В первой части мы говорили о когнитивных искажениях, во второй — разбирали основные законы UX, определяющие поведение пользователей. Сегодня мы обратимся к теме сенсорного дизайна, воздействующего на органы чувств.

Сегодня мы представляем вам третью статью из нашей серии об основах психологии дизайна. Она посвящена сенсорному дизайну, воздействующему на органы чувств. Часть 1 о когнитивных искажениях и часть 2 о законах UX вы можете найти здесь и здесь.
Сенсорный дизайн — это дизайн, который воздействует не на один, а на несколько органов чувств, что делает опыт пользователей еще более богатым и полным.
Однажды я наткнулась на статью о создании самого лучшего в мире чекбокса, которая заставила меня задуматься на эту тему…
Я отключила все стандартные уведомления на своем iPhone. Мне надоело слышать их и не понимать, к какому приложению они относятся. Конечно, визуал является центральной составляющей дизайна, но что делает продукт выдающимся — так это все остальные ощущения, которые он нам дарит. А именно:
- звуковая составляющая: TUDUM от Netflix, звук уведомления Snapchat.
- тактильная составляющая: вибрация каждый раз, когда я лайкаю пост в Instagram*, кнопка “Домой” на моем iPhone (я действительно не могу жить без нее, face ID — не мой вариант) и свайпы в целом.
Мы рассмотрим только три из пяти чувств, не включая вкус и запах.
Зрение
Все мы знаем, что дизайн должен, прежде всего, сделать продукт заметным. Точно так же, как есть разница между "слышать" и "слушать", есть разница между "заметить" и "оценить". Но можете ли вы спроектировать продукт так, чтобы его по-настоящему оценили?
