стал столь значимым инструментом.
Выбор цвета отвечает за:
Восприятие
Цветовая палитра напрямую влияет на пользователей вашего сайта или приложения: она может помочь структурировать контент, а может, напротив, отвлечь разнообразием цветов и текстур, снизить читабельность.

Акценты
Сейчас на пике популярности находится минимализм, людям нравятся простые и чистые интерфейсы. Но еще больше им нравится удобный и понятный дизайн, когда можно пробежаться глазами по странице и найти именно то, что они хотят. Вы ведь помните, что никто не читает весь контент? Цвета помогают выделить самые важные моменты, скажем, кнопка CTA.

Эмоции
Цвета и их оттенки оказывают психологическое воздействие: заряжают бодростью, поднимают настроение, расслабляют и успокаивают или раздражают.
На картинке выше вы видите самый базовый эмоциональный ряд, но не стоит забывать о таких характеристиках цвета как тон, насыщенность и светлота. Мы не будем подробно останавливаться на теории цвета, у нас уже есть максимально подробный лонгрид с самой важной информацией по теме — Основы цветовой теории.
Культуру
Помимо эмоциональных реакций, цвета несут в себе и культурные значения. Например, прекрасный белый — символ нежности и невинности, о белом свадебном платье мечтает почти каждая невеста. В это же время в Индуистской культуре белые одежды надевают на прощание с усопшими, а на брачные клятвы девушки облачаются в жизнеутверждающий красный.
Вообще эта тема очень обширная и интересная, ее стоит хорошо изучить, особенно если вы планируете выходить на международный рынок. Кстати, мы ее осветили здесь — Психология цвета.
Ассоциации
Бренды используют цвета, чтобы выделиться среди конкурентов, повысить свою собственную узнаваемость, создать впечатляющий фирменный стиль и яркий мерч. Давайте проведем небольшой эксперимент. Посмотрите на картинку ниже.
На картинке расположены 3 цвета, в которых мы закодировали наименования банков. Сколько времени вам понадобится на расшифровку? Уверены, вы справились моментально: Сбер, Тинькофф и Альфа-Банк. Эти цвета прочно ассоциируются с конкретными финансовыми организациями, и ни один новый банк их просто не станет использовать.
Яркие цвета
Яркие цвета отличаются довольно большой насыщенностью и высокой светлотой, они способны помочь при создании запоминающегося и впечатляющего дизайна.
Плюсы использования яркой цветовой палитры
Яркие цвета действительно обладают рядом преимуществ, они выделят ваш проект из сотен других, а еще они помогут:
Как видите, использование ярких цветов в дизайне не только делает сам проект ярче, но и становится важным инструментом для создания хорошего пользовательского опыта, плюс увеличивает узнаваемость бренда.
Минусы использования яркой цветовой палитры
Где есть плюсы, там почти всегда есть и минусы. Чем опасны яркие цвета в вашем дизайне?
Сложности с восприятием
Яркие цвета, креативные сочетания, анимированные объекты — все вместе способны перегрузить и утяжелить ваш дизайн, поэтому обязательно проработайте все элементы навигации и не забывайте о юзабилити.
Нечитабельность
Яркая палитра может вызвать затруднения при чтении контента, отвлекать пользователей и создавать визуальный бардак. Не переусердствуйте с типографикой, отдайте предпочтение простым для понимания шрифтам и позаботьтесь об иерархии всей композиции.
Акцентирование
Если у вас яркий или градиентный фон, обратитесь к крупной типографике, рамкам или вставкам. Четко выстраивайте структуру, чтобы пользователь понимал свой следующий шаг.
Диссонанс
Мы уже отмечали выше, что каждому цвету присущи свои эмоциональные и культурные характеристики, всегда соотносите их с миссией компании и посылом вашего ресурса. Иногда яркие цвета просто неуместны, с этим стоит смириться.
