Дизайн-тренды поверх дизайн-трендов. Тема этого месяца — тренды, которые наслаиваются друг на друга.
Вы найдете примеры использования сразу нескольких из них: типографика на первом экране, круглые кнопки и огромные логотипы.
Вот какие дизайн-тренды актуальны в этом месяце:
1. Типографика на первом экране
Большая, смелая и даже необычная типографика становится привычным элементом первого экрана веб-сайта. Суть тенденции состоит в нарушении всех правил использования шрифта — и в этом нет ничего плохого.
Такая типографика зачастую выглядит гигантской, отличается оригинальным стилем и нарушает как минимум одно правило. Фокус в том, чтобы создать визуальный элемент, который остается эффективным, несмотря на эти особенности.
В большинстве случаев подобная типографика доминирует на странице, хотя и не всегда. При создании каждого из приведенных ниже примеров использовался свой подход. Изучив их, вы получите представление о том, что это за тренд, нравится он вам или нет.
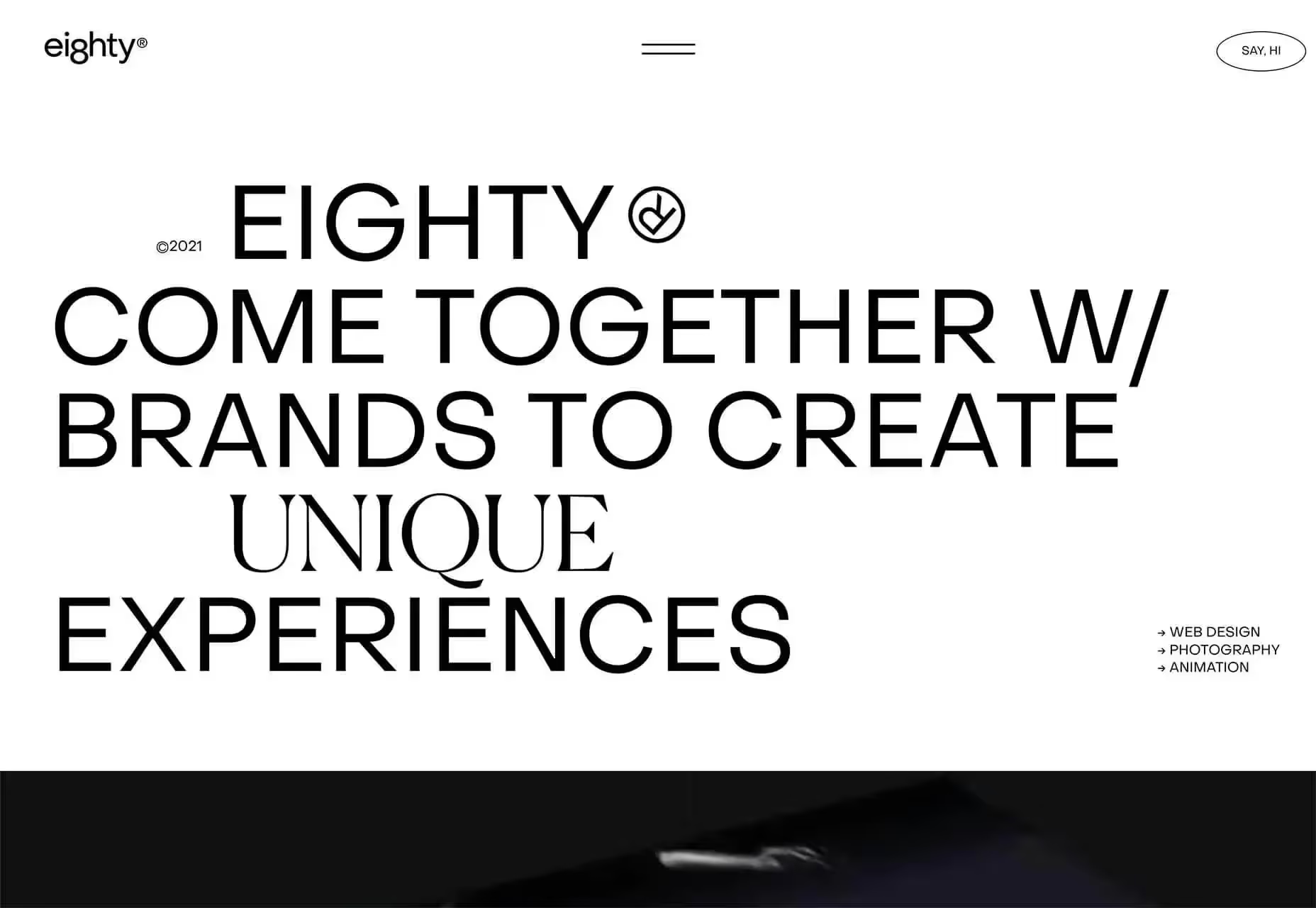
Первый экран сайта Eighty включает крупный заголовок и минимум дополнительных деталей. Общее правило нарушается в 4 строке: хотя основным является шрифт без засечек, здесь появляются и исчезают слова, написанные шрифтом с засечками. Кажется, что 2 гарнитуры не соответствуют друг другу и создают слишком сильный контраст.
Рядом с названием бренда вращается иконка товарного знака (®), которая не сразу бросается в глаза. Еще один тренд — крупный логотип (о нем мы поговорим ниже).

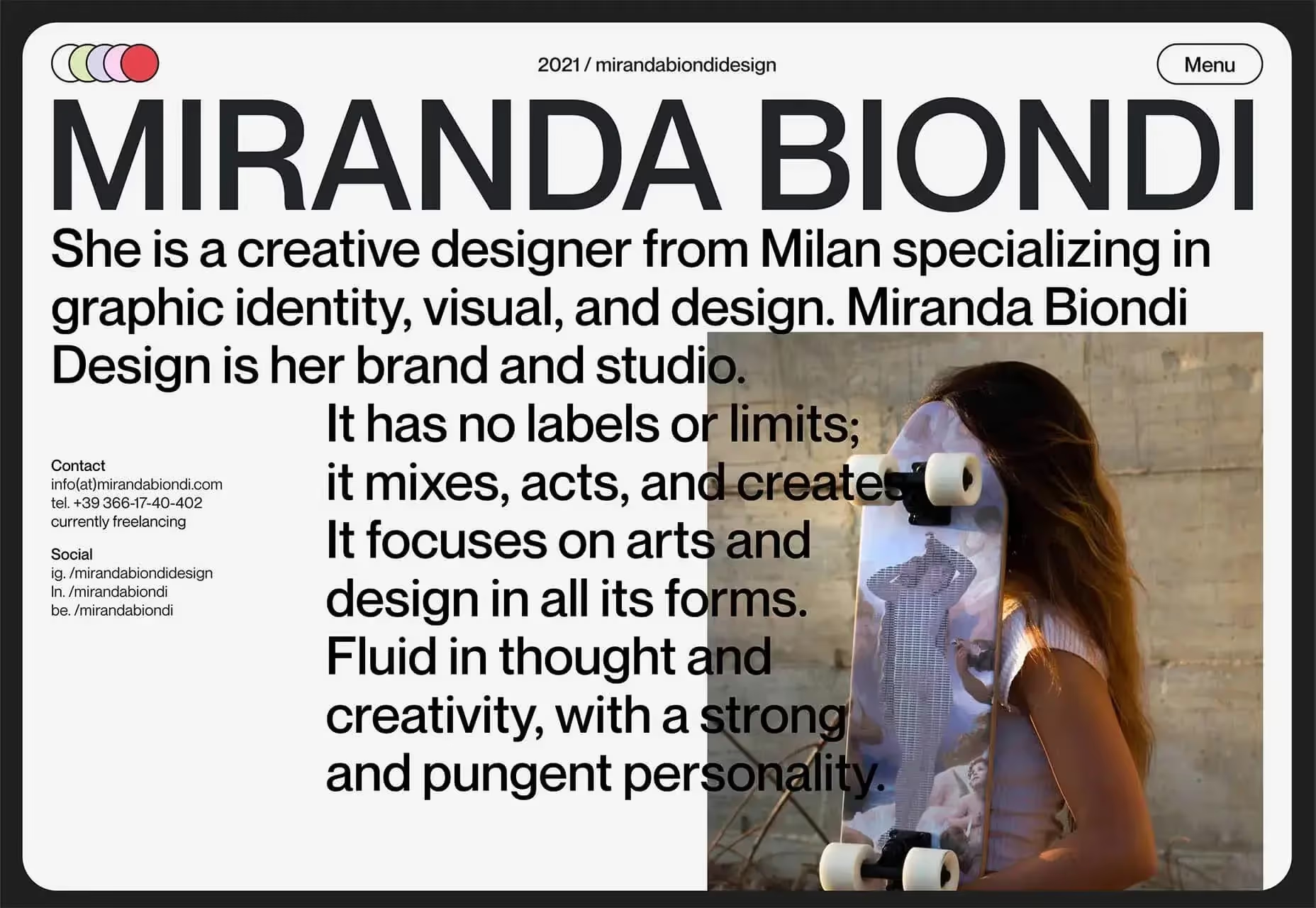
