В сегодняшней статье мы рассмотрим 8 лучших практик, которые помогут вам спроектировать максимально эффективное поле поиска.
Поле или панель поиска — простой, но важный UI-элемент. То, насколько хорошо он спроектирован, напрямую влияет на удобство продукта, удовлетворенность пользователей и коэффициент конверсии.
Поле или панель поиска — простой, но важный UI-элемент, состоящий из поля ввода и кнопки. То, насколько хорошо он спроектирован, напрямую влияет на удобство продукта. Это в первую очередь касается приложений с большим количеством контента, интернет-магазинов и SaaS-сервисов, пользователи которых регулярно обращаются к поиску и ожидают от него быстрых и релевантных результатов.
Сегодня мы рассмотрим 8 лучших практик, которые помогут вам спроектировать максимально эффективное поле поиска.
1. Четкий призыв к действию
Поле поиска должно включать очевидный призыв к действию. Хотя многие пользователи вводят запрос и на автомате нажимают клавишу «Enter», так делают не все. Важно предусмотреть отдельную кнопку, которая запускает поиск.
Она может быть обозначена иконкой увеличительного стекла или подписью Search/Искать. Не стоит использовать расплывчатые формулировки вроде Go (Вперед) или Submit (Отправить).
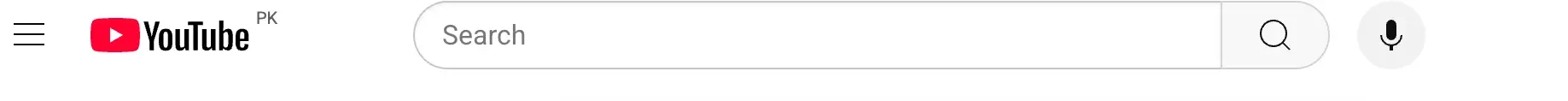
Например, поле поиска YouTube включает кнопку с иконкой лупы:

Сделайте эту кнопку достаточно заметной и доступной. Убедитесь, что кнопка «Enter» также запускает поиск.
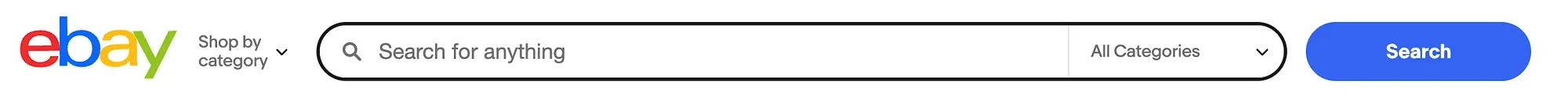
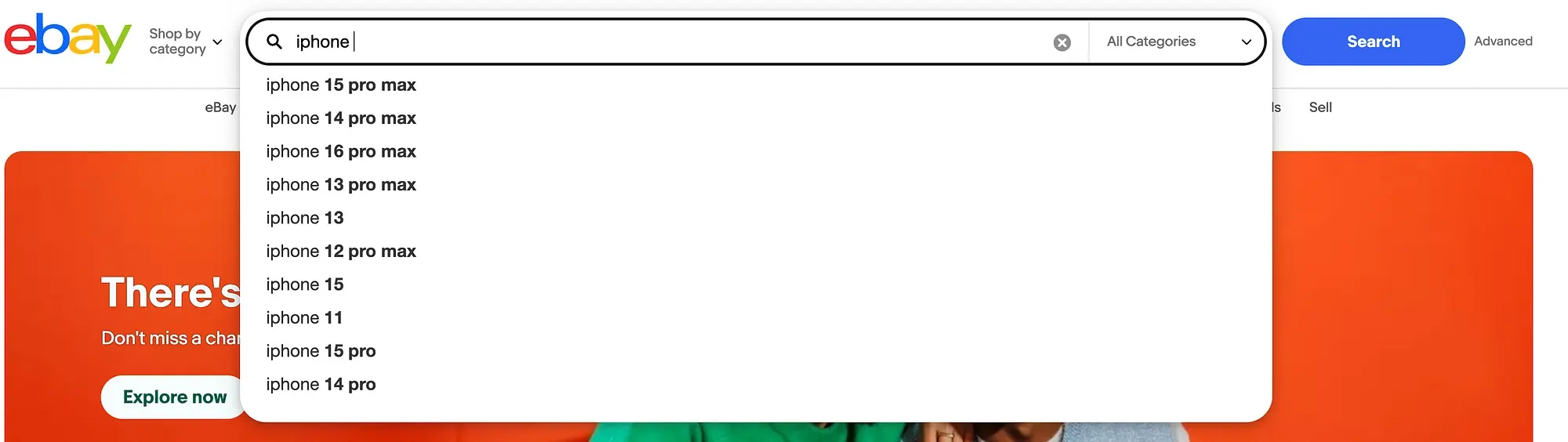
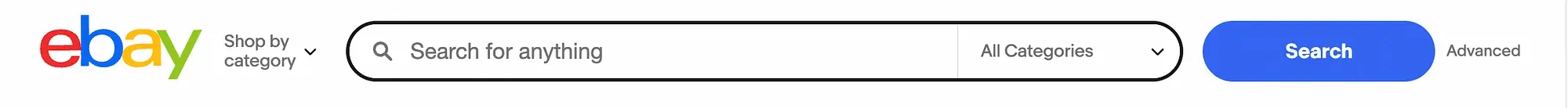
Кнопка с подписью Search/Искать на сайте eBay:

2. Понятные и полезные плейсхолдеры
Плейсхолдер или текст-заполнитель — деликатный, но действенный способ помочь пользователям сориентироваться. Используйте его, чтобы обозначить круг допустимых поисковых запросов, например, «Ищите товары, категории или бренды».
Плейсхолдер в поисковой строке Walmart объясняет, что пользователи могут искать здесь любые товары, доступные как онлайн, так и в обычном магазине:

Избегайте шаблонных формулировок, типа «Искать», которые никак не помогают пользователям. И помните, что плейсхолдер исчезает, когда люди начинают набирать текст, а значит, он не может быть единственным идентификатором функции поиска. Поэтому дизайнеры зачастую добавляют в поле иконку лупы.
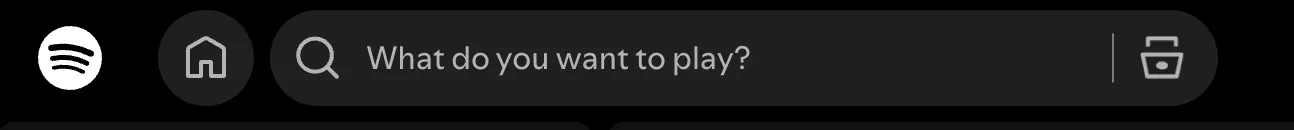
Плейсхолдер в поле поиска Spotify — «Что вы хотите воспроизвести?»:

3. Подходящий размер
Иногда дизайнеры отводят под поисковую строку минимальное пространство, чтобы уместить на первом экране другие UI-элементы. Это негативно сказывается на опыте пользователей, поскольку они не могут увидеть полный текст поискового запроса.
Стандартная строка поиска должна вмещать не менее 27 символов.
Хороший пример — поле поиска на сайте eBay.

Убедитесь, что ваше поле поиска является отзывчивым и подстраивается под экраны мобильных устройств. Пример — все тот же eBay:

4. Простота обнаружения
Если пользователи не смогут быстро найти поисковую строку, они решат, что ваш сайт вовсе не поддерживает функцию поиска и уйдут в расстроенных чувствах.
Убедитесь, что поле поиска сразу бросается в глаза. Разместите его на привычном месте — в хедере или верхней навигации. Чаще всего оно находится в правом верхнем углу на десктопе и в центре экрана на мобильных устройствах.
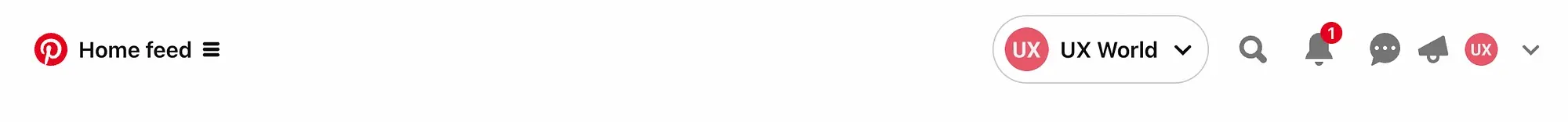
Например, Pinterest отображает иконку лупы в верхней навигации справа. (Хотя решение заменить поисковую строку на иконку довольно спорное.)

