Изучаем возможности новой функции.

Что такое переменные?
Переменные предназначены для хранения значений, которые могут быть многократно использованы в ваших макетах. Они делают дизайн более продуманным, например, выступают в качестве токенов для вашей дизайн-системы. Кроме того, они существенно упрощают прототипирование, помогая настраивать прототипы по определенным правилам.
Переменные могут хранить следующие значения:
- Цвета — используются для заливок и обводок;
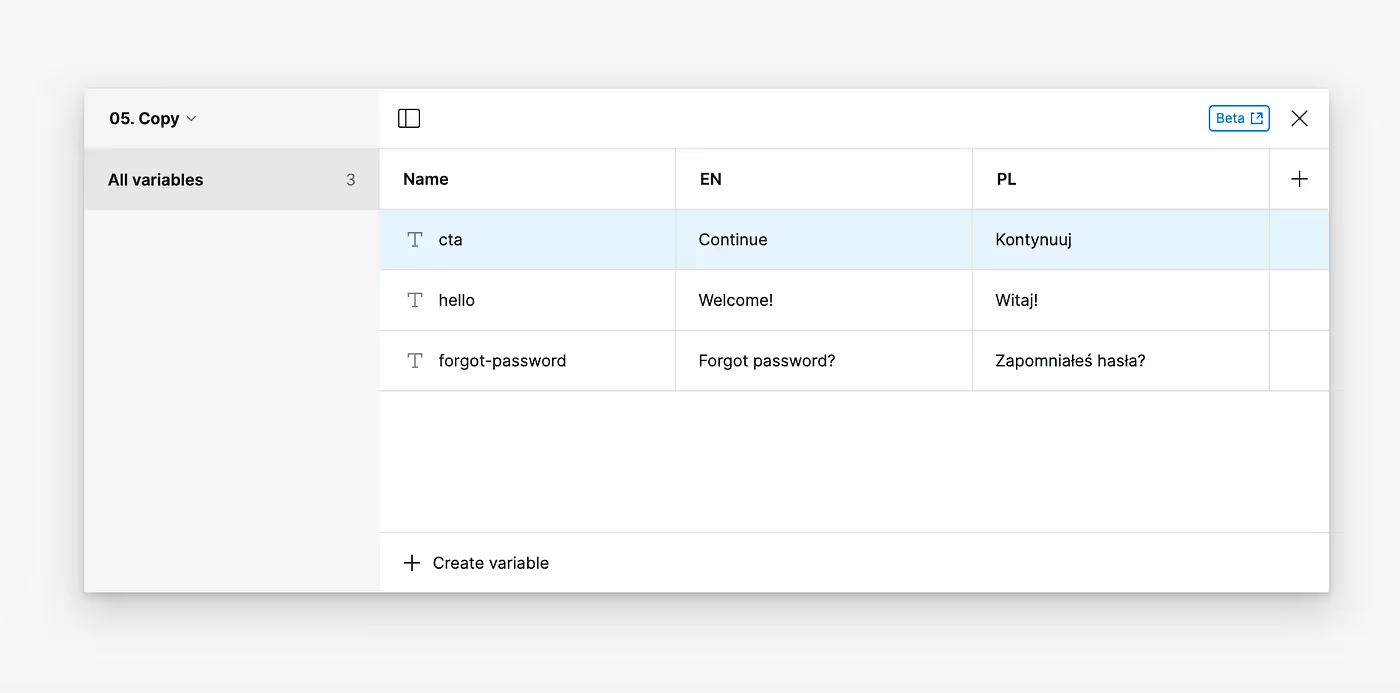
- Строки — для текстовых слоев (не для внешнего вида текста!);