Теперь, когда мы немного изучили психологию (мы затронули лишь малую часть, поверьте мне) и лучше понимаем, как работает мозг, мы можем попытаться создавать более качественные и продуманные продукты.
Первое впечатление имеет значение, и я твердо убеждена, что важную роль в том, каким оно будет, играют цвета. Однако мы должны помнить, что наши продукты должны в первую очередь быть доступными и инклюзивными. С учетом сказанного, давайте перейдем к психологии цвета.
Цвет — интересная и обширная тема. Речь не только о цветовом круге и использовании комплементарных цветов. Мы можем анализировать оттенки до бесконечности и использовать их как мощный инструмент для того, чтобы сделать наш дизайн особенным.
Правильно подобранные цвета выглядят привлекательно. Но это лишь верхушка айсберга. Цвет способен на большее. Он может влиять на эмоции пользователей и на то, какое впечатление мы производим на них.
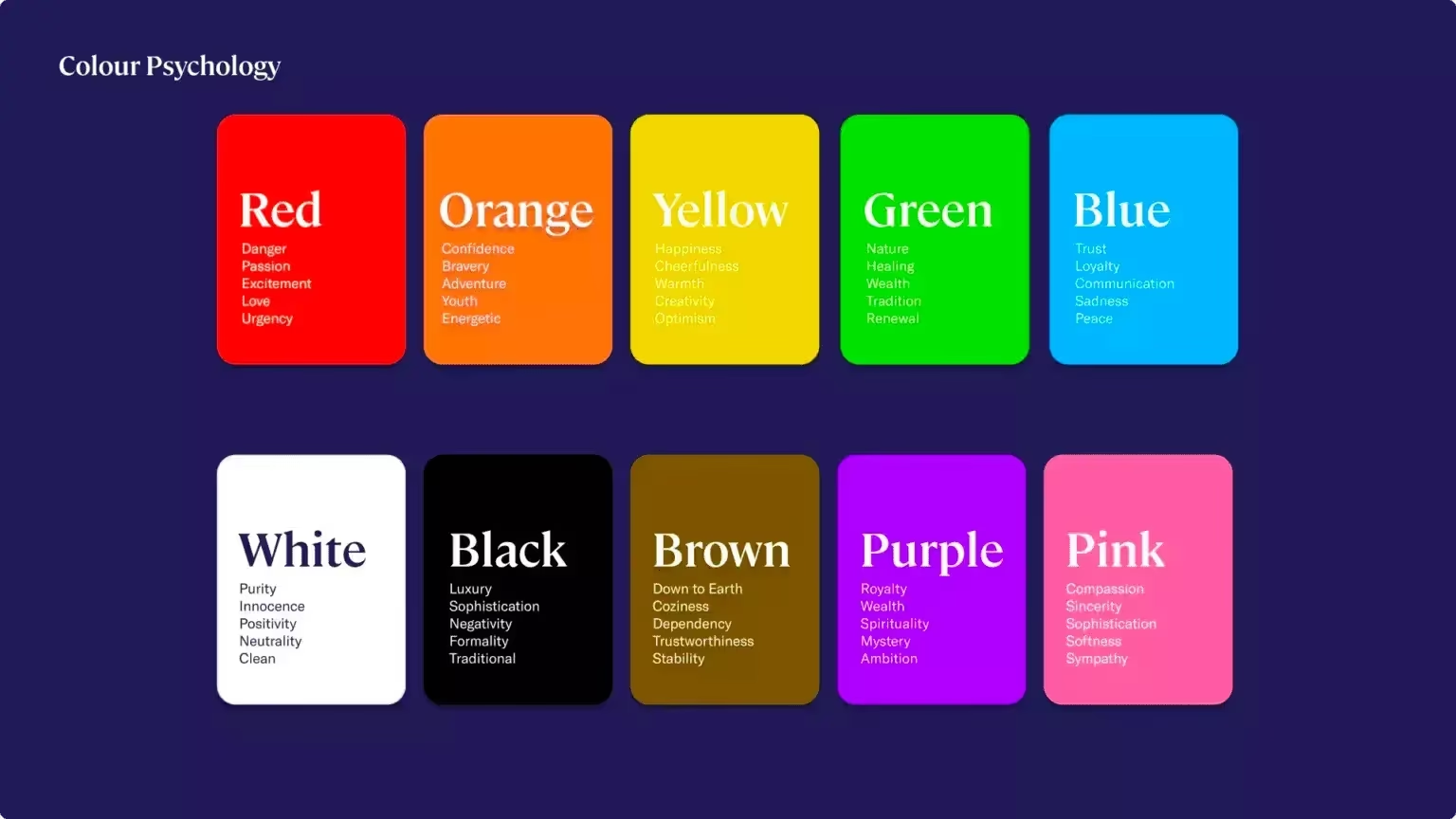
Эмоции трудно передать универсально. Однако, зная свою целевую аудиторию и своих клиентов, вы можете сфокусироваться на конкретных оттенках и поиграть с ними. Вот (неполный) список эмоций, вызываемых цветами в западной культуре.

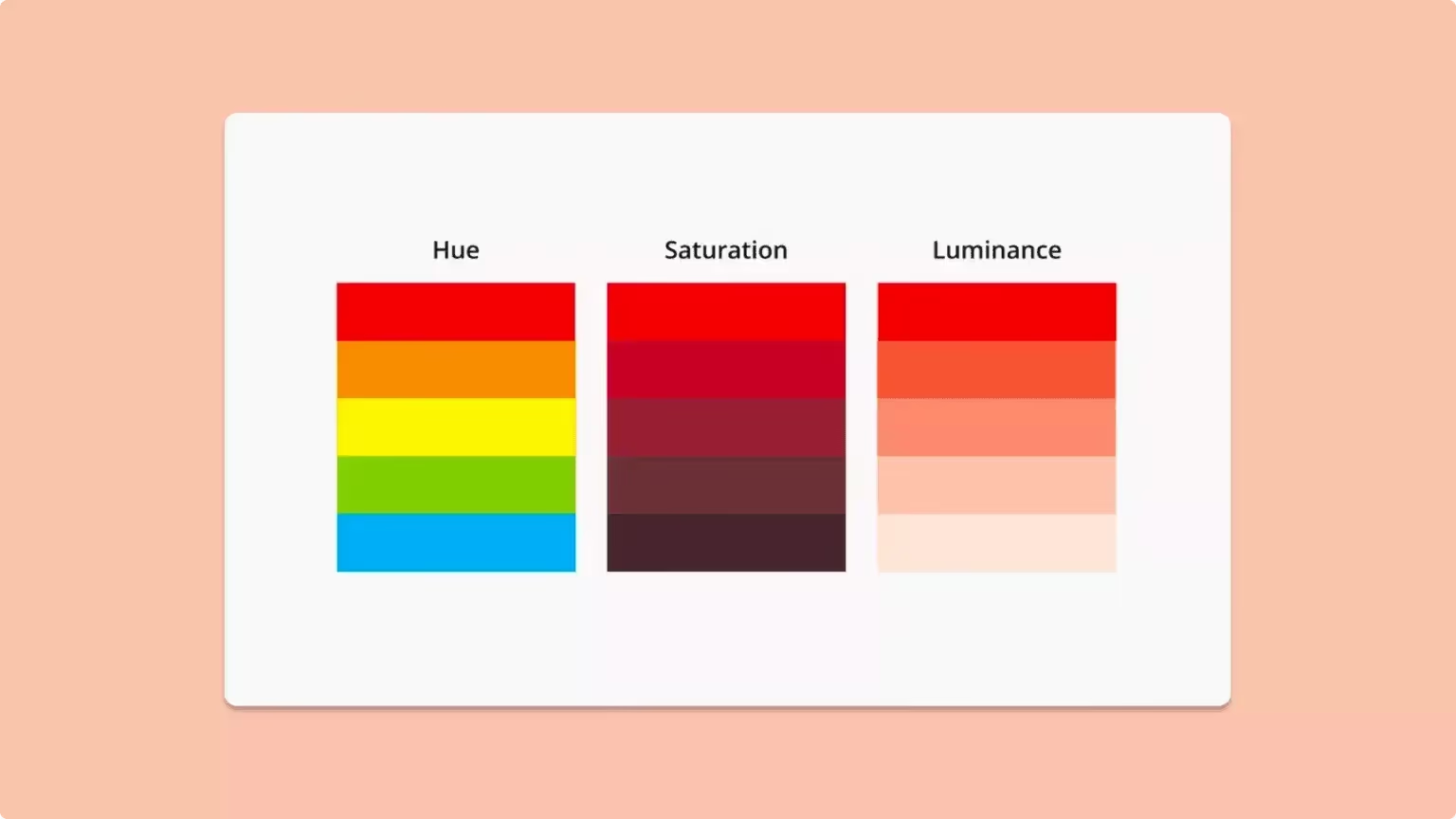
Давайте для начала определимся с терминологией, чтобы понять, о чем идет речь:
- Оттенок (hue) — например, красный, синий или зеленый. Говоря об оттенках, мы имеем в виду цвет объекта.