5. Поисковые подсказки
Релевантные поисковые подсказки могут значительно ускорить процесс поиска и минимизировать количество ошибок. Они также помогают удержать пользователей, предлагая им наилучшие доступные опции. В противном случае люди могут разочароваться и уйти только потому, что они неправильно ввели поисковый запрос.
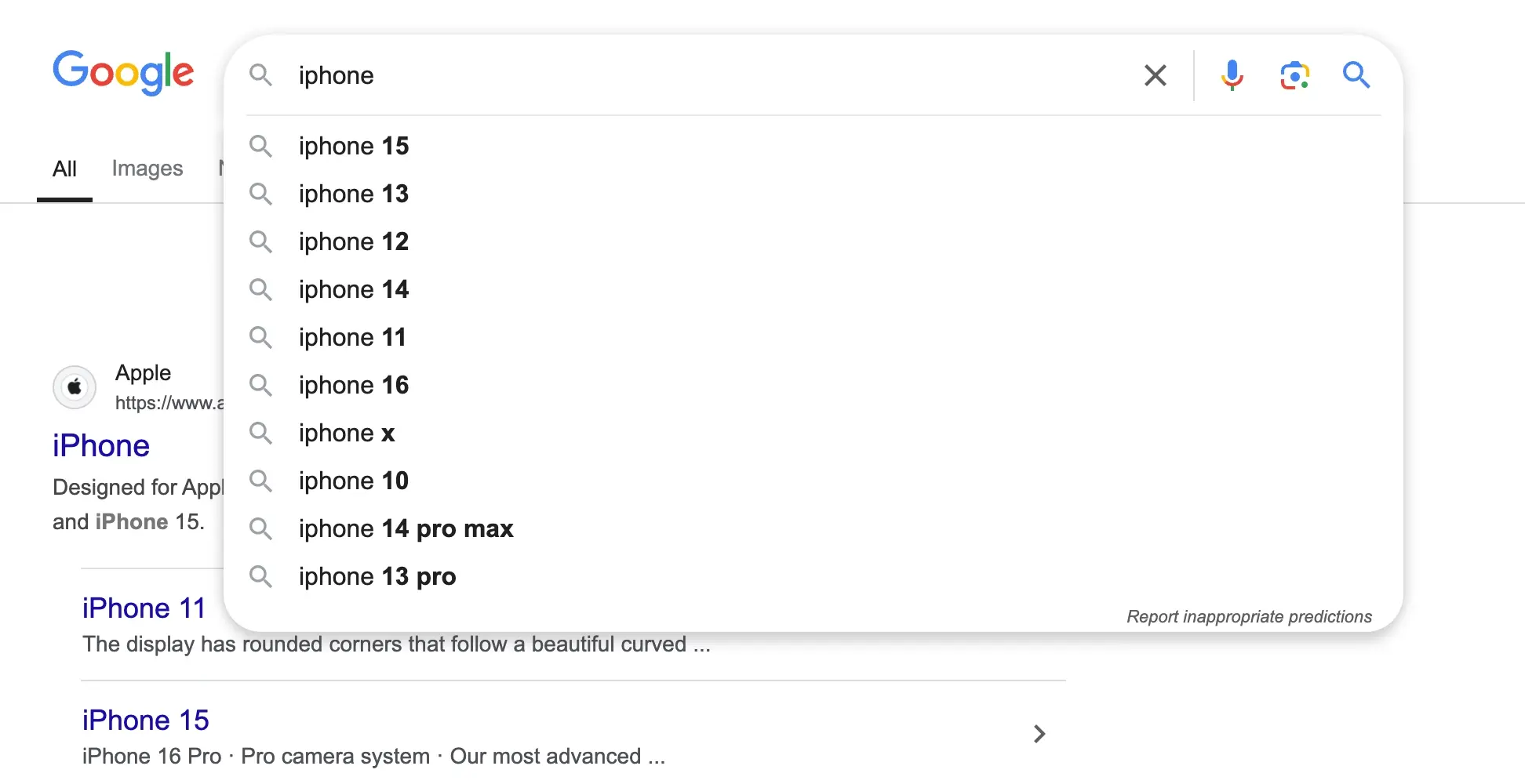
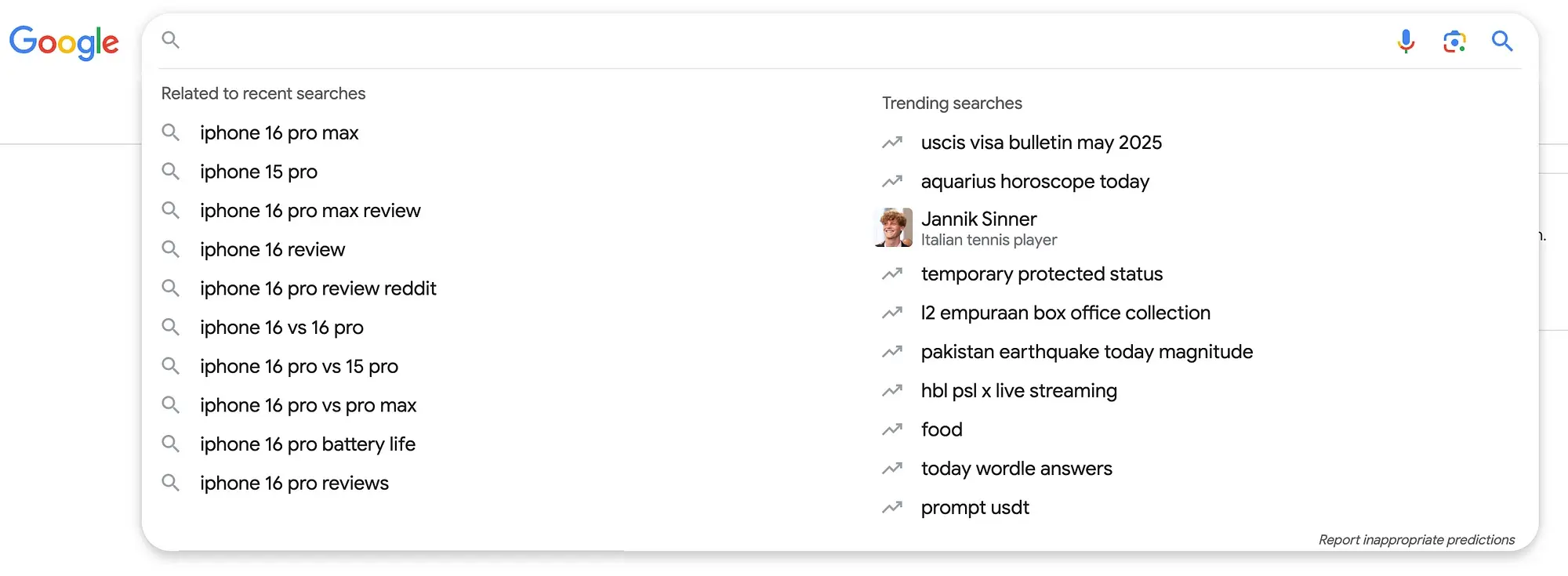
Самый яркий пример — поисковые подсказки Google:

