Существует много способов проверить, есть ли на вашем веб-сайте проблемы с доступностью.
Проверить доступность вашего сайта можно многими способами. Например, специализированные сервисы, пакеты программного обеспечения и даже компании, проводящие испытания на людях. Но если вам нужно провести проверку быстро, то совсем не обязательно платить за это или устанавливать какие-то программы. В браузерах есть встроенные инструменты разработчика, которые обладают прекрасным функционалом для тестирования доступности. Далее приведен список соответствующих функций в инструментах разработчика таких браузеров, как Microsoft Edge и Google Chrome.
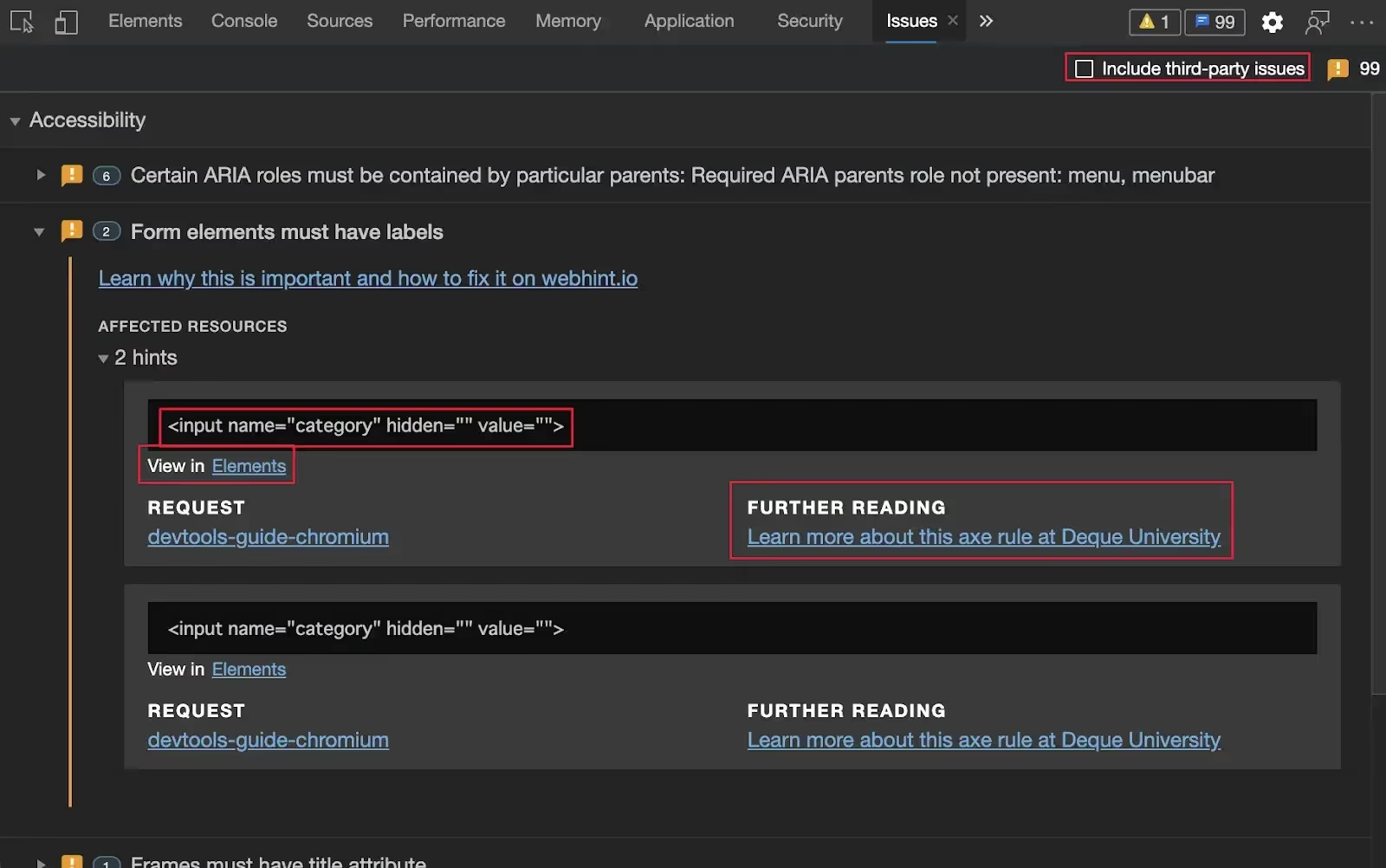
1. Панель “Проблемы”
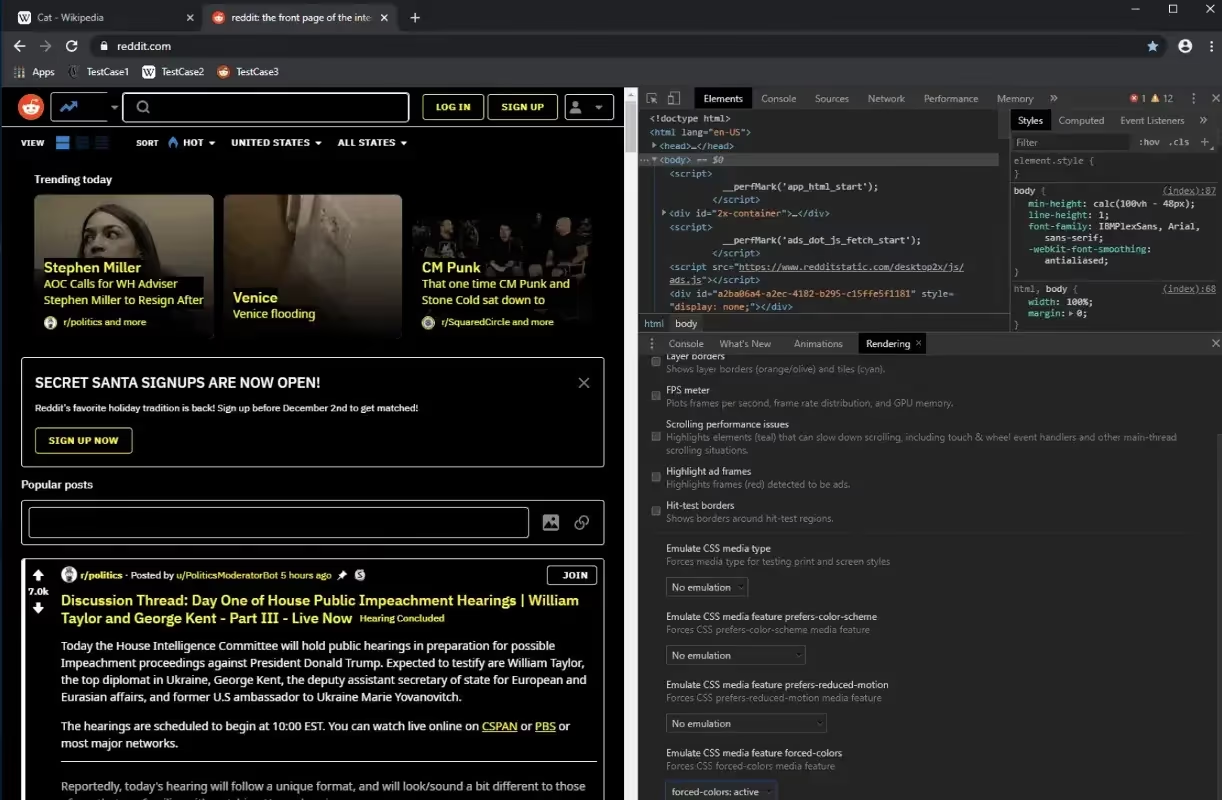
Панель “Проблемы” отображает все виды проблем, которые возникают на просматриваемой веб-странице. Вы можете открыть ее напрямую, нажав на вкладку “Issues”, или кликнуть на соответствующую иконку в правом верхнем углу (она выглядит как синее облачко с текстом, такое используют обычно в комиксах). Сообщения о проблемах также можно увидеть в консоли.
Затем в панели вы можете перейти в раздел “Доступность” и увидеть, показаны ли там какие-то проблемы. Каждое сообщение о проблеме сопровождается объяснением того, что не так и почему, а также ссылкой на те разделы в инструментах разработчика, где вы можете всё подробнее изучить и исправить.
Панель “Проблемы” работает на основе Webhint, сервиса, который проверяет наличие всех возможных видов проблем (и пакета NPM - на случай, если вы хотите использовать его в CI/CD процессе разработки).

