Боковые панели — один из самых популярных компонентов современных веб-приложений. Они позволяют структурировать и упорядочить навигацию и упростить доступ к ключевым функциям. В статье мы разберемся, какую роль играют боковые панели в цифровых продуктах и какие лучшие практики есть в этой области.

Боковые панели всегда привлекали мое внимание с точки зрения исследований и потенциала для улучшения UX. Будучи одними из самых популярных компонентов современных веб-приложений, они помогают людям ориентироваться в интерфейсах, представляя контент и функции в структурированном и логичном виде и реализуя принципы информационной архитектуры (IA).
В ходе исследования и проектирования множества боковых панелей я начал замечать повторяющиеся паттерны и приемы, которые хорошо воспринимались пользователями и способствовали их вовлеченности. Сегодня я поделюсь этими лучшими практиками с вами и расскажу, какую роль играют боковые панели в современных цифровых продуктах.
Почему боковые панели важны
Боковые панели, несомненно, являются одним из важнейших инструментов навигации, и наша задача как дизайнеров — помочь пользователям быстро и без лишних усилий получить доступ к ключевым функциям, не перегрузив при этом основное рабочее пространство.
Учитывая, что информационная архитектура некоторых приложений может быть довольно сложной, проектирование этого компонента нередко представляет собой настоящий челлендж. Однако примеры и лучшие практики, которые уже доказали свою эффективность, обеспечивают прочную основу для создания функциональных боковых панелей.
Вот почему они важны:
- Эффективность: Логически структурированные боковые панели значительно облегчают навигацию по приложению и снижают когнитивную нагрузку, благодаря чему пользователи могут быстрее и эффективнее выполнять целевые действия.
- Оптимизация пространства: Боковые панели занимают около 15% рабочего пространства в развернутом виде и еще меньше в свернутом, что позволяет не загромождать интерфейс, сохраняя при этом доступ к функциям и разделам. Люди могут открывать и закрывать их по мере необходимости.
- Доступность: Боковые панели можно настроить (режим, размер, структура и организация информации) в соответствии с индивидуальными предпочтениями пользователя, что делает их максимально универсальными.
- Последовательность: Боковые панели представляют собой удобный и последовательный способ организации информации. Они делают интерфейс понятным и логичным, обеспечивают плавный переход от одного шага к другому, помогают быстрее освоиться и избежать лишних ошибок.
- Адаптивность и гибкость: Боковые панели задают прочную основу для будущего развития продукта, добавления новых функций и разделов. Они могут расти и развиваться вместе с продуктом, обеспечивая его удобство и эффективность.
- Четкая расстановка приоритетов: Продуманная боковая панель минимизирует отвлекающие факторы и помогает пользователям сосредоточиться на своих задачах.
Следуя лучшим практикам, описанным в этой статье, вы создадите боковую панель, которая будет не только функциональной, но и подарит пользователям положительные эмоции.
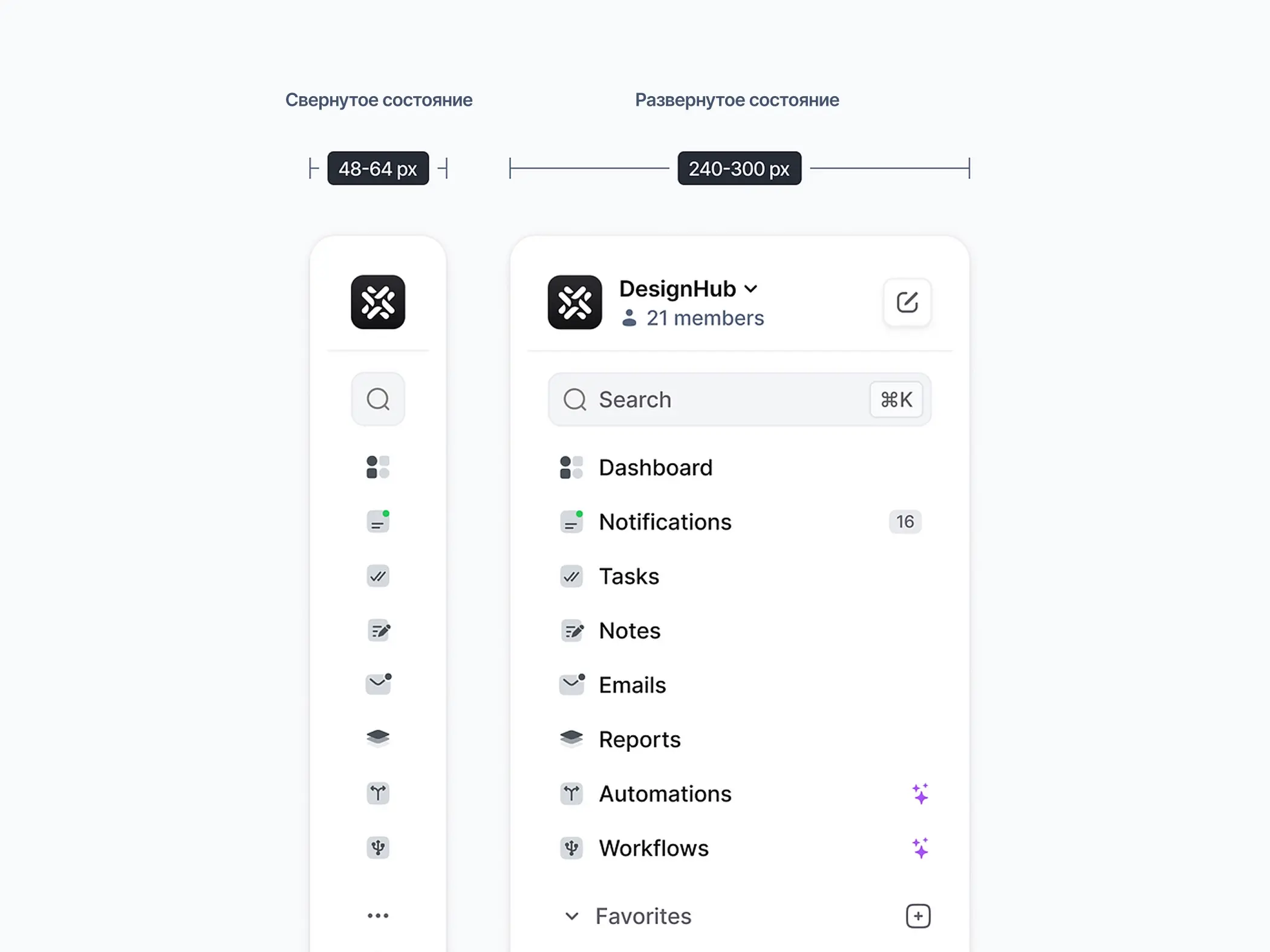
#1 Оптимальная ширина боковой панели
Оптимальная ширина: 240–300px в развернутом виде и 48–64px в свернутом. Такая боковая панель отлично справится со своей задачей, не занимая при этом слишком много места.
Практические советы:
✅ Используйте реальный контент, понятные названия разделов и функций, учитывайте разную длину текстовых меток, определите оптимальные отступы между ними и размер иконок.
✅ Проведите пользовательское тестирование развернутой и свернутой боковой панели, соберите обратную связь для последующих итераций.
✅ Помните об отзывчивости — продумайте поведение боковой панели на различных устройствах, включая планшеты и мобильные.
✅ Добавьте всплывающие подсказки, которые появляются при наведении курсора, для повышения ясности, особенно в свернутом виде, где пункты меню чаще всего обозначаются иконками.