Дизайнер сайта Miranda Biondi использует огромный текст, чтобы привлечь внимание, много внимания. Контакты и ссылки на социальные сети размещены в необычных местах, создавая странную обертку, которая подталкивает изображение вглубь экрана. Здесь нарушены многие правила. В целом, такой дизайн привлекает внимание, но воспринимать его сложновато.

На главной странице сайта Humain пользователей встречает довольно необычная типографика. Тонкие, сложные, заглавные буквы с засечками. Такие надписи довольно трудно прочитать, хотя выглядит решение красиво. Интерфейс включает дополнительный скрытый текст, который можно увидеть, если навести курсор в форме яркой сферы на определенные участки экрана.

2. Круглые кнопки
Долгое время кнопки были преимущественно прямоугольными. Некоторые из них имели закругленные края, однако сейчас все более популярными становятся кнопки круглой формы.
Круглыми могут быть как основные призывы к действию, так и другие кнопки или элементы навигации.
Что особенно здорово — вы можете просто заменить прямоугольник на круг, чтобы элемент привлек внимание пользователей, ведь это совсем не то, что они ожидают увидеть. Главное, показать, что эти круги являются интерактивными.
Когда дизайн включает такие нетрадиционные элементы, важно добавить подсказки, благодаря которым посетители поймут, что с ними делать. Это могут быть эффекты наведения курсора, тени, всплывающие подсказки или крошечные анимации, которые привлекают внимание к кнопке.
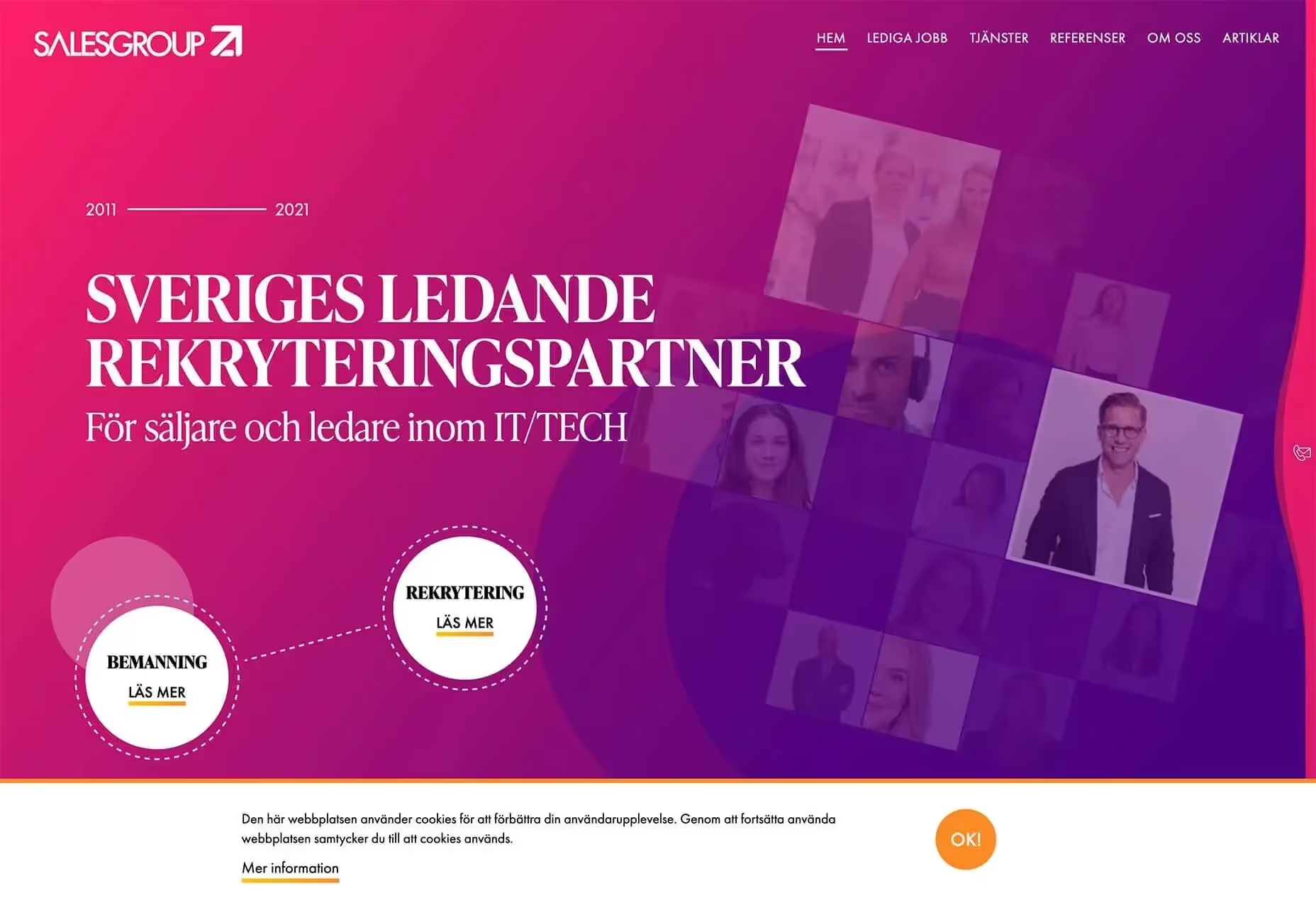
На сайте Salesgroup используются еле заметные анимационные эффекты, которые запускаются при наведении курсора на круглые элементы. Эстетике соответствует круглая кнопка во всплывающем уведомлении о файлах cookie.