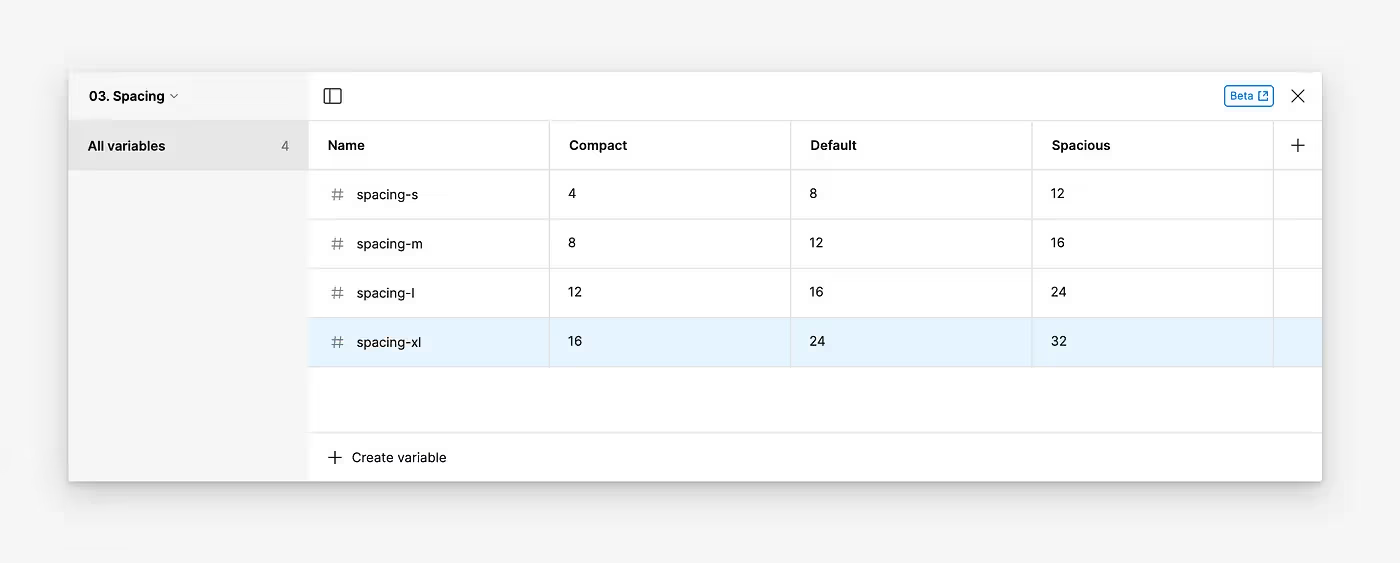
- Числа — для отступов, размеров и радиуса скругления углов;
- Булевы значения (true/false) — преимущественно для управления видимостью слоев в прототипах.
Команда Figma обещает, что очень скоро мы также увидим переменные для:
- Типографики
- Градиентов
- Эффектов
Режимы, группы и коллекции переменных — что это такое?
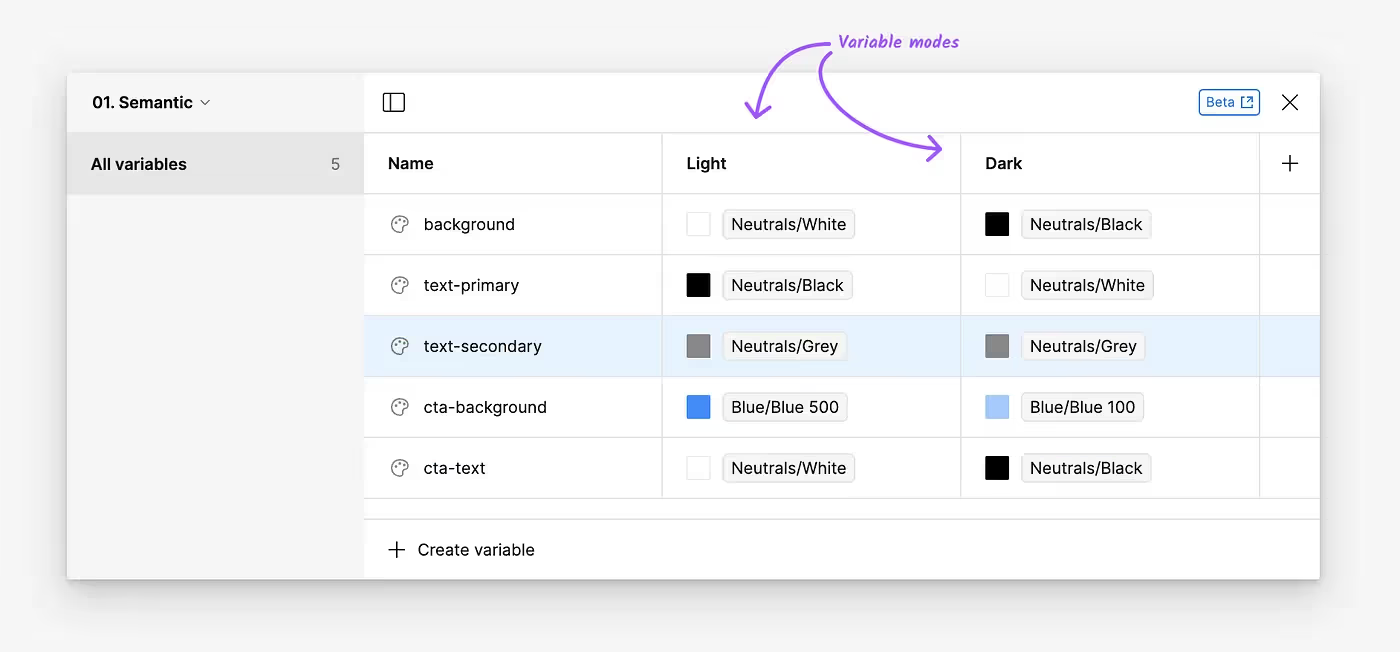
Режимы переменных позволяют определять альтернативные значения для разных состояний интерфейса. Самый практичный и