- Насыщенность (saturation) — то, как оттенок будет выглядеть при определенных условиях освещения.
- Цветность (chroma), или светлость (luminance), описывает чистоту / интенсивность цвета.
- Яркость (value) — насколько светлым или темным является цвет.
- Разные виды оттенков — tones, shades, tints — создаются соответственно путем добавления к цвету серого, черного и белого, что делает его более тусклым, темным или светлым.

Разобравшись в этих понятиях, вы уже сможете хорошенько повеселиться. Какие бы цвета вы ни выбрали, они передадут те или иные эмоции.
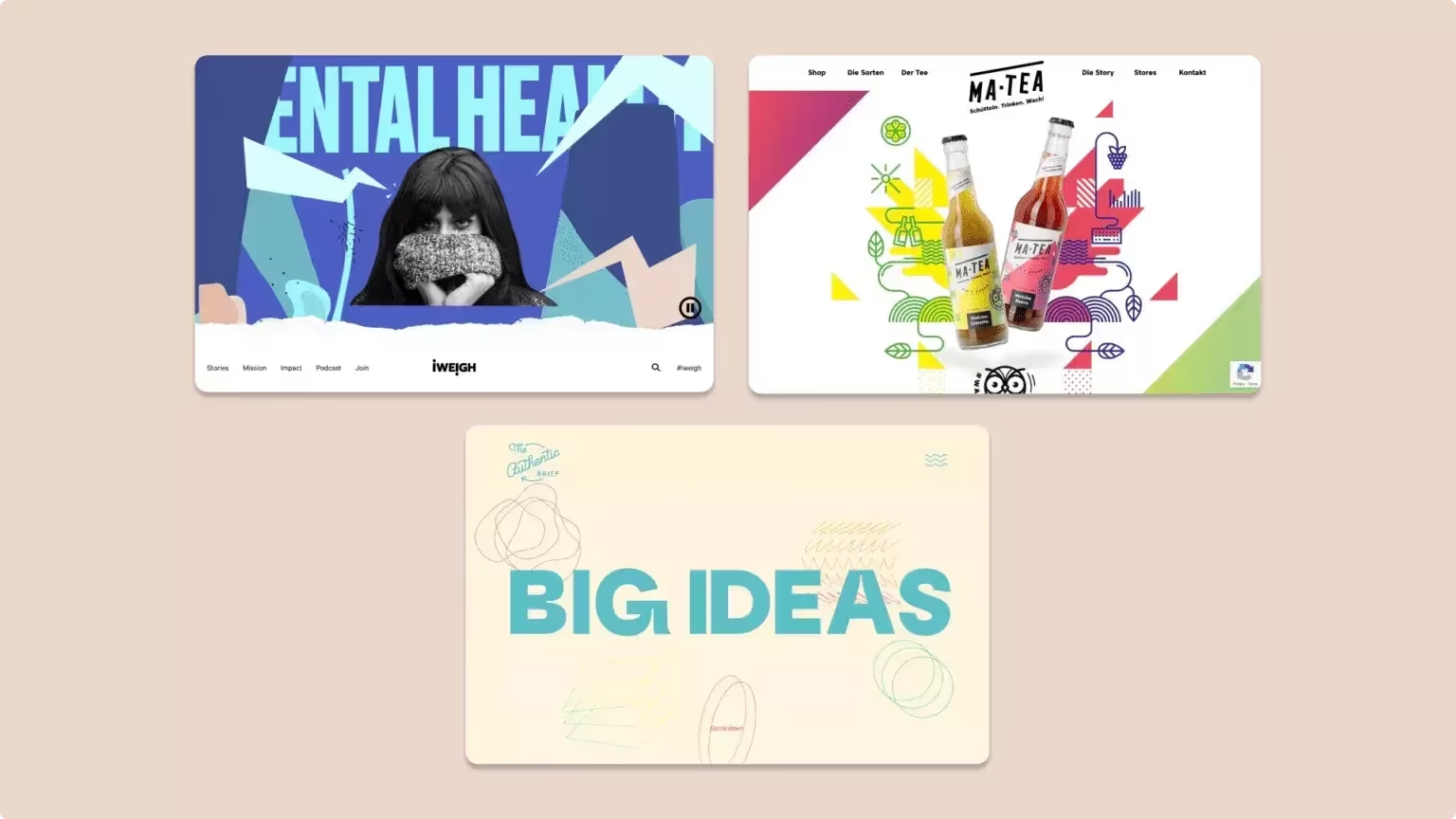
Пастельные оттенки в сочетании с насыщенными заголовками смотрятся гармонично и транслируют спокойствие. А если вы добавите к ним какие-то анимированные объекты, двигающиеся с небольшой скоростью, вы сможете деликатно направить посетителей в нужную сторону.
