Введение
В современном мире цифровых технологий важно легко и быстро общаться с виртуальными сервисами. Одним из ключевых факторов успешного взаимодействия стала простота интерфейса. И не последнюю роль в этом сыграли метафоры, представляя пользователям знакомые образы для облегчения навигации по веб-сайтам и приложениям. В этом лонгриде мы разберем, как метафоры улучшают пользовательский опыт в веб-дизайне.
Что такое метафора
Метафоры, с которыми мы впервые познакомились на уроках литературы, — это не только языковой, но и визуальный прием, который использует образы, символы или концепции из одной области, чтобы объяснить что-то в другой области. Метафоры используют для передачи сложных идей, упрощения понимания и создания визуальных ассоциаций.
Метафора в веб-дизайне
В дизайне интерфейсов метафоры помогают пользователям быстрее и проще понять, как взаимодействовать с нашими продуктами. Они переносят знания и опыт из реальной жизни в виртуальное пространство, делая процесс использования веб-сервисов более интуитивным.
Первый пример метафоры в веб-дизайне
Первой метафорой в веб-дизайне стала метафора «рабочего стола», придуманная Аланом Кеем и его командой в Xerox PARC. Она стала ключевой концепцией в разработке пользовательского опыта и интерфейсов и пришла на смену вводу сложных команд в командную строку.
Суть метафоры: организовать компьютерный интерфейс аналогично физическому рабочему столу, на котором обычно люди располагают документы и инструменты для работы. Идея заключалась в том, чтобы у пользователей появилось ощущение знакомой среды, а значит им будет проще взаимодействовать с компьютером.
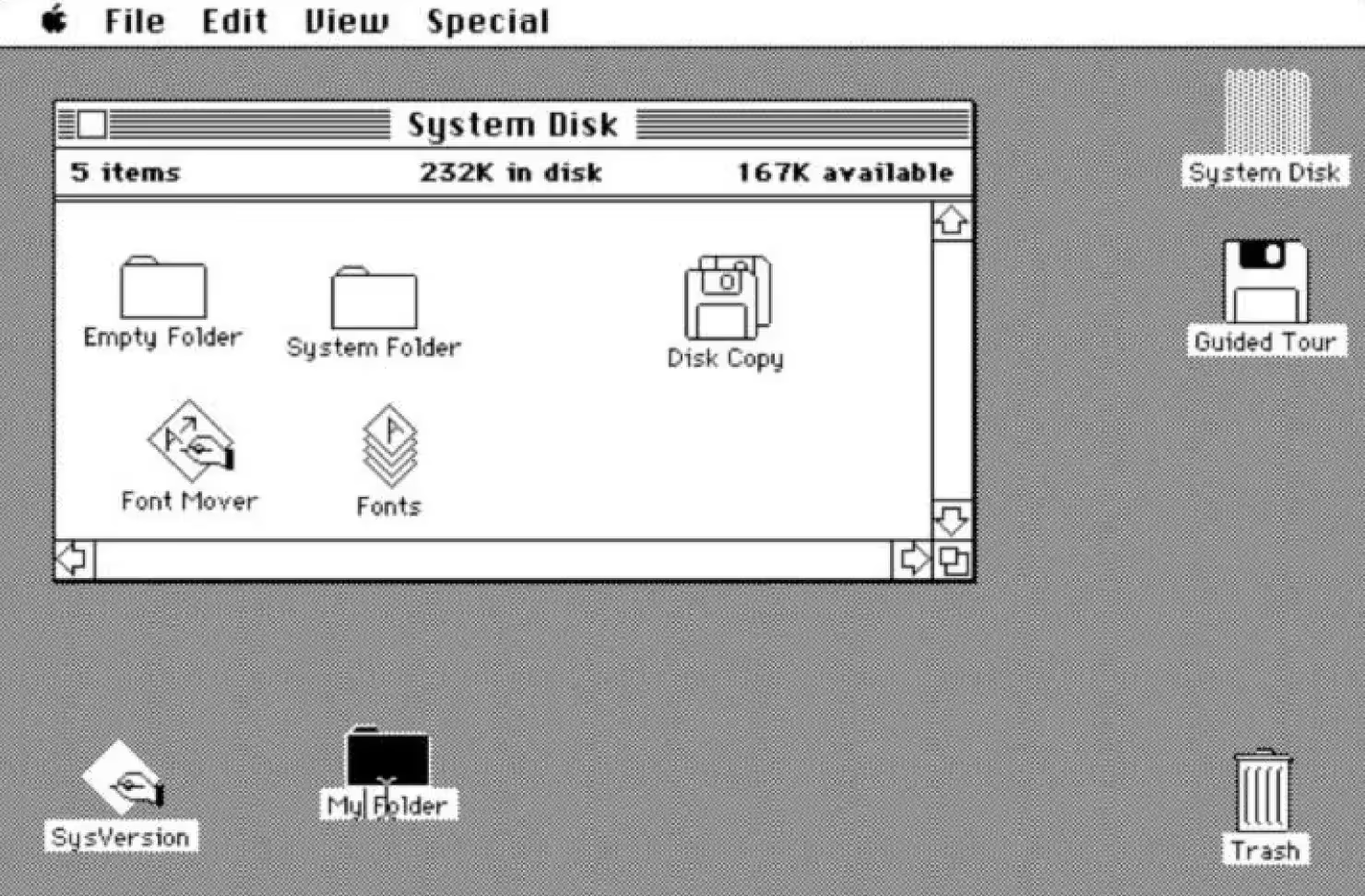
Познакомиться с инновационным продуктом мир смог с выпуском первого компьютера Macintosh в 1984 году. На первом рабочем столе Mac OS располагались знакомые предметы, папки и файлы, их можно было перемещать, копировать или удалять. Такой интерфейс стал доступным для широкой аудитории, так как был более интуитивным.

