Чтобы сайт получился отзывчивым, недостаточно просто масштабировать дизайн под разные устройства. Необходимо также позаботиться о том, чтобы типографика выглядела оптимально в любых условиях.

Отзывчивая типографика адаптируется к экранам разных размеров за счет изменения размера текста. Хотя речь идет о техническом решении, дизайн не менее важен, поскольку простой корректировки размеров может быть недостаточно.
Давайте рассмотрим лучшие методы создания отзывчивой типографики, рекомендации и инструменты, которые помогут сделать так, чтобы шрифты выглядели отлично вне зависимости от размера.
Основы отзывчивой типографики

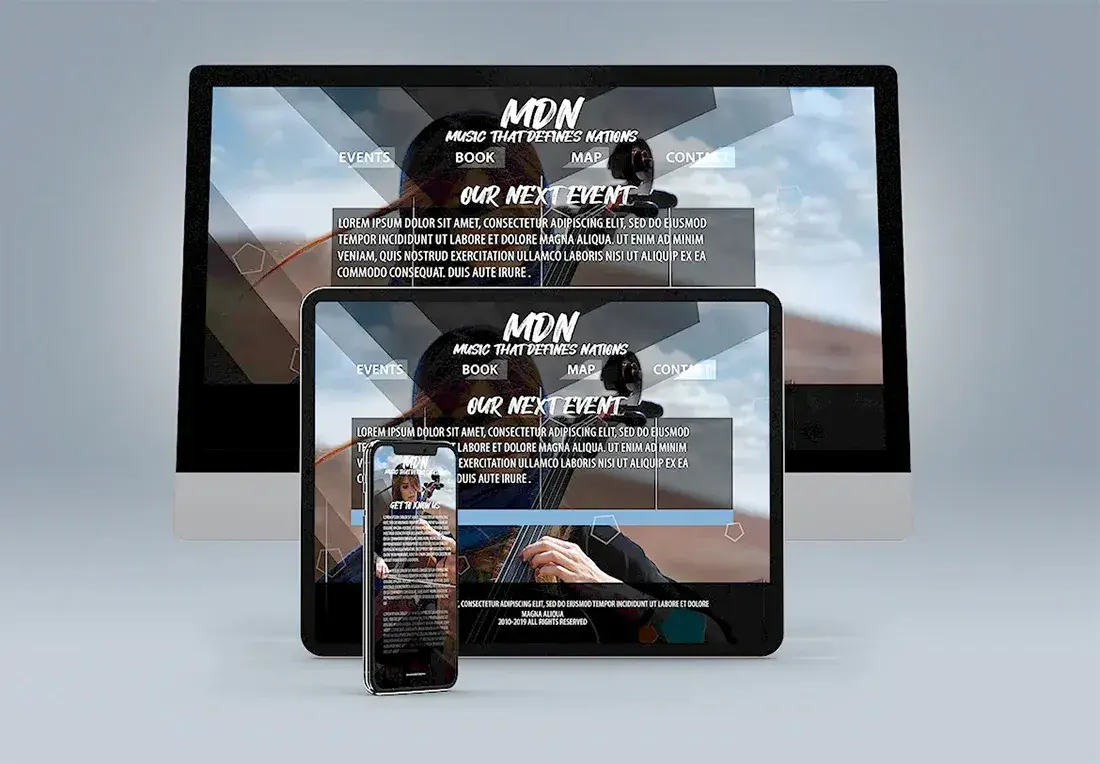
Отзывчивая типографика позволяет сделать так, чтобы контент оставался читабельным на всех устройствах. Вы должны разработать правила определения размеров и масштабирования, которые помогут эффективно отображать контент на любом экране.
Хорошая новость заключается в том, что для большинства сайтов требуется определить лишь 2 категории размеров: для десктопной и мобильной версии. (Использование планшетов для просмотра веб-страниц резко сократилось за последние несколько лет.)
Однако есть проблема. Шрифт, который отлично смотрится на большом мониторе, может плохо выглядеть на вертикально ориентированном экране портативного устройства. Вы должны учесть это, выбирая шрифт и продумывая размещение элементов на сайте. (Иначе вам придется подключать разные гарнитуры для мобильной и десктопной версии, что делать не рекомендуется.)
Проектируя дизайн, важно рассматривать типографику как часть общей структуры сайта, чтобы в дальнейшем не столкнуться с трудностями, пытаясь сделать ее отзывчивой в последний момент. (К примеру, очень широкие шрифты могут снизить читабельность текста на экранах мобильных устройств.)
Рекомендации по созданию отзывчивой типографики:
- Выбор шрифтов: Сначала найдите шрифт, который отлично выглядит и хорошо читается на маленьких экранах, и лишь потом протестируйте его на компьютере.
- Используйте ограниченное количество шрифтов: Вам будет легче управлять ими. Кроме того, их загрузка займет меньше времени.
- На всякий случай добавьте резервный шрифт: Если нужный шрифт не загрузится (возможно, проблема в устройстве или плохой работе CDN), на странице отобразится альтернативный стандартный шрифт. (Arial — популярный резервный вариант для шрифтов без засечек).
- На размеры шрифтов влияет остальной контент: Читабельность зависит не только от выбора шрифта, но и от других объектов на странице. Масштаб текстовых элементов зачастую различается в зависимости от того, сколько текста отображается на экране за один раз, и от типа контента вокруг них.
- Будьте внимательны, определяя высоту строки. Дополнительное расстояние между строками может повысить удобство чтения на мобильных устройствах. Однако существует тонкая грань между недостатком и избытком такого пространства. Для текста небольшого размера хорошим вариантом будет высота строки 150% или 1.5em.
- Категория шрифта: Дизайнеры обычно используют множество разных шрифтов — с засечками, экспериментальных и т.д. Необходимо проверить, насколько хорошо эти шрифты выполняют свою функцию в маленьком размере или когда на сайте включен темный режим. Тестируйте выбранные опции как можно раньше, чтобы убедиться в том, что с ними не возникнет проблем.
Откажитесь от пикселей

