Бюджетные ограничения характерны для некоммерческих и благотворительных организаций.
В результате из-за нехватки ресурсов компании часто идут на компромисс в вопросе создания эффективного и привлекательного веб-сайта. Это досадно, потому что веб-сайт может быть одним из самых ценных активов для продвижения дела организации.
Представленные здесь сайты являются одними из самых хорошо оформленных сайтов некоммерческих организаций. Эти примеры доказывают, что некоммерческие организации могут иметь отличные сайты, и мы надеемся, что это послужит вдохновением для вашей собственной работы.
Те некоммерческие компании, которые уделяют приоритетное внимание своему веб-сайту, могут получить такие преимущества, как увеличение пожертвований, повышение вовлеченности членов и сторонников, повышение узнаваемости и осведомленности о своей деятельности, а также улучшение продвижения мероприятий организации. Все это может окупить потраченное время, усилия и деньги на создание эффективного и привлекательного веб-сайта.
Больше по теме: Лучшие церковные сайты
Примеры некоммерческих веб-сайтов
Вот некоторые из наших любимых текущих веб-сайтов некоммерческих, благотворительных и неправительственных организаций.
Safe & Sober
Веб-сайт Safe & Sober отличается красочностью и хорошим дизайном. На сайте представлена информация в виде видеороликов, а также подборка полезных статей. Также легко найти информацию о том, как зарегистрироваться в программе или сделать финансовое пожертвование.

Designed by Women
Сайт компании Designed by Women отличается красивой типографикой и большими фотографиями. На сайте также размещены некоторые видеопрофили и личные истории успеха.
Что действительно делает этот сайт уникальным, так это то, что это одностраничный сайт с навигационным меню внизу экрана, которое ведет к различным разделам страницы. По мере прокрутки активная ссылка (черный фон) меняется, отражая ваше место на странице.

Harbor Path
На сайте Harbor Path представлены красивые иллюстрации и использована довольно широкая цветовая палитра. Кроме того, при прокрутке страницы вниз (на главной и второстепенных страницах) возникают едва заметные анимационные эффекты. Страница "О нас" включает анимированную карту, показывающую штаты, которые в настоящее время обслуживаются организацией.

The On Being Project
Веб-сайт The On Being Project отличается очень аккуратным и элегантным визуальным стилем дизайна. Черная, белая и серая цветовая схема включает несколько небольших вкраплений синего цвета. Навигационное меню открывается в левой части экрана при нажатии на иконку. Раздел "Радио и подкасты" содержит множество аудиоматериалов, которые можно слушать онлайн или скачивать.

Save the Children (Australia)
Австралийская версия веб-сайта «Спасите детей» имеет макет, который может отлично подойти для многих некоммерческих и благотворительных организаций. Меню навигации обеспечивает легкий доступ к важному контенту, такому как "наша работа", "о нас" и "принять участие". Здесь также есть кнопка для пожертвований, которая действительно выделяется. На слайдере главной страницы представлены большие фотографии и кнопки призыва к действию для некоторых из различных программ и приоритетов. В целом, это хорошо спроектированный сайт с простыми элементами дизайна, который очень удобен для пользователя.

World Vision
На сайте World Vision на главной странице размещен видеораздел, который помогает привлечь внимание и знакомит посетителей с людьми, которым помогает организация. Каталог подарков — это интересная концепция, которую не часто встретишь на сайтах некоммерческих организаций. Пользователи могут узнать о различных программах и сделать подарок любого размера, хотя для каждого подарка рекомендуются конкретные суммы.

Women’s Funding Network
Сайт, посвященный Сети Финансирования Женщин, использует большие фотографии и крупный, жирный текст. На нескольких страницах сайта, включая "Кто мы", "Что мы делаем" и "Примите участие", размещены крупные фотографии в верхней части страницы. Другие страницы начинаются с крупного заголовка, но большинство из них включают несколько фотографий по всей странице. Этот сайт — хороший пример сочетания визуального и текстового контента.

