Еще несколько лет назад криптовалюты были для нас чем-то новым и неизведанным. Но сейчас они стали привычной частью жизни. Сегодняшний кейс — разработка сайта для стейкинг-сервиса.

Как создать хороший сайт, имея минимум информации от клиента? Это довольно распространенная проблема для веб-дизайнеров. Что же мы можем сделать?
Вот мой совет: попытайтесь найти недостающие кусочки головоломки и свой собственный уникальный стиль.
Мы знаем, что чем больше у дизайнера исходных данных, тем проще ему удовлетворить потребности клиента и его аудитории. Но в реальной жизни это не всегда достижимо, особенно когда речь идет о стартапах. Тем не менее, есть способы решить задачу с несколькими неизвестными и получить отличный результат. Вот один из них.
Клиент
Стейкинг-сервис для блокчейн-проектов.

Проект
Задача: Разработать сайт стейкинг-сервиса для блокчейн-проектов. Минималистичный сайт с простым функционалом для просмотра различных сетей/платформ и выполнения понятных шагов, которые позволят пользователям начать делать ставки на выбранной платформе.
Характер бренда
Смелый, молодой, контрастный, современный, серьезный.
Целевая аудитория
Молодые люди, которые хотят инвестировать в криптовалюту.
Проект представляет собой успешный перспективный стартап. Стейкинг (получение вознаграждения за хранение биткоинов) сейчас довольно популярен, поэтому компания нашла свою нишу на криптовалютном рынке. Для дальнейшего расширения бизнеса клиенту нужен был сайт, на котором пользователи могли бы найти простые инструкции и начать делать ставки (зарабатывать вознаграждения).

Проблема №1: Кто наши пользователи?
У клиента имелась концепция сайта, которая содержала подробную информацию о сильных сторонах компании, рабочем процессе и преимуществах для пользователей. Однако у нас не было профиля пользователя и, следовательно, четкого представления о целевой аудитории. Мы не могли понять людей, для которых создавали сайт.
Все, что мы знали об аудитории — "Люди, которые хотят инвестировать в криптовалюту". Поверьте, этого было недостаточно.
Проблема №2: Выбор дизайн-концепции
Мы не первый год занимаемся темой криптовалют, и поэтому приблизительно понимаем, что может понравиться аудитории. Тем не менее, она продолжает меняться и расти с каждым годом. Мы не могли определить, на какую именно группу пользователей должен быть ориентирован продукт.
Когда криптовалюты только зарождались, их представляли как нечто новое, смелое, загадочное и космическое. Например, один из наших клиентов хотел, чтобы его сайт выглядел как волшебное северное сияние. Но через некоторое время криптовалюты стали обыденностью. Вот великолепно спроектированный крипто-сайт, с помощью которого может заработать любая домохозяйка: Real Bitcoin. Его цветовая палитра предполагает активность, но активность разумную, а не сумасшедшую.
По мере того как криптовалютный рынок расширяется и завоевывает новые сегменты аудитории, он теряет свою таинственность. Учитывая все это, мы попытались найти оптимальное решение, которое будет работать сегодня: своего рода универсальную концепцию, подходящую для разных пользователей.

