Пользовательский опыт, который не наносит вреда. Что имеется в виду? Речь о том, что следует ставить ценность дизайна для пользователей выше собственной выгоды.

Хотя в теории все звучит идеально, на практике это почти никогда не реализуется. В чем же заключается ценность UX дизайна? Многие UX-дизайнеры ошибочно полагают, что технических знаний достаточно для того, чтобы сделать дизайн ценным для пользователя. Однако в UX-дизайне, как и в дизайне в целом, психология играет более важную роль.
В особенности когнитивная психология.
Влияние когнитивной психологии в UX-дизайне
Когнитивная психология охватывает различные исследования психических процессов, таких как внимание и восприятие, память, способность решать проблемы и творческое мышление.
Поскольку когнитивная психология занимается описанием человеческого поведения и его причин, ее польза для UX-дизайна очевидна.
Когнитивная психология может помочь преодолеть когнитивные барьеры, чтобы улучшить:
- юзабилити
- навигацию
- читабельность
- доступность
Конечная цель — создать ценность для целевой аудитории и сделать так, чтобы пользователи получили запоминающийся опыт.
Чтобы доказать, что люди запоминают опыт в целом, а не отдельные детали, исследователи из Университета Тафтса и Университета Брауна провели эксперимент, попросив участников нарисовать один цент (пенни). Перед ними были поставлены следующие задачи:
- нарисуйте пенни без посторонней помощи
- нарисуйте пенни с определенными визуальными характеристиками
- из списка выберите лишь те особенности, которые характерны для пенни
- опишите, что не так с этим изображением пенни
- выберите правильный рисунок из представленных
В настоящее время среднестатистический гражданин США использует пенни каждый день. Значит, люди должны знать, как выглядит эта монета. Однако, что удивительно, это оказалось совсем не так: участники эксперимента очень плохо справлялись с заданиями. Исследователи пришли к выводу, что люди не могут вспомнить об объекте ничего, кроме его общей ценности. Это связано с таким явлением в когнитивной психологии, как ограниченная емкость памяти.

Подобные уловки когнитивной психологии могут пригодится в UX-дизайне. Хотите узнать больше? Взгляните сами.
1. Классическое обусловливание (условный рефлекс)
Все мы знаем известную схему “стимул — реакция” из эксперимента с собакой Павлова. Очевидно, что анатомическое строение собак и людей различно, однако обучаемся мы одинаково.
В когнитивной психологии этот паттерн “стимул — реакция” называется классическим или павловским обусловливанием. В эксперименте Павлов приучил собаку воспринимать звонок колокольчика как знак, что она скоро получит еду.
В повседневной жизни этот принцип лежит в основе того, каким образом мы учимся совершать простые действия. Если у нас пересохло в горле, мы пьем воду. Если у нас урчит в животе, мы едим. Или, если мы нажимаем на кнопку “Характеристики” на сайте, мы получаем соответствующую информацию.
Этот принцип можно использовать и в UX-дизайне для того, чтобы сделать навигацию по сайту эффективнее. Рассмотрим, каким образом он может помочь UX-дизайнерам.
Принцип Павлова поможет вам выбрать правильный цвет для кнопок и разделов, которые должны привлекать больше всего внимания. Он поможет вам сделать правильный выбор, когда вы разрабатываете дизайн CTA-кнопки (кнопки призыва к действию).
Например, если пользователь видит CTA-кнопку красного цвета, он будет более решительно настроен ее нажать. Делая такую кнопку красной, вы транслируете призыв к действию и получаете желаемую реакцию.

Почему именно красной?
Некоторое время назад когнитивные психологи обнаружили связь между красным цветом и повышенной внимательностью. Исследование, проведенное Университетом Британской Колумбии, показало, что красный цвет повышает эффективность выполнения сложных задач.
С другой стороны, синий цвет обладает успокаивающим эффектом, и поэтому идеально подходит в качестве цвета фона. Это общие данные когнитивной психологии о восприятии цвета и реакции на разные цвета, и они хорошо работают, если вы делаете продукт для широкой аудитории. Но что, если основная часть ваших пользователей определенного пола?
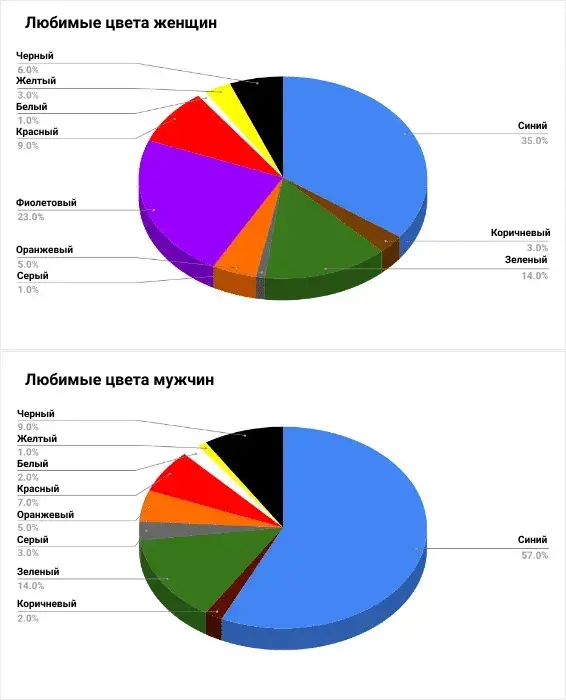
Исследование, проведенное Джо Хэллоком, главным дизайн-менеджером в Microsoft Azure, выявило, что мужчины и женщины отдают предпочтение разным цветам:

Итак, как вы видите, понимание павловского обусловливания может быть очень полезным в UX-дизайне, в частности, для выбора правильного цвета в интерфейсе и создания удобной навигации по сайту.
2. Теория восприятия слева направо
Эта теория дополняет предыдущую. Если первая говорила о том, как создавать контент, чтобы получить определенную реакцию пользователей, то эта теория о том, как расположить контент на сайте, чтобы получить необходимую реакцию.
В когнитивной психологии эта теория относится к разделу о восприятии. “Теория восприятия слева направо утверждает, что люди преимущественно воспринимают информацию слева направо и сверху вниз”, — говорит Мелани Сованн, исследователь на образовательной онлайн-платформе Studicus.
Почему преимущественно? Хотя часть теории о восприятии информации сверху вниз верна для всех людей, не все просматривают контент слева направо.
Как известно, люди, читающие тексты на арабском языке, например, воспринимают информацию справа налево и пишут аналогичным образом. Но даже если такое направление письма — это аргумент против рассматриваемой теории, универсальным принципом является размещение информации сверху вниз.
Эта теория также применима при создании интеллект-карты будущего дизайна. Учитывая ее, вы можете расположить элементы в таком порядке, который позволит улучшить навигацию по сайту.
3. Эффект хамелеона
В продолжение нашего разговора о приемах когнитивной психологии, воздействующих на восприятие, давайте рассмотрим теорию, которая оказывает влияние на контент.
Эффект хамелеона — это известная теория когнитивной психологии, которая гласит, что все люди склонны подражать эмоциям и чувствам других. Такое поведение не является преднамеренным (оно бессознательное), но вы можете сознательно использовать его в UX-дизайне для создания контента, вызывающего определенные эмоции.
Например, все пользователи Duolingo, которые пропустили хотя бы один урок, знают этого персонажа:

Плачущая сова заставляет пользователей почувствовать себя виноватыми из-за того, что они пропустили урок, что побуждает их вернуться к обучению и продолжить использование приложения.
За такими уведомлениями стоит очевидное намерение заставить пользователей испытать те же чувства, что и птица. Следовательно, мы можем увидеть теорию хамелеона в действии.
Эта теория также очень популярна в контент-маркетинге. Например, создавая контент, копирайтеры намеренно добавляют вступление, чтобы вызвать нужные чувства и погрузить читателя в определенную атмосферу. Такие действия направлены на достижение конкретной цели, к примеру, вызвать у читателя сомнения или взбудоражить его.
4. Эффект последовательного позиционирования
Эта теория объясняет, почему средний ребенок в семье всегда чувствует себя обделенным.
Еще одна теория из раздела когнитивной психологии о восприятии. Эффект последовательного позиционирования определяет, в каком порядке мы лучше воспринимаем объекты. “Теория предполагает, что люди лучше запоминают первый и последний элементы, но при этом плохо помнят, что располагалось в середине”, — говорит Дориан Мартин, исследователь на популярной образовательной онлайн-платформе WowGrade.
Как можно применить эту теорию в UX-дизайне? Она, как и теория восприятия информации слева направо, поможет UX-дизайнерам определить, каким образом разместить определенные элементы, чтобы сделать интерфейс более удобным для пользователя.
Но как выбрать, какие элементы расположить посередине? Если веб-сайт предназначен для продажи одежды или других товаров, UX-дизайнеры должны изучить, насколько посещаемой является страница каждого из продуктов, для чего следует обратиться за помощью к маркетинговой команде. Товары, которые продаются лучше всего, должны отображаться в начале и конце списка, а наименее популярные товары — в середине.
В целом, эта теория может быть эффективной при создании удобного для пользователей UX, однако, используя ее, следует провести предварительный анализ, например, эвристическую оценку или А/Б-тестирование.
Все это в наших головах
Как UX-дизайнер вы можете обладать отличными навыками, но они не всегда помогут вам получить ответы на вопросы о том, как пользователи будут воспринимать интерфейс, какие цвета вам следует выбрать, как расположить на странице контент и т. д.
Поскольку когнитивная психология изучает, каким образом человеческий мозг воспринимает и обрабатывает информацию, а также как в нем формируются определенные модели поведения, соответствующие теории могут быть достаточно полезны для UX-дизайнеров.
От известных уловок, таких как павловское обусловливание и эффект хамелеона, до теории восприятия информации слева направо и эффекта последовательного позиционирования — из всего этого UX-дизайнеры могут извлечь много полезной информации, которая поможет им предоставлять пользователям ценность, составляющую суть UX-дизайна.