Tennessee Aquarium
На сайте Tennessee Aquarium на главной странице размещено полноэкранное фоновое видео, которое обязательно привлечет внимание. Конечно, на остальной части сайта также имеется множество фотографий и видеороликов. Посетители могут легко купить билеты в аквариум и кинотеатр IMAX прямо на сайте, для этого в навигационном меню представлена заметная ссылка.

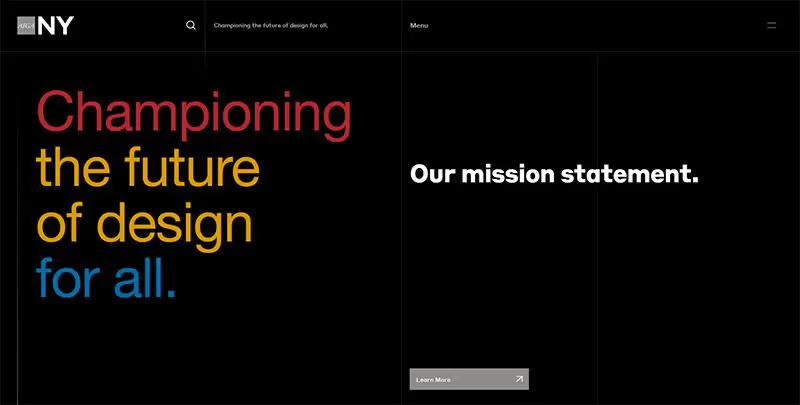
AIGA NY
Неудивительно, что сайт, связанный с AIGA, будет хорошо оформлен. Этот черный сайт отлично использует смелые цвета и типографику. На сайте очень мало изображений, и это небольшой сайт, не содержащий большого количества контента.

CARE Climate Change
Сайт CARE Climate Change очень насыщен фотографиями с большим количеством изображений, демонстрирующих работу организации. Навигация уникальна: вертикальное меню расположено в левой части экрана. Ссылка "меню" в верхней части открывает выдвижное мега-меню со ссылками на все важное содержание сайта.

Women’s & Girls’ Emergency Centre
Эта австралийская благотворительная организация использует красочный дизайн, включающий несколько иллюстраций. Меню навигации в хэдере открывает выпадающий список при наведении на некоторые пункты. На сайте также есть магазин, где посетители могут приобрести различные товары для поддержки организации.

OVO Foundation
Эта британская неправительственная организация использует полноэкранное фоновое видео на главной странице и большое количество ярких цветов и изображений по всему сайту. Ни одна из страниц не перегружена текстом. Даже статьи и содержание блога включают большую фотографию в верхней части, над сгибом.

World Wildlife Fund
На сайте WWF, как и следовало ожидать, представлено множество фотографий дикой природы и животного мира. В заголовке сайта используются кнопки для двух основных призывов к действию: “пожертвовать” и “позаботиться” (имеется ввиду виртуальная забота о животном на ваш выбор). В меню навигации есть выпадающие списки, чтобы посетители могли легко найти то, что ищут. Ниже на главной странице размещены ссылки на многие статьи и страницы сайта в виде карточек с заголовком и небольшим изображением.

International Wildlife Coexistence Network
Международная сеть сосуществования дикой природы использует уникальный макет, включающий горизонтальную прокрутку на главной странице. В этом темном дизайне используется много фотографий по всему сайту, а также различные цвета, которые выделяются на черном фоне. Некоторые ссылки в навигационном меню содержат выпадающие элементы.

Templeton Prize
Templeton Prize использует большую фоновую фотографию на главной странице. По мере прокрутки появляется множество уменьшенных изображений, которые ведут на другие страницы сайта. В дизайне использовано приятное сочетание типографики, изображений и тонких анимационных эффектов при прокрутке. Это масштабный сайт с большим количеством контента и образовательных ресурсов, а дизайну каждой страницы было уделено достаточно внимания.