популярный вариант использования — создание переменных для светлого и темного режимов. Альтернативный пример — определение отступов или ширины элементов для разных контрольных точек (десктоп, планшет, мобильные устройства).

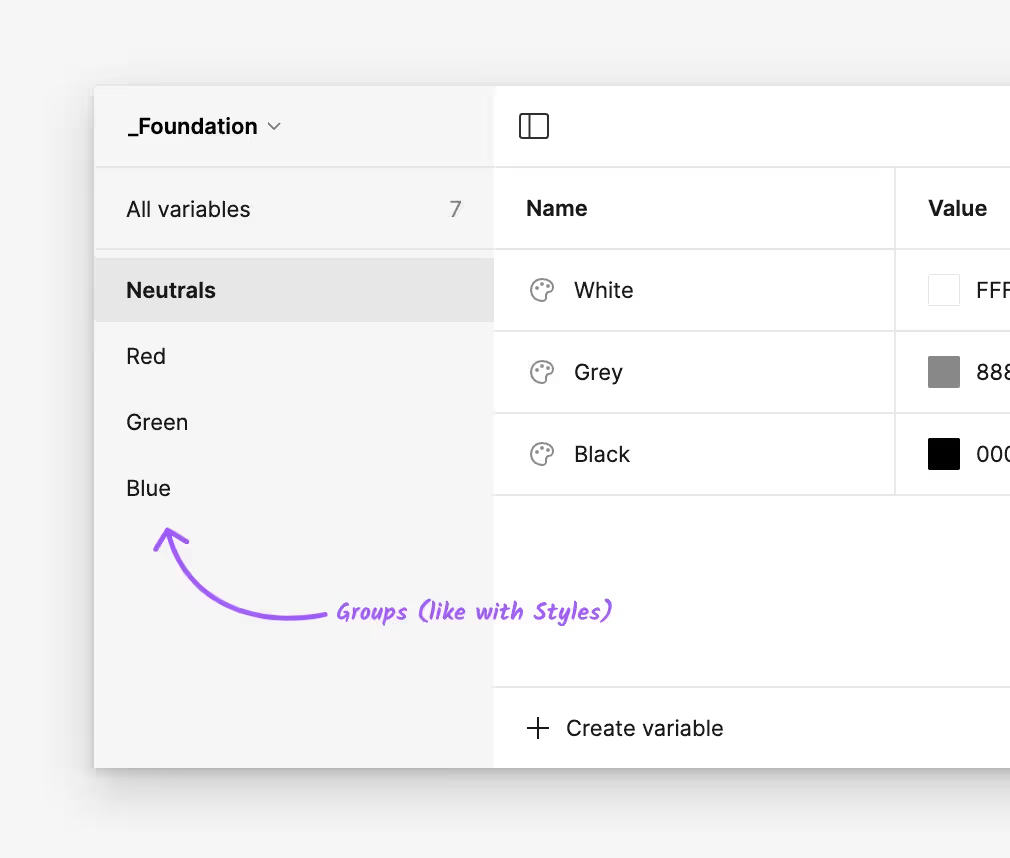
Существует несколько способов организации переменных. Как и в случае со стилями, вы можете группировать их, добавляя в названия «/» — создавать группы для цветов, текстовых элементов, радиуса скругления углов, отступов. Они, в свою очередь, будут находиться внутри одной коллекции.