Необходимо тщательно продумать размеры шрифтов в отзывчивом дизайне. Каждый специалист может иметь разное мнение относительно того, какие единицы измерения следует использовать в этом случае.
Самые популярные из них включают:
- Пиксели (px): самые привычные единицы, указывается абсолютное число.
- Пункты (pt): менее распространены в сети, чаще используются в печати.
- Em: размер шрифта зависит от размера текста в родительском элементе.
- Rem: размер шрифта зависит от размера текста в корневом элементе.
- Проценты (%): размер шрифта определяется процентным соотношением к размеру родительского элемента.
Дизайнеры чаще всего отказываются от абсолютных единиц измерения, выбирая проценты, em или rem. В этом случае вы устанавливаете базовый размер (например, для основного текста) и от него уже выстраиваете размерную сетку.
Такой подход упрощает математические вычисления (1rem обычно равен 16px) и позволяет адаптировать все остальные размеры, просто изменив размер шрифта по умолчанию.
Обычно размер основного текста составляет от 16 до 18px или от 1 до 1.125rem (на мобильных устройствах от 14 до 16px). Вы можете применить любую понравившуюся типографическую шкалу, чтобы определить остальные размеры.
Если вы позднее измените размер основного текста в десктопной или мобильной версии, все остальные размеры изменятся в соответствии с ним.
Выбираем подходящую типографическую шкалу

Шкала определяет, насколько меньше или больше базового размера должен быть остальной текстовый контент. При этом размер по умолчанию принимается за 100% или 1em, все зависит от того, какие единицы измерения вам больше нравятся.
Вы выбираете соотношение и получаете размеры шрифта для разных фрагментов текста, в том числе заголовков (H1 — H6 в CSS).
Есть несколько популярных шкал соотношений, которые позволяют легко вычислить гармоничные размеры, а не присваивать их в случайном порядке.
Типографические шкалы с высоким уровнем контрастности
Отлично подходят для больших экранов, так как размеры элементов будут сильно различаться. Это поможет создать драматический контраст между заголовком H1 и основным текстом.
К этой категории относятся (число представляет собой коэффициент изменения):
- Увеличенная кварта — Augmented Fourth (1.414)
- Чистая квинта — Perfect Fifth (1.500)
- Золотое сечение — Golden Ratio (1.618)
Типографические шкалы со средним уровнем контрастности
Сюда можно отнести большинство шкал. Они будут безопасным решением для экранов разных размеров и пригодятся, если вы создаете дизайн с большим количеством текстового контента.
В эту группу входят:
- Малая терция — Minor third (1.200)
- Большая терция — Major Third (1.250)
- Чистая кварта — Perfect Fourth (1.333)
Типографические шкалы с низким уровнем контрастности
Лучше всего подойдут для проектов, которые включают множество элементов небольшого размера. Вы, скорее всего, встретите такую шкалу в дизайне дашбордов, списков товаров на сайтах электронной коммерции или объектов, основу которых составляет сетка.
К этой категории относятся:
- Малая секунда — Minor Second (1.067)
- Большая секунда — Major Second (1.125)
Существует несколько полезных ресурсов и инструментов, которые помогут вам определить размеры текстовых элементов, если вы не хотите самостоятельно производить математические расчеты или желаете предварительно увидеть, каким будет соотношение размеров.
- Типографическая шкала (картинка выше)
- Отзывчивая типографика на чистом CSS
- MDN — свойство font-size
- Типографическая шкала
- Простой калькулятор отзывчивой типографики
Переход к встроенной отзывчивой типографике

Следующее, на что стоит обратить внимание, разрабатывая отзывчивый дизайн — это встроенная типографика. Ранее в этом году в своем посте для CSS-Tricks Скотт Келлум назвал это решение “будущим стилизации текста в сети”.
Говоря простым языком, такая типографика предполагает отказ от конкретных стилей, которые теперь определяются на основе соотношения текста и размера области, внутри которой он размещен. Это позволяет сделать дизайн более гибким, а код кратким и простым.
В результате текст сам подстраивается под контейнер, а его размер не зависит от того, насколько большим является окно просмотра. Таким образом, вы получите не просто несколько фиксированных размеров шрифта, а бесконечное число вариаций.
Попробуйте реализовать этот подход с помощью Typetura.
Заключение
Типографика — одна из важнейших составляющих любого веб-проекта. Продумав, каким образом текст будет выглядеть на экранах разных размеров и насколько читабельным он останется, вы подарите пользователям более ценный и доступный опыт взаимодействия с интерфейсом.
Чтобы понять, как сделать сайт удобнее для каждого посетителя, необходимо знать основы создания отзывчивой типографики.