Типология метафор в дизайне интерфейсов
Давайте рассмотрим различные виды, чтобы у вас четко сложилось понимание метафоры в контексте веб-дизайна. Начнем с самых простых и постепенно перейдем к более сложным и глубоким.
Иконические метафоры (или зрительные)
Эти метафоры задействуют известные графические образы, цвета, пиктограммы и создают при этом связи с новыми элементами. Для обозначения определенных действий здесь используются знакомые и понятные символы. Вы уже догадались, что речь идет об иконках.
Изображения корзины используется в онлайн-магазинах для добавления товаров в корзину. Это вызывает ассоциацию с реальной покупкой, поэтому пользователи моментально понимают, что для дальнейшего оформления заказа товар необходимо поместить в корзину.
Важно: для стандартных функций используйте общепринятые изображения! Не стоит придумывать для дизайна интернет-магазина новое обозначение иконки «корзина», вы лишь запутаете пользователей, а не создадите уникальный дизайн.
Вам понравился пост? Так лайкните его! Символ сердечка ассоциируется с выражением положительного отношения к контенту, который нравится пользователю.
Пространственные метафоры (или организационные)
Такие метафоры создают виртуальное пространство, которое аналогично реальному. Пользователи взаимодействуют с интерфейсом так же, как они делают это в реальном мире. Т. е. знакомство с организацией одной системы позволяет людям разобраться с организацией новой.

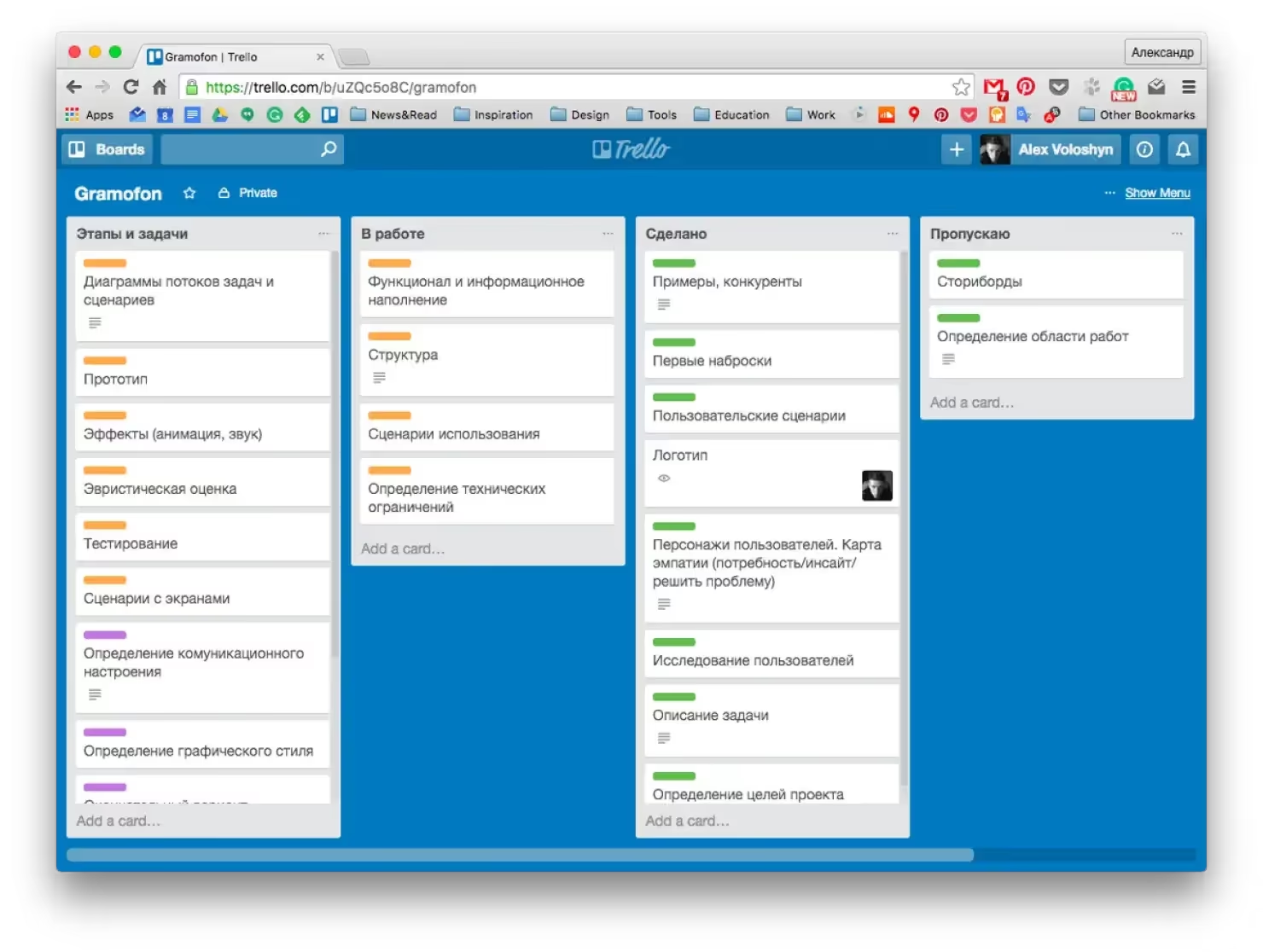
На данном сайте пространственной метафорой становится «доска задач»: она позволяет пользователю организовывать в виртуальном пространстве свои задачи в виде карточек. Аналогично реальной доске задач, согласитесь.