Многие бренды, чьей целевой аудиторией являются родители маленьких детей, используют пастельные тона, поскольку они создают ощущение комфорта, мягкости и надежности.
С другой стороны, яркие и живые цветовые палитры транслируют энергию и вызывают позитивные эмоции.
Посмотрим на примеры. Используя оттенки трех основных цветов, бренд I WEIGH создает ощущение связности и логики, не перегружая аудиторию слишком большим количеством оттенков.

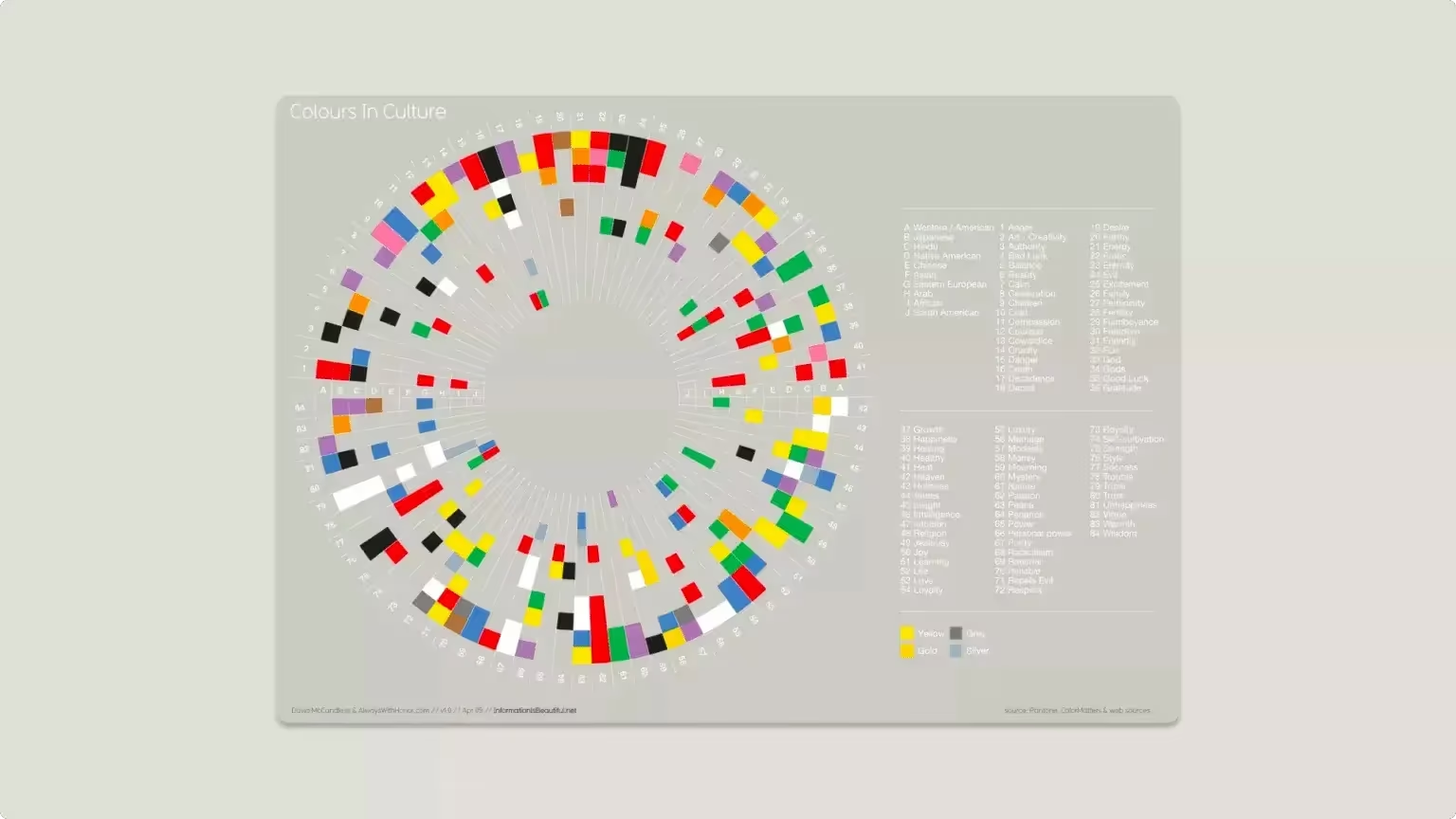
Восприятие цветов субъективно и зависит от многих переменных, таких как возраст, культурный бэкграунд и даже личный опыт. Белый цвет в большинстве западных стран символизируют мир и чистоту. Однако в других культурах он может ассоциироваться со смертью.