Center for Fiction
На сайте этой организации представлено креативное навигационное меню с иконками и эффектами наведения. В левой части меню также есть ссылка "пожертвовать", которая хорошо выделяется. Весь сайт грамотно спроектирован с отличным использованием цвета и типографики. На сайте также есть книжный магазин, расположенный на субдомене.

Whitehead Institute
На сайте Института Уайтхеда используется энергичный синий фон в верхней части главной страницы. По мере прокрутки вниз фон становится белым (второстепенные страницы также имеют белый фон). Дизайн подчеркивает красочные фотографии, и на всем сайте используется потрясающая типографика.

Keepers of the River
На сайте Keepers of the River используется фоновый видеоролик, показывающий реку Колорадо сверху. Эти красивые кадры с воздуха над Большим каньоном задают тон сайту. Вертикальное навигационное меню справа уникально, поскольку напоминает карту реки.

Ethnos 360
Ethnos 360 использует очень насыщенную изображениями домашнюю страницу. Прокрутив страницу вниз, вы увидите больше фотографий и текстурных изображений, которые образуют темный фон страницы. Большинство других страниц сайта имеют большие заголовки или фоновые фотографии.

American Documentary
American Documentary использует красивый дизайн и аккуратный макет. Дизайн состоит в основном из изображений, типографики и свободного пространства. Навигация по сайту очень удобна благодаря простому, но эффективному меню в хэдере.

Second Sight
Second Sight — это фильм компании See International, и у фильма есть свой сайт. Естественно, на главной странице сайта демонстрируется полноэкранное видео. Навигация по сайту проста: оранжевая кнопка для просмотра фильма в центре страницы и ссылка на трейлер прямо под ней. Это не большой сайт с точки зрения объема контента, но страницы хорошо оформлены с использованием множества фотографий.

Strathmore
На сайте Strathmore также используется много фотографий и большие, жирные заголовки. Сайт хорошо оформлен и разнообразен по цветовым оттенкам в дизайне. Тем не менее, это не делает его слишком ярким и пестрым. Это масштабный сайт с большим количеством страниц, а выпадающее навигационное меню позволяет посетителям легко находить то, что им нужно.

Crafts Council
Crafts Council — британская благотворительная организация, занимающаяся ремеслами. Это очень насыщенный контентом сайт с множеством страниц и большим количеством информации. Аккуратный и минималистский стиль дизайна делает него не нагроможденным и удобным для навигации. Навигационное меню в левой части экрана скрыто, пока вы не нажмете на значок, чтобы открыть его.

Spark
Spark — это неправительственная организация, расположенная в Амстердаме, которая работает над созданием лучших рабочих мест для молодежи в странах Ближнего Востока, Африки и Европы. Как и некоторые другие, рассмотренные здесь, веб-сайт Spark включает в себя большой объем контента и множество страниц. Макет довольно аккуратный, а в дизайне широко используются цвета (особенно синий) и фотографии.

Donate Responsibly
Этот сайт является примером одного из самых уникальных дизайнов, представленных здесь, поскольку он наполнен творческими элементами. Здесь используется темно-синий фон с красочными иконками, иллюстрациями и фотографиями, которые делают дизайн ярким. Сайт также включает в себя анимацию и эффекты прокрутки на длинной главной странице. Ссылки на социальные сети также используются, чтобы помочь посетителям связаться с организацией.

Dzanga-Sangha
На сайте этого объекта Всемирного наследия ЮНЕСКО представлены большие фотографии природы и животного мира, а также уникальное навигационное меню, которое открывается в левой части экрана при нажатии на иконку. На сайте много контента в виде новостей и историй. Но даже эти страницы с большим количеством текста опираются на крупные фотографии для создания сильной визуальной привлекательности.

The Adrian Brinkerhoff Poetry Foundation
На сайте Фонда поэзии Адриана Бринкерхоффа использован сильный контраст между темными и светлыми оттенками. Главная страница имеет темный фон над сгибом, но по мере прокрутки вниз фон становится белым. В этом аккуратном дизайне используется отличная типографика, белое пространство и фотографии.

