Введение
Что делает изображение привлекательным для человеческого глаза? Этот вопрос совсем не нов, люди задавались им с древних времен. Тогда же возникло понятие гармоничности — согласованности разных элементов, которая рождалась благодаря работе с масштабом и пропорциями.
Сегодня эти понятия актуальны как никогда — современный человек постоянно сталкивается с изображениями.
В данной статье мы разберем, как масштаб и пропорция влияют на восприятие, а также их роль в веб-дизайне.
Что такое масштаб и пропорция?
Масштаб и пропорция — два важных понятия в искусстве и дизайне, которые помогают создавать гармоничные и сбалансированные композиции.
Масштаб относится к размеру объектов или элементов, а пропорция определяет их отношение друг к другу.
Например, пропорции очень важны в рисунке человеческой фигуры — реалистичные пропорции делают ее более настоящей. Напротив, нереалистичные пропорции создают более карикатурный или абстрактный вид.
История. Масштаб и пропорции в искусстве
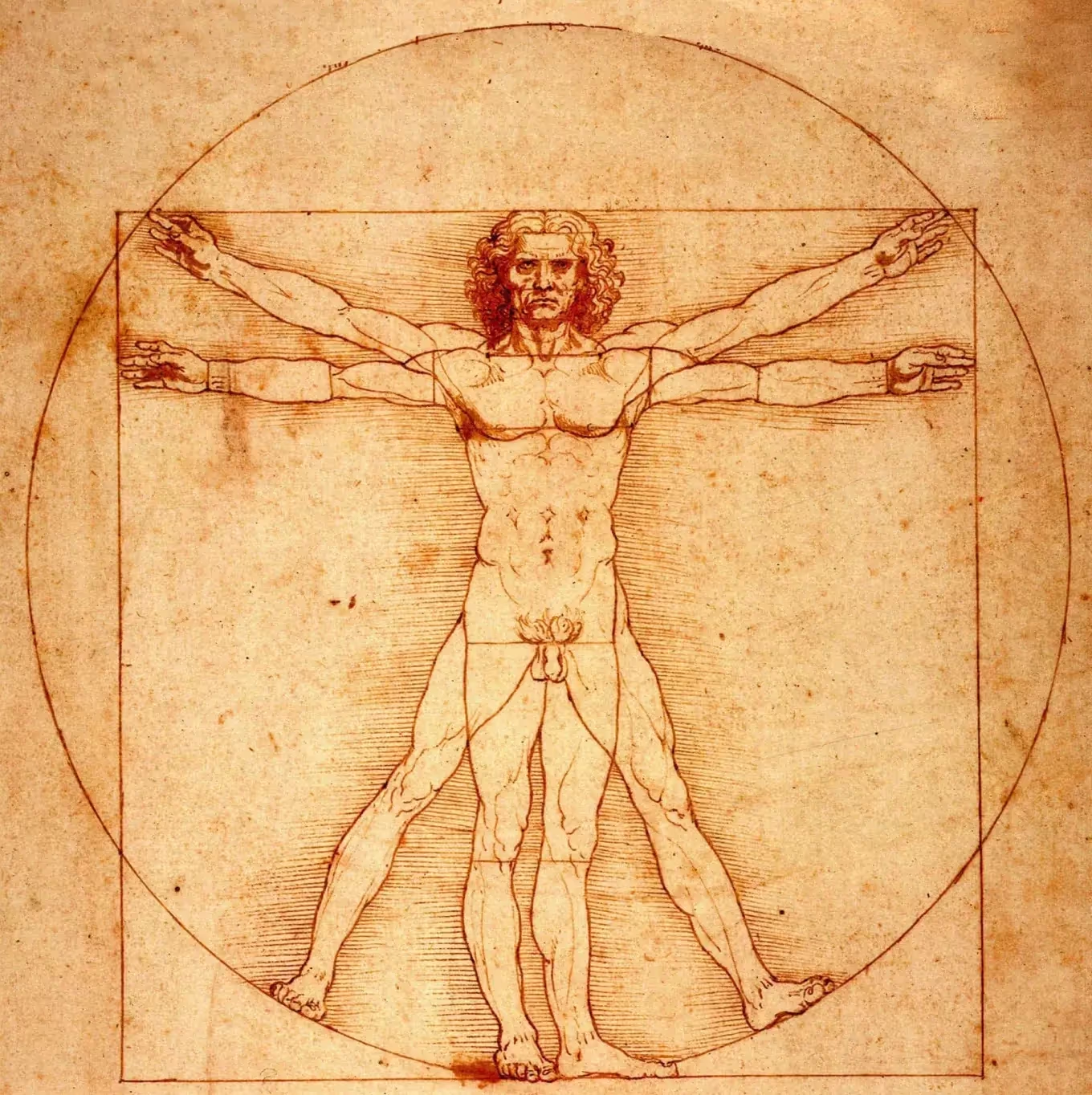
Еще художникам древности удалось открыть закономерность создания эстетически привлекательных изображений. Начиная с Древней Греции, художники использовали правило золотого сечения. Например, великий Леонардо да Винчи использовал золотое сечение для расчета идеальных пропорций человеческого тела при создании своего «Витрувианского человека».