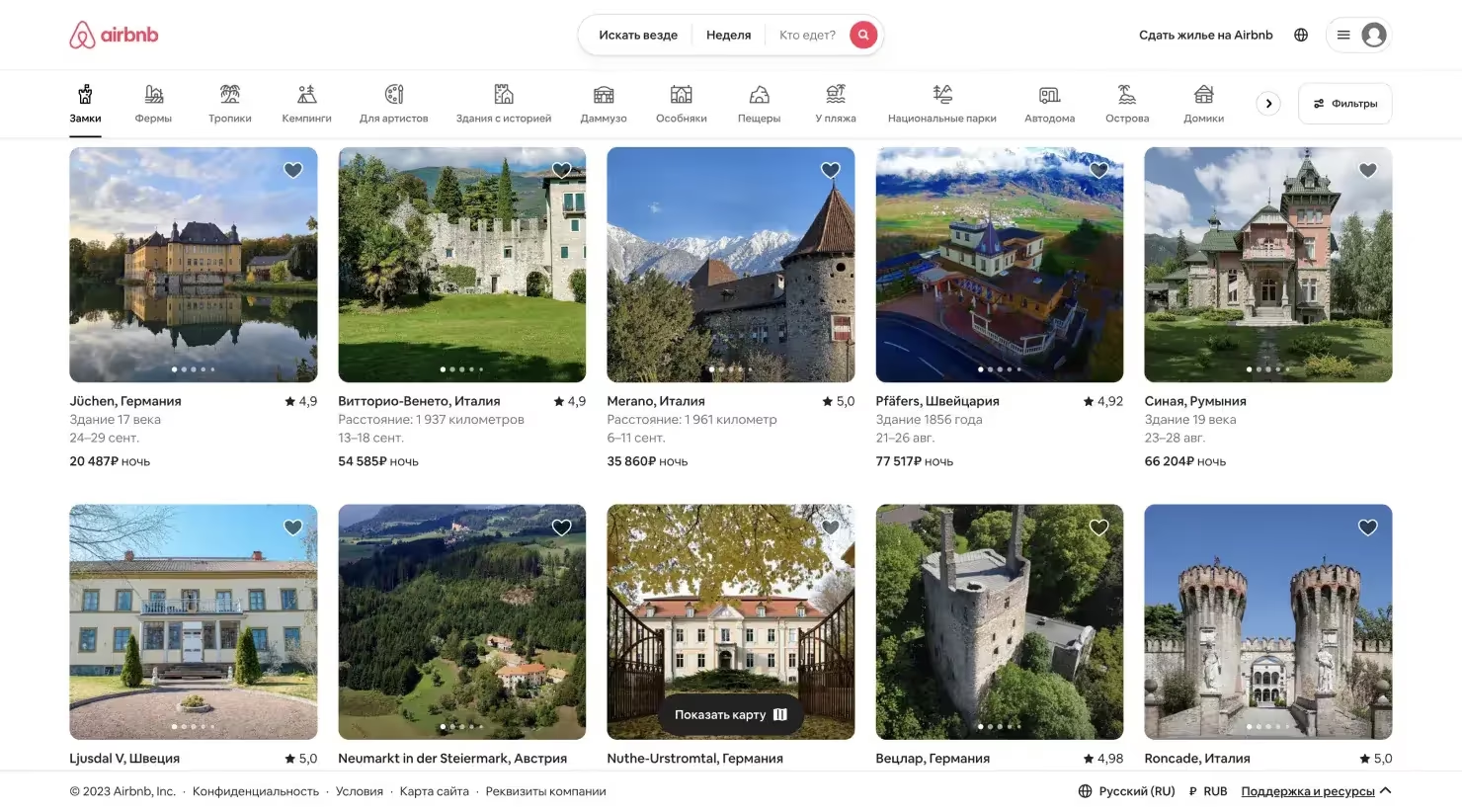
Категории предложений по аренде жилья сделаны на основе организационной метафоры: отдельно дома, квартиры и комнаты. Пользователь посещает разные локации и выбирает место для бронирования, это похоже на реальный опыт при выборе жилья.
Аналоговые метафоры (или функциональные)
В данном случае виртуальный объект становится аналогом реального. Образуется связь между задачами, которые люди выполняют в обычной среде, и теми, которые теперь можно будет выполнить в новой среде. Такой подход помогает пользователям быстро разобраться с интерфейсом, так как дизайнеры используют хорошо знакомые концепции.
Сайт хорошо использует аналоговые метафоры на своих разделах, представляя их как блокноты и страницы. Пользователи могут организовывать свои записи так же, как они делают это в обычных ежедневниках.