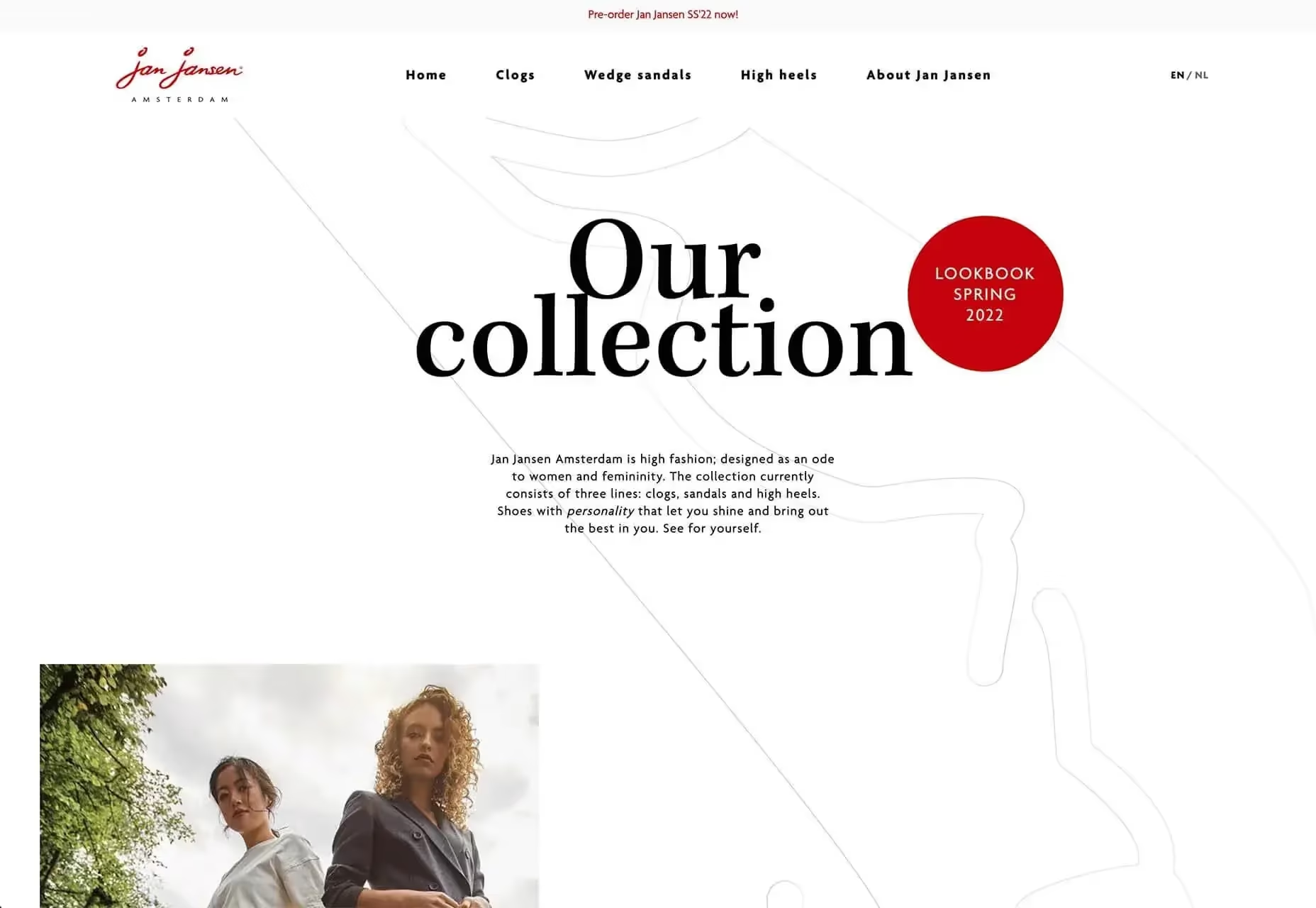
В одном из разделов сайта Jan Jansen вы увидите большую круглую кнопку, которая бледнеет при наведении — единственный интерактивный элемент на экране.

Создатели сайта Earth Eclipsed используют разные интерактивные элементы круглой формы, чтобы посетителям было проще разобраться в интерфейсе. Иногда достаточно сделать все кнопки круглыми, и люди поймут, что с ними делать.

3. Крупные логотипы
На смену деликатным, небольшим логотипам в углу экрана пришли заметные крупные элементы айдентики.
Речь преимущественно идет о неестественно больших логотипах на главной странице сайта. Они могут находиться как привычно в левом верхнем углу экрана, так и в любом другом месте.
Дизайнер должен сделать так, чтобы подобный логотип гармонично вписался в интерфейс и не выглядел кричащим и безвкусным. Это довольно сложная задача, поскольку, когда люди видят такие решения, они либо сразу очарованы ими, либо ненавидят их.
Вот как эту идею реализуют 3 разных сайта:
Логотип сайта 50th anniversary выглядит огромным и акцентирует внимание пользователей на истории поезда. Он появляется не только на главной странице, но и выступает в качестве элемента анимации загрузки.

