Откройте для себя лучшие инструменты для разработки прототипов, которые позволяют создавать интерактивные формы представления веб-дизайна.
.avif)
Программы для прототипирования помогают дизайнеру объединять визуальные эффекты, элементы навигации и взаимодействия, что, в свою очередь, позволяет получить наглядное представление о том, как конечный дизайн будет выглядеть и восприниматься пользователями. Это важный инструмент в арсенале любого UI/UX-дизайнера. Если вы еще не нашли подходящую платформу, которая соответствует вашим потребностям, в статье мы представим полный список лучших инструментов для создания прототипов, которые используются ведущими дизайнерами в отрасли.
Прототипы — это возможность поэкспериментировать с разными решениями и усовершенствовать детали. Они являются важным инструментом для наглядного информирования заинтересованных сторон и лиц, принимающих решения, о том, как все элементы дизайна будут работать вместе.
Давайте познакомимся с некоторыми широко распространенными программами для создания прототипов ...
1. Фигма

Figma — это универсальный инструмент, который упрощает совместную работу и обеспечивает доступ UX-дизайнерам, разработчикам и всем членам команды с помощью облачной платформы на основе браузера. Если вы раньше работали в Sketch, вы увидите, что они очень похожи с Figma, и поэтому вам будет легко ее освоить.
Согласованность является приоритетом в веб-дизайне. Вы можете использовать гибкие стили Figma для управления внешним видом текста, сеток и других элементов в проекте. А различные полезные плагины, такие как Autoflow для демонстрации путей пользователей, Figmotion для создания анимации и многие другие, расширяют ее функциональность.
2. InVision Studio
.avif)
Хорошо себя зарекомендовала программа InVision, выпущенная в 2011 году. Ее создатели постоянно добавляют платформе новые функции, что делает ее фаворитом многих дизайнеров.
Благодаря множеству хорошо продуманных инструментов InVision дает возможность быстро разрабатывать функциональные прототипы и делиться ими с другими. Программа предлагает множество полезных функций, в том числе удобный инструмент для векторного рисования, возможность копирования компонентов с их последующим изменением, а также создание анимации и других интерактивных визуальных эффектов.
Сотрудничество и коммуникация также являются сильными сторонами InVision. Freehand позволяет членам команды рисовать, добавлять заметки и оставлять отзывы. А с помощью LiveShare можно продемонстрировать полностью интерактивный прототип. InVision позволяет членам команды оставаться на связи и работать вместе на протяжении всего проекта.
3. Adobe XD
.avif)
Adobe XD предлагает векторную систему для разработки прототипов, которая включает инструменты для создания взаимодействий, переходов и других типов динамических функций. Поскольку в его основе лежит вектор, масштабировать и менять размеры элементов не составляет труда.
Adobe XD хорошо работает вместе с другими приложениями Adobe, такими как Illustrator и Photoshop. Приятно иметь возможность редактировать изображения Adobe, например, в формате .psd, прямо в программе.
Что касается UI и UX дизайна Adobe XD охватывает все инструменты, которые необходимы для проектирования: начиная от создания концепции и заканчивая разработкой прототипов высокой детализации. Ежемесячно они добавляют обновления, которые расширяют его функциональные возможности.
4. Webflow
.avif)
Если вам нужно организовать плавный и быстрый процесс проектирования, в этом вам поможет Webflow.
Этот инструмент выполняет сразу две задачи. Вы разрабатываете прототип высокой детализации и параллельно создаете действующий веб-сайт, в котором есть все: HTML, CSS и связанный с ним JavaScript. Вы получите не просто макет — у вас будет настоящий сайт.
Благодаря интуитивно понятному интерфейсу перетаскивания, мощной CMS и возможностям создания расширенных анимаций, переходов и микровзаимодействий, Webflow позволяет создавать любые типы веб-сайтов на профессиональном уровне.
Программа предоставит вам все, что нужно для проектирования и прототипирования без знания кода. Все это делает ее одним из лучших инструментов для создания прототипов независимо от вашего уровня навыков. Дизайнеры и маркетологи также могут легко взаимодействовать в Webflow.
В Webflow University вы также можете познакомиться с широким спектром гайдов о том, как начать работу с прототипами на этой платформе.
5. Axure RP 10