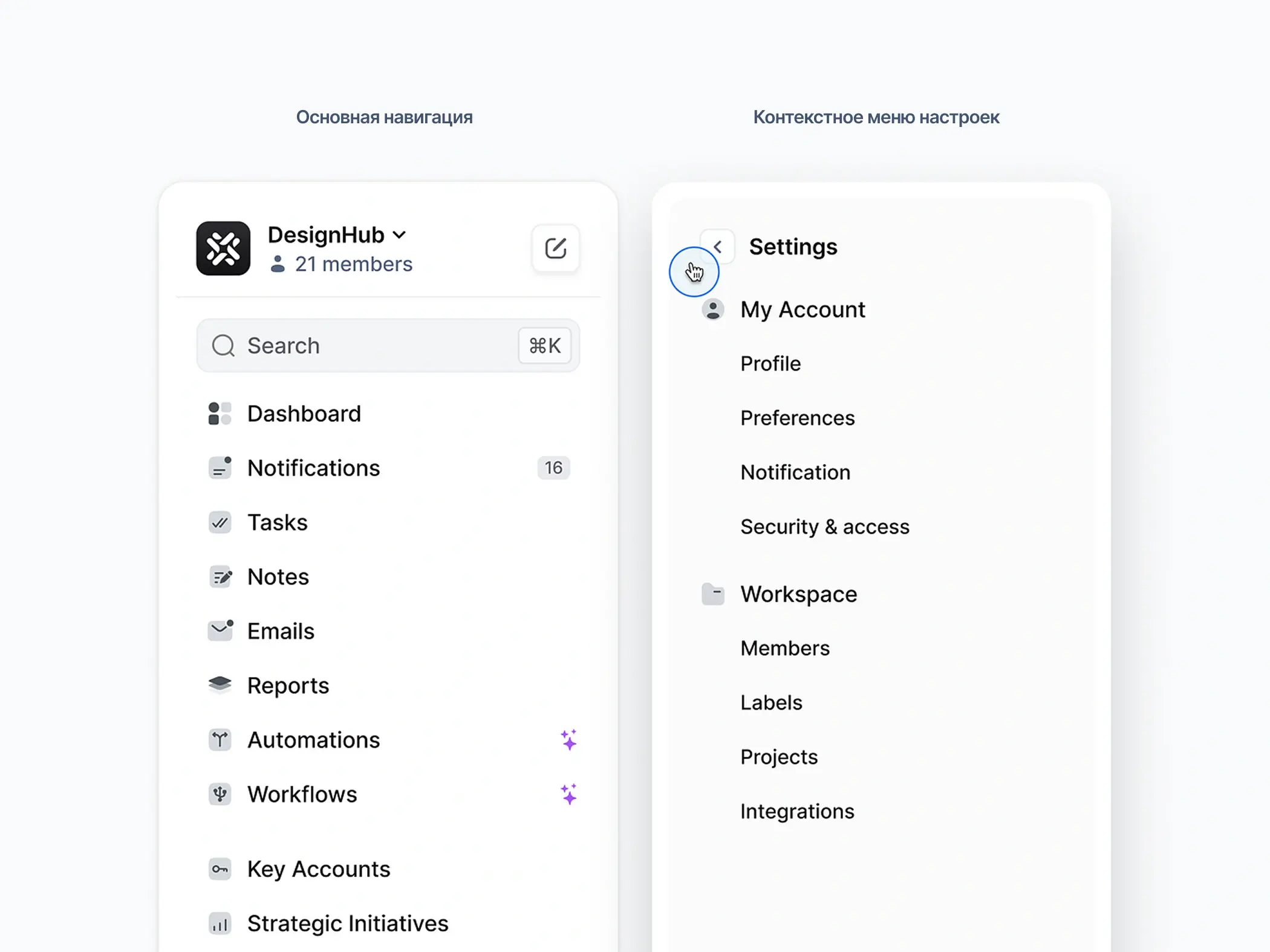
#2 Динамическое переключение навигации в зависимости от контекста
Адаптируйте боковую панель таким образом, чтобы она отображала релевантные опции, когда пользователи перемещаются в конкретные разделы сайта, например, «Настройки». Это позволит минимизировать отвлекающие факторы.
Практические советы:
✅ Проанализируйте разделы приложения, чтобы определить, каким из них требуется дополнительная навигация. Как правило, это раздел настроек, который предполагает наличие структурированного, четко организованного меню.
✅ Создайте дизайн боковой панели для выбранного раздела, отобразив необходимые разделы и подразделы, обеспечив логические переходы между основной и дополнительной боковыми панелями.
✅ Визуально разграничьте основную и дополнительную боковые панели.
✅ Протестируйте удобство использования в различных сценариях и определите, насколько интуитивно понятной получилась динамическая боковая панель.
💡 Предусмотрите кнопку «Назад в главное меню», чтобы пользователи могли легко вернуться к основной навигации.