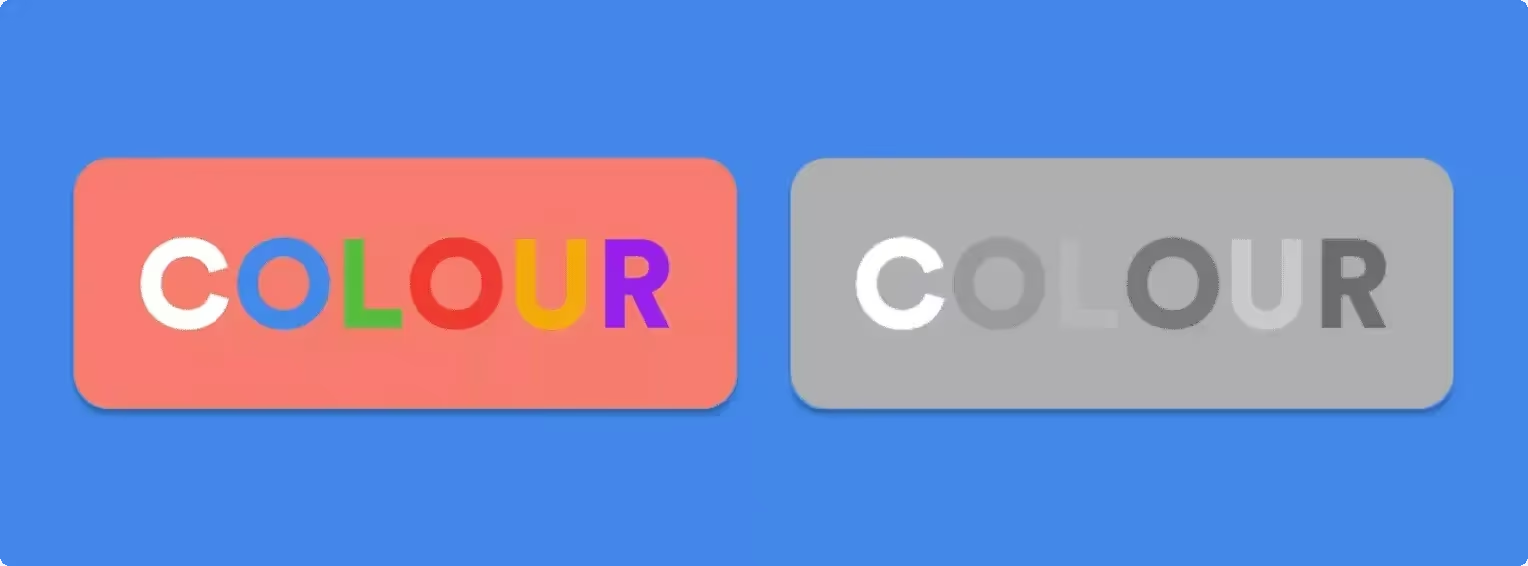
Одна из задач, с которой рано или поздно сталкивается каждый UX-дизайнер, — адаптация продукта для потребителей с нарушениями цветовосприятия. 1 из 12 мужчин и 1 из 200 женщин — дальтоники. И это не считая тех, кто имеет другие проблемы со зрением.
Вот почему важно тщательно и с умом подбирать цвета для своих продуктов. Конечно, можно разработать несколько версий интерфейса, но это займет много времени. Лучший выход — изначально выбирать цвета, которые обеспечивают достаточную контрастность для большинства ваших клиентов.

Вот несколько советов:
- Не выбирайте слишком близкие по яркости цвета для текстовых элементов и фона. Различные оттенки будут видны человеку без нарушений зрения, но для дальтоника они могут выглядеть совершенно одинаково.
- Используйте разные начертания, шрифты, дополнительные графические подсказки. Даже если кто-то не сможет распознать цвета, он все равно поймет, что элементы различаются.
- Тестируйте. Людям, не страдающим дальтонизмом, трудно в полной мере понять эту проблему и создать подходящий дизайн. Но в Интернете есть множество инструментов, которые покажут, как выглядит ваш сайт для дальтоника: например, Colorblind Web Page Filter. Или найдите несколько людей с соответствующими нарушениями зрения и попросите их протестировать ваш интерфейс 😉.
Поговорим о других способах воздействия на органы зрения. Отличный пример — анимация поздравлений от Apple. Всякий раз, когда вы отправляете сообщение "С днем рождения", "Поздравляю" и другие похожие слова, iMessage воспроизводит подходящую анимацию. (попробуйте набрать "pew pew"😉).
Подобная деталь может заинтриговать пользователей. Когда их действие запускает те или иные визуальные эффекты, это вызывает у людей положительные эмоции и повышает их вовлеченность.