KCET
Яркие цвета этого сайта сразу бросаются в глаза. Для визуальной привлекательности на сайте используется множество фотографий. Это новостной сайт, на котором много контента, поэтому навигация и простота использования очень важны.

Equal Justice Initiative
Сайт организации Equal Justice Initiative отличается очень чистым дизайном. Главная страница отображает блоки в виде больших карточек с крупным изображением и заголовком, которые ссылаются на статьи на сайте. Навигационное меню очень простое и логичное. На всем сайте в качестве основной части дизайна используются довольно большие изображения.

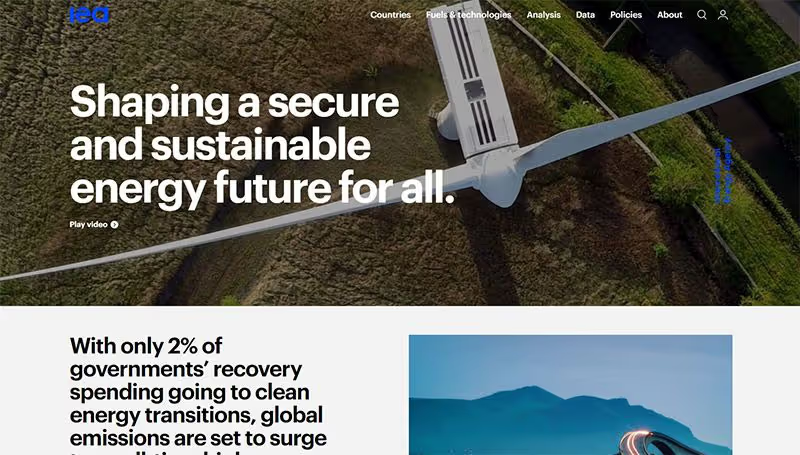
International Energy Agency
На главной странице Международного Энергетического Агентства размещен видеоролик во всю ширину сайта. На остальной части сайта используется много больших фотографий и крупных, жирных шрифтов. Это сайт с большим количеством новостей, на главной странице которого размещены ссылки на множество статей и отчетов. Мега-меню используется для того, чтобы помочь посетителям быстро найти нужную информацию.

Karel Komárek Family Foundation
На этом сайте используется приятная пастельная цветовая гамма, которая оживляет дизайн, не перегружая его. В дизайне также хорошо сбалансированы фотографии и текст по всему сайту.