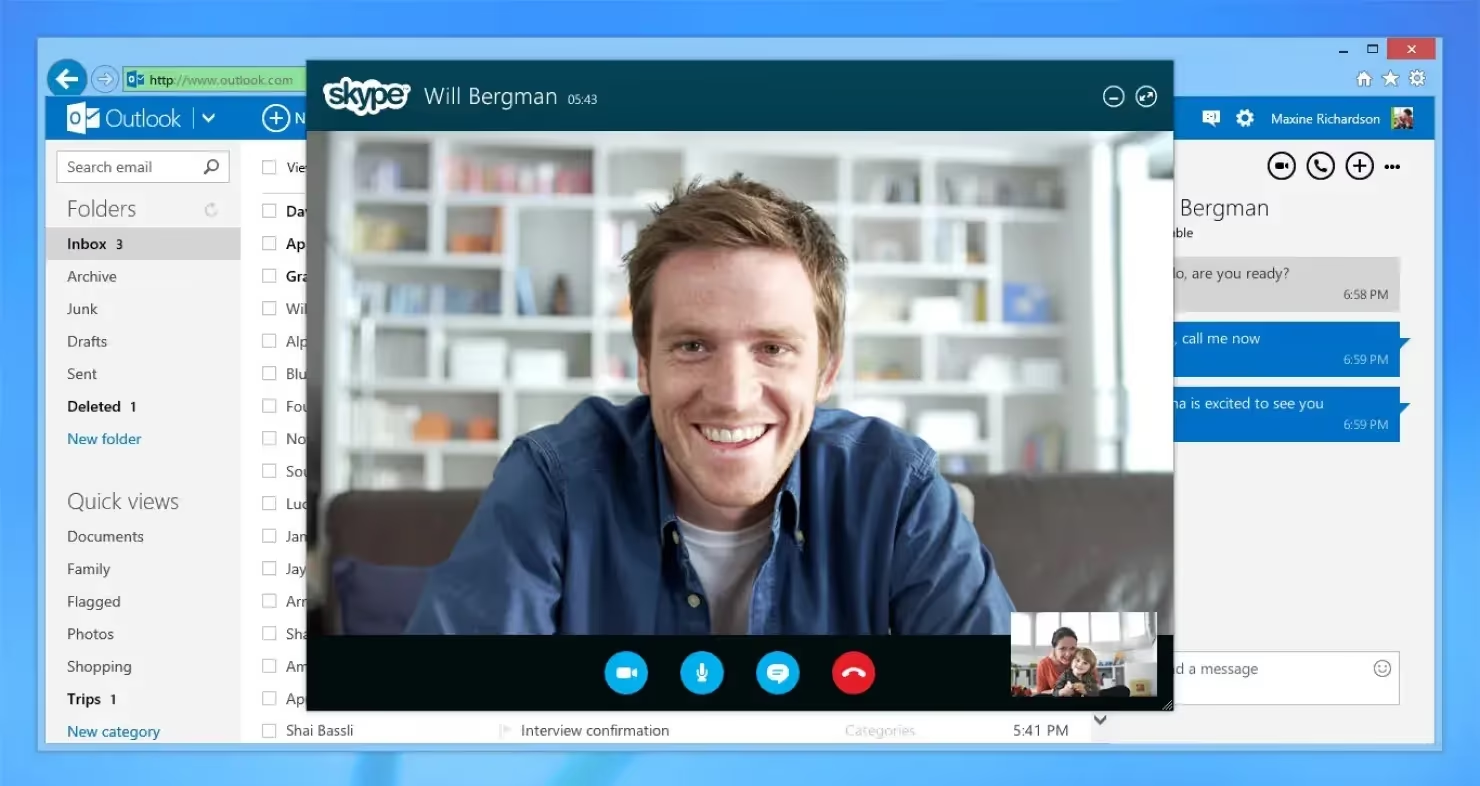
Skype обратился к аналоговой метафоре «телефонного звонка», визуализировав кнопку вызова для начала разговора, а также добавив соответствующие изображения. Это помогло максимально соотнести реальный опыт пользования телефоном и виртуальное действие.
Функции метафоры
Самая главная функция метафор в веб-дизайне — улучшение пользовательского опыта и создание интуитивно понятного интерфейса, но этим их роль не ограничивается. Ниже подробнее рассмотрим, для чего дизайнеры используют метафоры в своей работе.
Улучшение понимания
Метафоры помогают объяснить сложные или абстрактные концепции с помощью более понятных и знакомых изображений или идей.
Три горизонтальные полоски, они же «гамбургер» применяют для отображения меню навигации на мобильных устройствах. Эта ассоциация связана со списками вариантов или пунктом меню, как в реальном меню в ресторане.
Улучшение навигации
Метафоры быстро помогают пользователям понять, как взаимодействовать с интерфейсом, облегчая навигацию по веб-сайту или приложению.

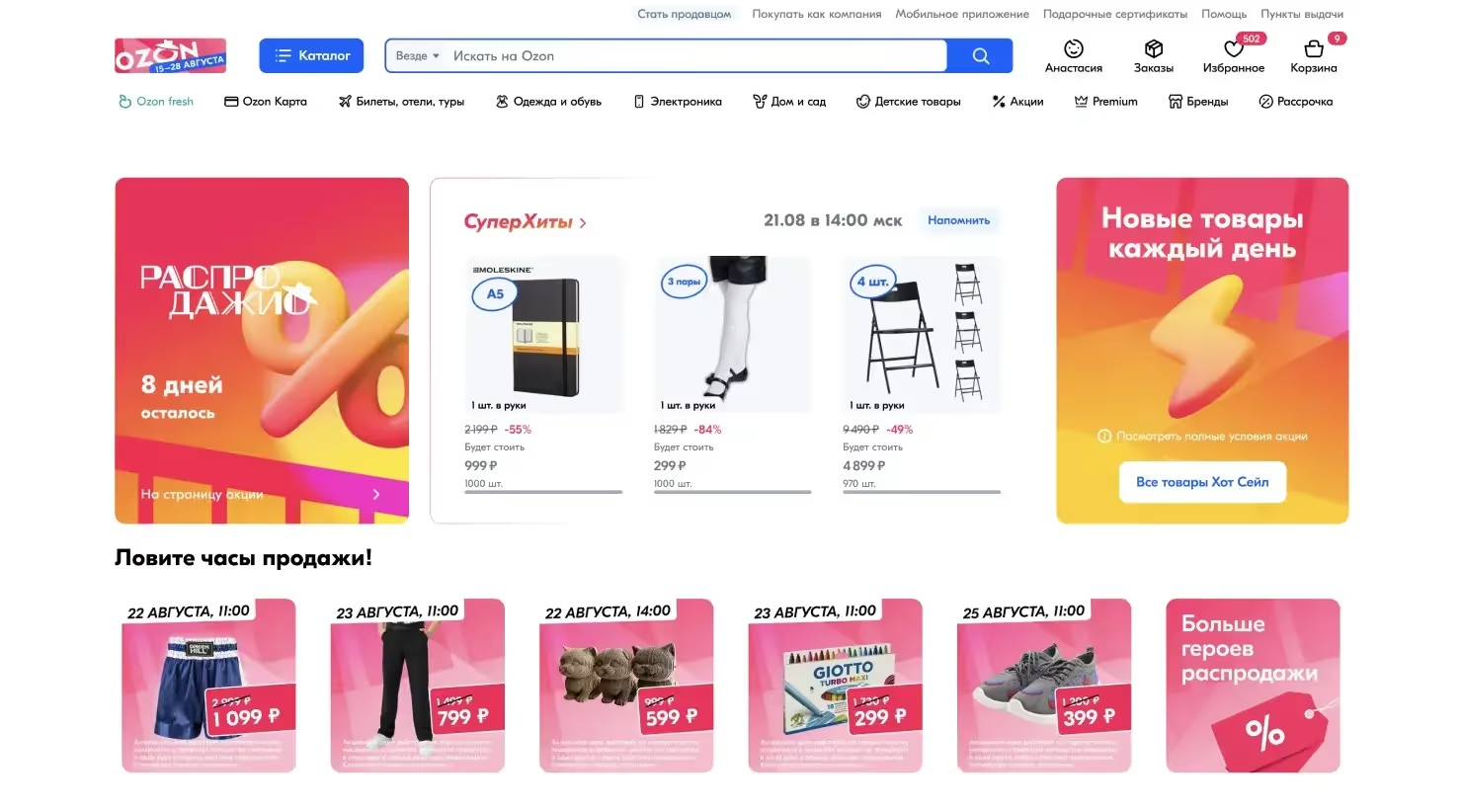
Маркетплейсы и онлайн-магазины используют метафору реального «магазина» для своего веб-сайта. Категории товаров здесь организованы как «отделы» или «разделы магазина». Пользователи могут перемещаться между категориями, ассоциируя это с перемещением по магазину офлайн. А еще каждый раздел имеет подкатегории, подобно полкам с товарами в магазине. Похоже на реальный магазин, где женский, мужской и детский отделы разделены и оформлены отлично друг от друга.
