Так ли необходимы раскрывающиеся при наведении курсора мега-меню? Рассмотрим, какие аспекты необходимо учитывать в ходе разработки выпадающего мега-меню, какие альтернативные элементы интерфейса существуют и какие детали стоит добавить, чтобы улучшить их UX.
Сложные веб-сайты зачастую полагаются на сложную навигацию. Сайт, содержащий тысячи страниц, часто включая микросайты и сотни подразделов, имеет углубленную и расширенную навигацию. Для того, чтобы продемонстрировать всевозможные опции такой сложной многоуровневой навигации, требуется достаточно много пространства. Такие веб-сайты имеют обширную аудиторию и множество точек взаимодействия с ней (крупные сайты электронной коммерции или большие корпоративные сайты).
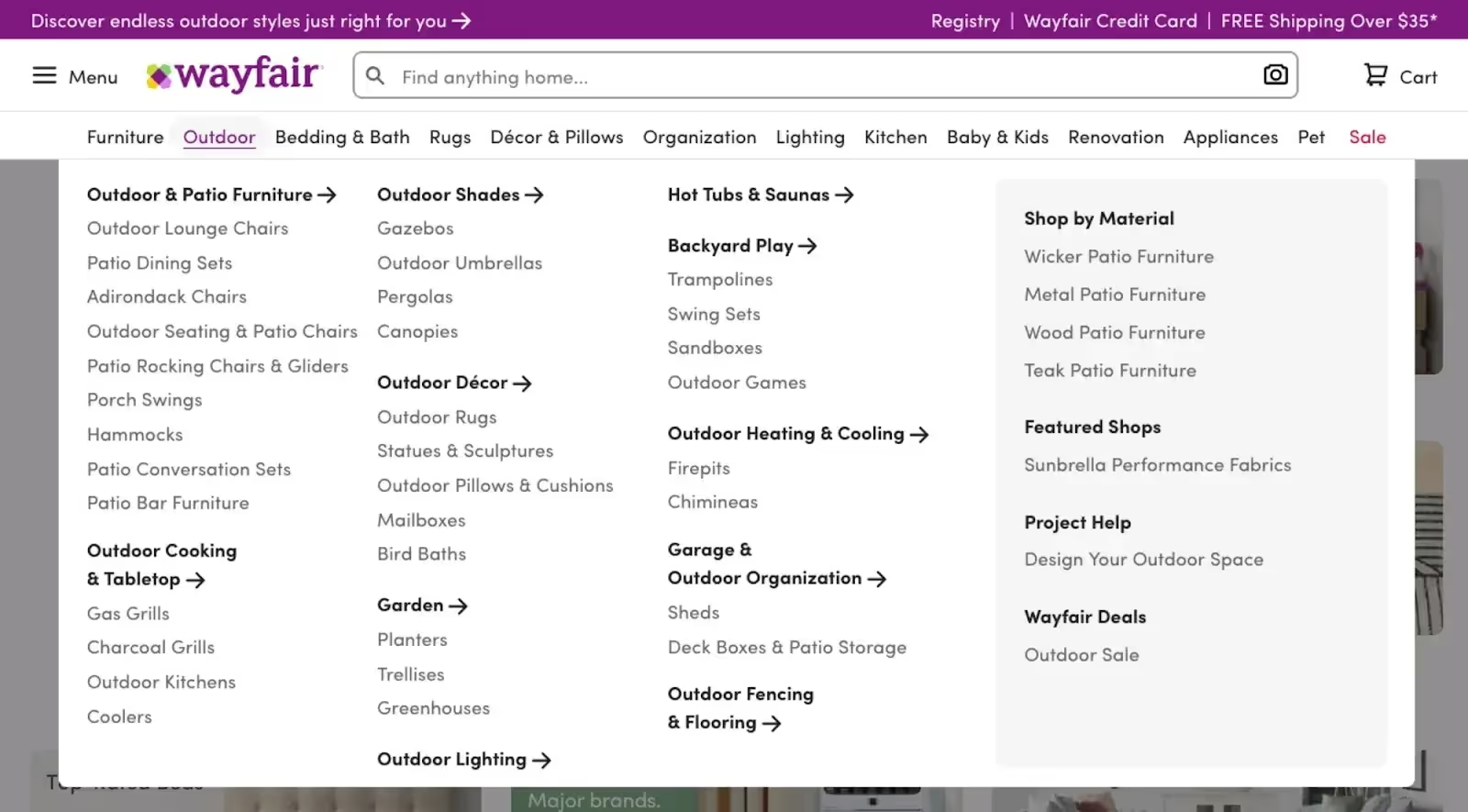
Распространенный способ решить эту проблему — показать клиентам все доступные варианты навигации. Стандартным решением для сложных и крупных проектов стало выпадающее мега-меню — это, по сути, большой оверлей (контент, расположенный поверх основной страницы), появляющийся при совершении пользователем определенного действия. Обычно мега-меню содержит множество различных ссылок и кнопок, а иногда даже вложенных раскрывающихся списков и оверлеев.
Десятки лет такая навигация открывалась при наведении курсора мыши на соответствующий элемент интерфейса. Самая распространенная жалоба пользователей на данный паттерн - полное отсутствие контроля над тем, как и когда будет открываться и закрываться подменю (выпадающие подразделы).
Иногда оно неожиданно появляется, а иногда внезапно исчезает. Бывает даже так, что навигация какое-то время остается на экране, хотя курсор мыши уже находится в совершенно другой части страницы или вообще на другой странице.

1. Почему выпадающие мега-меню разочаровывают пользователей?
Основное неудобство в использовании выпадающих мега-меню — несоответствие намерений и ожиданий. В попытках понять намерения человека и действовать исходя из них - приходится отслеживать движение мыши. Однако у наших клиентов могут быть разные цели и ограничения при взаимодействии со страницей.
Поведение клиентов обычно непредсказуемо, хотя результаты аналитики могут иногда свидетельствовать об обратном. Однако точно предсказать поведение пользователей практически невозможно.
Обычно мы исследуем такие сценарии:
- Пользователь наводит курсор на ссылку, обозначающую определенную категорию товаров, и сразу попадает в подменю, чтобы изучить, какие элементы входят в эту категорию.
- Клиент перемещает курсор мыши к определенной цели на экране, но траектория движения проходит через навигационную ссылку, открывающую выпадающее мега-меню.

Однако есть и другие ситуации, которые следует учитывать. Вот некоторые из них:
- Пользователь хочет просматривать опции в выпадающем мега-меню и одновременно вводить текст в поле поиска с функцией автозаполнения. Для этого необходимо либо постоянно открывать выпадающее мега-меню, либо использовать две расположенные рядом вкладки в браузере.
- Пользователь использует трекпад (или мышь) для управления большим дисплеем, поэтому движения курсора будут медленными, резкими и неточными. В этом случае выпадающее мега-меню будет случайно раскрываться каждый раз, когда пользователь задерживается в какой-либо точке на пути к CTA (кнопке призыва к действию) или корзине покупок в верхней части страницы.
- Пользователь хочет открыть страницу определенной категории товара. Для этого он наводит курсор мыши на соответствующую ссылку и нажимает на нее. Может произойти так, что элементы интерфейса начнут мигать, поскольку выпадающее мега-меню появляется с задержкой.
- Если выпадающее мега-меню включает вложенные подменю, а пользователь хочет изучить похожие опции внутри категории, которая у него открыта в данный момент, то из-за вложенности ему придется открывать мега-меню и наводить курсор на одни и те же элементы навигации снова и снова.
- Если вы, например, хотите изменить размер окна и как только перемещаете курсор к правому его краю, появляется выпадающее меню. Это происходит потому, что курсор мыши оказался слишком близко к нему.
- Пользователь начинает медленно прокручивать страницу вниз, чтобы просмотреть контент, однако меню продолжает появляться. А каждый раз, когда пользователь смещает курсор, чтобы прочитать содержимое выпадающего меню, оно исчезает.
Важно учесть все эти намерения и случайности, но в то же время избежать раздражающего или разочаровывающего опыта взаимодействия с сайтом. Дизайнеры и разработчики придумали множество способов решения данной проблемы.
2. Задержка при наведении курсора
Самое распространенное решение этой проблемы — предусмотреть задержку при наведении курсора. Необходимо убедиться, что меню открывается и закрывается не слишком быстро. Для этого нужно добавить задержку, обычно около 0,5 секунды. Это означает, что мы предоставляем пользователям паузу продолжительностью около 0,5 секунды, чтобы:
- При необходимости переместить курсор к необходимой цели;
- Продемонстрировать, что они планируют дальше изучать навигацию, оставаясь на соответствующей ссылке выпадающего мега-меню;
- Исправить ошибку, если они случайно переместили курсор за границы выпадающего мега-меню.
Другими словами, выпадающее меню продолжает показываться пока курсор пользователя находится в пределах выпадающего меню. Оверлей скрывается, если человек переместил курсор мыши за его пределы как минимум на 0,5 секунды.
Данный подход решает проблему мигания элементов на странице, однако появляется другая проблема — задержка. Она возникает в том случае, когда пользователь покидает выпадающее мега-меню более чем на 0,5 секунды, в результате чего замедляется каждое взаимодействие с таким меню. Если навигация используется часто, то это становится заметным особенно быстро.