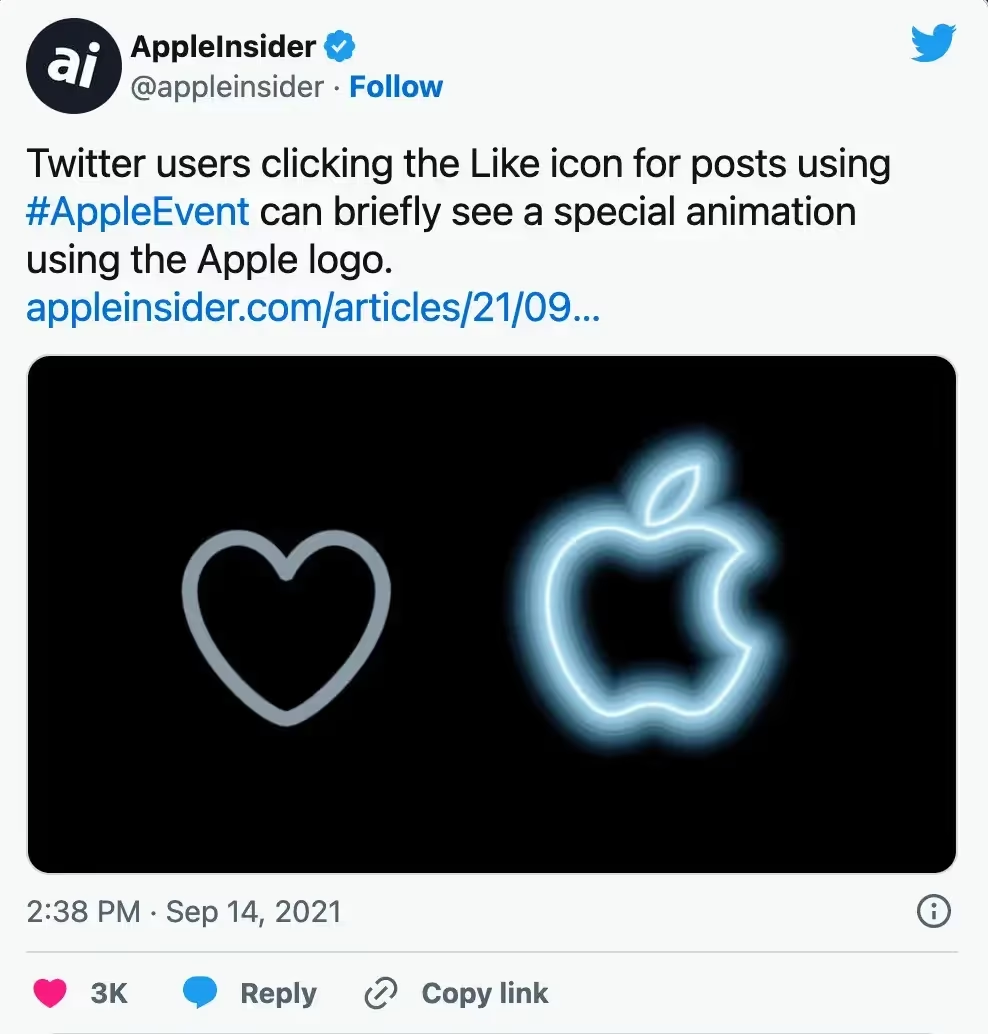
Twitter добавил похожую функцию несколько лет назад. Когда вы вводите определенный хэштег и нажимаете на кнопку "Мне нравится", сердечко превращается в релевантную иконку, например, логотип Tesla или Apple.

Кроме того, на экране появляется крутая анимация, а ваш телефон начинает вибрировать в такт. Это уже пример тактильной составляющей опыта, к разговору о которой мы переходим.
Осязание
В процессе взаимодействия с различными устройствами мы используем множество жестов. Вот некоторые из них:
- Касание (tap): самый простой и привычный жест на мобильных устройствах.
- Двойное касание (double-tap): жест был популяризирован Instagram (Meta признана в РФ экстремистской организацией) как способ лайкинга постов, и многие другие бренды и приложения используют его для той же цели. Не так давно Apple представила функцию "back tap" (напоминает двойное / тройное касание). Каждый жест отвечает за определенное действие, которое можно настроить по собственному усмотрению.
- Свайп (swipe): как мы уже говорили ранее, этот жест требует от пользователя меньше усилий и при этом вызывает у него положительные эмоции. Свайп можно использовать для перемещения между экранами или прокрутки страницы.
- Прокрутка (scrolling): тут нечего добавить. Прокрутка доступна как на мобильных устройствах, так и на компьютерах. Как и в случае со свайпом, пользователям не нужно прилагать особых усилий. Это взаимодействие затягивает, особенно бесконечная прокрутка, которую можно встретить в большинстве соцсетей.
- Длинное нажатие / правый клик (long press / right-click): Длинное нажатие на мобильном телефоне — аналог клика правой кнопкой мыши на компьютере. Оно открывает дополнительные опции и команды. Раньше компания Apple использовала технологию 3D-Touch (система реагировала на интенсивность нажатия на экран), а потом перешла на Haptic Touch (реагирует на продолжительность нажатия).
- Клик (click): “компьютерная версия” касания.