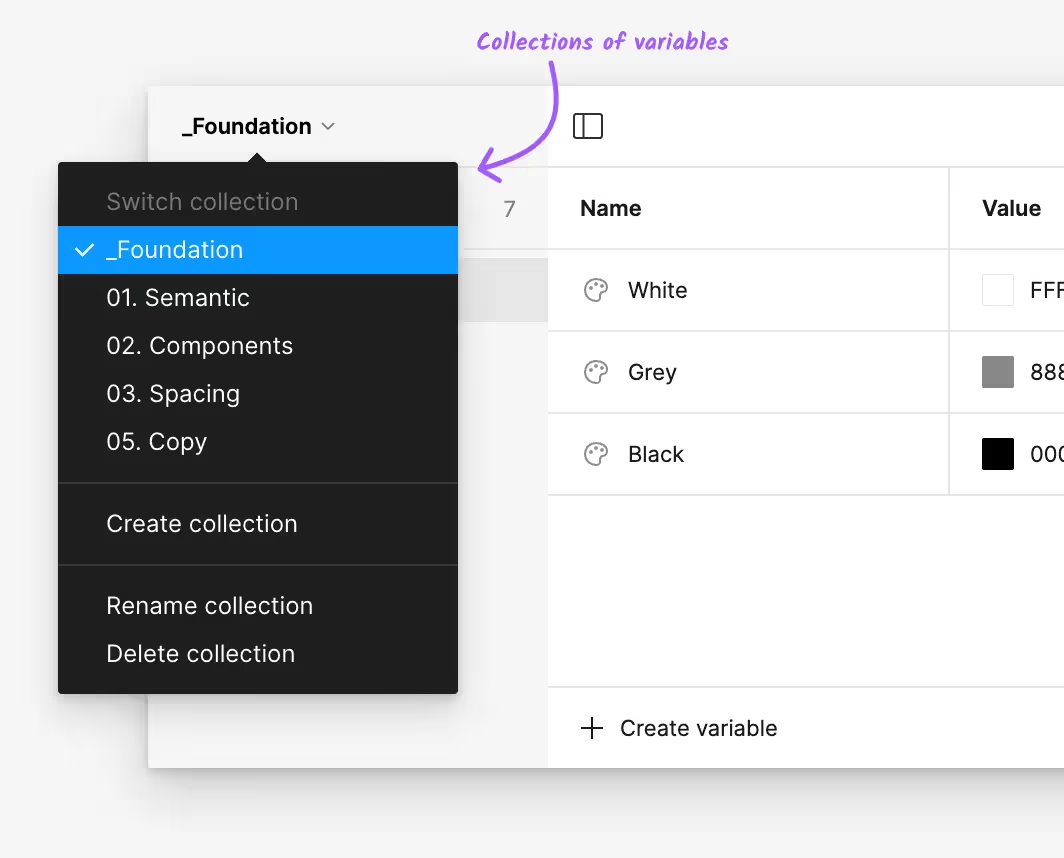
Коллекции — это следующий уровень организации переменных.