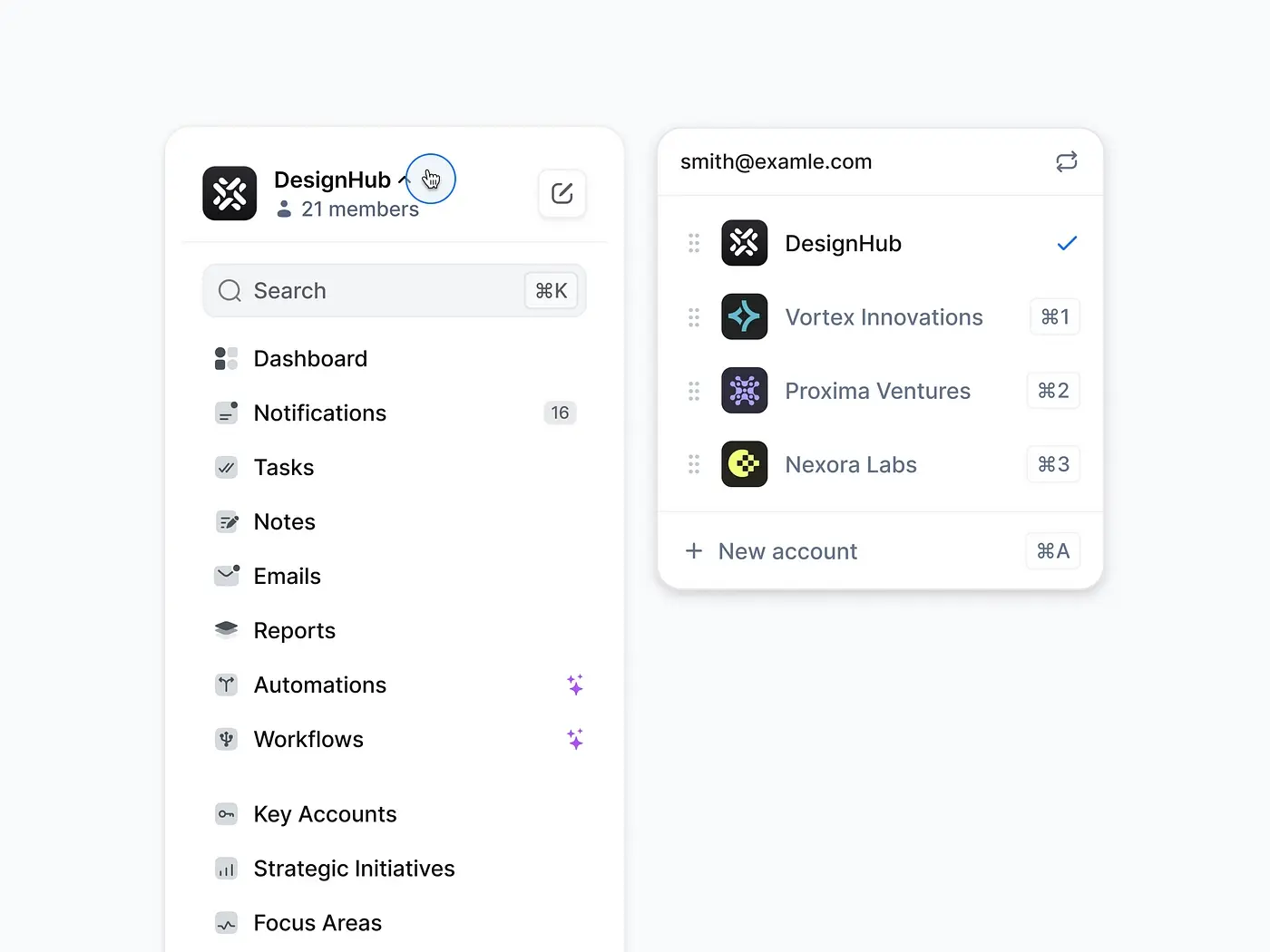
#3 Простое переключение между аккаунтами
Добавьте в боковую панель возможность переключения между несколькими учетными записями. Так люди, которые управляют двумя и более профилями, смогут работать более эффективно.
Практические советы:
✅ Добавьте рядом с аватаркой и именем профиля выпадающий список для простого переключения между учетными записями.
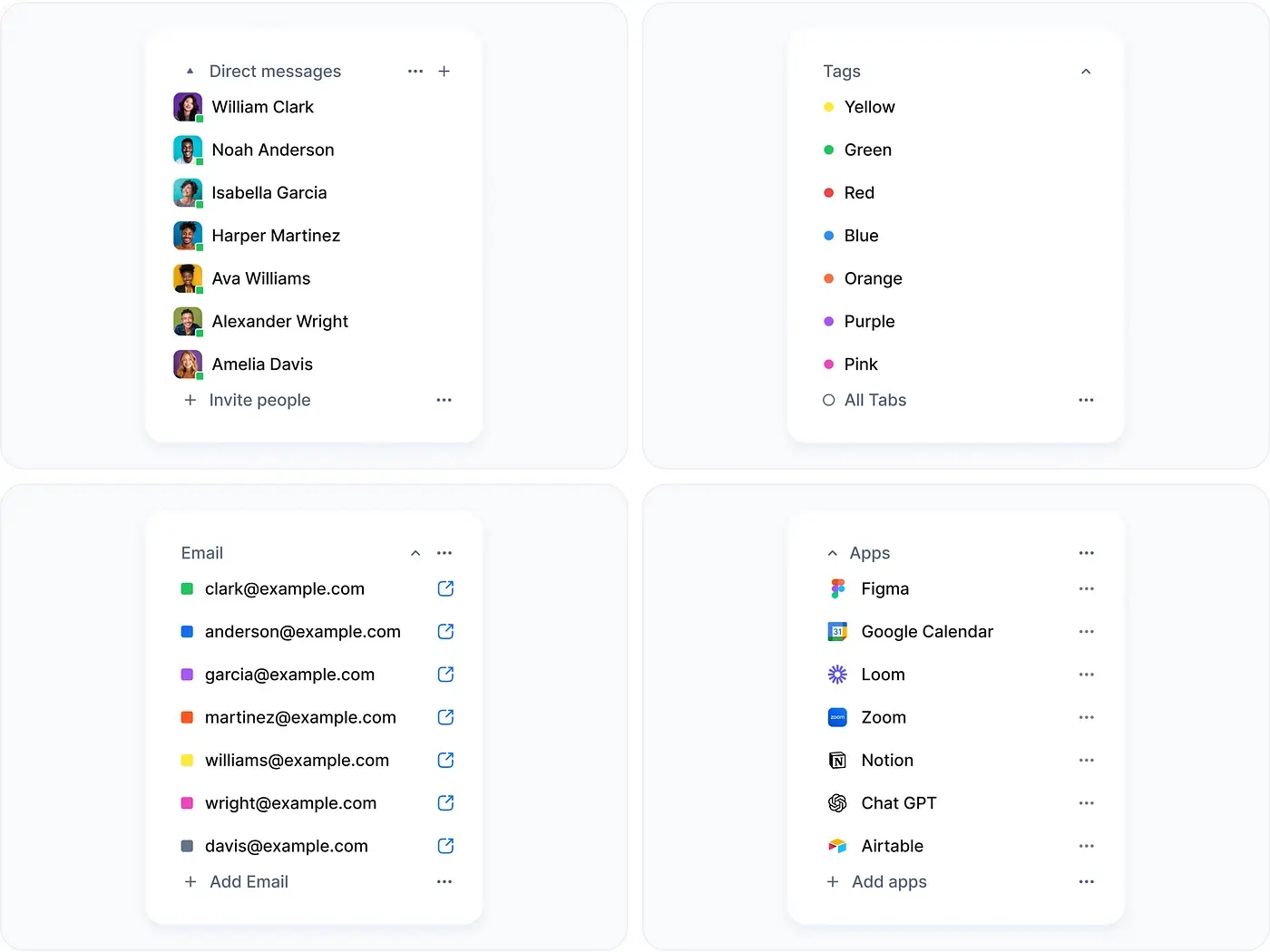
✅ Отобразите в раскрывающемся списке ключевые индикаторы каждой учетной записи (имя, электронная почта, логотип, ID), чтобы пользователи могли быстро просканировать этот список.
✅ Обеспечьте интуитивно понятное отображение активной учетной записи.
✅ Обеспечьте быстрый и беспроблемный процесс переключения аккаунта одним щелчком мыши, предоставив четкую обратную связь.
✅ Предусмотрите возможность добавления нового аккаунта на случай, если пользователь не найдет нужную учетную запись в списке.