Примеры использования ярких цветов
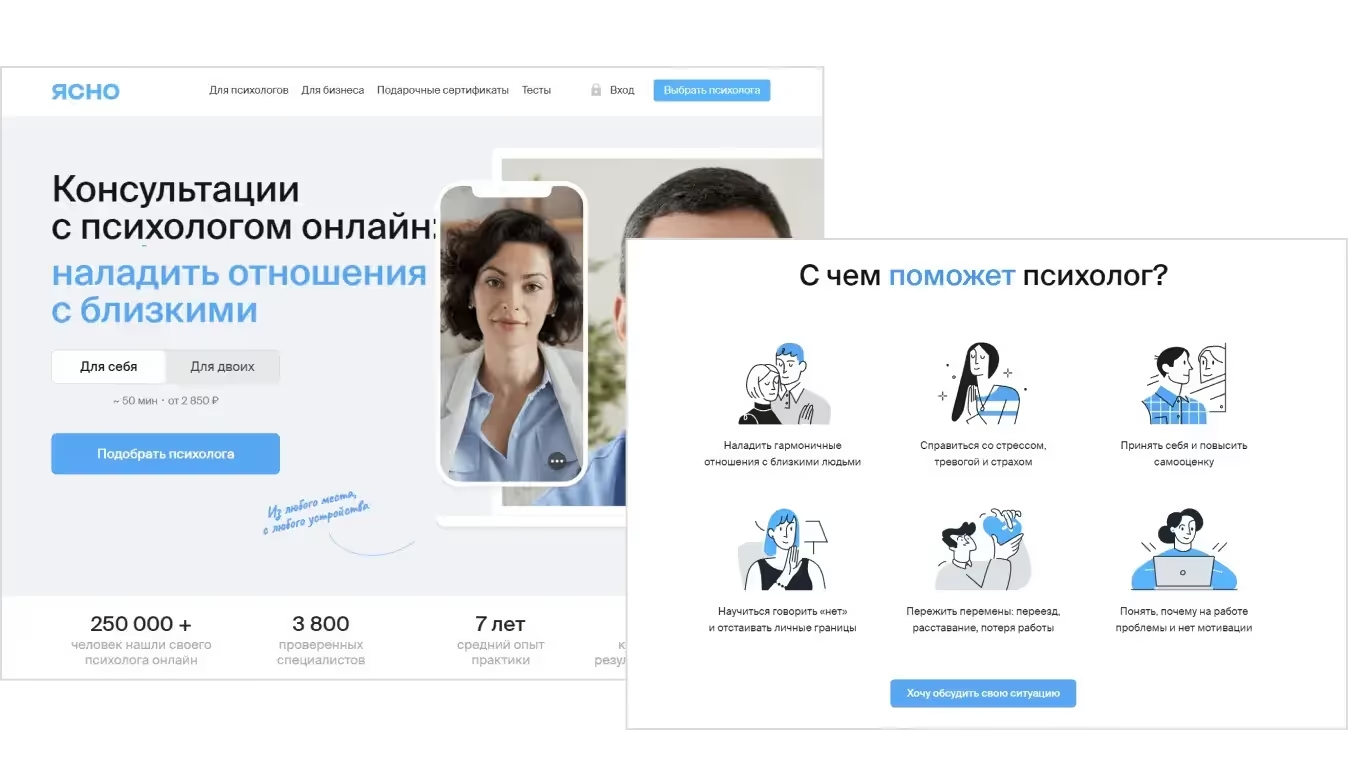
Акценты
Яркие цвета могут стать акцентами в дизайне сайтов и приложений и отлично вписаться в минималистичный стиль, при этом добавить свежести, новизны и креативности.
Сервис психологии «Ясно» использует яркий голубой цвет на своем сайте и в приложении для логотипа, иллюстраций, расставления акцентов.
Голубой — цвет воздушности и легкости, это цвет чистоты и постоянства, считается, что он идеален для спокойных рассуждений и способствует умиротворению.
Ну не идеальный ли выбор для психологов, которые стараются создать максимально доверительную и спокойную атмосферу, а также помочь разобраться с вашими проблемами?

Интернет-магазин
Цифровой сервис аудио и электронных книг ЛитРес отдает предпочтение сразу 2 очень ярким цветам: оранжевый и синий. Обратите внимание, что синего значительно больше, это важно.
Синий — сильный и спокойный цвет, который расслабляет и умиротворяет. Это цвет неба и цвет моря, мы все так или иначе любим синий.