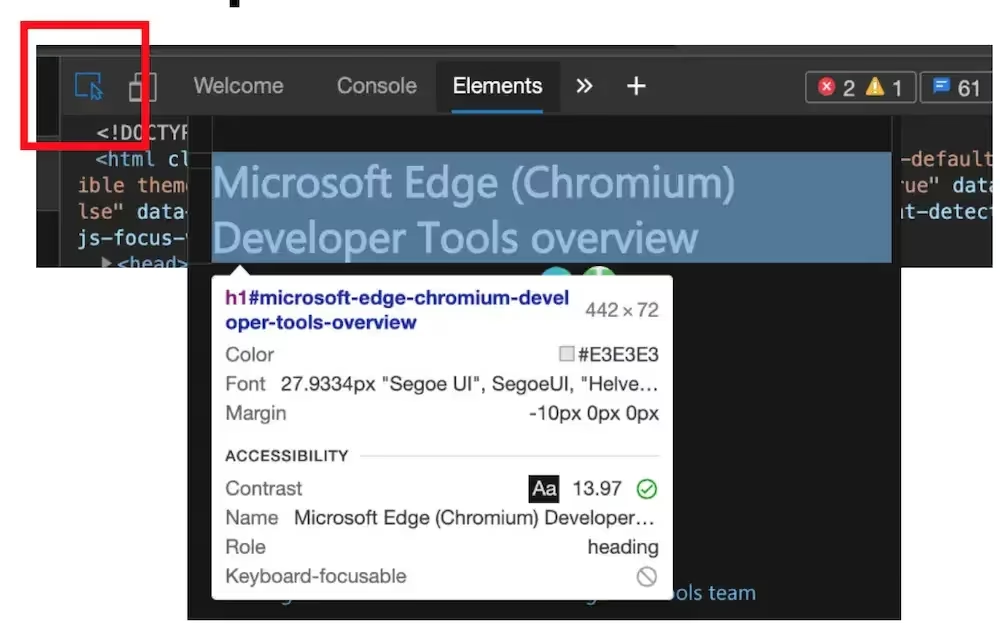
2. Инструмент выбора элементов с модальным окном, содержащим информацию о доступности

Когда у вас открыты инструменты разработчика, вы можете использовать инструмент выбора элементов, чтобы выделять и изучать разные части страницы. При этом появляется модальное окно, в котором отображается следующая информация:
- тип HTML-элемента и информация о его классе/идентификаторе
- размеры элемента
- цвет текста
- использованный шрифт
- информация о внешних отступах
В дополнение к этому вы также получаете информацию о доступности:
- коэффициент контрастности переднего плана относительно фона - если контраст достаточно высокий, вы увидите зеленую галочку, если нет - красный восклицательный знак
- название элемента, которое будет озвучено вспомогательными технологиями, например, программами чтения с экрана
- ARIA-атрибут “role”
- значок, показывающий попадет ли элемент в фокус при взаимодействии со страницей с помощью клавиатуры (если да, вы увидите зеленую галочку, если нет - серый перечеркнутый кружок)
Эта информация уже принесёт вам огромную пользу. Элемент, обладающий недостаточным цветовым контрастом, можно исправить, использовав инструмент выбора цвета.
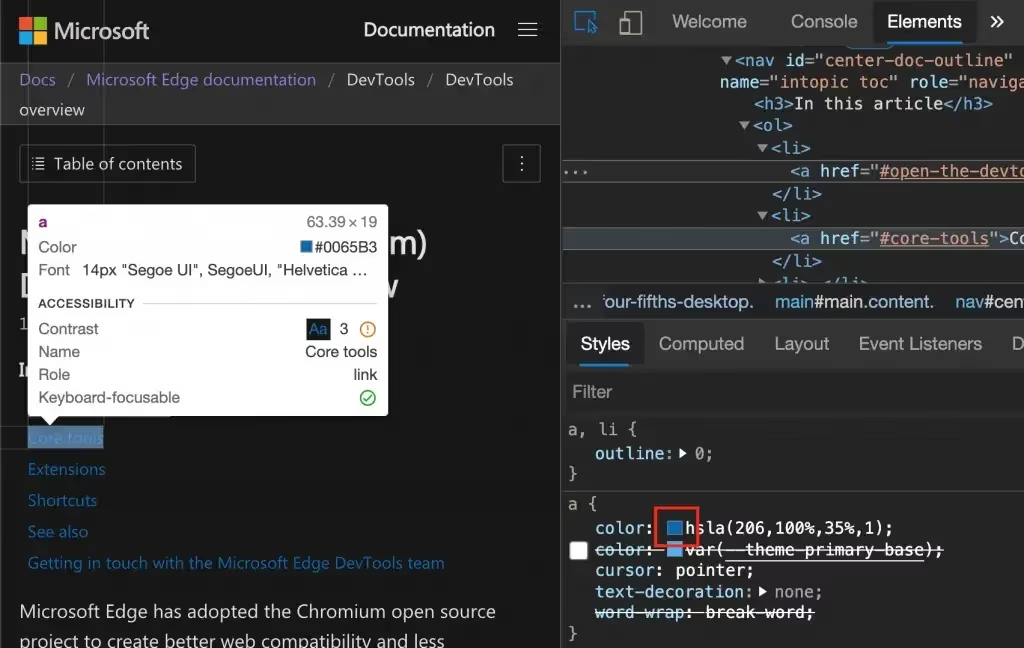
3. Инструмент выбора цвета с проверкой контрастности
Как только вы обнаружили, что некоторые цвета на вашей странице недостаточно контрастны, вы можете использовать инструмент выбора цвета во вкладке “Элементы”, чтобы понять, как исправить ситуацию. Открыть инструмент выбора цвета можно, кликнув на любой цвет, показанный в CSS-коде элемента.