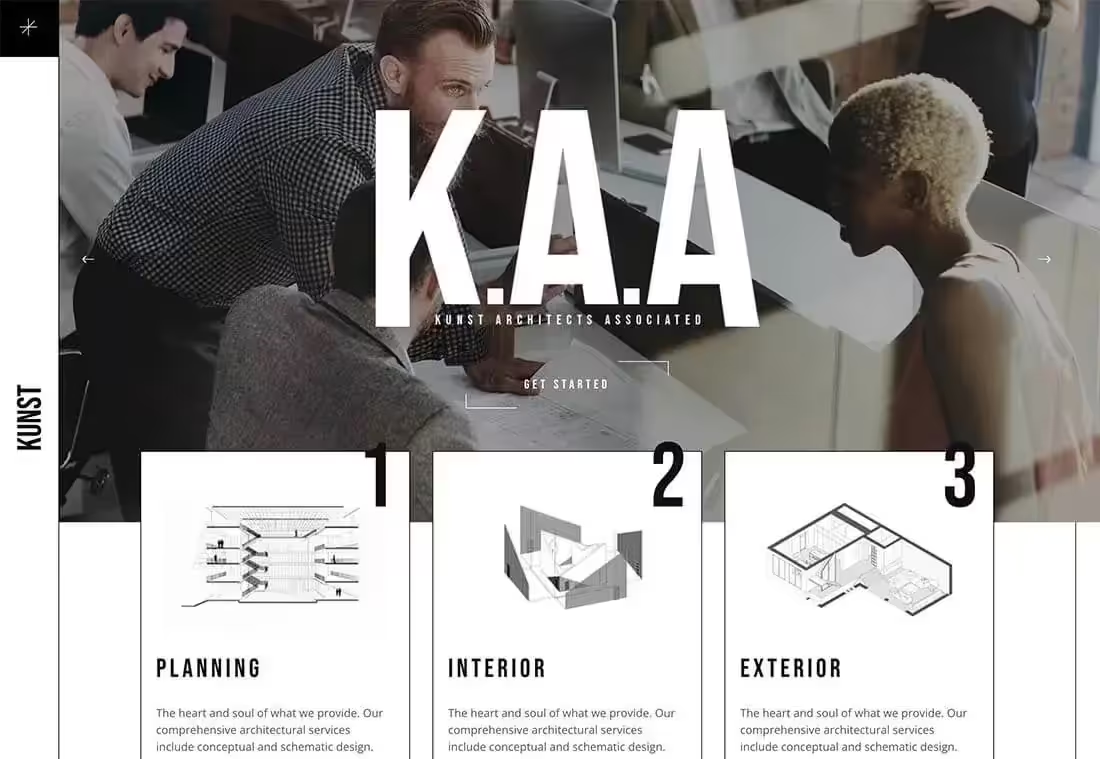
Создатели сайта Kunst Architects Associated разместили большой логотип в центре слайдера на первом экране. Гигантский шрифт притягивает взгляд, его дополняет название компании в левой боковой панели. Задача дизайнера состоит в том, чтобы найти баланс между логотипом и остальным контентом главной страницы.