Эта метафора облегчает навигацию по огромному ассортименту товаров, позволяя пользователям быстро находить интересующие их товары.
Снижение когнитивной нагрузки
Метафоры позволяют пользователям оперировать уже знакомыми схемами мышления, что уменьшает когнитивную нагрузку при взаимодействии с интерфейсом.
.avif)
Здесь пространственная метафора — реальная географическая карта, которую можно масштабировать, перемещаться на ней, искать конкретное местоположение, в общем она аналогична реальной карте.
Создание эмоциональной связи
Метафоры могут вызывать эмоциональные реакции, ассоциируя интерфейс с определенными образами или чувствами.

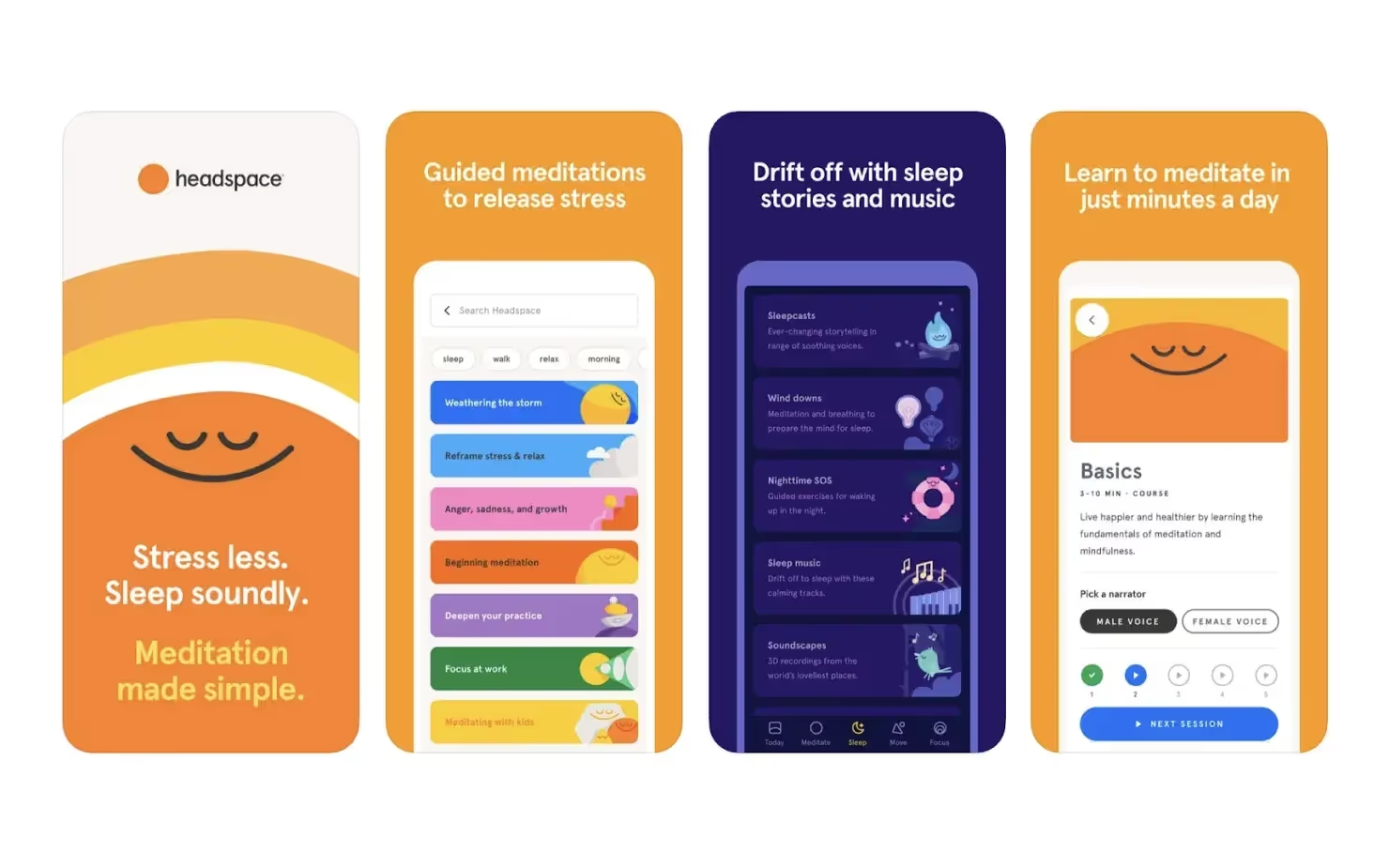
Приложение Headspace представляет медитационные и практические ресурсы для улучшения психологического состояния. В своем интерфейсе они используют метафору «умиротворения». Разделы названы по чувствам, которые могут испытывать пользователи, а еще они мило и приятно проиллюстрированы.