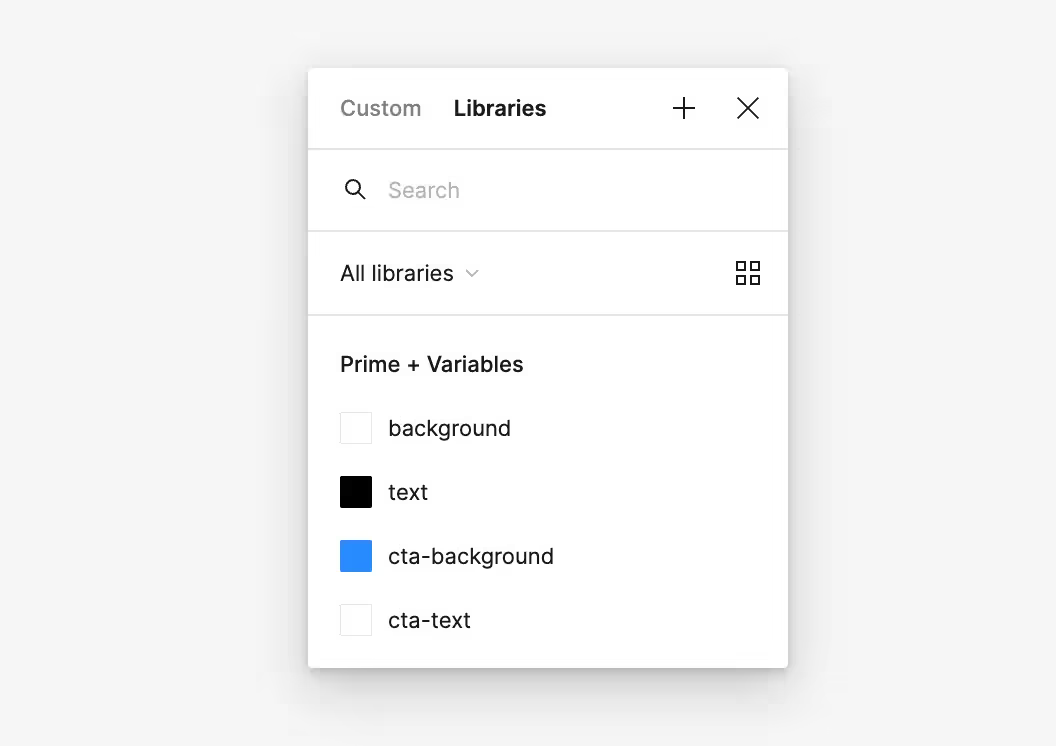
Если вы будете работать с дизайн-системой, вы, скорее всего, сначала определите примитивы (например, широкий диапазон цветов), затем создадите переменные с более семантическими названиями (например, background, text), привязав их значения к примитивам, и, наконец, закрепите эти переменные за конкретными токенами компонентов.
Именно здесь нам на помощь приходят коллекции. Вы можете выделить примитивы в отдельную коллекцию, затем создать еще одну для семантических переменных и третью для компонентов. Очевидно, есть и другие варианты практического применения этой функции, но это самый простой.

Как использовать переменные в дизайне
Теперь вы знаете, что такое переменные. Как же они помогут нам в работе?
- Используйте переменные в качестве токенов для управления дизайн-системами.
- Определяйте свойства элементов для разных контрольных точек.
- Быстро проектируйте светлый и темный режимы/разные темы.
- Создавайте макеты на нескольких языках.
- Создавайте продвинутые прототипы с условной логикой.
Давайте разберем каждый пункт подробнее.
1. Переменные в дизайн-системах
Используйте переменные для определения токенов в вашей дизайн-системе. Вот как это можно сделать:
- Добавьте всю палитру цветов в коллекцию Примитивы/Primitives или База/Foundation.
- Создайте коллекцию Семантические токены/Semantic (фоны, обводки, текст и т.д.) — их название описывает предполагаемое использование. В качестве значений используйте ссылки на примитивы.
- На этом этапе вы также можете создать токены для светлой (Light) и темной (Dark) тем.
- Если вы хотите добавить последний слой к вашей дизайн-системе, создайте коллекцию Компоненты/Components с переменными для конкретных компонентов, например, button-background (фон кнопки), modal-stroke (обводка модального окна) и т.д., а в качестве значений поставьте ссылки на семантические токены.
Теперь в вашей дизайн-системе есть цветовые токены! Следуйте той же логике для числовых переменных, чтобы создать токены отступов и скругления углов.
2. Переменные для разных контрольных точек
С помощью числовых переменных и режимов вы можете задавать отступы для экранов разных размеров. Например, режим Default (по умолчанию) для десктопа и дополнительные режимы для планшетов и мобильных устройств.
Если ваш продукт имеет настраиваемый интерфейс, вы можете создавать свои «оригинальные» режимы, например, стандартный, с маленькими отступами, с большими отступами.

3. Светлый и темный режимы
Как уже упоминалось в первом пункте, когда вы создаете переменную, вы можете добавить к ней дополнительный режим. Наиболее логичный способ использования этой функции — определить Темный/Dark и Светлый/Light режимы.