- Набор текста на клавиатуре: Ощущения от набора текста на сенсорной и обычной клавиатуре существенно различаются. Многие люди отказываются от стандартных клавиатур в пользу тех, на которых "приятнее" набирать текст, как с тактильной точки зрения, так и с точки зрения звукового сопровождения. Apple изменила звук набора текста на iOS несколько лет назад. Теперь мы слышим разные сигналы, нажимая на буквы, пробел и кнопку “Удалить”.
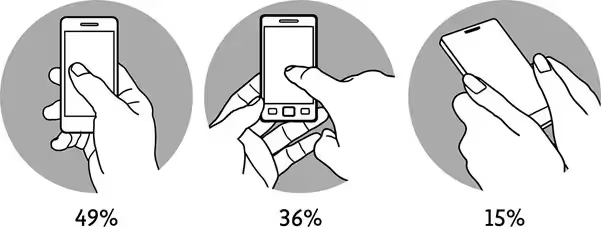
Чтобы проектировать по-настоящему эффективные интерфейсы, мы должны понимать, как люди держат свои телефоны. В 2013 году Стивен Хубер провел двухмесячное исследование, в ходе которого он наблюдал за тем, как люди используют свои мобильные устройства на улицах, в кафе и в общественном транспорте.
Он отметил три основных способа взаимодействия: одной рукой (49%), одной рукой держат телефон, а другой нажимают (36%), двумя руками (15%). Однако эти способы не статичны, люди, например, могут время от времени использовать вторую руку, чтобы дотянуться до нужного элемента или переключиться на использование двумя руками для набора текста и т.д.

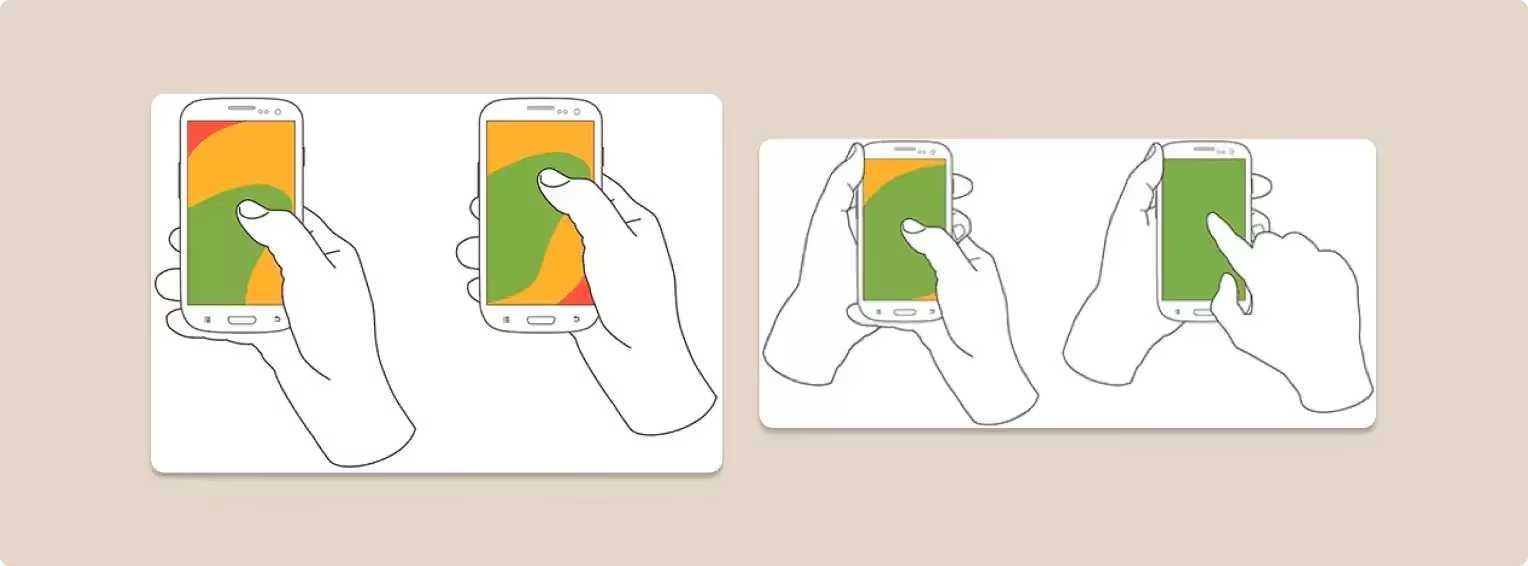
В зависимости от того, как люди используют свои телефоны, мы видим разные “зоны большого пальца”. Зона большого пальца зависит от размера руки. У меня очень маленькая рука, поэтому и зона большого пальца меньше средней (это одна из причин, почему я предпочитаю маленький iPhone. Иначе я не смогу дотянуться до левого верхнего угла 😔).

Поскольку экраны мобильных устройств становятся все больше и больше, зона большого пальца (та область, в которой пользователи могут без усилий дотянуться до нужных объектов) уменьшается. Это необходимо учитывать при проектировании, поскольку наиболее важные элементы, например, CTA-кнопки, следует располагать именно там.