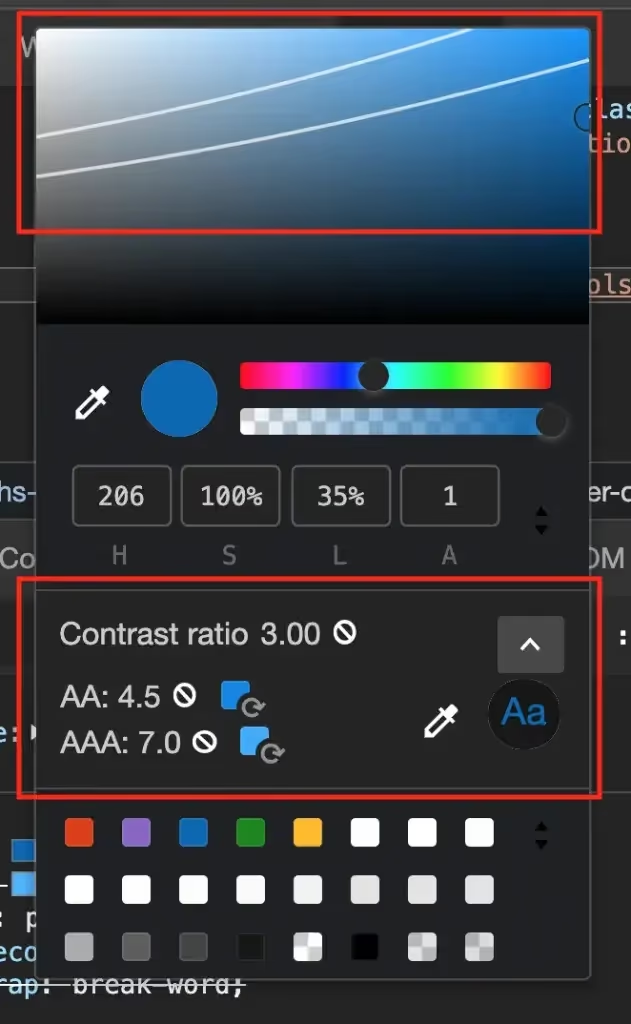
Внутри инструмента выбора цвета вы увидите раздел, в котором отображается коэффициент контрастности, а также показано, соответствует он уровню AA или AAA, определенному в веб-рекомендациях W3C. Когда какой-то цвет обладает недостаточным контрастом, инструмент выбора цвета предлагает альтернативные варианты, соответствующие требованиям. Чтобы выбрать один из них, просто нажмите на необходимый образец цвета.

Инструмент выбора цвета также показывает две линии в поле выбора цвета, которые обозначают соответствие уровню контрастности AA или AAA (если фон темный, доступными будут цвета выше линии, если светлый - ниже). Так вы можете быстро увидеть, попадает ли цвет, который вы хотите использовать, в какой-то из этих разделов.