Такой дизайн позволяет пользователям чувствовать себя уютно и защищенно при использовании приложения, а это самое важное, когда речь идет о психологическом здоровье.
Визуальная структура
Метафоры помогают создать логическую структуру интерфейса, ориентируя пользователей в пространстве информации: они организуют контент и делают его более понятным.

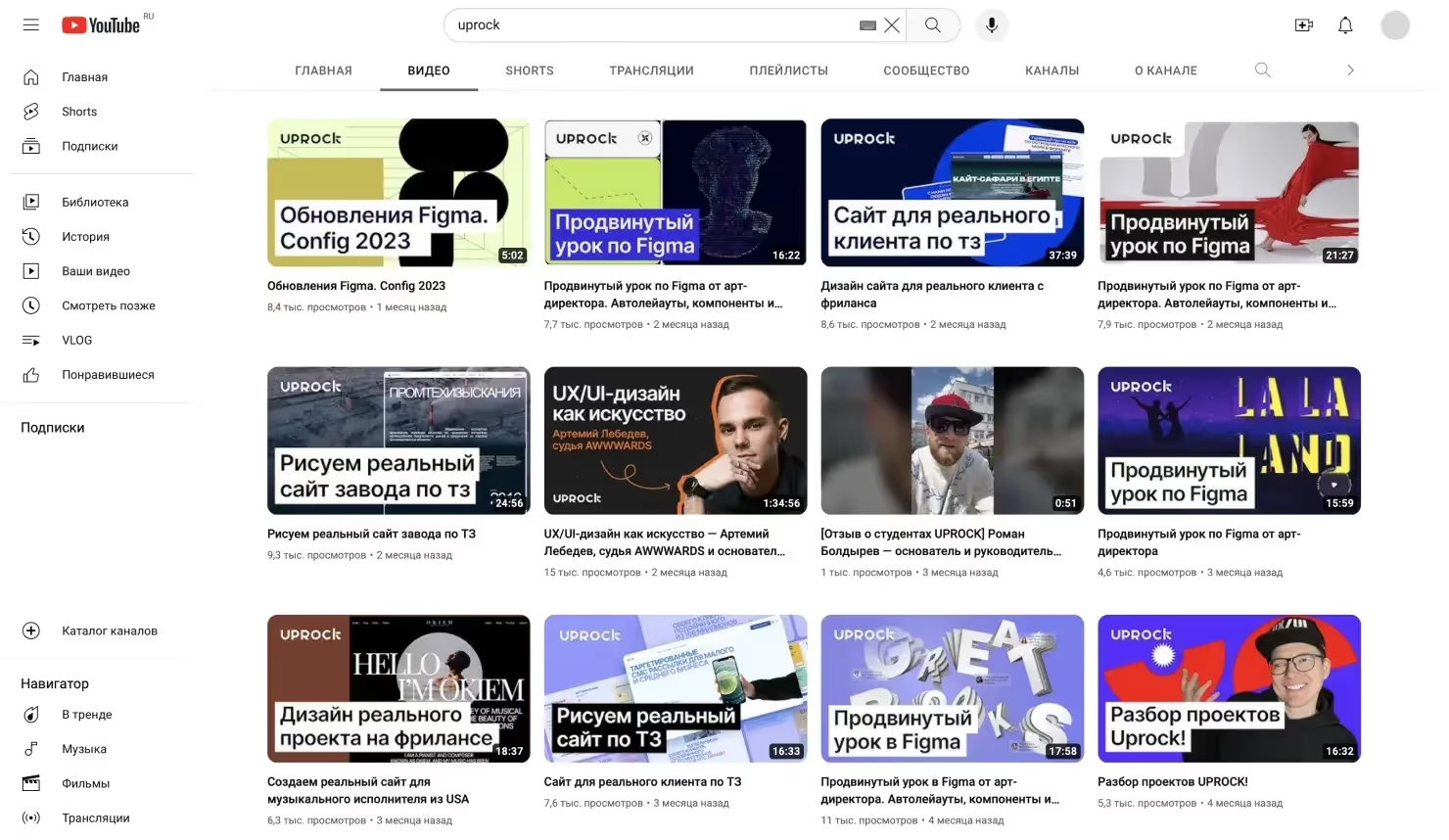
Здесь метафорой стала «галерея». Пользователи могут просматривать контент, словно они находятся в галерее и рассматривают произведения искусства. Эта метафора также помогает поддерживать внешний вид и стиль платформы, делая ее узнаваемой и интуитивно понятной.