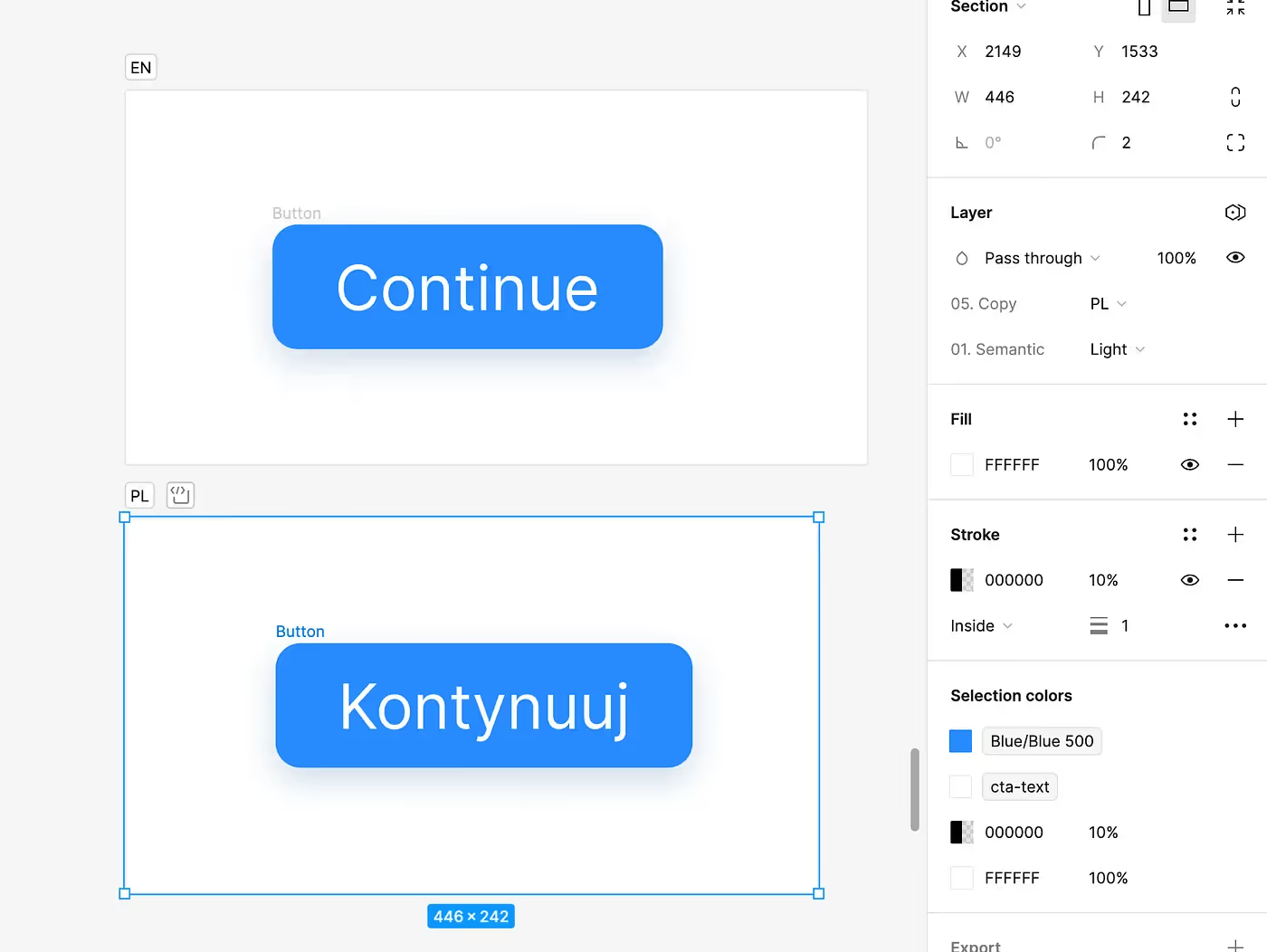
4. Мультиязычный дизайн
Подготовить макеты на нескольких языках — непростая задача. Вы можете создать коллекцию для текстов (Copy) и добавить режимы для каждого языка. Первый будет языком по умолчанию. Теперь остается лишь переключить режим, и все тексты в макете будут автоматически переведены.