Однако после распада Римской империи многие техники были утрачены, что отразилось как на сюжетах, так и эстетической составляющей. Средневековое искусство безусловно уступало греческому и римскому в искусности. Часто масштаб и пропорции в произведениях того времени были далеки от идеала.

На смену пришла эпоха Ренессанса и подарила человечеству множество великих произведений искусства. Например, культовую статую Давида работы Микеланджело.

На фотографии видно, насколько больше статуя по сравнению с окружающими ее людьми. Это соотношение между размерами статуи и людей делает ее масштабной. Размеры ног, рук, туловища и головы по отношению друг к другу соответствуют реальной человеческой анатомии, статуя имеет практически идеальные пропорции.
Однако эстетическая гармония не ограничивается лишь живописью и скульптурой. Об этом свидетельствуют системы пропорций, обнаруженные исследователями в архитектурных сооружениях древности — в египетских пирамидах, в греческих храмах, во дворцах и театрах Рима.

Пропорции играют исключительную роль в пластическом искусстве. О пропорциях как средстве гармонизации формы написано, пожалуй, больше, чем обо всех других, вместе взятых. Исследованию пропорций посвящали свои труды ученые, зодчие и художники античности и эпохи Ренессанса (Витрувий, Палладио, Виньола, Серлио и мн. др.).
Принципы пропорции использовались не только в искусстве, но и в прикладной работе. Ими в совершенстве владели многие мастера-ремесленники, которые создавали средства производства и предметы повседневного обихода: станки, машины, часы, светильники, мебель. Формы вещей XIV—XV вв. и более позднего времени нередко поражают совершенством своих пропорций.

Основные принципы создания гармоничной композиции
Золотое сечение
Золотое сечение — это математическое соотношение частей к целому, когда большая часть относится к меньшей так же, как целая к большей.
Использование данной методики позволяет добиться гармоничных пропорций в композиции. Золотое сечение широко распространено в живописи, скульптуре, архитектуре и дизайне, в том числе веб-дизайне.