На пути к решению
Когда информации о целевой аудитории недостаточно, мы должны разрабатывать дизайн для “непосвященных”, то есть для пользователей, не знакомых с темой. Это ни в коем случае не означает, что продукт будет примитивным или чрезмерно упрощенным. Он должен быть понятным и простым на каждом этапе, чтобы любой посетитель сайта мог быстро разобраться, как действовать дальше.
Именно поэтому мы решили сделать тему заработка на ставках простой и прозрачной, доступной для понимания обычного человека. А для этого требовался доступный и простой UX в сочетании с приятным, минималистичным UI-дизайном.
Была и другая проблема: выделиться среди конкурентов. Клиент хотел, чтобы его сайт был похож на letzbake.com или stake.fish. Только, конечно, он должен был быть лучше, интереснее и эффективнее. И мы хотели того же!
Решение
Мы проанализировали сайты конкурентов: аккуратные, минималистичные, без загадочной космической графики. Нам необходимо было пойти по тому же пути, но при этом найти что-то уникальное и особенное, чтобы сайт отличался от аналогов и запомнился пользователям.
Так родилась финальная концепция: простые шаги, четко определенная структура и логическая иерархия. Это было главным. Недостаток информации подтолкнул нас к разработке тщательно продуманного UX, основанного на удобстве, простоте и рациональности.
UX
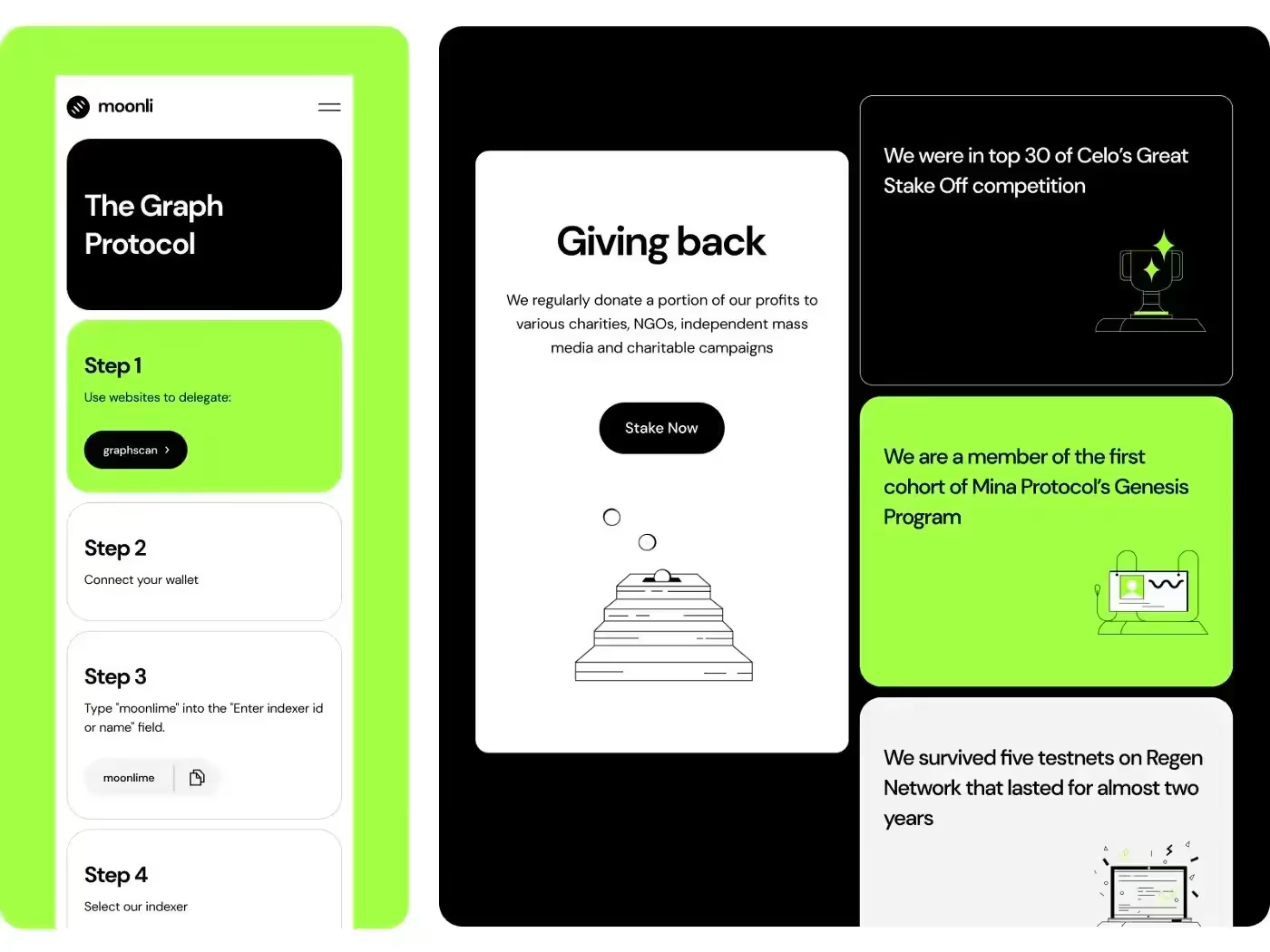
Мы разработали функциональную и простую в использовании страницу для каждой сети. Мы разделили ее на две части, чтобы пользователи могли четко видеть название сети и количество шагов, которые им нужно выполнить, на левой панели. Правая часть страницы содержит прокручиваемые пошаговые инструкции о том, как начать работу с конкретной сетью.
Вся необходимая информация логически организована для удобства взаимодействия (например, перехода по ссылкам или копирования). В отличие от сайтов конкурентов, где пользователи видят сплошной блок текста, мы разбили его на отдельные шаги с подробным описанием, тем самым повысив функциональность интерфейса.
Мы также добавили небольшие секции с анимацией, чтобы сделать взаимодействие с сайтом более интересным для пользователей. Это позволило избежать монотонной прокрутки.