На сайте ADAC.de выпадающее меню постепенно появляется с задержкой 100 мс и исчезает с задержкой 300 мс. Это может быстро начать раздражать людей, которые часто его используют.
Иногда разработчики добавляют эффект постепенного появления/исчезновения, чтобы выпадающее меню возникало на экране не слишком резко, но на практике это приводит к увеличению задержки до 0,8-0,9 секунд. Пример такой реализации можно увидеть на сайте ADAC.de, где выпадающее меню плавно появляется с задержкой 100 мс и исчезает с задержкой 300 мс. (Эта задержка отсутствует, если пользователь переключается между разными категориями внутри раскрывающегося меню).
Чем дольше оверлей остается видимым после того, как курсор мыши вышел за его пределы, тем хуже будет опыт взаимодействия людей с сайтом, которые сознательно хотят закрыть меню. Это является проблемой, поскольку мы добавляем необоснованную задержку между действием пользователя и ответом интерфейса.
3. Свободная траектория перемещения курсора мыши: метод треугольника
Вместо добавления задержки можно позволить пользователям более свободно перемещать курсор мыши. Поскольку движения мыши зачастую неточны, нужно расширить возможные траектории перемещения, чтобы свести к минимуму негативное впечатление.
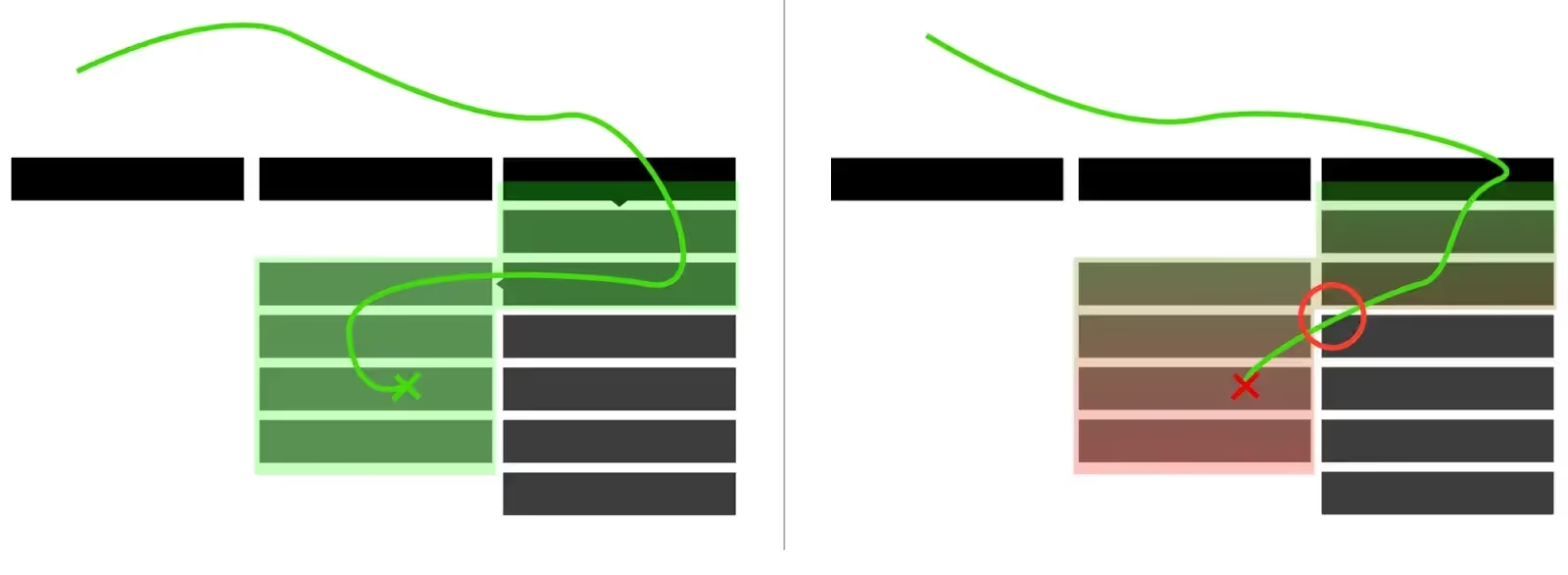
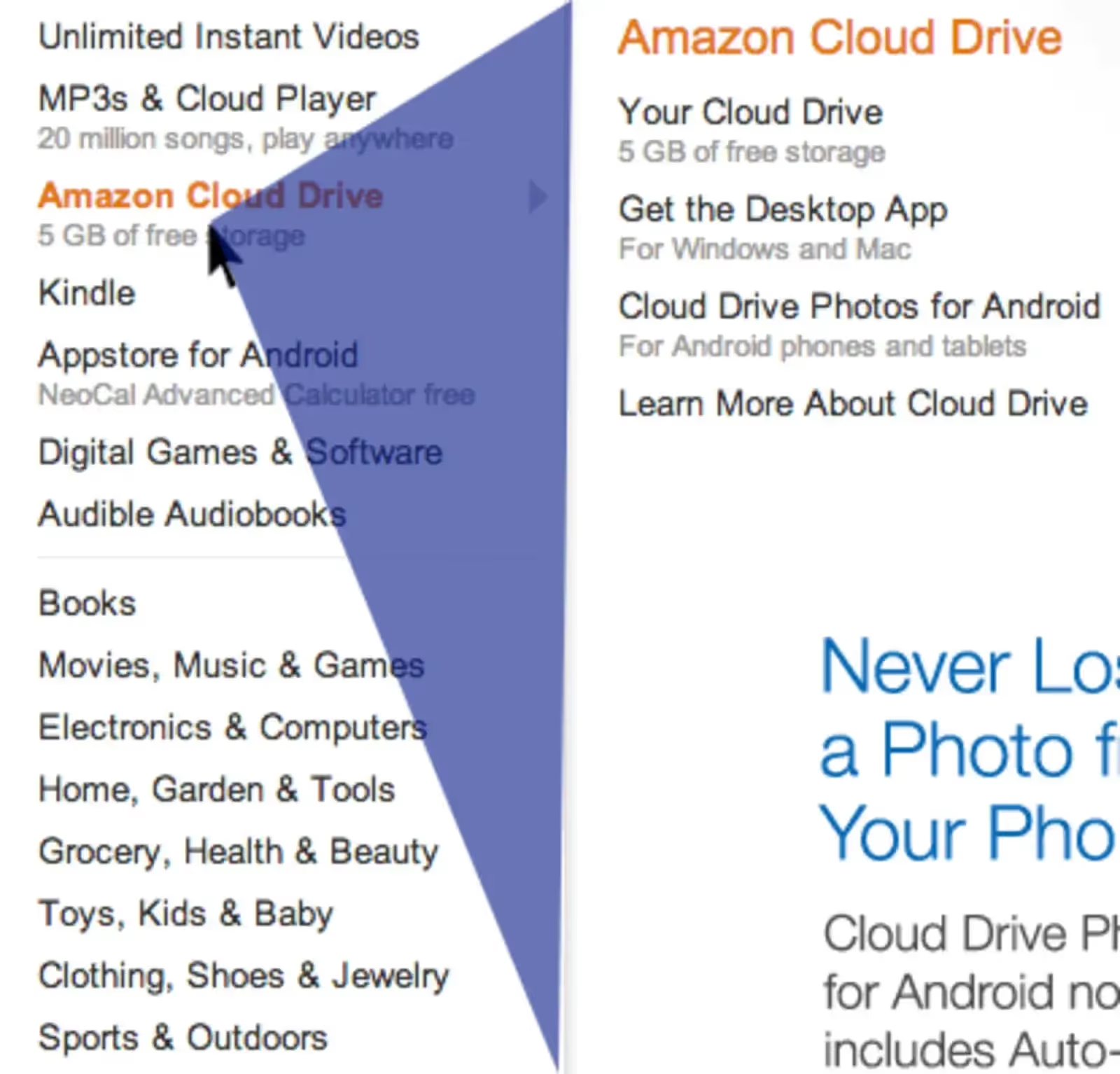
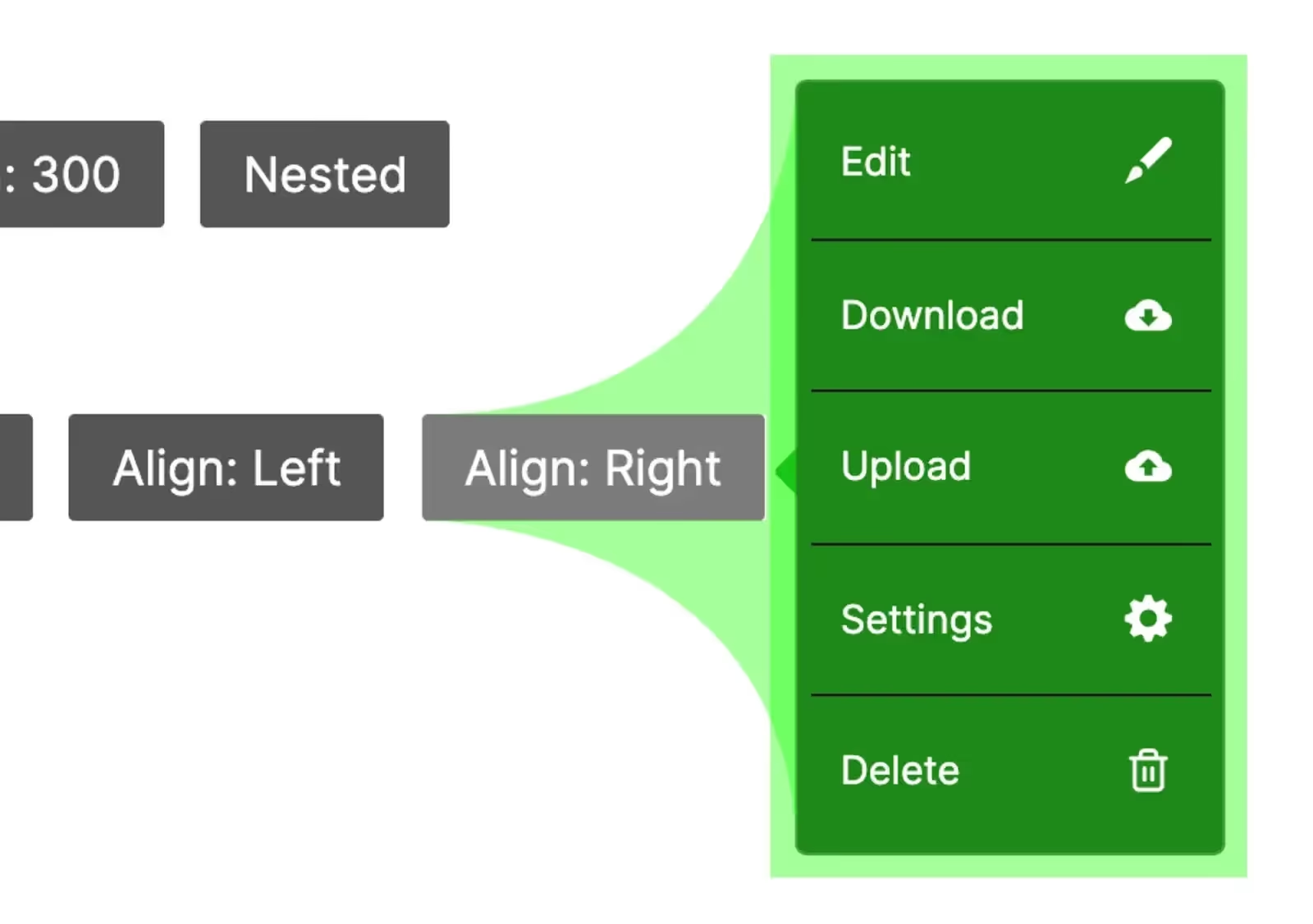
Существует метод треугольника от компании Amazon, который заключается в следующем: нужно построить треугольник траектории, соединяющий текущее положение курсора мыши с границей области выпадающего меню. Если эта область должна появиться справа от категорий в списке (как показано на изображении ниже), мы соединяем курсор мыши с правым верхним и правым нижним углами контейнера, в котором располагается список категорий.

Оверлей остается видимым пока курсор мыши пользователя находится в пределах этого треугольника или внутри области выпадающего меню. Если курсор перемещается за пределы треугольника, содержимое оверлея с выпадающим меню изменится соответствующим образом. Полностью он исчезнет в том случае, как только курсор выйдет за пределы списка категорий.
Крис Койер разбирает некоторые технические тонкости реализации этой идеи в своем посте “Выпадающие меню с более свободной траекторией перемещения курсора мыши”, кроме того стоит обратить внимание на демо “Меню с учетом цели” Александра Попова с решением, созданным на ванильном JavaScript.
Данная техника позволяет свести к минимуму проблему внезапного появления или исчезновения выпадающего подменю. Однако такой подход может быть неэффективным в следующих случаях:
- если ссылки с категориями размещены слишком близко друг к другу;
- если выпадающее меню отображается при наведении курсора на большую кнопку.
Можно усовершенствовать этот метод с помощью SVG-областей перемещения курсора.
4. SVG-области перемещения курсора
При вычислении координат треугольника в рамках предыдущего подхода мы не только отслеживали точное положение курсора мыши, но и пересчитывали эти точки при каждом его перемещении. Можно улучшить данную стратегию. Для этого нужно рассчитать общую площадь SVG-оверлея один раз и в дальнейшем больше не вычислять координаты треугольника, чтобы отслеживать, находится ли курсор мыши внутри этой области.Отличный тому пример был продемонстрирован Хакимом Эль-Хаттабом.