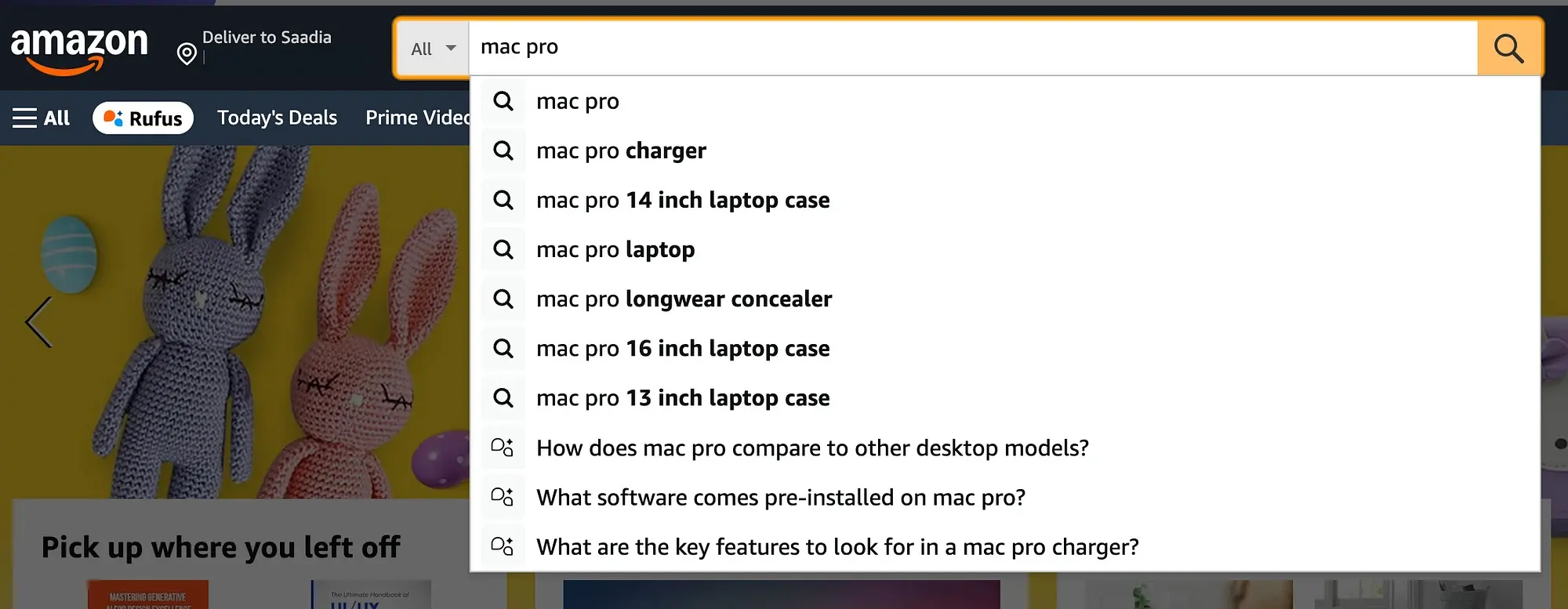
Адаптируйте подсказки по мере ввода текста. Учитывайте распространенные поисковые запросы и трендовые ключевые слова. Визуально разграничьте совпадающий и предлагаемый текст, чтобы повысить сканируемость. Например, Amazon, как и Google выделяет предложенный текст жирным шрифтом:

Сделайте функцию поиска устойчивой к опечаткам и орфографическим ошибкам. Переспросите пользователей «Вы имели в виду…?», вместо того, чтобы показывать им, что результатов нет.
6. Поисковые подсказки на основе AI
В отличие от стандартных подсказок автозаполнения (в основе которых лежат прошлые поисковые запросы), AI-подсказки могут быть персонализированными и контекстными.
Обработка естественного языка (NLP) позволяет раскрыть семантический смысл запроса (например, «беспроводные наушники» = «Bluetooth-наушники») и справиться с опечатками (например, «iphon» = «iPhone»).
Персонализация AI-подсказок происходит на основе глобальных трендов, истории пользователя (предыдущие поисковые запросы/покупки) и его местоположения/устройства (например, «кофейни поблизости»).
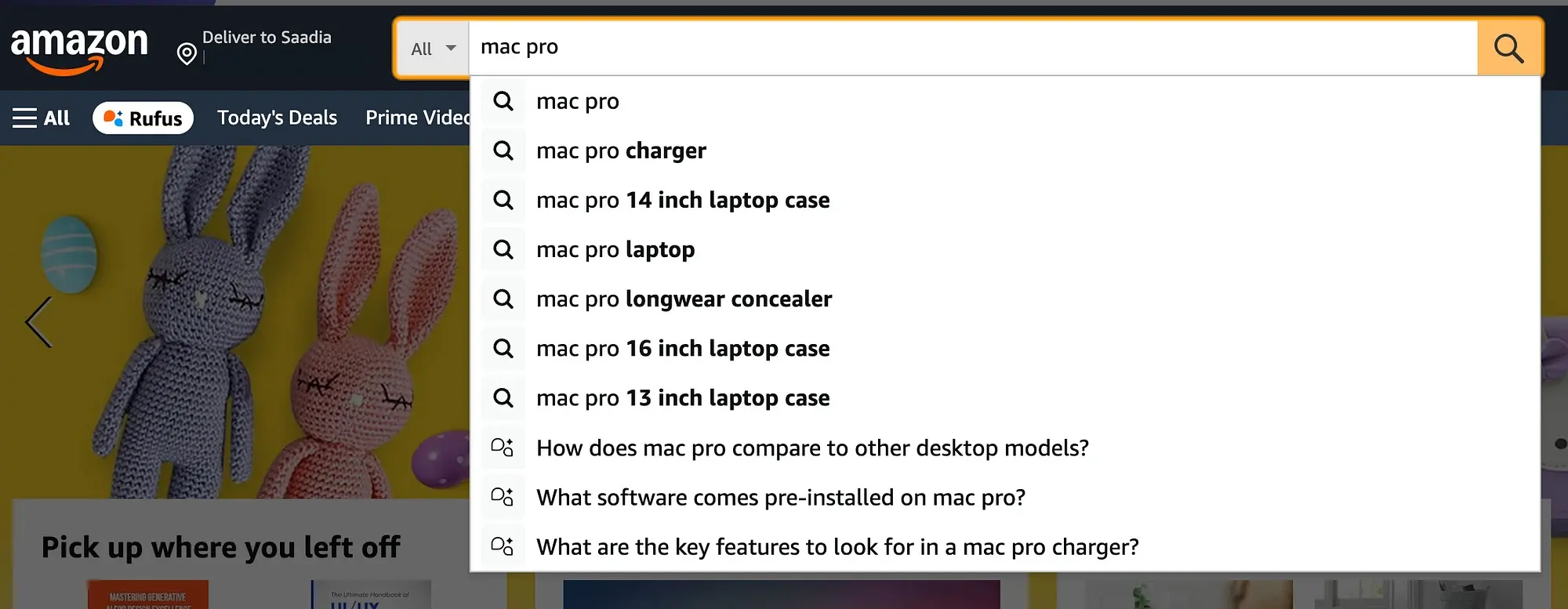
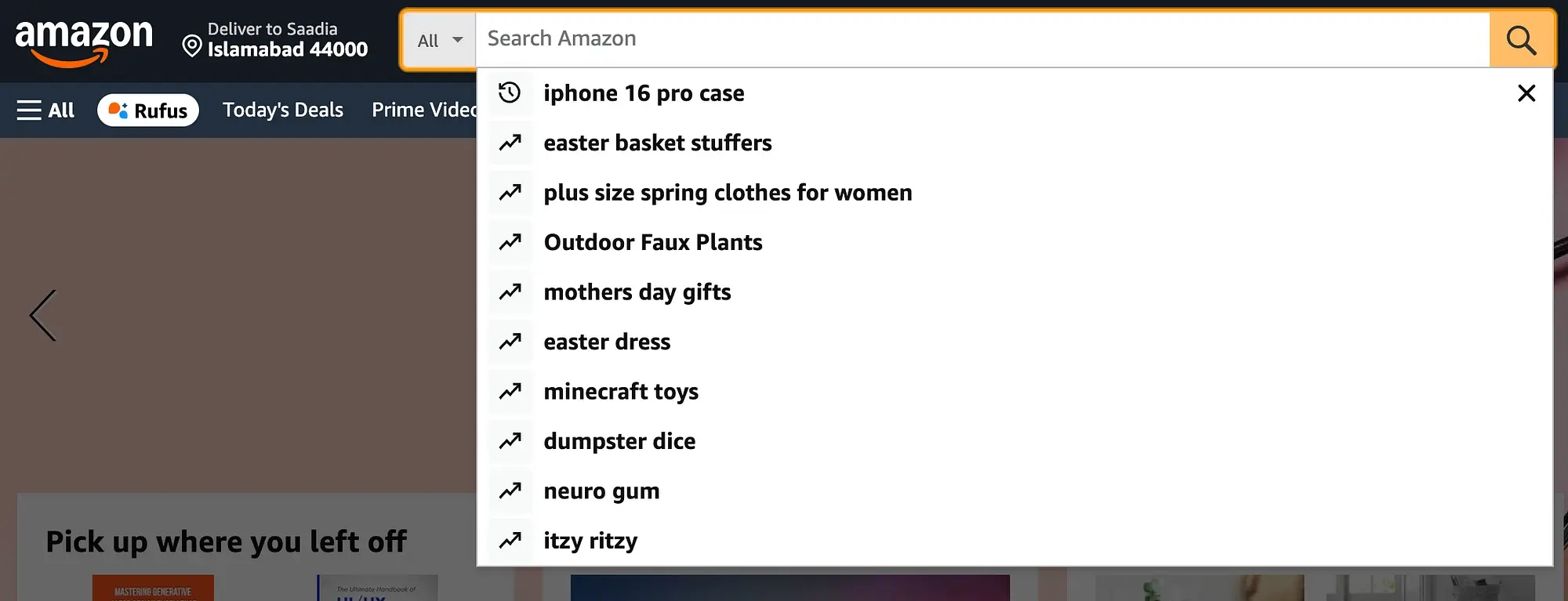
На Amazon AI-подсказки расположены под обычными, в нижней части списка:

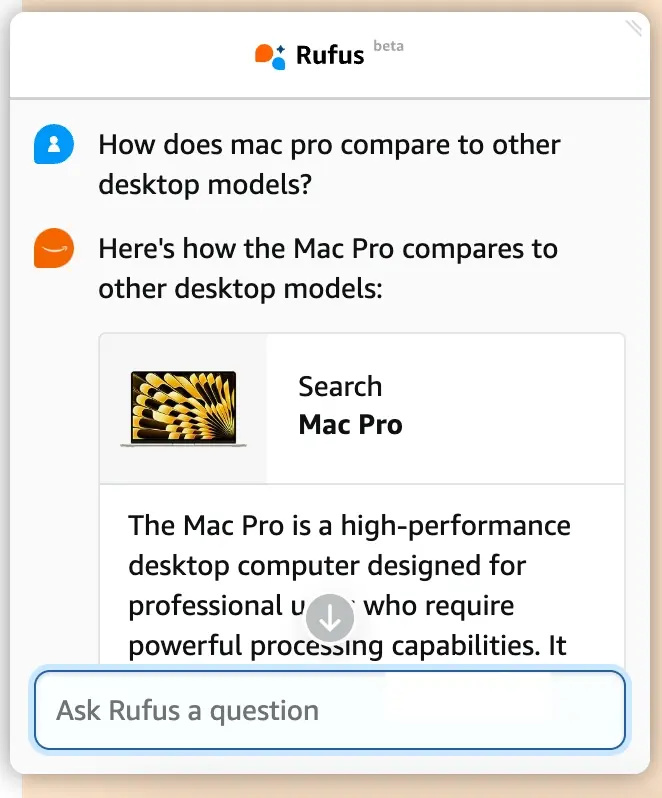
Клик по любой из них открывает чат с AI-помощником Руфусом:

7. Фильтры и другие дополнительные инструменты
Не перегружайте людей, с самого начала предоставляя им все доступные инструменты. Поиск должен, прежде всего, оставаться простым и понятным, при этом у опытных пользователей должна быть возможность в случае необходимости применить дополнительные параметры.
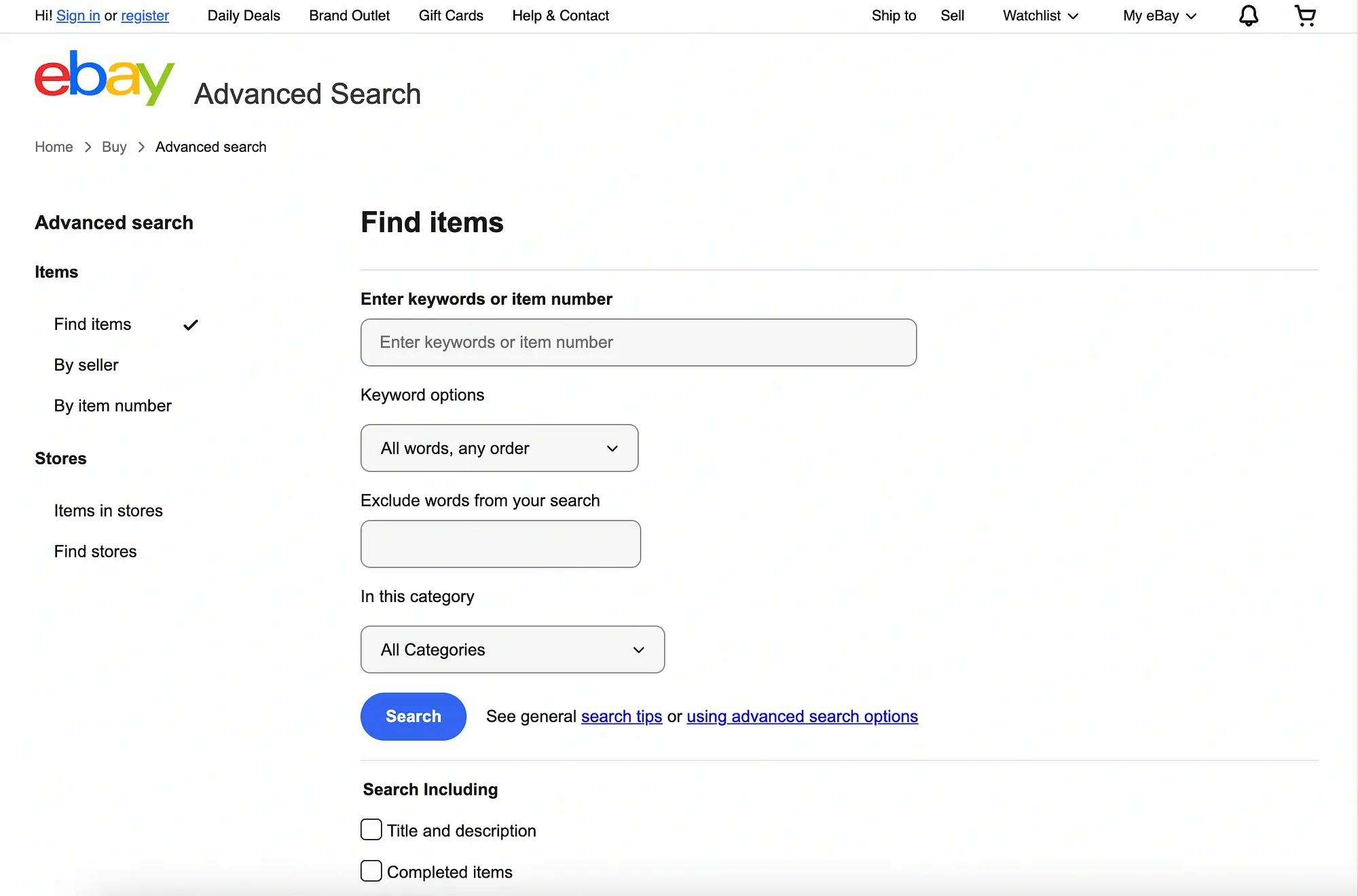
Опция расширенного поиска (Advanced) в панели поиска eBay:

Кликнув на эту кнопку, пользователи попадают на страницу с дополнительными параметрами для уточнения критериев поиска.