Внутренние страницы помогают пользователям быстро понять, что делать, с чего начать и какие кнопки нажимать на той или иной платформе. Удобный дизайн и пошаговые инструкции ускоряют этот процесс:

UI
Наша главная цель заключалась в том, чтобы сделать визуальный ряд простым, понятным и современным. Нам нужно было провести пользователя от А до Я с помощью визуальных подсказок, чтобы у него было время обдумать предложение, проникнуться доверием к компании, понять основной принцип и увлечься идеей заработка на стейкинге.
Клиент хотел, чтобы мы использовали определенный цвет, причем выбор оказался удачным. Лаймовый — более активный и интенсивный, чем бледно-зеленый, но он оказывает то же психологическое воздействие, символизируя доверие, жизненную силу, потенциал, рост и надежду.
Цвет — это то, что люди видят и воспринимают мгновенно, за секунды. Он сразу же задает настроение.

Блоки визуально разделены и упорядочены в соответствии с логикой проекта. Даже пользователь, ничего не знающий о криптовалютах, без труда сориентируется на сайте. Он выглядит аккуратно, структурировано и понятно.
Выделиться на фоне конкурентов
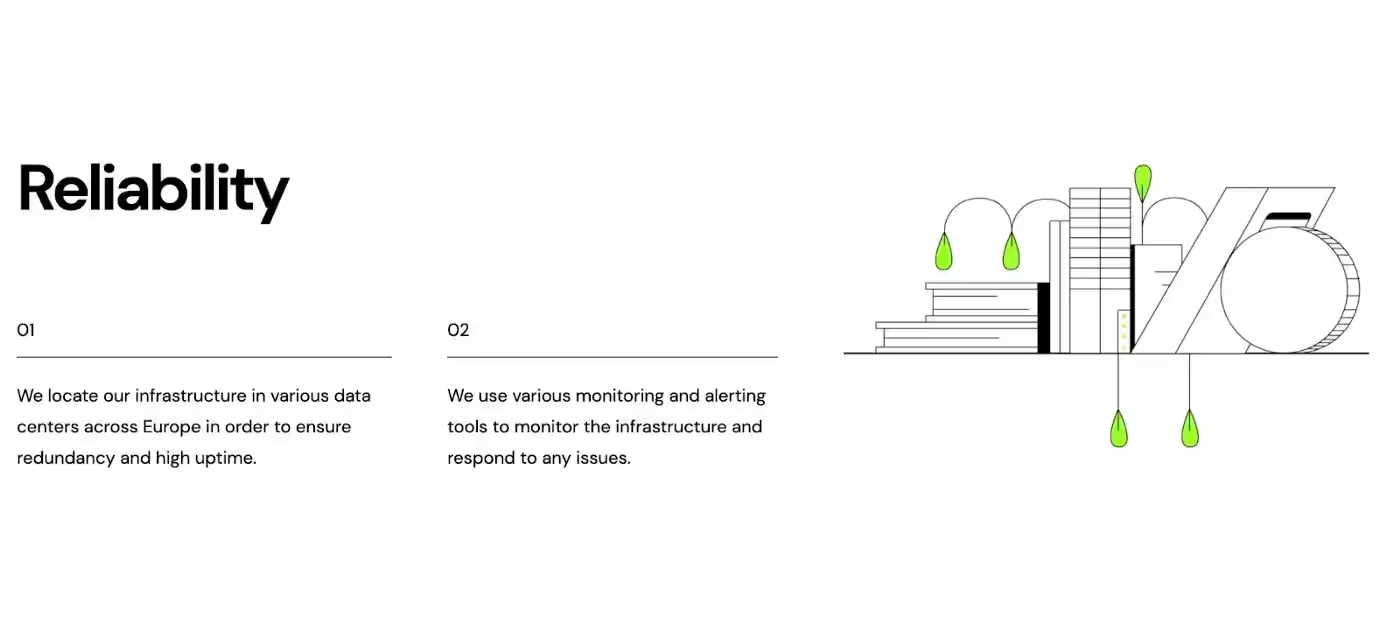
Оригинальные линейные иллюстрации стали тем элементом, который отличает наш сайт от остальных. Хорошие иллюстрации делают проект более человечным, поэтому люди интуитивно доверяют ему больше.
Это сигнал для пользователей: кто-то приложил усилия, нарисовал иллюстрации и вложил в них душу. Перед вами не бездушный шаблон, а сайт, созданный заботливыми людьми, уделяющими внимание деталям. (Это подразумевает, что они также внимательны к своим пользователям.)
Конечно, существует множество стилей иллюстрации, поэтому к вопросу нужно подойти вдумчиво. Мы много размышляли над нашими рисунками, прежде чем нашли идеальную концепцию.
Клиент не хотел, чтобы на сайте были иллюстрации в "мультяшном стиле", и эта стратегия оказалась правильной. Вместе мы нашли идеальный подход: тонкие линии, эстетичная подача и отсутствие мультяшной легкомысленности. Этот стиль не случаен: он транслирует внимание к деталям, выглядит просто, аккуратно и даже несколько строго. Все это важно для криптовалют. Мы как будто говорим: "Все, что мы делаем, — точно, аккуратно и правильно".