Решение Хакима является отзывчивым (адаптивным), поэтому, если подменю не будет умещаться на экране, оно отобразится рядом с элементом основной навигации в полную ширину или высоту. При прокрутке страницы вертикально или горизонтально — SVG-область будет пересчитана соответственно. На видео ниже продемонстрирована работа данного метода на практике (Хаким показывает режим отладки паттерна меню).
Каким образом вычисляются SVG-пути. Отрывок из фантастического выступления Хакима на конференции “Разработка лучших интерфейсов”.
Данный метод достаточно точен и полностью устраняет задержки, однако он может стать причиной мигания. Такое может произойти, если пользователь будет перемещать курсор через длинный список категорий, каждая из которых содержит выпадающее меню.
Как уже говорилось ранее, проблема заключается в том, что пользователи не могут контролировать выпадающее мега-меню, открывая или закрывая его, а зачастую даже не понимают, когда оно вообще должно появиться или исчезнуть. Такая непредсказуемость поведения часто приводит к ошибкам и разочарованию. Иногда выпадающие мега-меню имеют более серьезные, скрытые проблемы с доступностью.
5. Проблемы мега-меню, раскрывающихся при наведении курсора
Раскрывающиеся при наведении курсора мега-меню имеют множество проблем с точки зрения доступности. Необходимо сделать так, чтобы такое меню было доступно для людей, использующих исключительно клавиатуру. Также стоит убедиться, что все входящие в его состав опции корректно озвучиваются программами для чтения с экрана. Подойдите с осторожностью к выбору места для размещения выпадающего мега-меню в интерфейсе.
Появление выпадающего меню мешает пользователю осуществлять поиск
Если какая-либо важная функция на сайте располагается достаточно близко к выпадающему меню, это обычно вызывает множество проблем и жалоб пользователей. Например, когда поле поиска отображается непосредственно над областью выпадающего меню, это в конечном итоге вызывает невероятное количество трудностей и разочарования.
Важно предусмотреть достаточно продолжительную задержку при наведении курсора на элементы навигации. Иначе оверлей с выпадающим меню всегда будет препятствием для осуществления поиска и просмотра его результатов. Пример тому продемонстрирован на сайте Thesaurus.com, что показано в видео ниже. Каждый раз, при попытке пользователя переместить курсор мыши из поля поиска к результатам (и обратно), ему мешает выпадающее меню.
Негативный опыт на сайте Thesaurus.com: меню то появляется, то исчезает, когда пользователь перемещает курсор между относительно небольшим полем поиска и полученными результатами.
Несколько подменю, появляющихся с задержкой
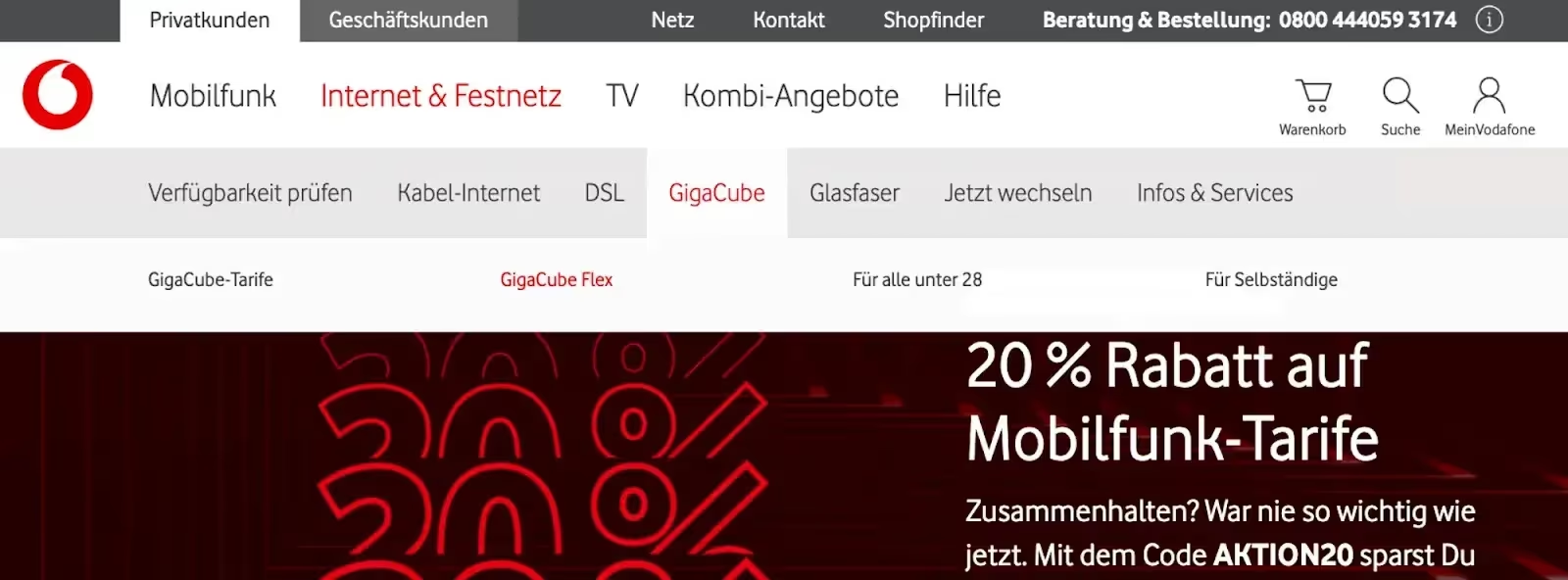
Если на сайте присутствует несколько подменю, открывающихся с задержкой при наведении курсора одно за другим, то опыт взаимодействия с сайтом будет неприятным для пользователя. Примером такой неудачной реализации является сайт компании Vodafone (видео ниже). В этом случае каждый элемент навигации представляет собой ссылку на страницу категории товаров (помимо того, что при наведении на него открывается выпадающее меню). Вполне ожидаемо, что пользователи будут часто и яростно кликать по всему веб-сайту, пытаясь найти то, что им нужно.