5. Продвинутое прототипирование
Вы когда-нибудь создавали навороченный прототип, похожий на тарелку спутанных спагетти? Переменные значительно упрощают эту задачу. Благодаря им вы можете создавать прототипы, которые производят вычисления или полагаются на условную логику.
Чтобы не запутаться, добавьте отдельную коллекцию переменных для прототипирования. Вычисления возможны благодаря опции Set variable (Установить переменную) в разделе Prototype. Вы можете установить конкретное значение или даже рассчитать его на основе других переменных.
Вот пример того, как подготовить интерактивный прототип с переменными:
- Вы должны связать переменную с определенным слоем (пример: текстовая метка, показывающая количество товаров в корзине).
- Перейдите к компоненту, при нажатии на который будет запущено вычисление (в большинстве случаев это кнопка).
- Выбрав кнопку, переключитесь в режим Prototype и добавьте On-click interaction (взаимодействие по клику).
- Выберите опцию Set variable (установить переменную) и переменную, которую вы применили к текстовой метке из первого пункта.
- В следующем разделе "to" настройте целевое значение, которое появится после взаимодействия с кнопкой. Это может быть константа, математическая операция или выражение.

Условные действия позволяют использовать оператор "if else" для того, чтобы заложить в прототип определенную логику. Вернемся к примеру выше. Без условия количество товаров в корзине может быть бесконечным. Если вы хотите ограничить его (или предотвратить отображение отрицательных значений), добавьте условный параметр к компоненту кнопки. Вы можете перетащить опцию Set variable в условную секцию if и задать альтернативный путь в секции else.
Лучший способ изучить все эти возможности — поэкспериментировать с ними. Несколько итераций, и все это станет для вас привычным!
Дополнительные советы по использованию переменных
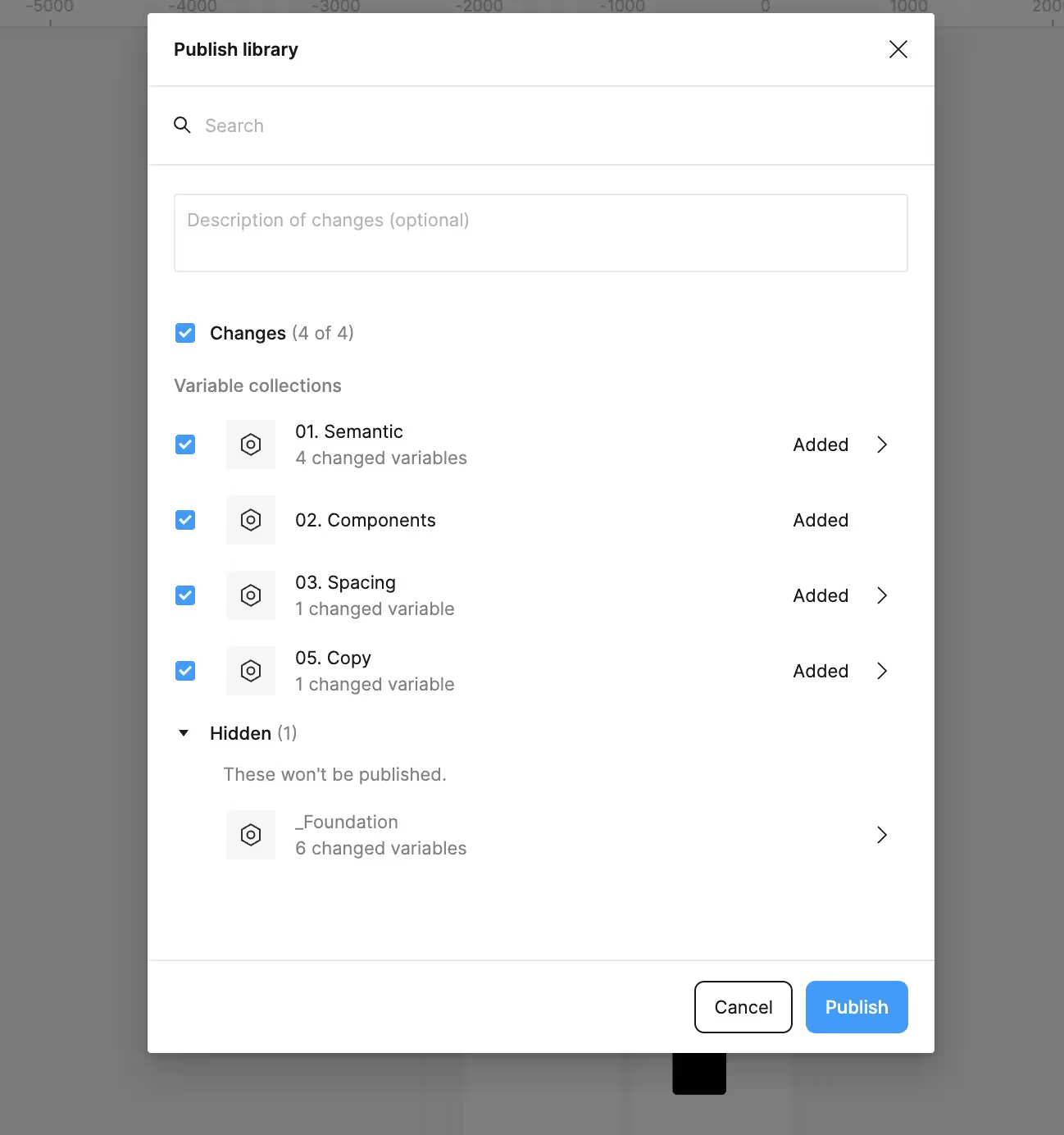
Совет 1: Делаем коллекции приватными
Бывают ситуации, когда вам нужно сделать отдельные коллекции переменных приватными. Например, вы хотите скрыть примитивы и оставить в общем доступе только токены.
Чтобы сделать коллекцию приватной, как и в случае с компонентами, добавьте точку «.» или знак подчеркивания «_» в качестве префикса к имени коллекции.