Небольшие элегантные рисунки преобразили сайт, сделали его более интересным, привлекательным и эстетичным. Что еще более важно, ни у кого из конкурентов их нет! :) Еще одно преимущество использования рисунков — они запоминаются, поэтому иллюстрированный сайт быстро становится знакомым и узнаваемым.
Рисунки делают неочевидную, но важную работу: они добавляют проекту изящества, вкуса и стиля. А это очень важно, если вы хотите обойти конкурентов.

Чистота
У меня были веские причины выделить этот пункт. “Чистота” имеет в дизайне первостепенное значение. “Чистый” дизайн — это больше, чем просто аккуратный дизайн, в котором нет беспорядка. Это больше, чем пространство и свет. Это способ произвести на пользователя нужное впечатление: "Наши действия прозрачны; мы делаем все идеально и точно". Именно это должны чувствовать люди, разглядывая минималистичный, свежий дизайн.
Все, что не было понятно сразу, объясняется, раскрывается и демонстрируется. Это вызывает доверие и побуждает пользователей любить продукт гораздо больше.

Заключение
Команда Outcrowd с нуля разработала и спроектировала новый веб-сайт для стейкинг-сервиса. Мы поработали над графикой и картой сайта, исправили все ошибки, а затем представили окончательный вариант. Наш клиент остался доволен результатом, как и мы остались довольны работой с ним. После запуска нового сайта клиент заметил значительный рост трафика, а дизайн получил высокую оценку от заинтересованных сторон.
Мы благодарны за каждый проект, с которым работаем. Это всегда вызов и ценный опыт. Так было и в этом случае. В задаче недоставало кусочков головоломки, но нам было действительно интересно! Проект нашего клиента процветает и развивается, и мы рады, что внесли в его успех свой творческий вклад.
.webp)
.webp)
















