Несколько подменю открываются при наведении курсора на элементы навигации с задержкой одно за другим. Достаточно неудачный пример от компании Vodafone.
В приведенном выше примере используется 4 уровня навигации, расположенных друг под другом. При этом 2 из них открываются при наведении курсора с задержкой в 300 мс. Поскольку название каждой категории является еще и ссылкой на соответствующую страницу, пользователи могут сразу перейти на нее. Однако после нажатия на нужную ссылку, во время ожидания появления новой страницы выпадающее меню на короткое время будет показано не полностью. А в силу недостатка времени пользователи могут так и не узнать, как оно должно было выглядеть.
Добавить сюда любые проблемы с памятью или обработкой информации на более старом устройстве пользователя, пару тяжелых расширений браузера, а также проверку файлов антивирусом, запущенную в фоновом режиме, и взаимодействовать с сайтом станет просто невыносимо.
Логично, что четвертый уровень навигации появляется только при наведении курсора на уже открытый третий уровень, а тот, в свою очередь, при наведении на второй уровень. Поэтому чтобы перемещаться между страницами четвертого уровня пользователям придется открывать навигацию снова и снова, а также запоминать, куда они нажимали ранее, чтобы найти нужные опции.
Каждый раз, заставляя пользователей пребывать в ожидании появления навигации и требуя от них повышенной точности при наведении курсора мы в разы ухудшаем проблемы задержек и наведения курсора.

Если вам все же пришлось иметь дело со сложной навигацией такого типа, возможно стоит провести тестирование, чтобы выяснить, не исчезнут ли указанные проблемы при использовании одного (а не двух) выпадающих меню. Это может выглядеть следующим образом:
- само меню будет немного больше;
- элементы внутри него можно оформить в виде колонок;
- попробуйте расположить опции внутри каждой категории в форме обычной навигационной панели (боковой или липкой верхней).
Такой подход чаще всего устраняет все перечисленные проблемы.
Названия категорий выполняют слишком много функций
Иногда названия категорий выполняют сразу две разные функции:
- заголовок функционирует как ссылка, нажав на которую пользователи попадают на нужную им страницу;
- заголовок открывает оверлей с выпадающим мега-меню.
Таким образом, если курсор мыши будет наведен на заголовок достаточно долго, откроется выпадающее мега-меню, однако пользователь, вероятно, уже нажал на ссылку, что может вызвать мигание элементов на экране. Пользователям трудно понять, чего ожидать, если интерфейс не дает никаких подсказок.

Существует несколько способов решить эту проблему:
- Чтобы пользователям было проще понять, что название категории является ссылкой, было бы полезно подчеркнуть его;
- Чтобы заголовок был более четко отделен от выпадающего меню, добавьте вертикальный разделитель (например, линию) или иконку (“шеврон”);
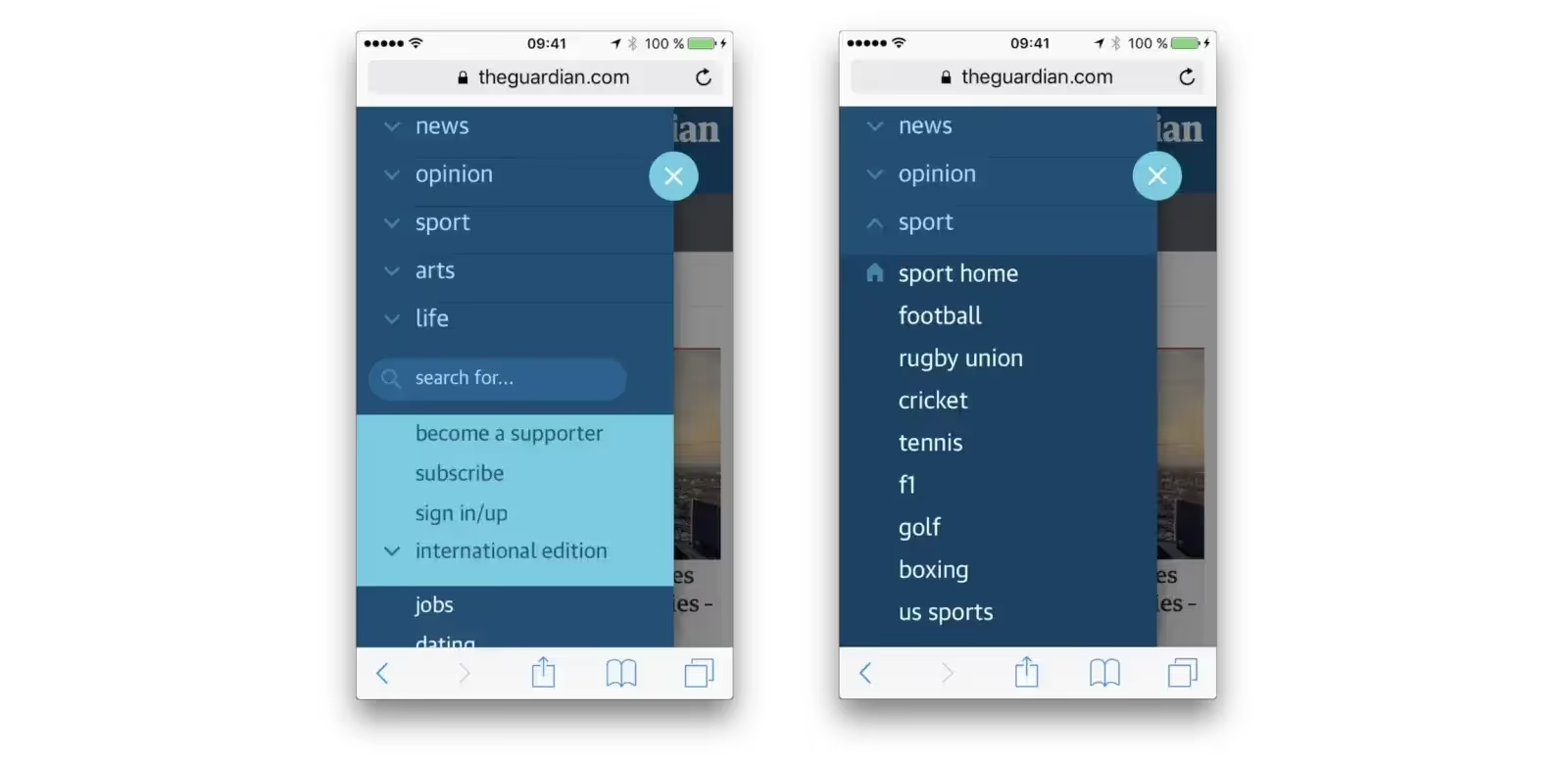
- Оставьте названию категории лишь функцию открытия выпадающего мега-меню, и добавьте ссылку разделу “Главная страница” внутри оверлея. Это также может быть выделяющаяся кнопка “Посмотреть все опции” (см. пример The Guardian выше).
Иногда можно встретить дополнительную иконку, указывающую на то, что данный элемент навигации открывает оверлей, являясь одновременно ссылкой. В ходе проведения юзабилити тестов было замечено, если в интерфейсе присутствует подобная иконка, пользователи мысленно разграничивают результат щелчка по иконке и по названию категории.
В первом случае пользователи обычно ожидают, что откроется выпадающее меню, а во втором — страница категории. Также они рассчитывают, что меню появится после щелчка/касания, а не наведения курсора мыши.
На сайте Mailchimp представлен отличный пример выпадающего мега-меню, у которого нет большинства описанных выше недостатков, а названия категорий выполняют лишь одну функцию — открывают выпадающее меню. Навигация доступна для пользователей, которые взаимодействуют с сайтом при помощи клавиатуры (используется CSS-псевдокласс :focus). Выбранные категории выделяются подчеркиванием, из-за чего некоторые люди могут предположить, что название представляет собой ссылку, хотя это не так. Еще больше сбивает с толку то, что настоящая ссылка “Цены”, входящая в основную навигацию, обозначена точно таким же подчеркиванием. Возможно, было бы более логично менять цвет фона выбранной категории. В любом случае это отличный пример, который можно использовать при создании аналогичного меню.