Все действительно так просто.

Совет 2: Стили или переменные?
Наверняка, вы задаетесь вопросом, что же мне использовать в своих проектах — стили или переменные? Ведь они дают похожие результаты.
Переменные — гораздо более продвинутая функция. Поэтому если вы создаете дизайн-систему или часто работаете с прототипами, — смело выбирайте их! С другой стороны, для некоторых свойств, таких как градиенты или эффекты, переменных пока не существует — здесь стили отлично справляются с задачей.
Кроме того, переменные более атомарны; они хранят отдельные значения, в то время как стили могут представлять собой набор значений. Наконец, переменные могут ссылаться на другие переменные, что делает их гораздо более гибкими. Стили на это не способны.
Совет 3: Используйте секции (или страницы), чтобы отобразить нужный набор переменных
Как только вы поместите свои макеты в секцию, вы можете выбрать ее и настроить те Коллекции и Режимы, которые будут использоваться в этой области. Ту же технику можно применить ко всей странице. Это позволяет поместить мультиязычные макеты и темную/светлую темы на разные страницы документа Figma.

Совет 4: Переупорядочивание переменных
Переменные организованы в алфавитном порядке. Вы не можете (пока?) перетаскивать их, как стили.
К сожалению, это означает, что вы увидите все ваши скрытые переменные на вершине списка слоев, потому что они начинаются с «.» или «_». Остальные переменные могут быть организованы лучше благодаря грамотному именованию (например, если названия коллекций начинаются с цифр).
Совет 5: Использование переменных в разных файлах
Как и в случае со стилями, вы можете опубликовать переменные в библиотеке, после чего они будут видны в разных документах. Это очень полезно при работе с более сложными дизайн-системами.

Заключение
Переменные — мощный инструмент в руках дизайнера. Разумеется, вы можете проигнорировать их и дальше работать так, как вы привыкли. Однако новые функции способны значительно ускорить вашу работу, поэтому настоятельно рекомендуем изучить их и сделать неотъемлемой частью процесса проектирования. Разные режимы переменных работают только на платных тарифах, так как чтобы создать больше чем один режим, нужно добавить проект в команду.
.webp)
.webp)





































.avif)







.svg)
.svg)