Axure RP 10 объединяет возможности создания вайрфреймов и прототипов. Он позволяет дизайнерам разрабатывать интерактивные прототипы веб-сайтов и приложений как с низкой, так и высокой степенью детализации без знания кода.
Помимо всего, что вам нужно для создания визуальных эффектов, интерактивности и создания архитектуры, Axure RP 10 также предлагает комплексный инструмент для документирования. Он позволяет отслеживать заметки, задачи и другие важные данные, которые доступны тем, кому это необходимо.
Axure RP 10 также обеспечивает правильную передачу макета разработчикам. Он позволяет опубликовать прототип в их облаке со всем кодом, спецификациями и другой информацией, которая может им понадобиться для верстки.
Axure RP 10 создан для профессионалов и учитывает все тонкости разработки функциональных прототипов. Он предназначен для тех дизайнеров, кто предъявляет высокие требования к инструментам для их создания.
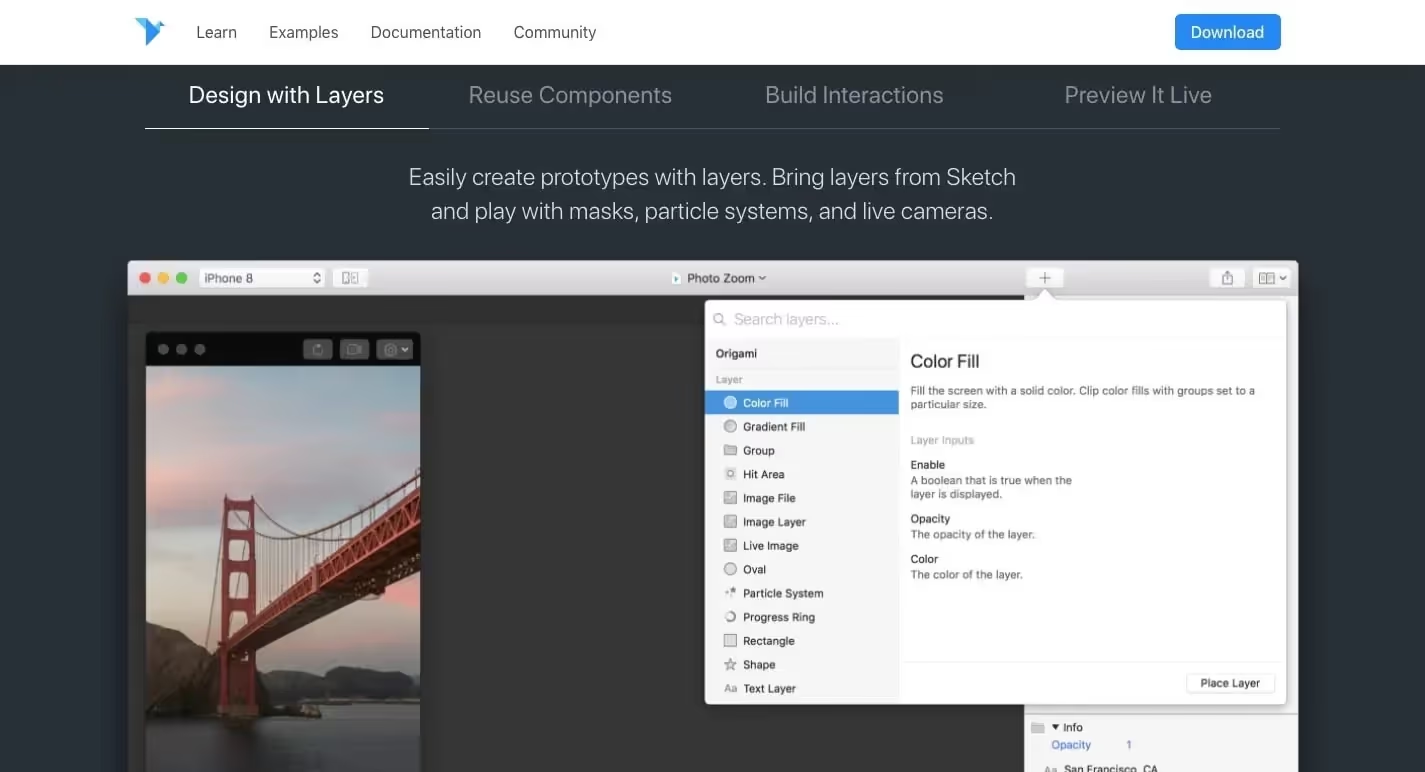
6. Origami Studio