В целом, выпадающее меню получится эффективнее, если названия категорий не будут перегружены функциями. Это касается и других видов меню, включая аккордеоны и всплывающие подсказки: при нажатии на элемент навигации должны появляться соответствующие опции. В большинстве случаев такой подход будет наиболее простым и предсказуемым для пользователей.
7. Разработка мега-меню, открывающегося щелчком/касанием
Распространенная причина, по которой выпадающие мега-меню открываются при наведении курсора мыши — желание крупных компаний как можно быстрее познакомить пользователей со всеми доступными на сайте опциями. Так и есть: когда элементы навигации демонстрируются при наведении курсора мыши, можно быстрее показать множество вариантов, а пользователю их изучить. Именно поэтому трудно представить себе крупный сайт электронной коммерции, на котором отсутствует большой оверлей с навигацией.
Однако следует проверить, что будет в том случае, если навигация будет раскрываться не при наведении курсора мыши, а щелчком/касанием. Останутся ли показатели времени взаимодействия и коэффициента кликабельности такими же (или увеличатся)?
На самом деле большую часть перечисленных выше проблем можно легко решить при помощи выпадающего мега-меню, которое открывается и закрывается только в случае целенаправленного совершения определенного действия пользователем. В результате исчезает необходимость отслеживания координат курсора мыши или настраивания задержки ответа при его наведении. Кроме того, поскольку на мобильных устройствах нет курсора, мы в любом случае должны предусмотреть возможность открытия меню путем нажатия/клика, поэтому можно просто оставить эту функцию неизменной для больших экранов.
Хороший пример реализации указанного подхода — сайт Еврейского музея в Берлине. Не только верхняя панель навигации открывает выпадающее мега-меню по щелчку/касанию, но и боковая навигация с иконками ведет себя аналогичным образом. Также, поскольку пользователю придется предпринимать активные действия, чтобы открывать/закрывать оверлей, мы можем выделить выбранную категорию с помощью CSS псевдоклассов :focus/:active.
Веб-сайт не содержит иконок, показывающих, что меню может быть открыто или закрыто, а входящие в него основные опции не являются ссылками, ведущими на отдельные страницы. По этой причине опыт взаимодействия становится очень спокойным и предсказуемым, хотя, вероятно, элементы навигации появляются медленнее, чем в случае с меню, открывающимся при наведении курсора мыши.
В любом случае, поскольку навигация сайта включает не слишком много опций, такой подход работает отлично. Это хороший пример, к которому стоит обратиться, если вы разрабатываете доступное выпадающее мега-меню, которое будет открываться по щелчку/нажатию.
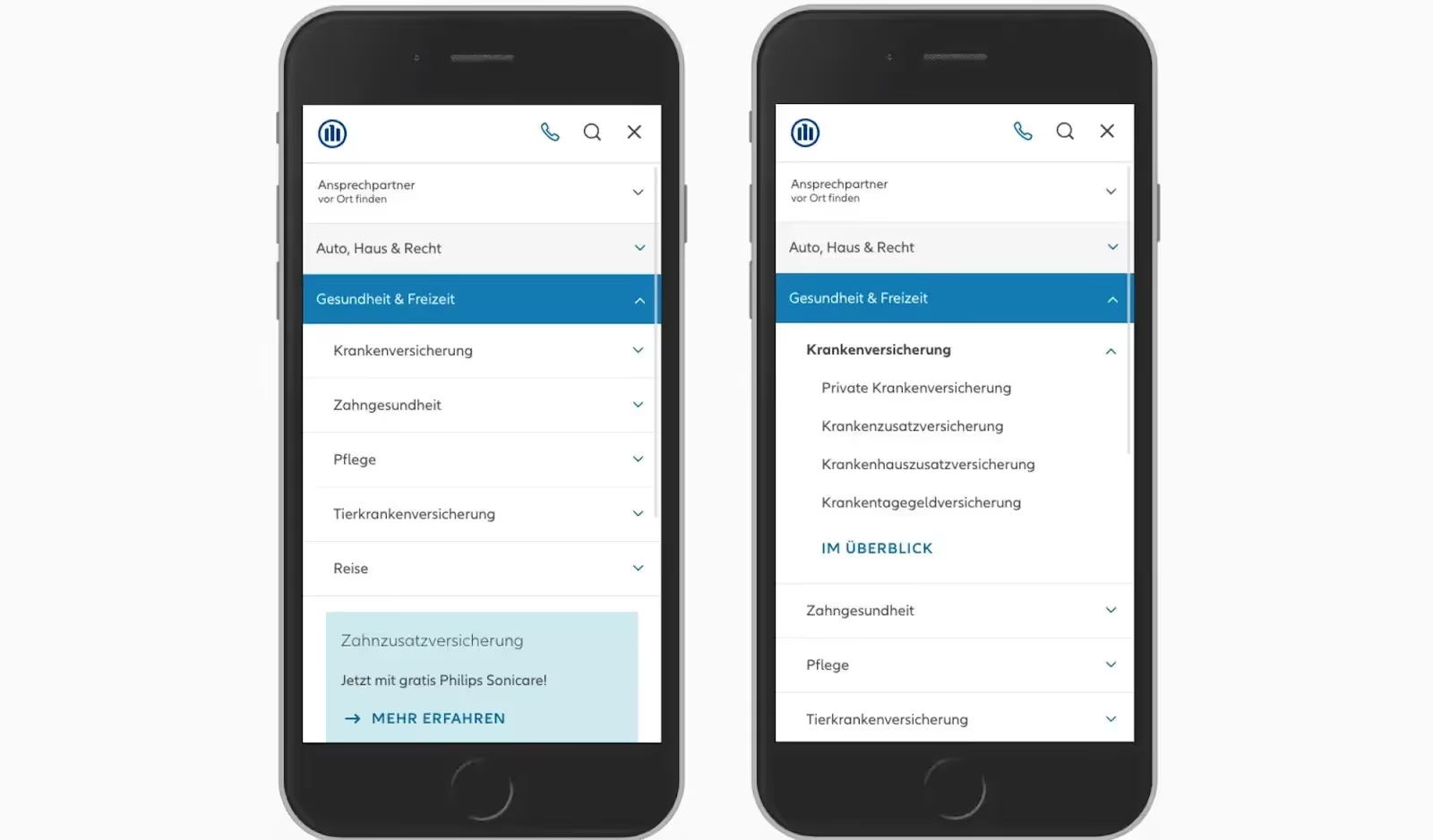
При более обширной навигации следует рассмотреть пример с сайта Allianz.de. Здесь вместо одного большого оверлея с выпадающим мега-меню, используются элементы навигации, сгруппированные в небольшие раскрывающиеся списки. Внутри каждой категории не всегда должны отображаться все доступные варианты: выделяются наиболее важные из них, а в конце списка отображается ссылка для просмотра всех опций. Важная деталь, которую стоило бы добавить, — иконка “шеврон”, указывающая на то, что выпадающее меню раскроется при нажатии.
В мобильной версии сайта выпадающее мега-меню трансформируется в группу аккордеонов (аккордеон — это вертикально сложенный список элементов). Для обозначения иерархии внутри навигации важно правильно подобрать цвета с надлежащим уровнем контраста и расставить отступы. В каждом аккордеоне должно отображаться не больше четырех опций. Ниже показан отличный пример сложной и эффективной выпадающей навигации.

Если вы задаетесь вопросом технической реализации рассмотренного решения, обратитесь к статье “Дифирамбы понятному меню, которое открывается по щелчку”, в которой Марк Рут-Уайли показывает, как создать доступное меню такого типа.
8. Аккордеоны, оверлеи или разделенное меню на мобильных устройствах?
Конечно, не все выпадающие мега-меню, которые открываются щелчком/касанием, работают эффективно. Сайт Target.com — еще один интересный пример доступной навигации, опции которой внутри каждой категории размещаются в одну колонку и демонстрируются отдельно по щелчку/касанию.
На сайте Target элементы размещаются в одну колонку и появляются отдельно после щелчка/касания.
Поскольку видно лишь одну колонку с доступными опциями, вы не будете отвлекаться на другие разделы, перемещаясь внутри определенной категории. Каждый выбранный раздел занимает колонку целиком. Опыт взаимодействия является предсказуемым и спокойным, однако пользователю потребуется больше времени, чтобы изучить всю навигацию.
На сайте Dinoffentligetransport.dk элементы навигации организованы в несколько колонок, при этом навигация верхнего уровня включает иконки-“шевроны” и открывается щелчком/касанием.
На сайте службы общественного транспорта Дании Dinoffentligetransport.dk, напротив, элементы навигации объединены- в несколько колонок. При этом навигация верхнего уровня включает иконки-“шевроны” и открывается щелчком/касанием.