Характеристики эффективных некоммерческих сайтов
Теперь, когда мы рассмотрели множество примеров отличных некоммерческих веб-сайтов, давайте посмотрим, что делает онлайн-присутствие организации эффективным. Прежде чем вкладывать значительные ресурсы в разработку сайта, важно понять, что необходимо сделать.
1. Четкое описание цели организации
Каждая некоммерческая организация существует с определенной целью. Посетители веб-сайта, не знакомые с организацией, должны иметь возможность быстро понять цель при первом посещении сайта. В идеале главная страница сама по себе даст посетителям общее представление о том, чем занимается организация, а затем, возможно, более подробное описание цели будет представлено на отдельной странице.
2. Подробная информация о тех, кому помогает организация
Чтобы придать сайту индивидуальность, следует предоставить информацию о людях, которые пользуются услугами благотворительной организации. В некоторых случаях в потоке контента могут быть названы или показаны конкретные люди, а их истории рассказаны посетителям веб-сайта с помощью текста или увлекательного видео. В других случаях это может быть более общая информация об обслуживаемой аудитории, иногда с использованием цифр и статистики, чтобы показать деятельность организации. Подход, основанный на истории личного успеха, популярен и эффективен, потому что он устанавливает связь между зрителем и теми, кому оказывается помощь.
Фотографии также могут быть очень яркими и трогательными. С их помощью можно показать влияние организации. Многие эффективные сайты некоммерческих организаций включают фотографии людей, которым помогает организация, что придает им личный характер. Это помогает посетителям сайта почувствовать связь с людьми и важность миссии организации.
3. Информация о том, как оказать поддержку
Почти каждая некоммерческая организация в значительной степени зависит от поддержки людей и групп. В первую очередь это касается волонтерской работы и финансовых пожертвований. Возможности для волонтеров должны быть четко перечислены, чтобы любой заинтересованный человек мог принять участие.
Другие под оказанием поддержки могут подразумевать получение преимуществ от услуг организации. Необходимо предоставить подробную информацию о том, кому помогает организация, и при необходимости указать контактную информацию, чтобы люди могли обратиться за помощью.
4. История организации
История организации также будет важна для некоторых посетителей сайта и потенциальных спонсоров. Большинство эффективных некоммерческих сайтов включают в себя биографию или историю возникновения организации, а также любые значимые достижения или этапы роста.
5. Подробная информация о предстоящих мероприятиях
Большинство организаций использует мероприятия для сбора средств, повышения осведомленности, поощрения участия, а также для оказания услуг. На сайте организации должна быть размещена соответствующая информация о предстоящих мероприятиях, чтобы люди могли принять участие в интересующих их мероприятиях. Онлайн-календарь событий является одним из самых эффективных инструментов для привлечения людей.
6. Качественный дизайн и последовательный брендинг
Разумеется, лучшие веб-сайты также хорошо оформлены и отличаются целостным брендингом. Качественный визуальный дизайн включает в себя общую привлекательность и опыт взаимодействия. Независимо от отрасли, качественный дизайн необходим для того, чтобы максимально повысить эффект от веб-сайта. Многие из этих сайтов содержат слайд-шоу из высококачественных изображений, а главная страница содержит увлекательный контент, который мотивирует посетителя перейти вглубь сайта. Все материалы, размещенные на сайте, должны быть связаны друг с другом, а для подтверждения всех фактов и утверждений необходимо наличие большого количества достоверной информации. Хороший дизайн бывает разным, и в приведенных выше примерах вы увидите множество отличных вариантов.
7. Онлайн-пожертвования
Когда речь идет о финансовом участии, большинство организаций сегодня позволяют посетителям делать пожертвования через интернет. Необходимо также предоставить данные, информирующие потенциальных спонсоров о том, как будут использованы их финансовые пожертвования. Некоторые организации публикуют подробную информацию о различных проектах и позволяют спонсорам выбрать способ участия (примером могут служить многочисленные организации, позволяющие спонсировать конкретного ребенка, которого вы выбираете на их сайте).
Сегодня большинство благотворительных организаций принимают онлайн-пожертвования с помощью кредитных карт и/или PayPal. Необходимо максимально упростить этот процесс для спонсоров. Отличное решение — добавить кнопку для пожертвований на видное место сайта. Можно разместить форму для пожертвований непосредственно на сайте. Таким образом транзакции по кредитной карте будут обработаны сразу. Или можно дать ссылку на стороннюю службу, например PayPal, через которую будет проходить денежный перевод.
Постоянные и потенциальные спонсоры должны иметь возможность легко найти варианты пожертвований и завершить операцию всего за несколько минут или меньше. Процесс пожертвования должен быть максимально простым, чтобы стимулировать большее количество пожертвований через Интернет.
Заключение
Поскольку веб-сайт является важнейшей частью любой благотворительной или правозащитной организации, веб-дизайну некоммерческих организаций следует уделять много внимания. Важна не только эстетика дизайна, но и содержание, истории и способы взаимодействия с посетителями.
Если ваша организация работает с ограниченным бюджетом, наем дизайнерского агентства может оказаться неподходящим вариантом. Мы настоятельно рекомендуем использовать WordPress и тему Divi для создания высококачественного веб-сайта, который будет отвечать всем вашим потребностям.
.webp)
.webp)
















