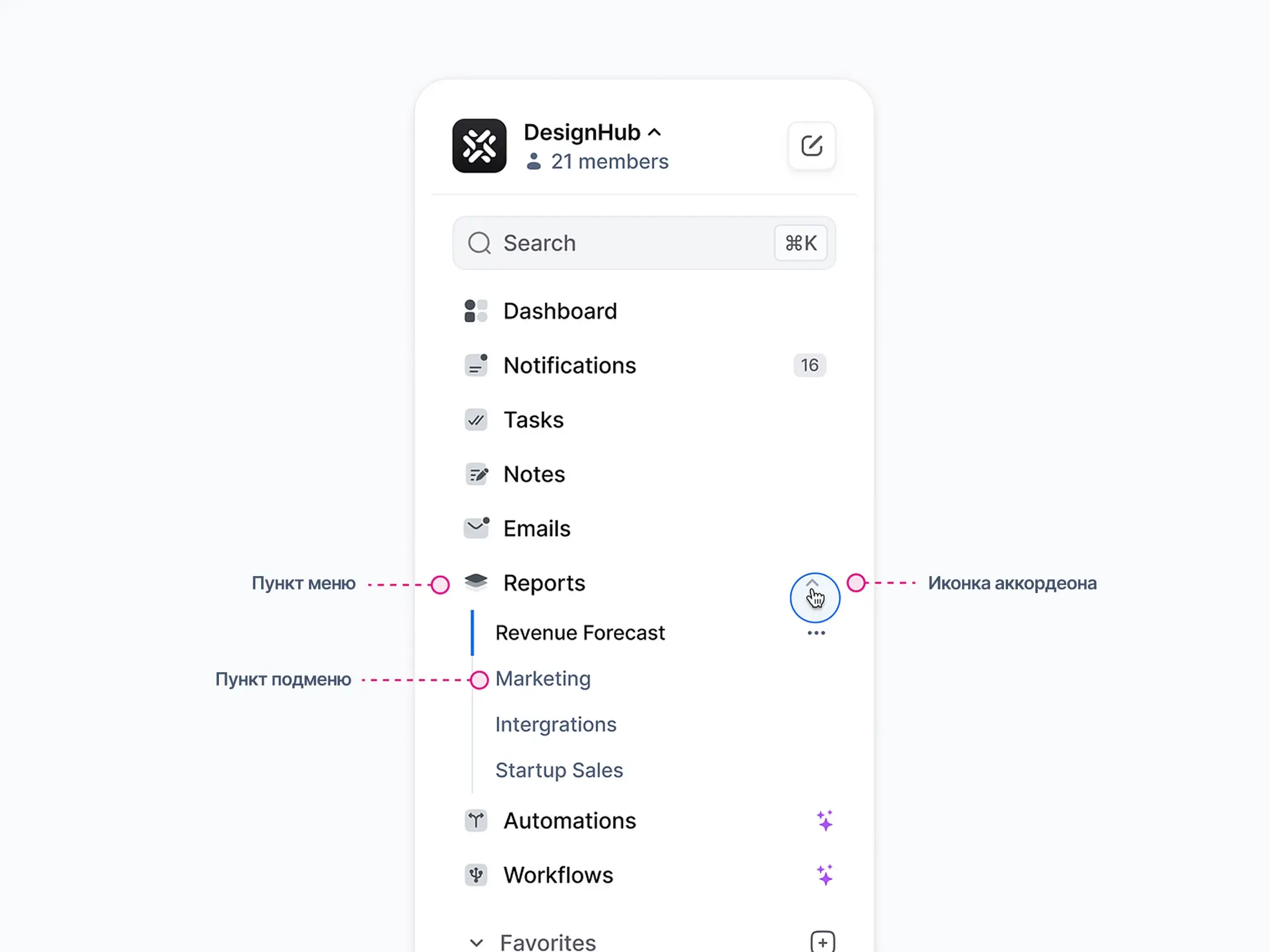
#4 Раскрываемые подразделы добавляют глубину
Предоставьте пользователям возможность разворачивать и сворачивать подразделы меню, чтобы обеспечить четкую иерархию и упростить навигацию. Используйте иконки (например, стрелки или шевроны) для их обозначения.
Практические советы:
✅ Проанализируйте информационную архитектуру приложения, чтобы определить логические родительские и дочерние разделы.
✅ Группируйте связанные элементы в родительские категории, чтобы структура навигации отражала логику информационной архитектуры.
✅ Ограничьте глубину вложенности, чтобы не перегружать интерфейс.
✅ Добавьте плавную анимацию раскрытия и закрытия подменю, чтобы улучшить визуальное восприятие.

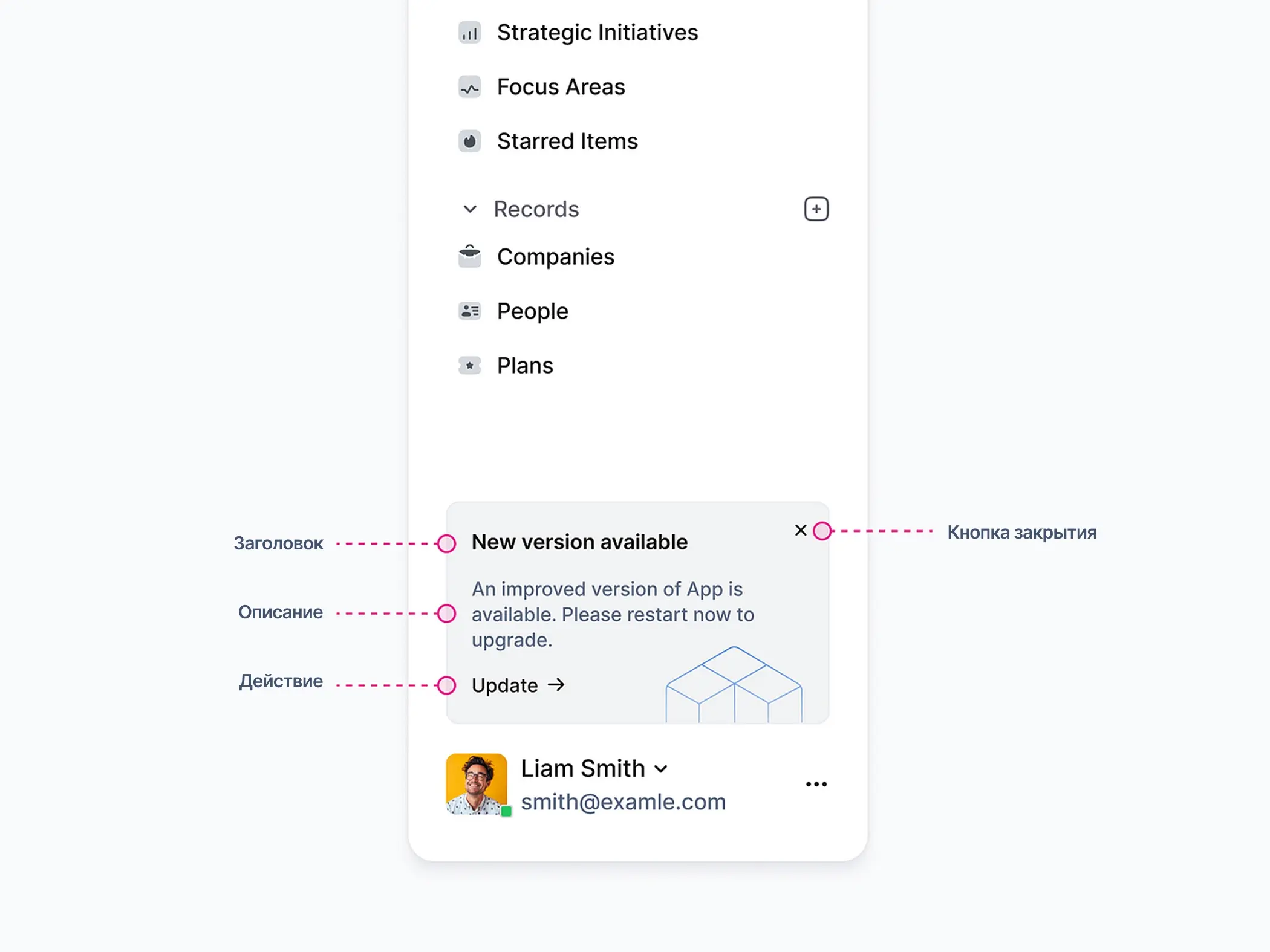
#5 Резервное место для обновлений
Используйте нижнюю часть боковой панели для размещения маркетинговых обновлений, анонсов или представления новых функций — достаточно заметно, но ненавязчиво.
Практические советы:
✅ Размещайте здесь действительно значимые уведомления и сообщения.
✅ Сделайте эту область кликабельной, чтобы пользователи могли при желании узнать подробности.
✅ Протестируйте, чтобы убедиться, что подобный контент не мешает основной навигации и воспринимается как полезное дополнение.
💡 Отделите обновления при помощи визуальной иерархии — меньший размер шрифта, приглушенные цвета, деликатные иконки.