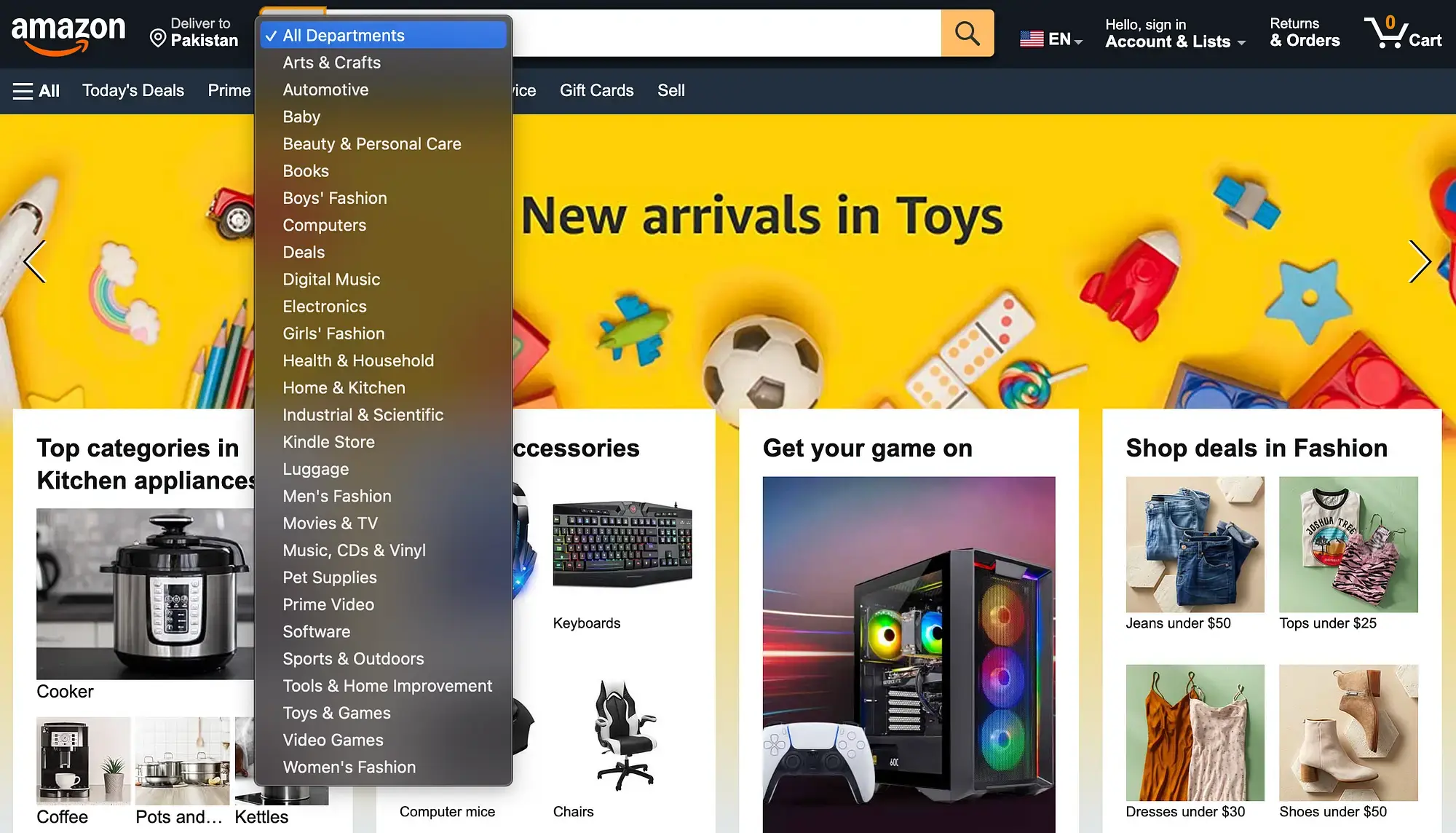
Фильтры помогают быстро сузить границы поиска. Кнопка открытия фильтров может располагаться прямо в панели поиска. На сайте электронной коммерции речь может идти о списке категорий, как в случае с Amazon:

8. Очистка поля поиска
Отображайте прямо в поле иконку отмены (крестик), когда пользователь вводит поисковый запрос. Это позволит быстро очистить поисковую строку, если человек передумает и захочет найти что-то другое.
Показывайте предыдущие запросы в списке подсказок по клику внутри поля. Например, Amazon отображает их именно здесь наряду с другими релевантными подсказками:

Google также отображает в раскрывающемся списке релевантные и трендовые запросы, когда вы удаляете предыдущий поисковый запрос.

Заключение
Хороший опыт поиска складывается из чистого, понятного UI, умных подсказок, скорости и доступности. Эффективная поисковая строка одинаково важна для SaaS-сервиса, интернет-магазина или блога. Это тот элемент, который напрямую влияет на удовлетворенность пользователей и коэффициент конверсии.
.webp)
.webp)