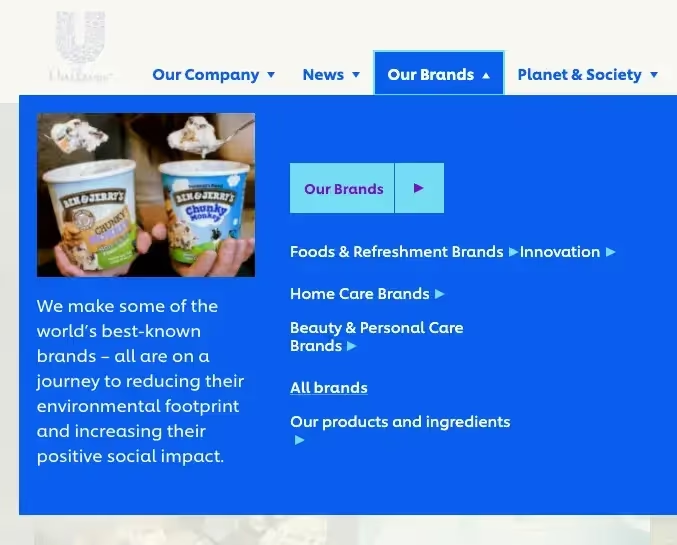
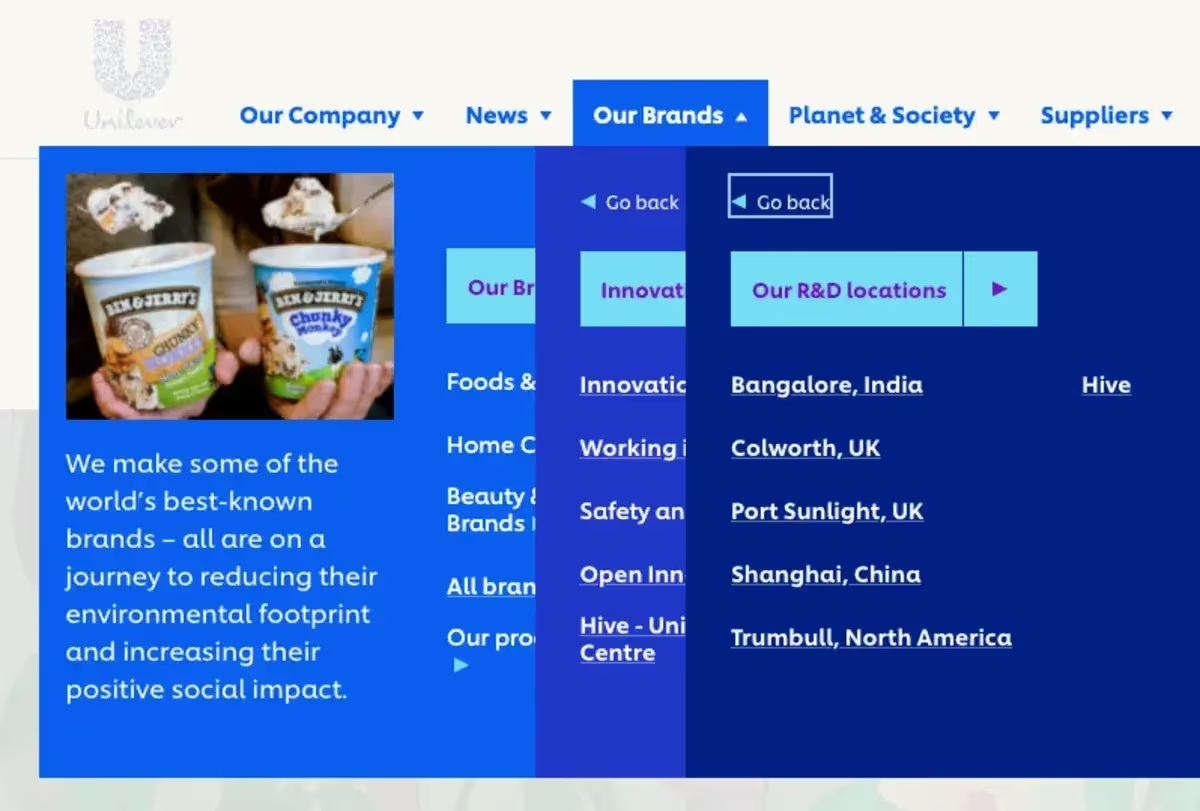
Также можно встретить решение, в котором несколько оверлеев накладываются друг на друга. Таким образом реализовано выпадающее меню на сайте Unilever (пример ниже): выпадающее мега-меню раскрывается щелчком/касанием, при этом в нем одновременно отображаются несколько иконок-“шевронов”. Какое значение имеет каждая из них? И чего ожидать пользователю, при нажатии на эти иконки?

Пункт выпадающего меню “Наши бренды”(Our Brands) представлен в виде ссылки на отдельную страницу, а элементы навигации под ним открывают новые оверлеи поверх меню. Вы заметили, что пункт “Все бренды” (All brands) подчеркнут, а остальные — нет? При помощи подчеркивания становится понятным замысел дизайнеров, ведь, действительно, “Все бренды” — это ссылка, а другие опции открывают оверлеи:

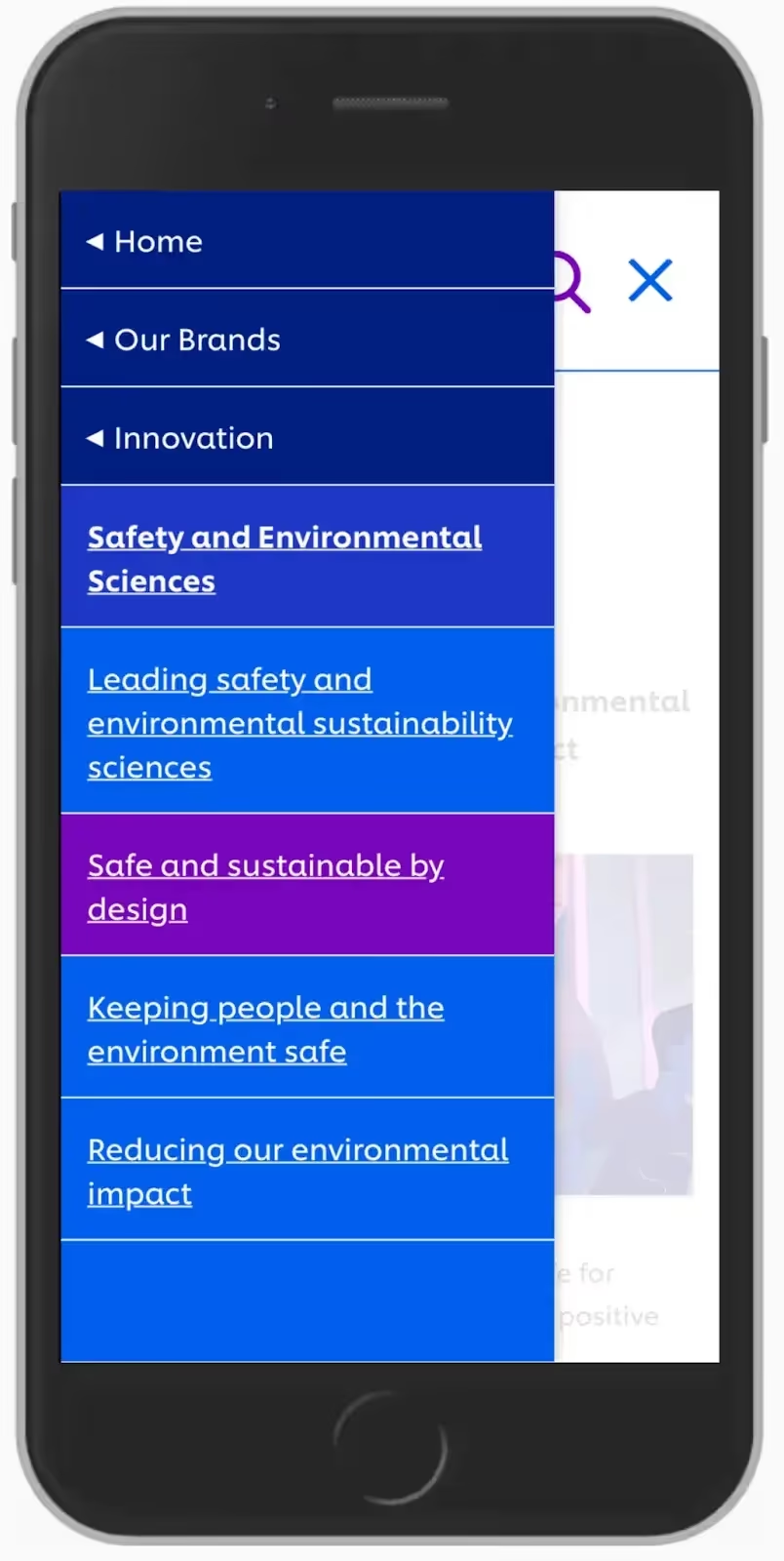
Как можно отразить все эти опции выпадающего мега-меню в мобильной версии сайта? Сложно сгруппировать подобные оверлеи на мобильном устройстве: обычно для этого не только не хватает места, но и отсутствует возможность добавления визуальных подсказок, чтобы выделить разные уровни навигации, сделав их легко различимыми для пользователей. Пример ниже показывает, что для понимания, на какой странице мы в данный момент находимся, может потребоваться некоторое время.