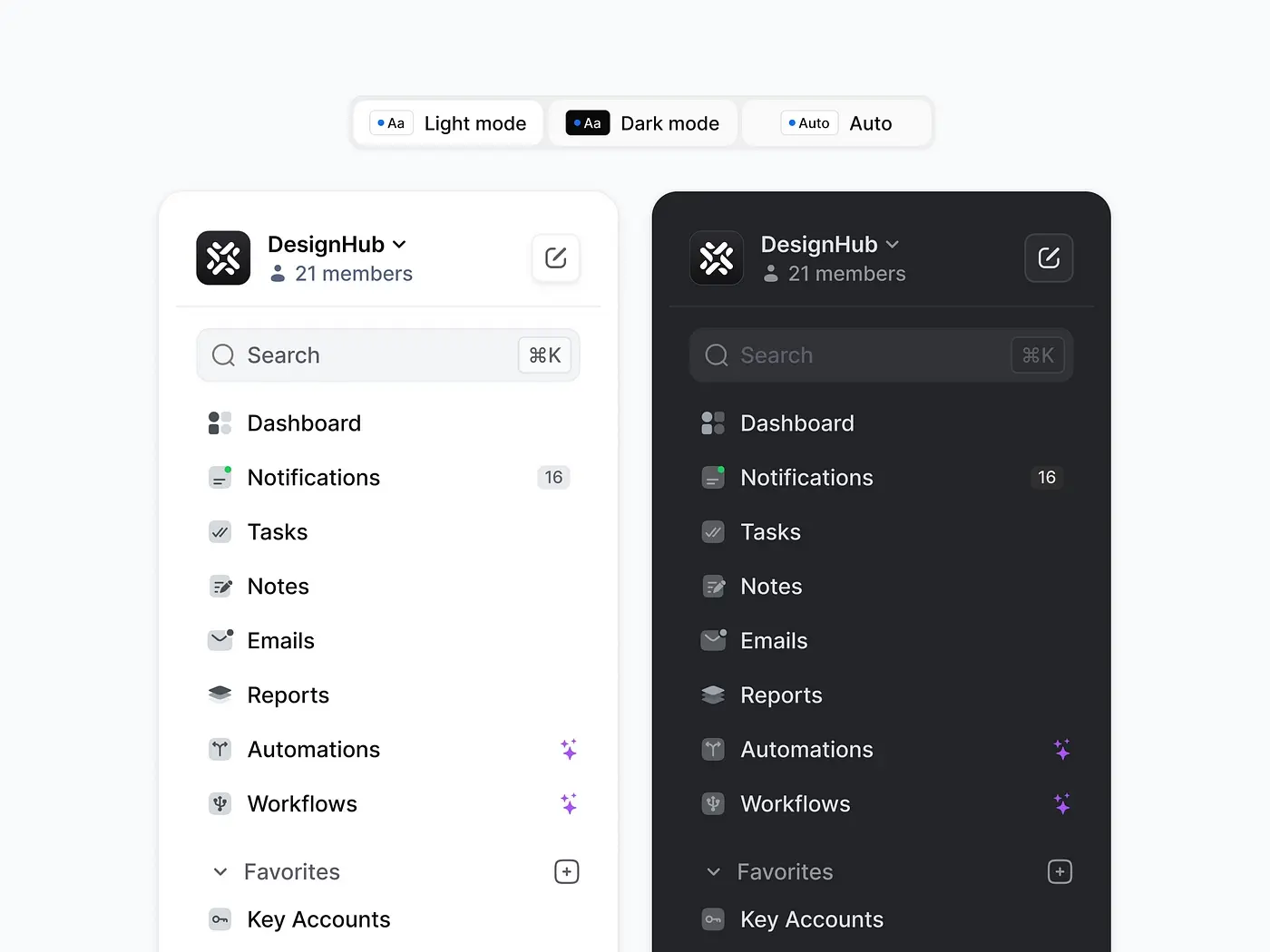
#6 Возможность переключения между режимами
Предоставьте пользователям возможность переключаться между светлым и темным режимами боковой панели. Эта функция повышает доступность и снижает нагрузку на глаза в условиях недостаточной освещенности.
Практические советы:
✅ Создайте светлую и темную цветовые палитры для боковой панели с учетом контрастности, читабельности и визуального баланса.
✅ Убедитесь, что текст, иконки и другие элементы остаются видимыми в обоих режимах.
✅ Реализуйте возможность автоматического определения режима на основе системных настроек пользователя.
✅ Убедитесь, что цветовой контраст соответствует требованиям WCAG (Руководства по обеспечению доступности веб-контента).