.avif)
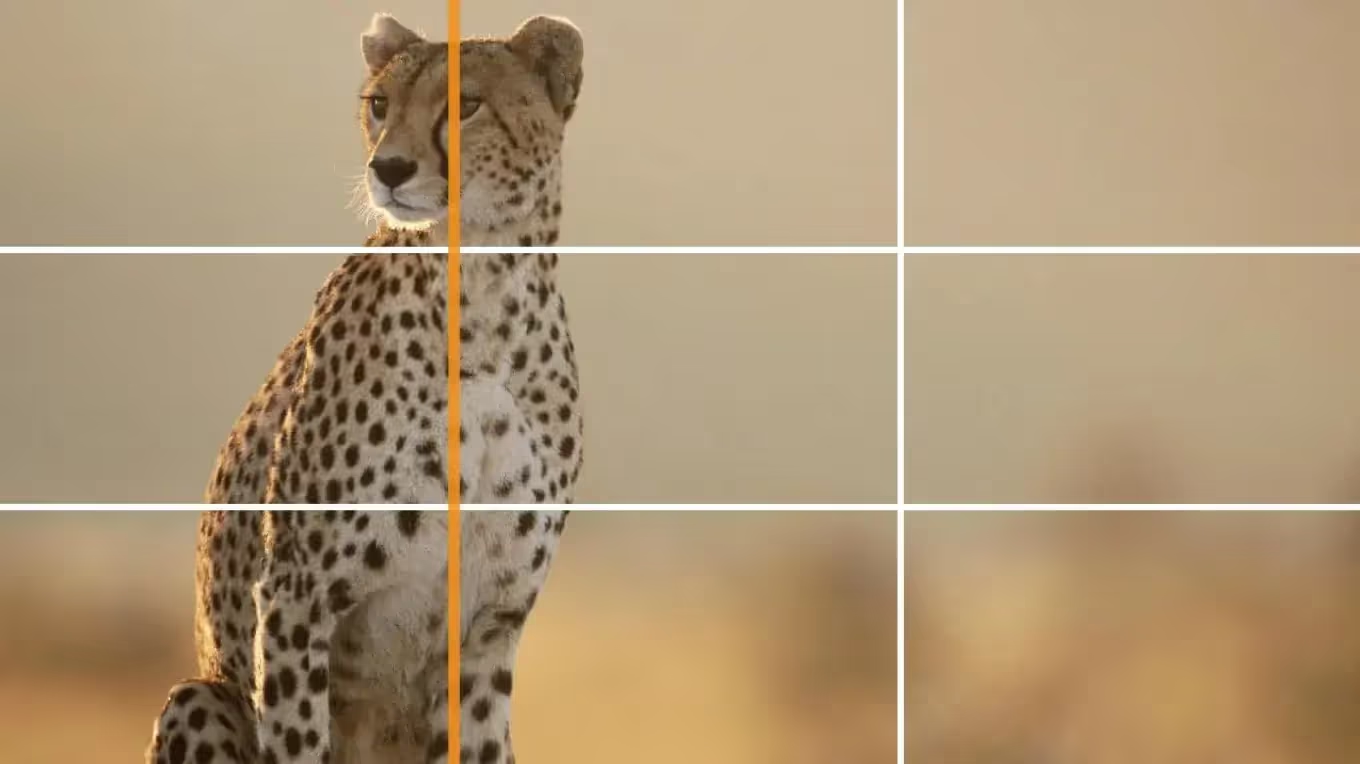
Правило третей
Данное правило предполагает деление композиции на девять равных частей с помощью двух горизонтальных и двух вертикальных линий. Элементы, на которые делается акцент, должны располагаться на пересечении этих линий или вдоль них.

Симметричность и асимметричность
Симметричные пропорции композиции достигаются за счет зеркальности элементов относительно центральной оси. Обе стороны выглядят одинаково, что дает ощущение упорядоченности и равновесия.
Асимметричные пропорции, напротив, создают ощущение движения и динамики. Асимметрия строится на неравномерном размещении элементов относительно центральной оси.
Иерархия
Иерархия размеров элементов и типографики позволять создать ощущение порядка. Более важные элементы и текст делаются более крупными, так как крупные объекты лучше привлекают внимание. Меньшие элементы выступают в роли дополнения к основным элементам.
Масштаб и пропорции в веб-дизайне
Масштаб и пропорции могут повлиять на то, как аудитория воспримет ваше сообщение и ваш бренд. Используя масштаб и пропорции, можно создать контраст, иерархию, гармонию, акцент и настроение в дизайне:
1. Использование масштаба для создания контраста и иерархии
Одним из наиболее распространенных и эффективных способов использования масштаба в дизайне является создание контраста и иерархии между элементами.
Контраст — это разница между двумя или более элементами, которая выделяет их друг на фоне друга.
Иерархия — это порядок важности или релевантности элементов, который направляет внимание и восприятие аудитории.
С помощью масштаба можно показать контраст между различными элементами, а также сходство в группах различных элементов. Масштабы передают взаимосвязь между элементами. Два элемента одинакового размера воспринимаются как связанные между собой. Два элемента с заметными различиями в размерах воспринимаются как разные.