Опять же, помните, что люди ленивы, поэтому ваш дизайн должен быть таким, чтобы пользователю приходилось прилагать минимум усилий. CTA-кнопка, размещенная слишком высоко, точно вызовет у аудитории негативные эмоции.
Еще одна недооцененная фишка — сочетание анимации и вибрации. Мне нравится чувствовать небольшую вибрацию каждый раз, когда я лайкаю пост в Instagram (Meta признана в РФ экстремистской организацией) или твит. Это действительно приятно и значительно улучшает опыт взаимодействия, так что возьмите на заметку!
Слух
Так же, как и цвет, звук может автоматически вызывать у нас ассоциации с тем или иным брендом. Наши уши работают круглосуточно (исключение — люди с нарушениями слуха, которые составляют почти 20% населения планеты).
Мы слышим, что происходит вокруг нас, ВСЕ ВРЕМЯ (даже во сне!), будь то какой-то фоновый звук (например, дождь, проезжающие мимо машины, щебетание птиц), музыка, уведомления или предупреждающие сигналы (гудки машин, датчик дыма, звонок телефона или пожарная машина). При правильном применении звук может быть эффективным творческим инструментом.
Мы можем использовать звуки для улучшения опыта пользователей. На днях мой брат ехал на машине и начал напевать рекламный джингл с французского ТВ (для справки: он переехал в Австралию 7 лет назад). Он не слышал эту рекламу 7 (или более) лет, но помнит ее до сих пор. Вот насколько сильны звуки! Это воспоминание подняло ему настроение. А поскольку эмоции, которые он испытал, были позитивными, лояльность к бренду тоже возросла.
Звуки уведомлений становятся еще более полезными, если у нас есть возможность дифференцировать, к какому приложению они относятся. Мы также можем улучшить опыт взаимодействия, добавив в приложение различные звуковые сигналы. Так мы распределим информационную нагрузку по разным каналам: визуальному (наиболее привычному и важному), звуковому и тактильному.
Обычно уведомления длятся менее 1 секунды и могут воспроизводиться несколько раз. Уникальный звук точно повысит узнаваемость бренда. Возможность самостоятельно настраивать звуки уведомлений также усиливает положительные эмоции по отношению к вашему продукту (это явление связано с эффектом IKEA, поскольку пользователи принимают активное участие в процессе).
WhatsApp позволяет выбирать звуки уведомлений для всех сообщений, а также для каждого диалога. Messenger также недавно добавил возможность выбора звука уведомления. У Slack другой подход к этому вопросу. Их настройки уведомлений по умолчанию отличаются на компьютерах и мобильных устройствах. Дефолтный звук уведомления длиннее на компьютере, но вы можете без труда изменить его в настройках. Вы даже можете установить звук "HUMMUS" в десктопной версии. Интересно, что за история за этим стоит 🤔.
Создавая звук уведомления, можно хорошенько повеселиться, все ограничивается лишь вашей фантазией.
Помимо того, что звуки полезны и выполняют утилитарные функции, их можно использовать для улучшения опыта взаимодействия и создания ощущения более полного погружения.
Звуки, которые сопровождают различные действия, называют earcons (звуковые иконки, аналог eye-con). Вы можете вдохновляться реальными ситуациями (скевоморфные звуки) или использовать абстрактные звуковые сигналы. Примеры здесь.
Еще один вид звуковых сигналов — декоративные. Единственная их функция — сделать взаимодействие более приятным и игривым. Эти звуки не должны быть такими же громкими, как звуки уведомлений.
Есть также фирменные звуки (hero sounds). Они отмечают важные моменты на пути пользователя, его успехи и свершения. Чаще всего мы слышим эти звуки по завершении процесса регистрации или, например, после очистки почтового ящика.
Такие маленькие детали значительно улучшают опыт взаимодействия и погружают клиента в ваш продукт, усиливая привязанность к нему.
Вернемся к примеру iMessage. В приложении имеется 3 варианта использования звуков: звуки уведомлений, звуки обратной связи и фирменные звуки.
- Звуки уведомлений — системные звуки iOS. Они очень короткие, поэтому не раздражают, даже когда мы получаем несколько уведомлений подряд.
- Звук "wooop", возникающий при отправке и получении сообщения внутри диалога, считается звуком обратной связи. Его нельзя назвать особенно полезным, но все же он привносит в опыт взаимодействия что-то новое.
- И последнее, но не менее важное — анимационные эффекты iMessage. Они появляются на экране, когда пользователь набирает определенные слова (например, "поздравляю" или "с Новым годом") или отправляет сообщение с эффектами (долгое нажатие на кнопку отправки). Небольшие анимации запускаются с дополнительными звуками, а также тактильной обратной связью. Это делает опыт взаимодействия более интересным и реальным.
Когда дизайн воздействует на разные органы чувств, пользователь испытывает более яркие эмоции и будто “погружается” в ваш продукт. Попробуйте добавить подобные функции, и вы повысите вовлеченность аудитории и произведете на нее неизгладимое впечатление.
.webp)
.webp)



















.webp)
.webp)

.webp)
%20(1).webp)