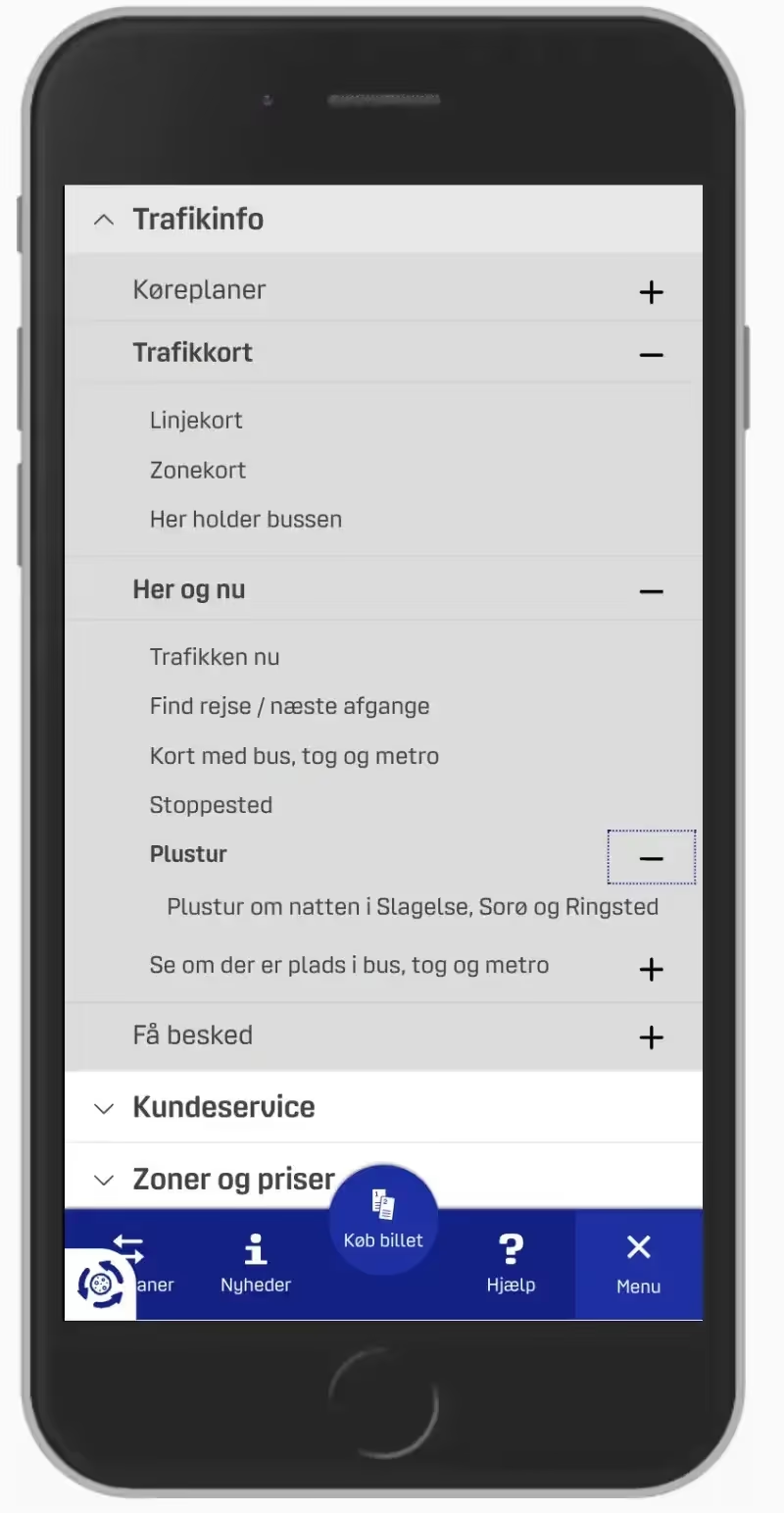
Когда в мобильной версии меню представлено в форме аккордеонов, как на сайте Dinoffentligetransport.dk, становится легче понять, на каком уровне мы в данный момент находимся и какие варианты можем выбрать. Было бы неплохо подчеркнуть ссылки внутри каждого подраздела, чтобы пользователи могли перейти по ним на страницу соответствующей категории. Кроме того, вся панель категорий должна быть интерактивной, чтобы при нажатии на нее раскрывался аккордеон.

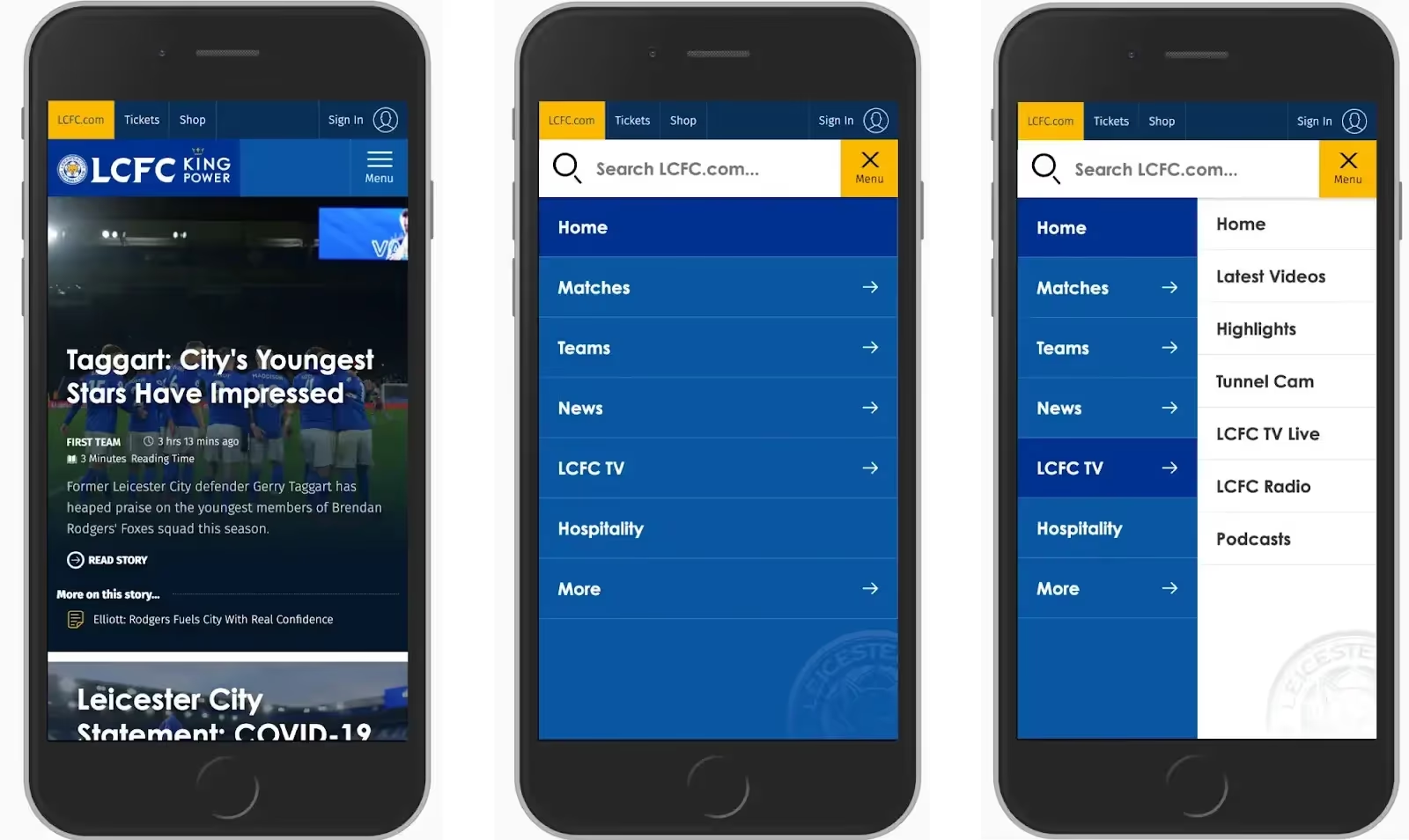
Меню, представленное на примере выше, показывает нам лишь ограниченное количество разделов. Если все разделы имеют достаточно короткие названия, можно разделить экран по вертикали и показывать несколько уровней одновременно. Сайт LCFC.com является хорошим примером такого подхода.

Какой из подходов работает лучше?
Если сравнивать возможные варианты реализации выпадающего мега-меню на мобильных устройствах, то вертикальные аккордеоны будут более быстрым и предсказуемым решением, чем оверлеи (будь то одна колонка или несколько слоев). А если выбирать между аккордеонами и разделенными меню, то быстрее и предсказуемее окажутся разделенные меню.
Как аккордеоны, так и разделенные меню имеют ряд преимуществ:
- Отсутствует необходимость демонстрации кнопки “Назад”, чтобы пользователь мог вернуться на предыдущую страницу;
- Взгляд пользователя не будет метаться между верхней частью навигации и подменю раздела на каждом шаге;
- Пользователи могут быстрее перемещаться между разными уровнями навигации: вместо того, чтобы несколько раз нажимать кнопку “Назад”, они могут сразу открыть интересующий их аккордеон;
- Пользователи могут одновременно изучать несколько разделов (если, конечно, вы автоматически не закрываете один аккордеон, когда открывается другой). В случае с оверлеями это невозможно.