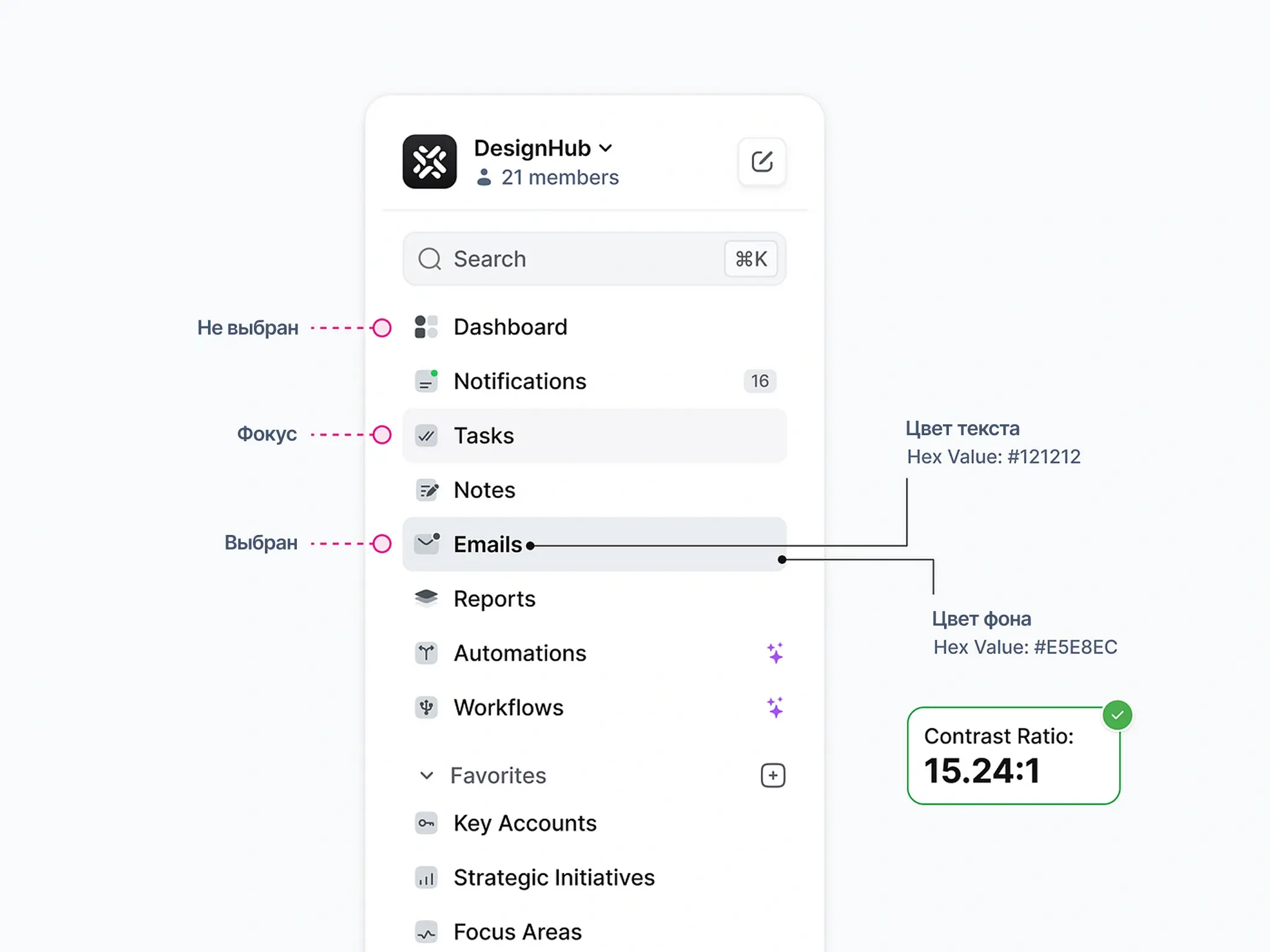
#7 Выделяйте активные разделы меню
Используйте четкие визуальные подсказки, например, изменение фона, подчеркивание, жирный шрифт или акцентный цвет, чтобы четко обозначить активный пункт меню. Такие подсказки помогут минимизировать необходимые для навигации когнитивные усилия.
Практические советы:
✅ Четко определите стили для каждого состояния пункта меню (не выбран, выбран, фокус).
✅ Выделите текст активного раздела жирным шрифтом или измените его цвет, чтобы привлечь внимание.
✅ Протестируйте, чтобы убедиться, что выделение заметно, но не отвлекает пользователей от взаимодействия.
✅ Убедитесь, что контраст между текстом и фоном соответствует требованиям WCAG.

#8 Приоритет важной информации
Эффективная организация элементов в боковой панели позволит пользователям легко получать доступ к основным функциям и перемещаться по страницам без лишней путаницы.
Практические советы:
✅ Выделите наиболее важные функции и разделы, к которым пользователи обращаются чаще всего.
✅ Визуально отделите секции друг от друга (например, с помощью разделителей или отступов), чтобы облегчить их восприятие.
✅ Добавьте возможность настройки боковой панели, чтобы пользователи могли самостоятельно определять приоритетность категорий.
💡 Протестируйте результат с реальными пользователями, чтобы доработать структуру.

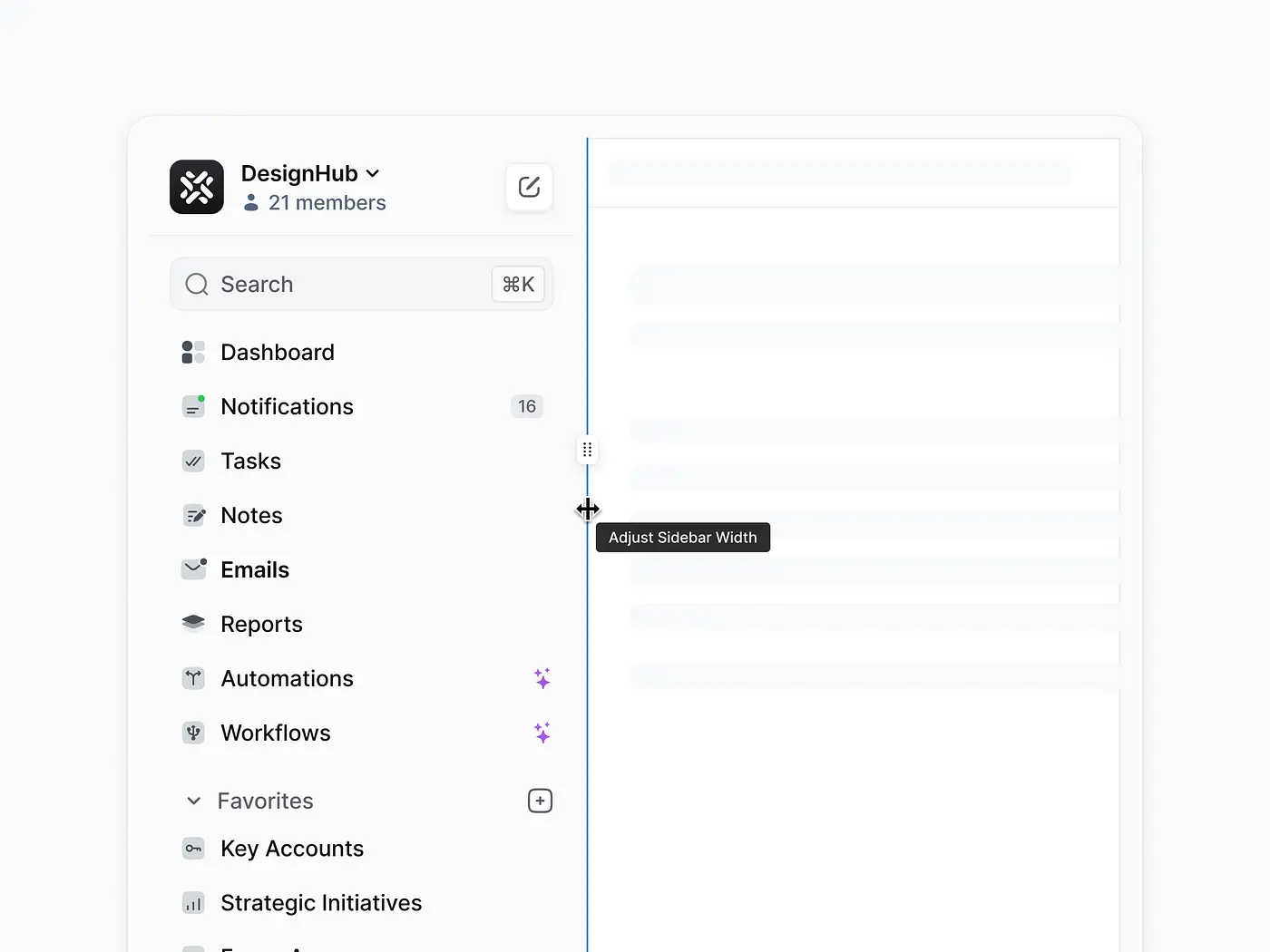
#9 Настраиваемая ширина боковой панели
Предоставьте пользователям возможность регулировать ширину боковой панели вручную посредством перетаскивания. Это повысит гибкость интерфейса и позволит адаптировать его под конкретные потребности.
Практические советы:
✅ Убедитесь, что визуальный индикатор (например, стрелка или ползунок) четко сигнализирует о возможности изменения размера.
✅ Определите диапазон допустимой ширины, чтобы предотвратить чрезмерное сжатие или растяжение панели.
✅ Настройте элементы боковой панели таким образом, чтобы они корректно адаптировались к изменению ширины (например, текст может обрезаться или переноситься на новую строку).
💡 Используйте визуальную обратную связь, например, подсказки или предварительный просмотр при изменении размера, чтобы повысить юзабилити.