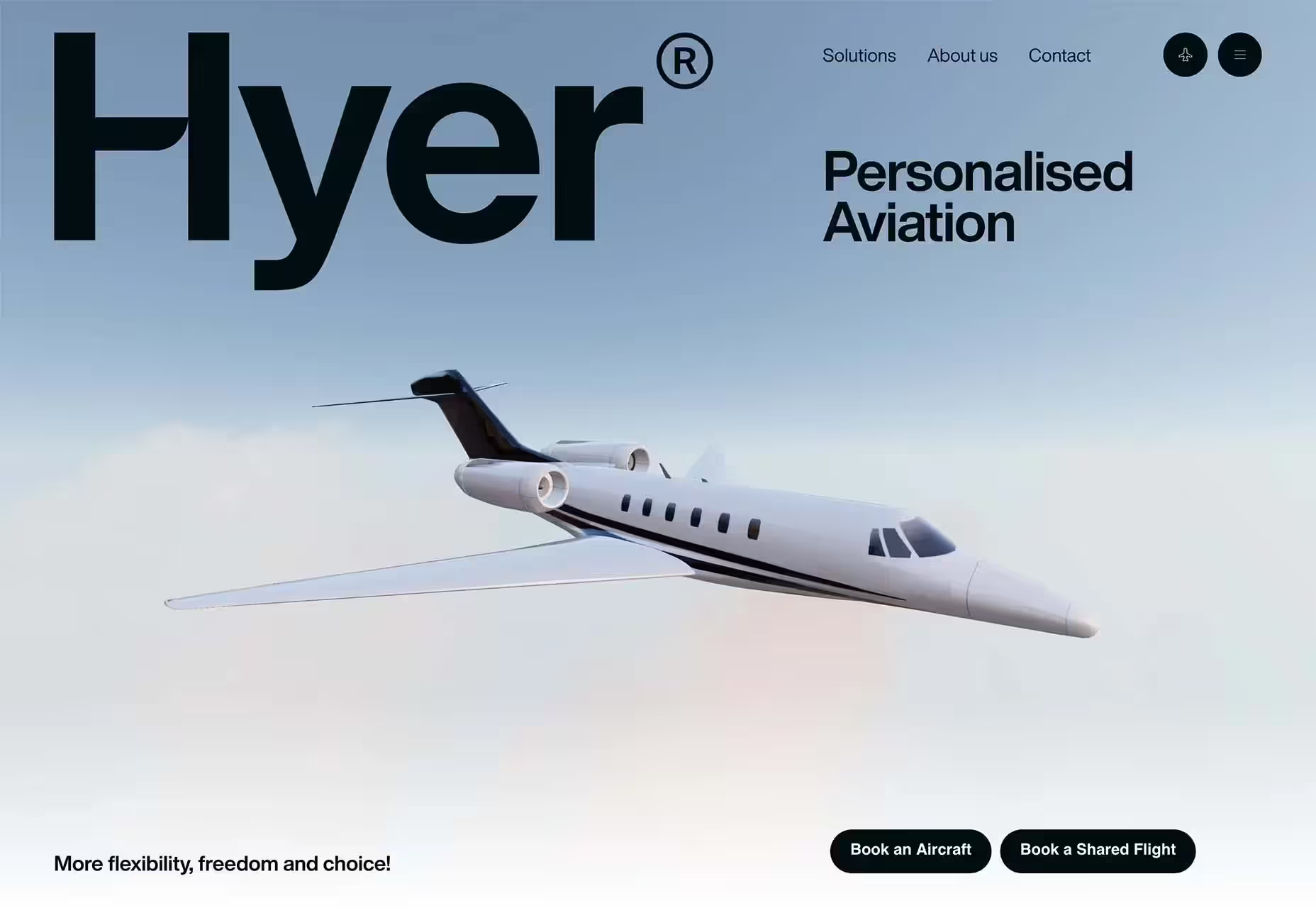
Вы найдете один из самых больших логотипов в углу экрана на главной странице Hyer. Нетрудно догадаться, на сайте какой компании вы находитесь.
Но поможет ли это запомнить название бренда, чтобы клиенты могли вернуться на сайт позже, когда им понадобятся соответствующие товары или услуги? На этот вопрос сложно ответить, но он, вероятно, заслуживает обсуждения, если команда дизайнеров рассматривает подобное визуальное решение.

Заключение
Совместить несколько трендов в одном проекте — рискованная задача. Если идея не сработает, дизайн может получиться устаревшим, и вам придется потратить много времени и сил, удаляя из него лишние визуальные элементы.
Но когда все получается, тренды могут творить чудеса. Периодически оглядывайтесь назад и смотрите, какие тренды прошлых месяцев все еще сохраняют популярность.
.webp)
.webp)



















.webp)

.webp)

.webp)
%20(1).webp)