Создание интерактивности
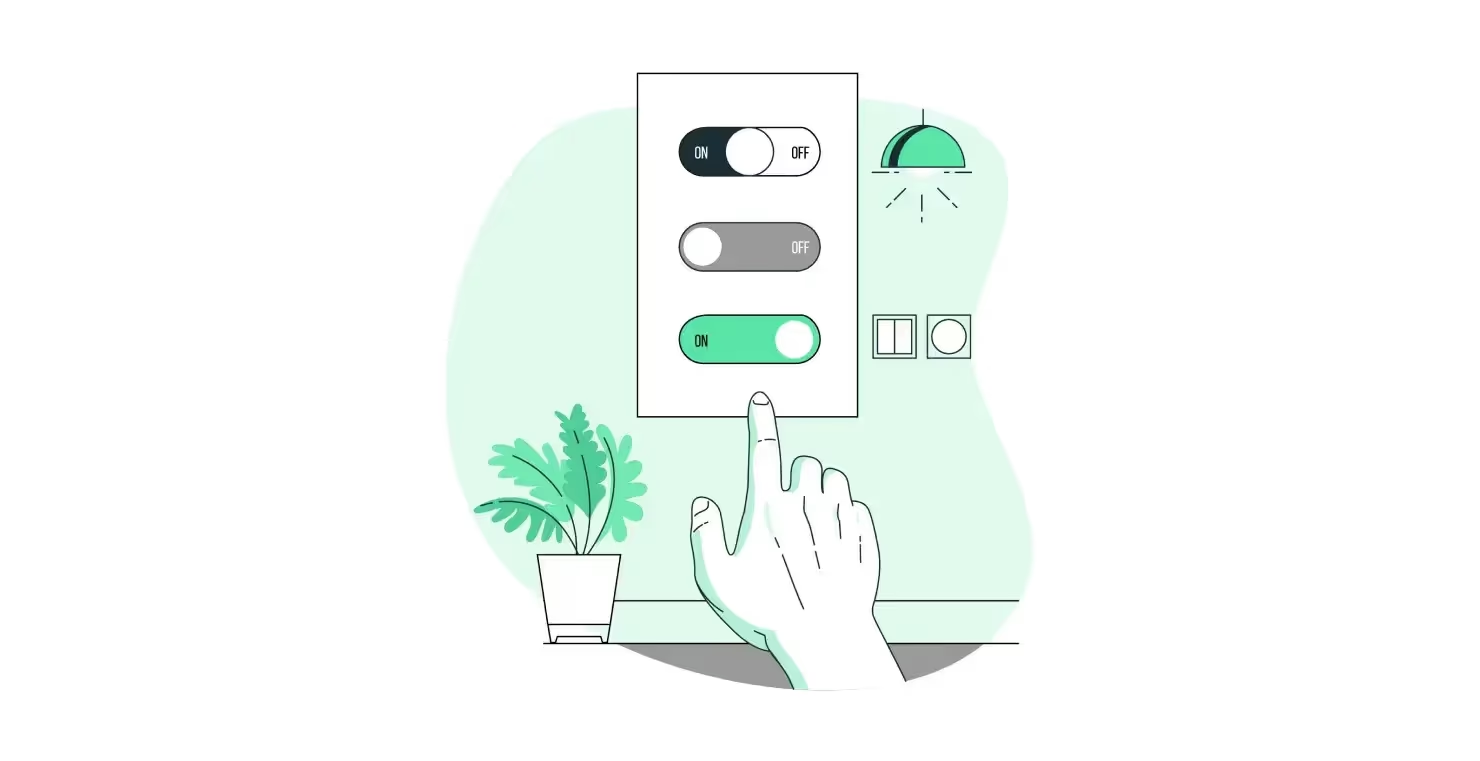
Метафоры становятся основой для интерактивных элементов. Например, использование метафоры «переключатель» для изменения параметров создает понятные и интуитивные интерфейсные элементы.

Укрепление брендовой идентичности
Это, пожалуй, самая креативная функция метафоры. Она больше подойдет для маркетологов и иллюстраторов, но если вы хорошо погрузились в специфику бренда и клиент готов к экспериментам (и долгому брифу), то почему бы и нет.
.avif)
Ресурс для совместного рассказывания историй подчеркнул свою идею метафорой полки с книгами и рисованными иллюстрациями от руки. Все мы когда-то делали зарисовки на полях тетради. Но удобен ли этот дизайн для восприятия? В любом случае он соответствует предназначению сайта.
А вот не самый удачный дизайн от Apple. Да, и с ними это случалось.

Изначально дизайн в iBooks полностью повторял книжный шкаф: деревянные фактурные 3D-полки с книгами. Эта метафора должна была помочь людям соотнести обычные бумажные книги и их электронные версии. Это максимально очевидно и не очень эстетично. В последствии компания отказалась от этой идеи.
А вот, что мы видим сейчас:

Метафоры в графическом дизайне
С цифровым дизайном разобрались, идем дальше! С помощью метафор создают айдентику, яркие рекламные креативы и подчеркивают имидж компании. Их используют, чтобы элегантно и понятно донести идею или привлечь внимание. Здесь на первый план выходит формирование эмоциональной связи между конкретным брендом и потребителями.
Метафоры в брендинге
В брендинге метафоры помогают создать цельное и запоминающееся впечатление о бренде. Они становятся символами, которые олицетворяют ценности и миссию компании.

Логотип Amazon с улыбающейся стрелкой, которая образует знакомый всем смайл «улыбки», является метафорой, подчеркивающей широкий ассортимент товаров: начиная от «а» и заканчивая «z». Это первая и последняя буквы английского алфавита. Компания так визуально подчеркнула концепцию полноты выбора и удовлетворения потребностей покупателей.

История Twitter началась в 2005, но известный нам логотип появился лишь в 2010. Почему птица стала метафорой самой сущности онлайн-микроблога? Итак:
Логотип Twitter в виде птицы стал метафорой «связи, общения и распространения информации». Птички любят собираться компаниями и щебетать. Эта метафора хорошо подчеркивает ключевую функцию платформы — публичное общение.
Метафоры в дизайне упаковок
Здесь метафорам отведена роль визуального намека на внутреннее содержание продукта. Они могут подчеркнуть ключевые характеристики товара, создать ассоциации с определенным стилем жизни, вызвать определенные эмоции и, конечно же, выделить товар на полке магазина.

История гласит, что свое название конфеты получили в честь великого гения Италии Раффаэля де Санти. Его рисунки отличались изяществом, а творческий стиль характеризовали легкость и свежесть при всем великолепии картин.
Чувствуете уже аналогию в названии? Так и конфеты Rafaello: белоснежные, легкие и воздушные, покрытые кокосовыми хлопьями. В упаковке нашли отражения все эти особенности продукта: белый цвет, кружева и прозрачные детали. Уверены, вы еще вспомнили прекрасную балерину из рекламы!