Оранжевый — цвет энергии, креатива, творчества и радости. Он жизнерадостный и теплый.
Итак, мы читаем или слушаем книгу, находимся в гармоничной и мирной обстановке, нас обволакивает синий, а яркие оранжевые акценты сообщают о новинках, скидках и привлекают наше внимание к новым авторам. Звучит и выглядит отлично.
.avif)
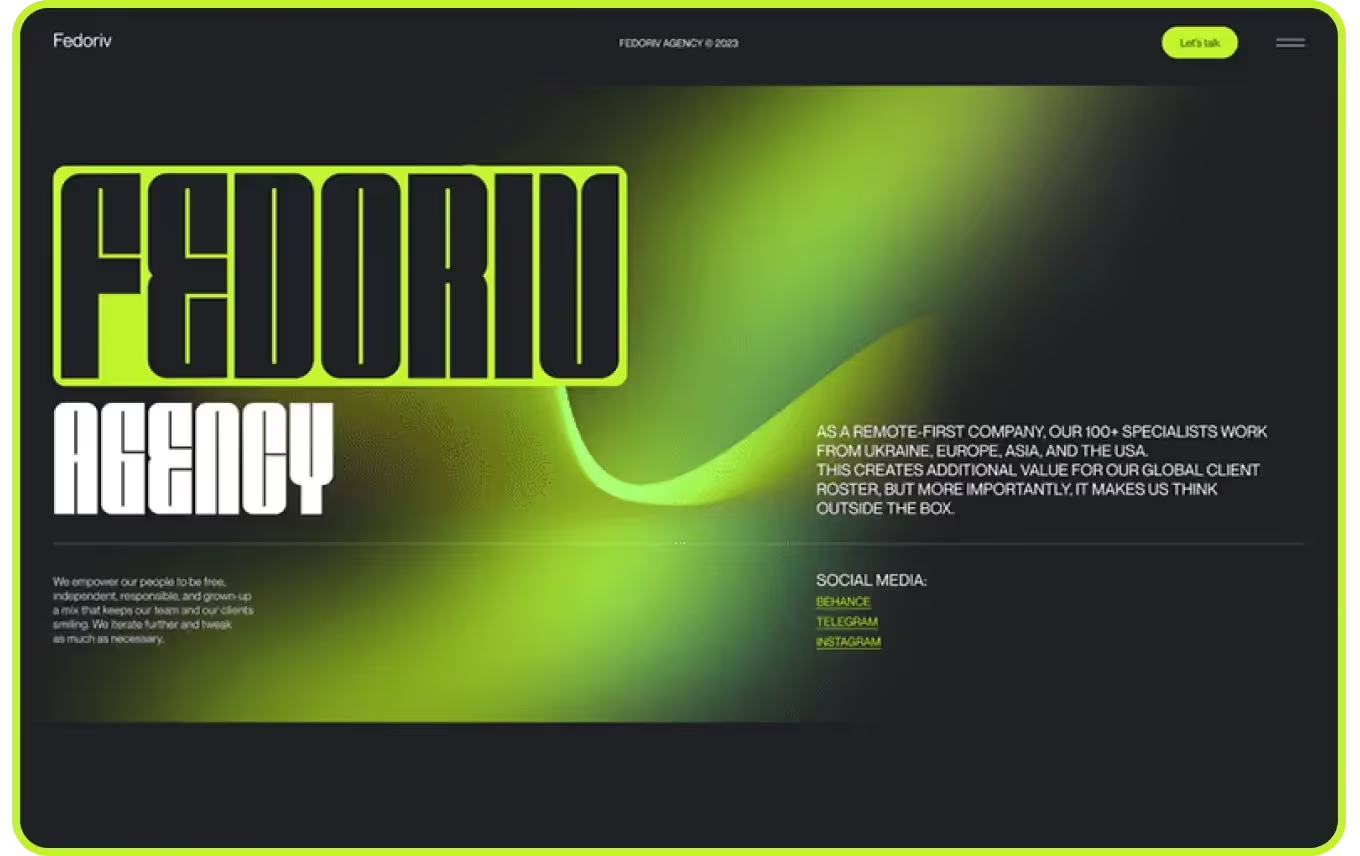
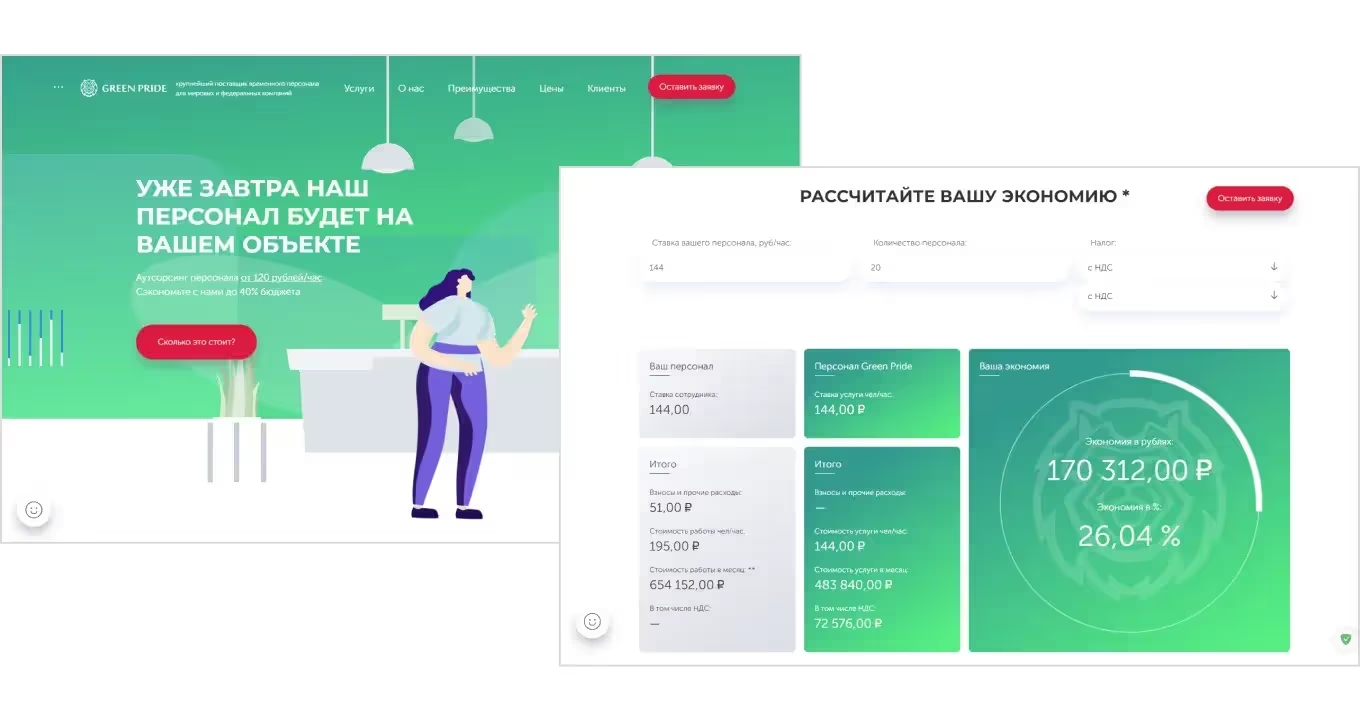
Фон
А если вы хотите создать действительно запоминающийся и яркий проект, то добавляйте больше цвета, чтобы вызвать нужные вам ассоциации и спроектировать уникальный дизайн.
Green Pride — компания рекрутер, которая занимается подбором временного персонала. Они отдают предпочтение зеленому градиентному цвету и для фона и для акцентов.
Зеленый — цвет роста, жизни и мира, а его оттенки дарят ощущение гармонии.
Такой выбор цвета на интуитивном уровне вызывает доверие к компании, кажется, что они точно решат вашу проблему и принесут эту самую гармонию в вашу фирму с помощью компетентных сотрудников.

Сайт дизайн-студии «Идеаль» пестрит сменяющимися обложками, необычной анимацией и, разумеется, яркими цветами. Вообще сайты студий и личного портфолио — отличное место для использования самых креативных решений с самыми яркими цветами. Они призваны запомниться.

Еще несколько советов
Яркие цвета на сайте выглядят эффектно, но они требуют особого внимания ко многим деталям при проектировании интерфейса.