Масштаб может использоваться для создания иллюзии глубины, поскольку более крупные объекты имеют тенденцию к подавлению и выдвижению вперед, в то время как более мелкие объекты отходят на второй план. Крупные элементы кажутся ближе, а мелкие — дальше, что создает иллюзию. Масштабирование создает перспективу в композиции.
2. Использование пропорций для создания гармонии и баланса
Еще один способ использования масштаба и пропорций в графическом дизайне — это создание гармонии и баланса между элементами.
Гармония — это ощущение единства и согласованности, благодаря которому элементы хорошо сочетаются друг с другом.
Баланс — это распределение визуального веса и стабильности, благодаря которому элементы выглядят комфортно и приятно для глаза.
Использование пропорций в графическом дизайне позволяет создать гармонию и баланс, которые делают дизайн более эстетичным и профессиональным. Например, с помощью пропорций можно выровнять элементы по сетке или направляющим, что позволит создать последовательный и упорядоченный макет. Можно также использовать пропорции для расположения элементов в соответствии с золотым сечением или правилом третей, что позволит создать естественный и оптимальный баланс.
Пропорции можно использовать и для создания гармонии и баланса в рамках одного элемента, например, фигуры, логотипа или пиктограммы. Например, с помощью пропорций можно изменить размер, положение и угол наклона частей фигуры, чтобы сделать ее симметричной или асимметричной. С помощью пропорций можно также изменять толщину, длину и изгиб линий логотипа или пиктограммы, делая их простыми или сложными.
.avif)
3. Использовать масштаб и пропорции для создания акцента и драматизма
Еще один способ использования масштаба и пропорций в графическом дизайне — это создание акцента и драматизма среди элементов.
Акцент — это степень внимания или важности, которую вы придаете элементу, выделяя его на фоне остальных.
Драматизм — это чувство волнения или напряжения, которое создается за счет использования неожиданных или преувеличенных элементов, удивляющих или бросающих вызов аудитории.
Использование масштаба и пропорций в графическом дизайне позволяет создать акцент и драматизм, которые делают дизайн более привлекательным, запоминающимся и убедительным. Например, можно использовать крупный масштаб для элементов, которые необходимо выделить или подчеркнуть, таких как кнопка призыва к действию, цитата или изображение.
Масштаб и пропорции также можно использовать для создания акцента и драматизма, нарушая правила и условности графического дизайна. Например, можно использовать экстремальный масштаб для элемента, выходящего за границы страницы или экрана, создавая ощущение переполнения или расширения. Можно также использовать необычные пропорции для элементов, искажающих их форму или внешний вид, создавая ощущение искажения или трансформации.
4. Использование масштаба и пропорций для передачи смысла и символов
Еще один способ использования масштаба и пропорций в графическом дизайне — это передача смысла и символизма элементов.
Смысл — это сообщение или идея, которую вы хотите донести до своей аудитории с помощью дизайна.
Символизм — это использование визуальных элементов, которые представляют собой нечто иное, чем их буквальное значение.
Использование масштаба и пропорций в графическом дизайне позволяет передать смысл и символику, что делает дизайн более осмысленным, выразительным и креативным.
Например, можно использовать крупный масштаб для элементов, представляющих нечто важное, мощное или доминирующее, таких как логотип, заголовок или иконка. В то же время можно использовать мелкий масштаб для элементов, представляющих собой нечто незначительное.
Масштаб и пропорции также можно использовать для передачи смысла и символизма, применяя в дизайне метафоры или аналогии. Например, можно использовать крупный масштаб для элементов, напоминающих что-то большое, например, гору, небоскреб или планету. В то же время можно использовать мелкий масштаб для элементов, напоминающих что-то маленькое, например, камешек, монету или звезду.
.avif)
Заключение
Масштаб и пропорция это взаимосвязанные понятия, которые необходимы как художнику, так и дизайнеру.
Когда масштаб находится в гармонии, он является пропорциональным. Пропорция помогает создать единство и гармонию. Непропорциональные элементы вызывают эмоции, перетягивают на себя внимание и иногда придают дизайну убогий вид. Однако намеренно сделанный непропорциональный элемент может нести различную смысловую нагрузку.
.webp)
.webp)