А вот у Ferrero Rocher совершенно иное позиционирование (хотя оба этих продукта одной марки), это уже не про нежность и романтику, это роскошь и дорогая изысканность. Упаковка максимально презентабельная: золотая и сияющая с россыпью фейерверков. Все это подчеркивает эксклюзивный вкус конфет, ощущение праздника и отношение к элитарному обществу. Кстати, здесь в рекламе мы видели шикарную вечеринку.
А еще метафоричные упаковки могут легко и просто создать настроение:

Это не просто чипсы, это пачка, которая вас порадует и заставит улыбнуться. Вам захочется этим вечером перекусить под хороший фильм или поделиться с друзьями.
Метафоры в рекламе
В рекламе метафоры передают значимые сообщения и ценности бренда максимально просто и понятно. Они создают ассоциации, которые оставляют глубокий след в памяти потребителей.
.avif)
Зачем писать, что Tabasco невероятно острый, когда визуальная метафора «огнетушителя» скажет больше. Аудитория сразу считывает послание: наш соус такой острый, что вас ждет пожар.
А вот Heinz подчеркивает не вкус своего продукта, а состав. И теперь мы точно знаем, что это максимально натуральный соус из свежих помидоров.
Вообще эта парочка любит делать подобные креативы и регулярно экспериментирует с метафорами «остроты» и «свежести».
.avif)
.avif)
А если эти метафоры показались вам уж очень простыми, вот вам серьезные сообщения, переданные с помощью знакомых нам с детства игр. Здесь метафорой становится «единство».
.avif)
Всемирный фонд дикой природы снова говорит нам о том, что все в этом мире взаимосвязано. В этой рекламе WWF сравнивают экосистему планеты с Jenga. В игре Jenga важно вытащить один блок так, чтобы башня не разрушилась, но рано или поздно она все равно упадет. Что станет с нашей планетой, когда исчезнет еще больше видов животных и птиц?
BusConnects — это проект, созданный Национальным транспортным управлением Дублина (Ирландия). Он заключается в пересмотре автобусных маршрутов, чтобы пересадить людей из машин в общественный транспорт и сократить выброс CO2. Метафора в виде «кубика Рубика» символизирует город и подчеркивает важность стратегии, а также коллективных усилий жителей в создании более чистого и зеленого Дублина.
С чего начать создание метафоры?
Генерация интересных метафор в дизайне — творческий и интересный процесс. С чего начать работу?
1. Погрузитесь в контекст
Постарайтесь полностью понять контекст продукта или бренда, его ценности и целевую аудиторию. Затем ищите ассоциации и метафоры, которые связаны с этим контекстом.
2. Используйте аналогии
Примените аналогии, которые связаны с различными областями жизни или природой, чтобы посмотреть по-новому на продукт или идею.
3. Переосмыслите обыденные вещи
Рассмотрите обыденные объекты и предметы с новой точки зрения. Какие интересные метафоры можно извлечь из них?
4. Создавайте символы
Разработайте символ или иконку, которая ассоциируется с ключевыми характеристиками продукта или бренда. Это может стать метафорой, которая будет эффективно передавать ваше сообщение.
5. Поиграйте с противоположностями
Противоположности могут порождать интересные метафоры. Попробуйте сочетать неожиданные понятия для создания уникальных образов.
6. Окунитесь в мир искусства и культуры
Черпайте вдохновение в произведениях искусства, литературы, в фильмах или иных культурных элементах, чтобы создать оригинальные метафоры.
Методика ZMET
Выше мы рассматривали с вами тематические и аналоговые метафоры, сейчас пойдем еще дальше и затронем тему глубоких метафор. Эти знания будут полезны дизайнеру при работе над крупными проектами, а на небольшие задачи помогут взглянуть иначе.
Глубокие метафоры
Это как очки для нашего взгляда на мир. Они помогают нам понимать, что вокруг нас происходит. Обычно мы их не осознаем, их осмысление происходит в подсознании, они как внутренний язык наших мыслей и поступков.
Метод ZMET (Зальтмана)
Техника извлечения метафор, разработанная Джеральдом Зальтманом (профессор Гарвардской школы бизнеса). Она включает в себя индивидуальные интервью, где используются проективные методики для выявления глубоких метафор и ассоциаций, которые респонденты используют для описания определенных продуктов или категорий товаров. Выявленные образы сводятся к 7 метафорам:
«Почти все, что влияет на то, что мы говорим и делаем, происходит ниже уровня сознания. Вот почему нам нужны новые методы, чтобы добраться до скрытых (неосознаваемых) знаний и мыслей, и получить то, о чем люди не знают и не догадываются на уровне сознания, но на самом деле — они это знают». Дж. Зальтман
Проведение ZMET исследования
Этапы ZMET исследования включают большое количество пунктов, мы пройдем лишь по базовым:
.avif)
.avif)
Логотипы Ferrari и DODGE разработанные с помощью ZMET. Ferrari взяли за образ необъезженного жеребца, чтобы подчеркнуть скорость и нрав своих машин. А DODGE делают упор на выносливость и силу с помощью образа массивного горного барана.
Дополнительно респондентам предлагается принести картинки, которые иллюстрируют их мысли и чувства относительно объекта исследования. Этот подход переносит респондентов на более глубокий уровень описательности и способствует метафорическому мышлению Участники исследования могут демонстрировать свои чувства и мысли через вкус, цвет, осязание и обоняние, звук. Все эти триггеры можно использовать в продукте или услуге, чтобы предложение максимально соответствовало эмоциональной удовлетворенности будущего потребителя.
Заключение
Метафоры в веб-дизайне делают взаимодействие с сайтами и приложениями более доступным и приятным, что является ключевым фактором в создании успешных продуктов. Правильно выбранные метафоры улучшают восприятие пользовательского интерфейса, но важно помнить о том, что их использование должно быть органичным, понятным и информативным.
.webp)
.webp)