На практике
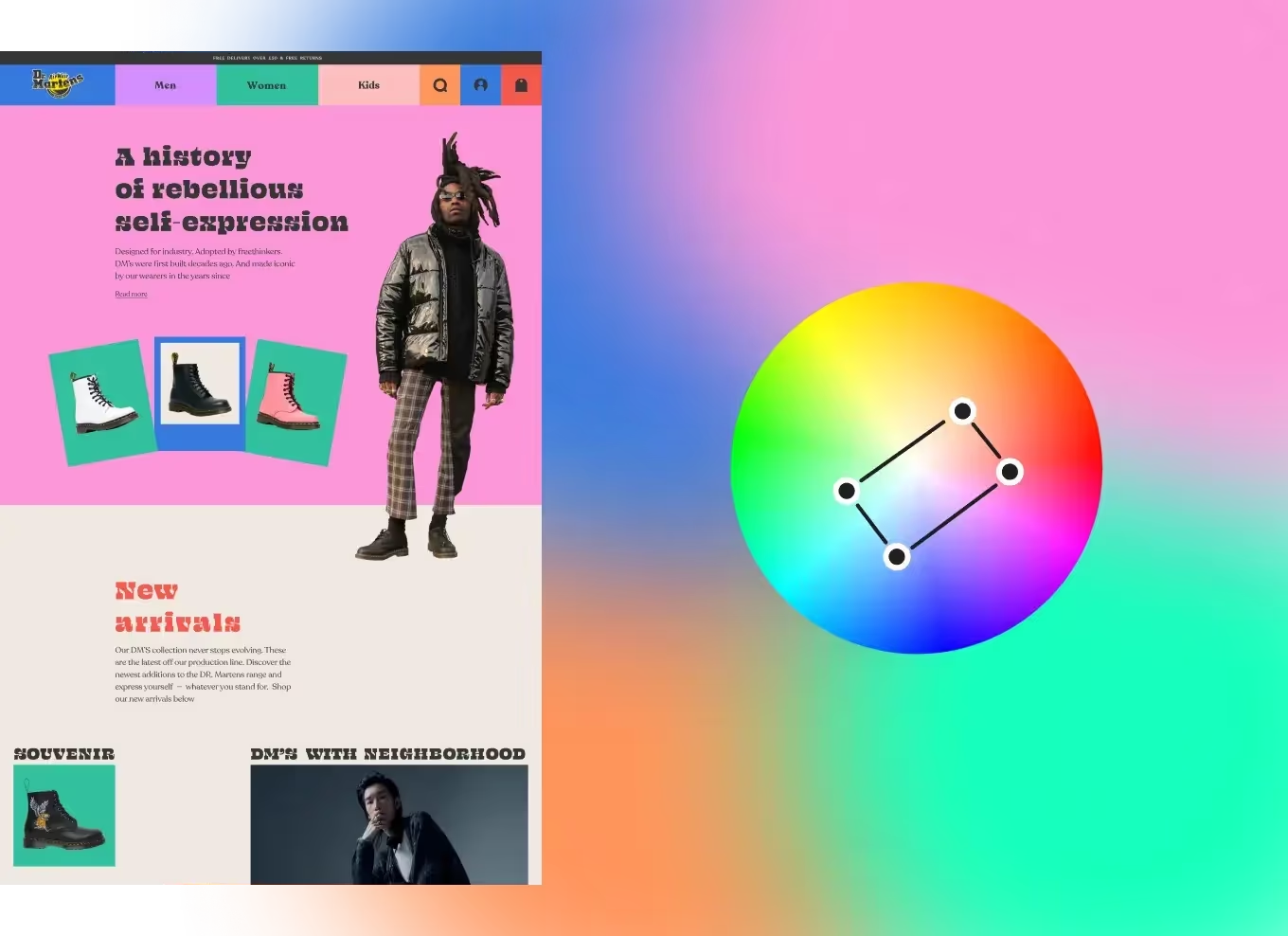
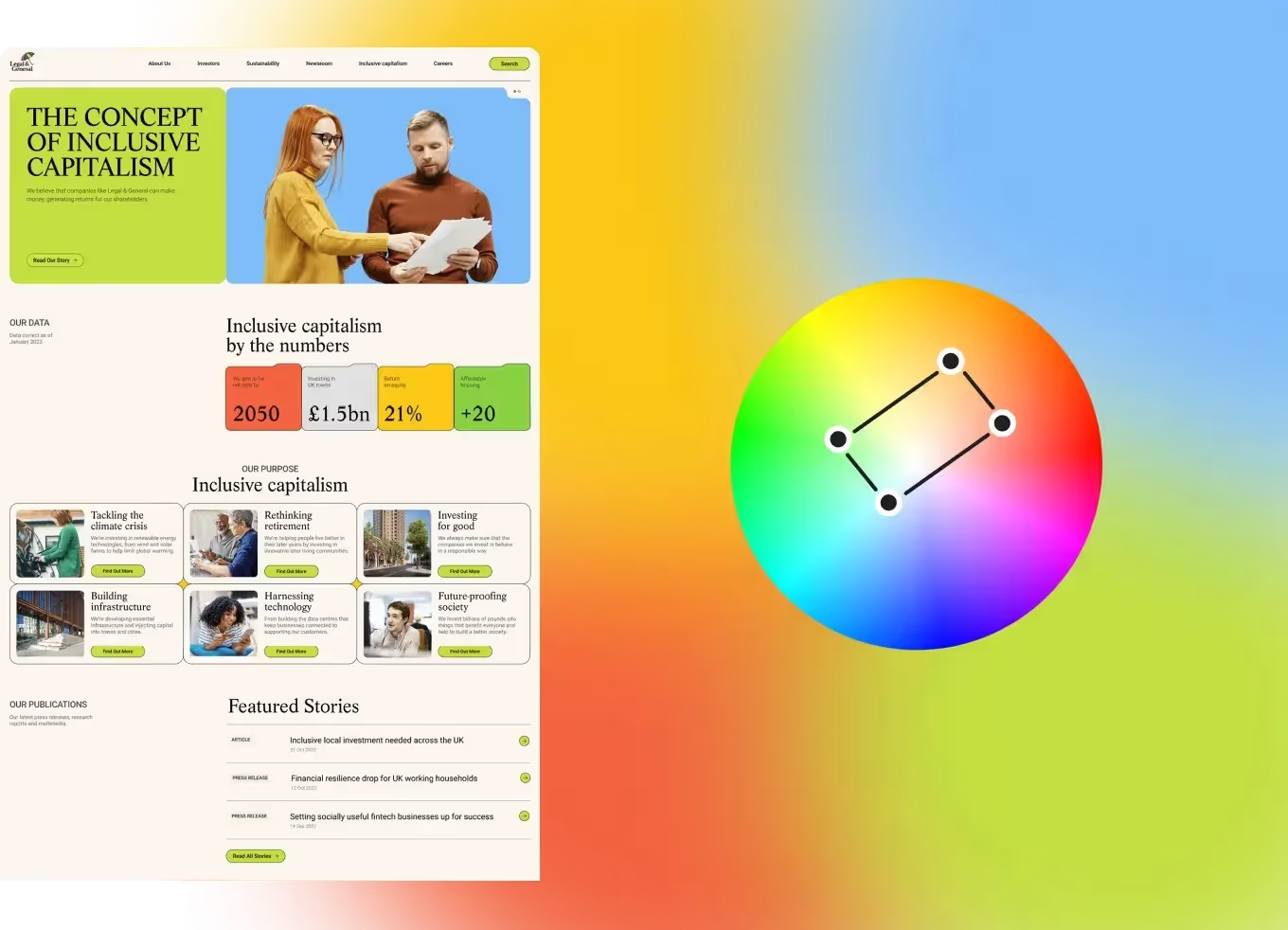
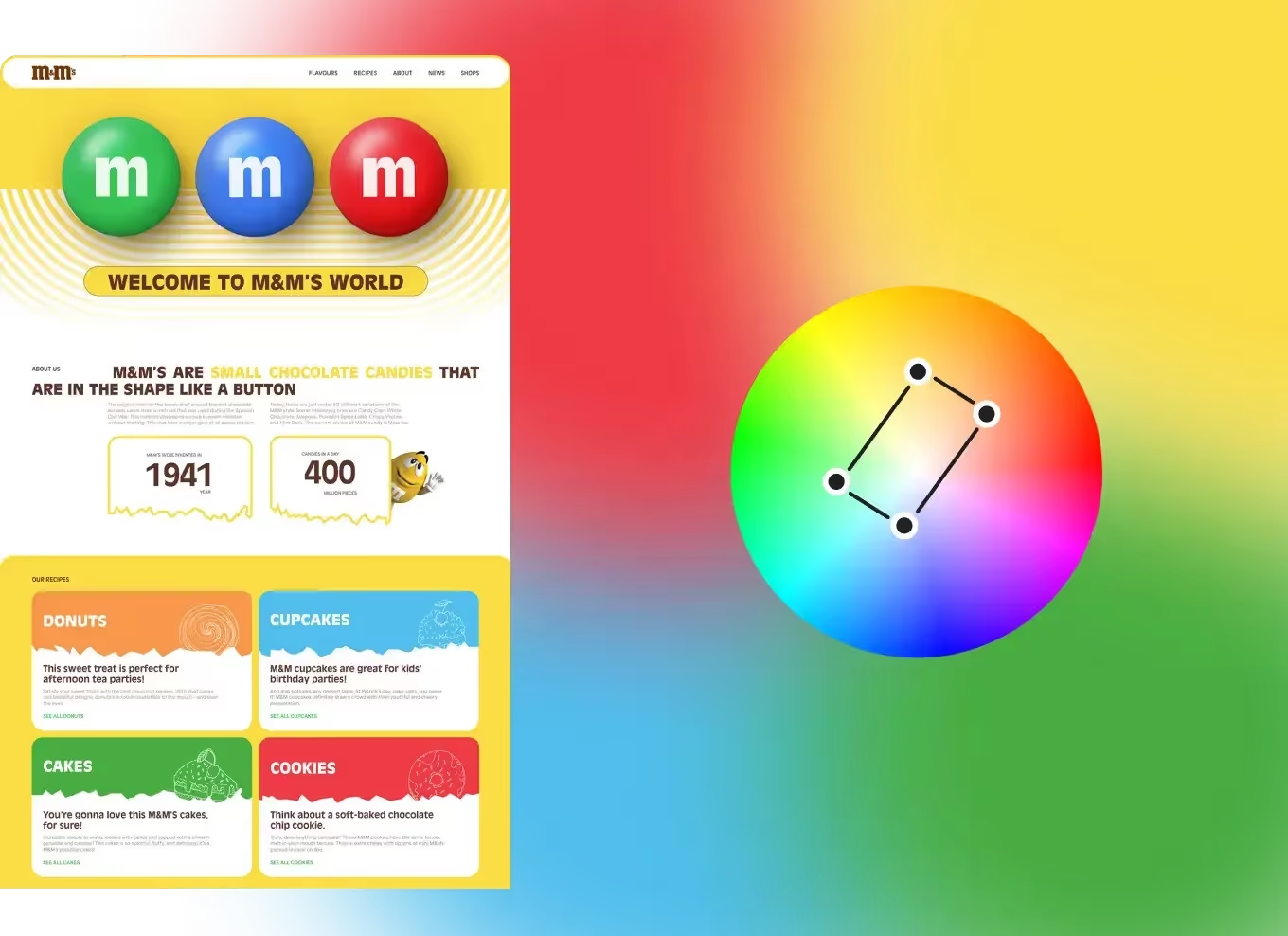
Прямоугольная цветовая схема
Подбираются четыре цвета, каждые два из которых находятся напротив друг друга.



Комплиментарная цветовая схема
Цвета располагаются напротив друг друга.

Заключение
Мы, дизайнеры, можем играть с палитрой, пробовать новые сочетания и создавать интересные и креативные визуальные решения, чтобы запомниться пользователям и влюбить в свой проект клиентов. Но важно помнить о некоторых правилах, которые помогут создать по-настоящему удачную работу. Не бойтесь экспериментировать, мы уверены, что работа с цветом поможет вам выйти на новый профессиональный уровень.
.webp)
.webp)