У компании Facebook возникла необходимость в создании инструмента прототипирования для своих дизайнеров. Так появилась программа Origami Studio, которой Facebook любезно поделился с остальным миром.
Для дизайнеров, которым нужна более продвинутая система, Origami Studio предлагает мощные инструменты для разработки прототипов веб-сайтов и мобильных приложений. Центральное место в Origami Studio занимает patch editor, который позволяет создавать логические и поведенческие цепочки, анимацию и взаимодействия. Он содержит множество готовых шаблонов для разработки прототипов, и на сайте сказано, что вы, скорее всего, будете использовать в своей работе максимум 15–20 из них.
В Origami Studio действительно есть некоторая проблема с тем, чтобы научиться в ней работать, что поначалу может показаться пугающим. Но знание того, как использовать ее функции для разработки простых и сложных прототипов стоит того, чтобы потратить время на ее изучение. Помимо того, что программа совместима со Sketch, преимущества Origami Studio делают ее важным инструментом для дизайнеров, которые хотят выйти за рамки стандартного прототипирования.
7. Justinmind
.avif)
Justinmind набирает обороты в качестве популярного инструмента для создания прототипов. Этому есть немало причин. В нем поддерживаются функции перетаскивания и возможности для создания приложений и веб-прототипов: от самых простых до самых сложных. Инструмент обеспечивает хорошую поддержку в форме видео и блога, которые помогают научиться его использовать. Программа Justinmind не обладает такими огромными возможностями в отношении прототипов, как некоторые другие, но, безусловно, она является многообещающим инструментом.
В составе Justinmind есть библиотеки пользовательского интерфейса, шаблоны и множество других полезных функций. Программа позволяет создавать логическую цепочку для условной навигации, проводить тестирование с пользователями, облегчает управление командой дизайнеров и многое другое. Также существует ряд интеграций: Justinmind совместима со Sketch, Adobe Suite, Azure DevOps Server и Jira в рамках рабочего процесса.
Простой интерфейс делает инструмент отличной отправной точкой для начинающего UX-дизайнера, но в то же время его функционала будет достаточно и для более продвинутых дизайнеров.
8. Sketch
.avif)
Многие UX-дизайнеры используют Sketch в своих рабочих процессах — и не зря.
Единообразие и согласованность являются отличительными чертами функциональности Sketch. С помощью интеллектуального макета можно создавать многоразовые элементы, а также менять их размеры в зависимости от того, какой контент находится внутри. Sketch отличается простотой в использовании. Наряду с хорошо продуманным пользовательским интерфейсом программа предлагает множество горячих клавиш для оптимизации процесса проектирования.
Когда речь идет о вайрфреймах и прототипах, Sketch считается отраслевым стандартом, а его многофункциональный и удобный интерфейс — это лишь некоторые из причин, по которым его выбирают многие дизайнеры.
9. Fluid UI
.avif)
Программное обеспечение Fluid UI обеспечивает молниеносное создание прототипов. Благодаря готовым библиотекам для Material Design, iOS и Windows, а также навигации с помощью жестов, Fluid UI предоставляет вам много возможностей для работы. Их простой пользовательский интерфейс позволяет легко собрать эти компоненты вместе.
10. Framer
.avif)
Framer — это инструмент дизайна, который позволяет очень быстро создавать интерактивные прототипы. С Framer вы можете разрабатывать полностью функциональные прототипы, начиная от формирования связей между страницами и заканчивая 3D-эффектами.
На платформе во Framer X Store вы также найдете тысячи ресурсов: интерактивные карты, UI киты, медиаплееры.
11. Marvel
.avif)
Вам нужен бесплатный инструмент для разработки прототипов, который позволит вам быстро создавать приложения и веб-сайты? Marvel предоставляет вам полный набор инструментов и функций для реализации этих целей.
С помощью этой программы вы сможете выйти за рамки статичных макетов и получите возможность создания интерактивных прототипов с динамическими переходами и жестами. Это позволит обеспечить реальный опыт взаимодействия для любого, кто будет тестировать продукт. Еще одно приятное дополнение — инструмент передачи автоматически предоставляет разработчикам весь код и ресурсы в их самой последней итерации, чтобы они могли без проблем сверстать действующий веб-сайт.
Возможности совместной работы Marvel позволяют любому члену команды дизайнеров, независимо от того, на какой стадии находится проект, добавлять заметки, вносить изменения и обмениваться идеями в режиме реального времени.
12. Proto.io
.avif)
ESPN, Amazon и PayPal — это лишь некоторые известные бренды, которые использовали в своей работе Proto.io. Благодаря широкому выбору компонентов и инструментов, создание интерактивных прототипов становится возможным без кода.
В своем веб-редакторе Proto.io предоставляет вам множество веб-компонентов пользовательского интерфейса с возможностью перетаскивания, шаблонов, библиотек иконок, а также интеграции аудио и видео. Все, что вы создали самостоятельно в Photoshop или Sketch, вы также можете туда добавить.
Proto.io предлагает множество шаблонов, инструментов и других компонентов для создания прототипов.
13. Principal
.avif)
Principle позволяет создавать потрясающие взаимодействия и привлекательные анимации. Прототипы, выполненные в этой программе, выходят за рамки скучных статичных представлений.
С помощью Principle можно быстро создавать впечатляющие приложения или сайты за счет использования нескольких монтажных областей, конструктора анимации на основе таймлайна и возможности импорта фреймов Figma.
Principle уделяет особое внимание интерактивности, чем и выделяется среди других приложений для создания прототипов.
14. Balsamiq
.avif)
Balsamiq — это инструмент для создания вайрфреймов с низкой степенью детализации. Хотя он не специализируется на создании готовых прототипов, как некоторые из вышеупомянутых инструментов, в любом случае, это отличная платформа для разработки макетов веб-сайтов. Его можно использовать не только для работы с сайтыми. Balsamiq отлично подходит для создания эскизов дизайна продуктов, веб-приложений, программного обеспечения для ПК, мобильных приложений и макетов пользовательского интерфейса.
.webp)
.webp)



















.webp)

.webp)

.webp)
%20(1).webp)