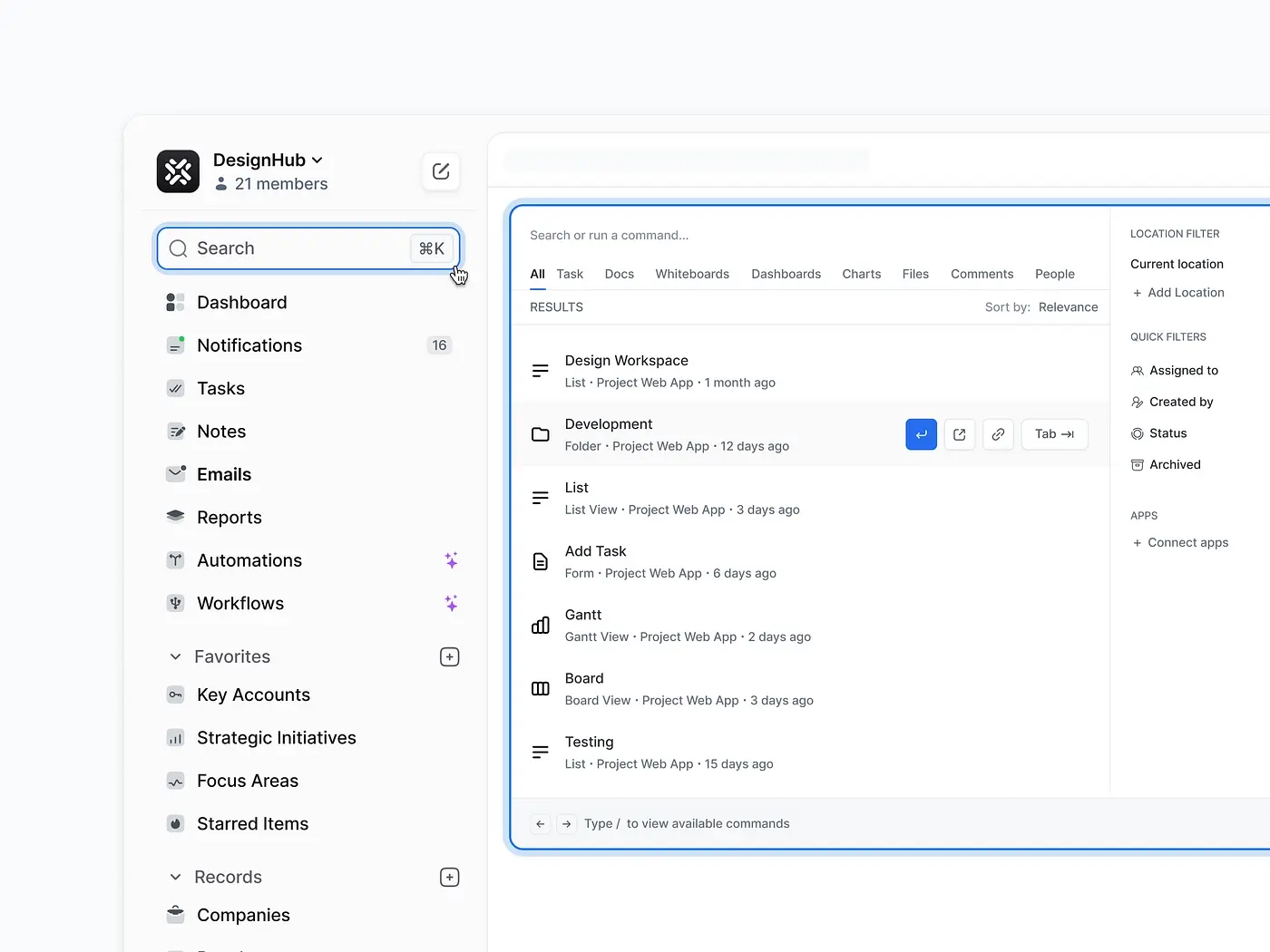
#10 Добавьте функцию быстрого поиска
Включите в боковую панель строку быстрого поиска, чтобы помочь пользователям быстро находить нужную информацию. Эта функция обеспечит эффективную навигацию по сложным системам или большим массивам данных.
Практические советы:
✅ Разместите панель быстрого поиска сверху, чтобы ее было легко найти.
✅ Добавьте возможность открытия модального окна для расширенного поиска с дополнительными фильтрами и параметрами.
✅ Предусмотрите шорткат для запуска быстрого поиска, отобразите его прямо в поле, чтобы повысить удобство использования.