В общем, наиболее удачными решениями являются аккордеоны и разделенные меню. Однако они будут неэффективны, если навигация слишком обширна. Если каждая категория включает более 6-7 элементов, стоит выбрать один из предложенных вариантов:
- добавить внизу списка кнопку “Просмотреть все”, которая откроет другой аккордеон или направит на отдельную страницу;
- использовать оверлеи.
Таким образом, в зависимости от количества опций в навигации, можно придерживаться следующего плана:
- начать с разработки разделенного меню;
- в случае неэффективности принятого решения следует использовать аккордеоны;
- если навигация продолжает усложняться, в конечном итоге превратить их в оверлеи.
9. В каких случаях можно отказаться от выпадающего мега-меню?
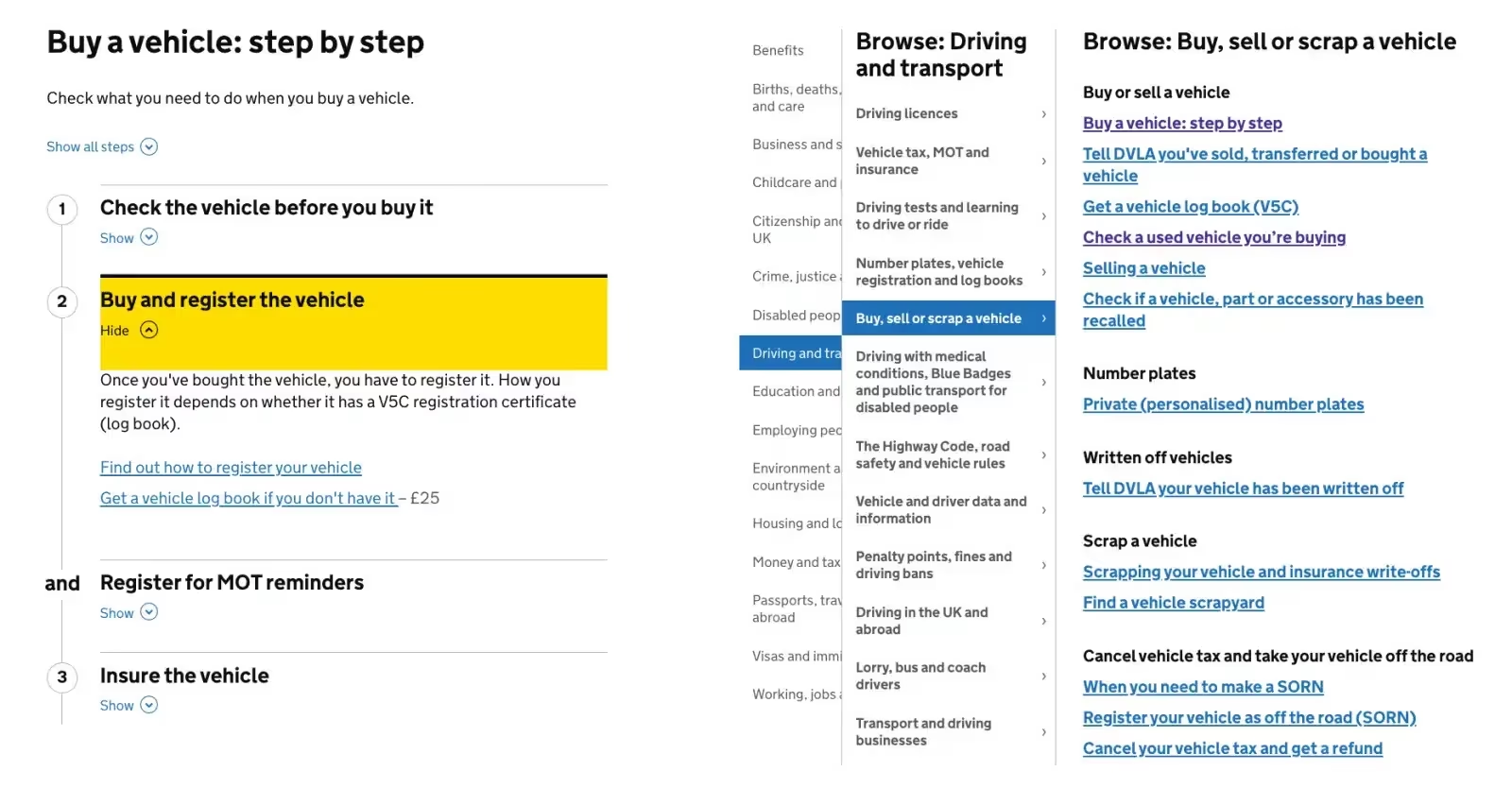
Для создания обширной многоуровневой навигации команда Gov.uk решила применить подход эксперта по формам Кэролайн Джарретт — “один элемент на одну страницу”. Кэролайн утверждает, что “вопросы, которые, по мнению дизайнера, естественным образом сочетаются между собой, не обязательно должны размещаться на одной странице, для эффективной работы пользователей”. Кэролайн изначально применила данный подход к дизайну веб-форм, однако мы можем использовать его и при создании навигации.
Идея состоит в том, чтобы полностью избежать использования сложных выпадающих мега-меню и предоставить пользователям понятный, структурированный способ навигации по страницам веб-сайта. В случае с Gov.uk, это реализуется при помощи хорошо продуманной информационной архитектуры и инструкций, которые ведут пользователей через предсказуемые шаги к цели.

На сайте Kanton Zürich реализован аналогичный подход. Вместо слоев выпадающего мега-меню все элементы навигации отображаются структурированно, при этом основные пункты размещены сверху и обозначены как “Самые популярные темы”. В верхней части каждого раздела используется липкая навигация (фиксированная верхняя панель).
Никаких выпадающих мега-меню. Вместо этого — структурированная пошаговая навигация между страницами. Сайт Kanton Zürich.
Альтернативный подход заключается в использовании паттерна навигации “Я хочу”. Помимо стандартной навигации можно добавить на сайт “раскрывающийся список навигации”. Такой вид навигации позволит клиентам создавать уникальные навигационные запросы и переходить непосредственно на ту страницу, которую они ищут. По сути, это серия раскрывающихся списков, которые появляются один за другим, чтобы пользователь мог выбрать то, что он на самом деле хочет сделать или найти на сайте.
Создайте свой собственный навигационный запрос на сайте Commonbond — эта возможность сочетается с традиционной навигацией.
Некоторое время указанный паттерн использовался на сайте Commonbond (см. видео выше), а также на Corkchamber.ie. Это интересный, хотя и нестандартный способ предоставить пользователям доступ к глубоким уровням навигации, вообще не открывая выпадающие меню.
Возможность создать свой собственный навигационный запрос, наряду с обычной навигацией на сайте Corkchamber.ie.
10. Чек-лист для разработки выпадающего мега-меню
Каждый раз, когда мы заводим разговор о выпадающих мега-меню, мнения в команде расходятся: некоторые коллеги предпочитают меню, раскрывающиеся при наведении курсора мыши, другие — по нажатию/касанию или и те, и другие. Некоторые готовы принять любой вариант в том случае, если названия категорий представляют собой ссылки, а рядом с ними расположены иконки, открывающие меню.
Невозможно точно определить лучший подход. Однако с точки зрения как технической реализации, так и UX, меню, раскрывающиеся щелчком или касанием обычно вызывают минимум проблем и меньше расстраивают пользователей. При этом их легко реализовать, а созданный опыт навигации по сайту будет предсказуемым и спокойным. Попробуйте добавить на сайт такой вариант выпадающего меню, а затем измерить вовлеченность пользователей и понять, нужно ли менять его на меню, открывающееся при наведении курсора мыши.
Список важных моментов, о которых следует помнить в ходе разработки выпадающего мега-меню:
- Не размещайте важные, часто используемые элементы близко к выпадающему меню (например, поле поиска, призыв к действию, иконку корзины покупок), если оно открывается при наведении курсора;
- Не включайте в выпадающее мега-меню сразу несколько подменю, которые появляются друг за другом с задержкой (если ваше меню открывается при наведении курсора);
- Не добавляйте названиям категорий в меню слишком много функций,
- Подчеркните названия категорий, чтобы пользователи понимали, что это ссылки, ведущие на соответствующие страницы;
- Если есть возможность, добавьте ссылку “Главная страница” или кнопку “Просмотреть все” в каждую подкатегорию вместо того, чтобы делать ссылкой название категории;
- Не используйте горизонтальные оверлеи, попробуйте заменить их вертикальными аккордеонами или разделенными меню;
- Добавьте иконку (например, “шеврон”), чтобы показать, что при клике на название категории появляется выпадающее меню, обязательно сделайте ее достаточно большой, чтобы пользователю было удобно (например, 50 × 50 пикселей);
- Избегайте эффектов слишком долгого появления/исчезновения выпадающих мега-меню (максимум 300 мс);
- Рассмотрите вариант добавления на сайт структурированного руководства для пользователей или возможности создавать уникальные навигационные запросы (паттерн навигации “Я хочу”) вместо или в дополнение к выпадающему мега-меню;
- По возможности не используйте раскрывающиеся при наведении курсора мыши меню.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)