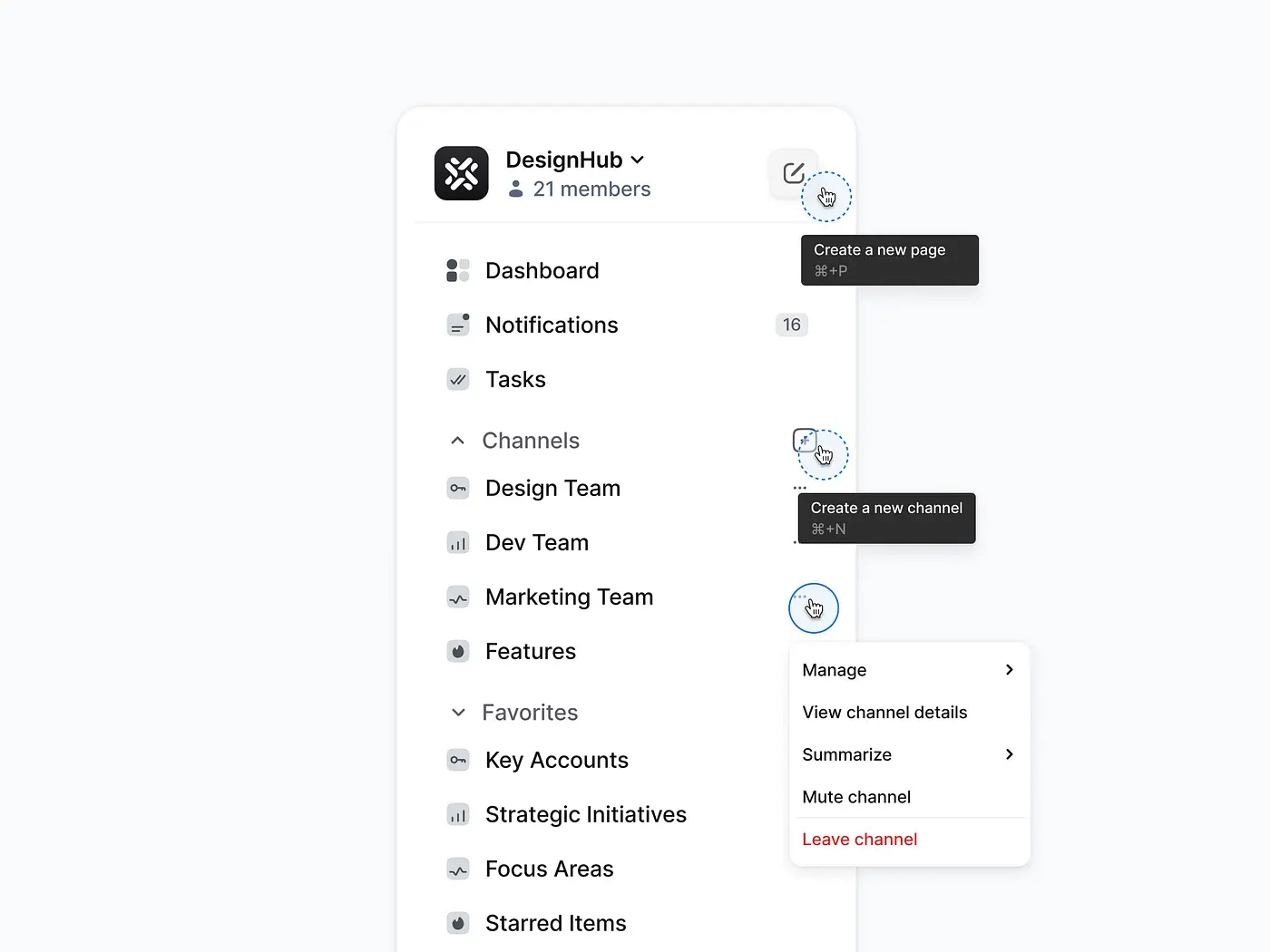
#11 Добавьте в боковую панель целевые действия
Предоставьте пользователям возможность выполнять определенные действия прямо из боковой панели. Такой подход оптимизирует рабочие процессы и сводит к минимуму необходимость дополнительной навигации.
Практические советы:
✅ Разместите кнопки рядом с ключевыми элементами (каналами, задачами или страницами), чтобы пользователи могли выполнять конкретные действия, например, создавать новые каналы и страницы или редактировать существующие, без перехода на другие экраны.
✅ Используйте иконки, которые визуально отражают действие (например, «+» для создания, «карандаш» для редактирования).
✅ Указывайте горячие клавиши внутри всплывающих подсказок, чтобы ускорить выполнение популярных операций.
✅ Убедитесь, что кнопки легко доступны и не перегружают интерфейс.

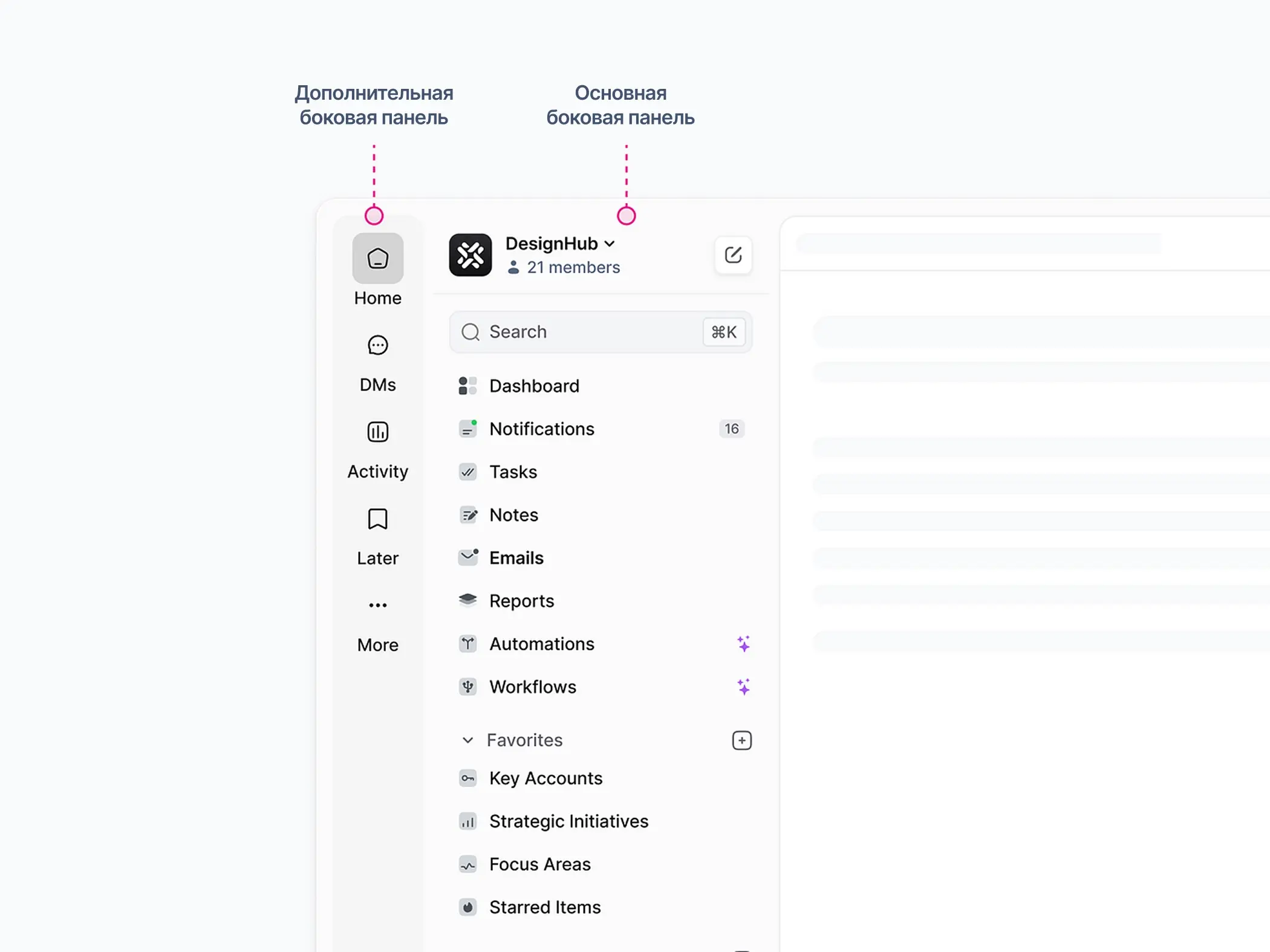
#12 Дополнительная боковая панель для быстрого доступа
Добавьте дополнительную боковую панель, чтобы обеспечить быстрый доступ к любимым инструментам, часто используемым приложениям и важным действиям.
Практические советы:
✅ Определите, какие элементы и функции будут наиболее полезны в дополнительной боковой панели.
✅ Расположите дополнительную панель слева от основной, пусть она будет минималистичной и доступной.
✅ Предусмотрите возможность добавлять и удалять элементы, чтобы пользователи могли настроить панель под свои нужды.
✅ Используйте небольшие иконки или лаконичные текстовые метки для обозначения элементов, чтобы не перегружать интерфейс.

Заключение
Боковые панели — незаменимые компоненты многих современных интерфейсов, позволяющие структурировать и упорядочить навигацию и упрощающие доступ к ключевым функциям. Применяя лучшие практики и придерживаясь принципов юзабилити, вы сможете создавать функциональные и удобные боковые панели, которые сделают опыт ваших пользователей более комфортным и продуктивным.
.webp)
.webp)




















.webp)

%20(1).webp)