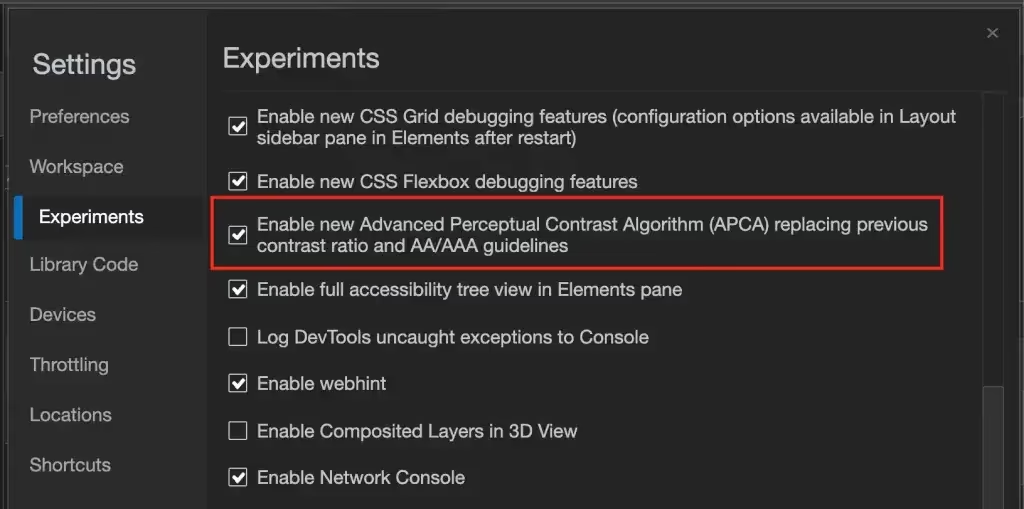
Однако применение этого алгоритма может привести к проблеме. Дело в том, что при этом не учитывается начертание шрифта, а берётся во внимание лишь коэффициент контрастности фона и цвета элементов переднего плана. Очень тонкий шрифт с достаточным уровнем контрастности может быть по-прежнему нечитаемым. Поэтому существующий алгоритм определения контрастности скоро будет заменён. Вы уже сейчас можете активировать новый алгоритм в инструментах разработчика: раздел “Настройки” - вкладка “Эксперименты”.

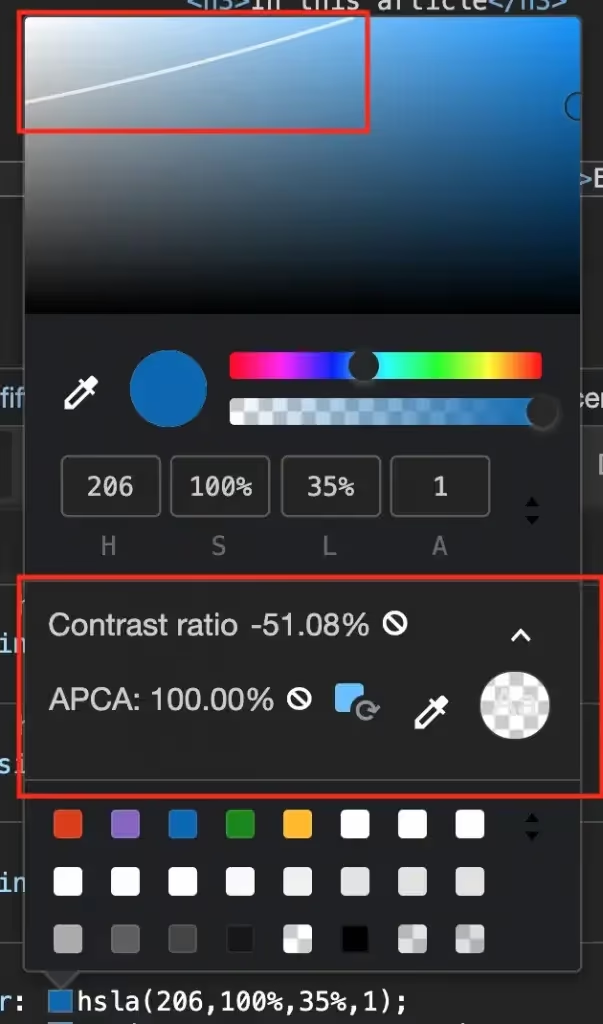
После включения экспериментального алгоритма и перезагрузки инструментов разработчика, изменится внешний вид раздела с информацией о контрастности в инструменте выбора цвета. А в поле выбора цвета будет показана лишь одна линия, обозначающая подходящие цвета.

4. Эмуляция проблем со зрением
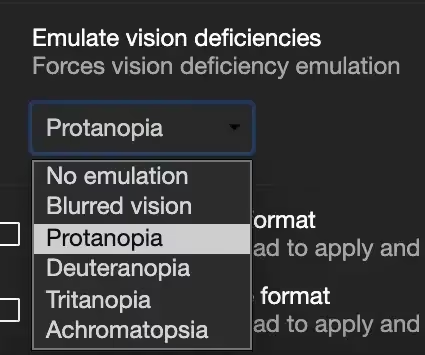
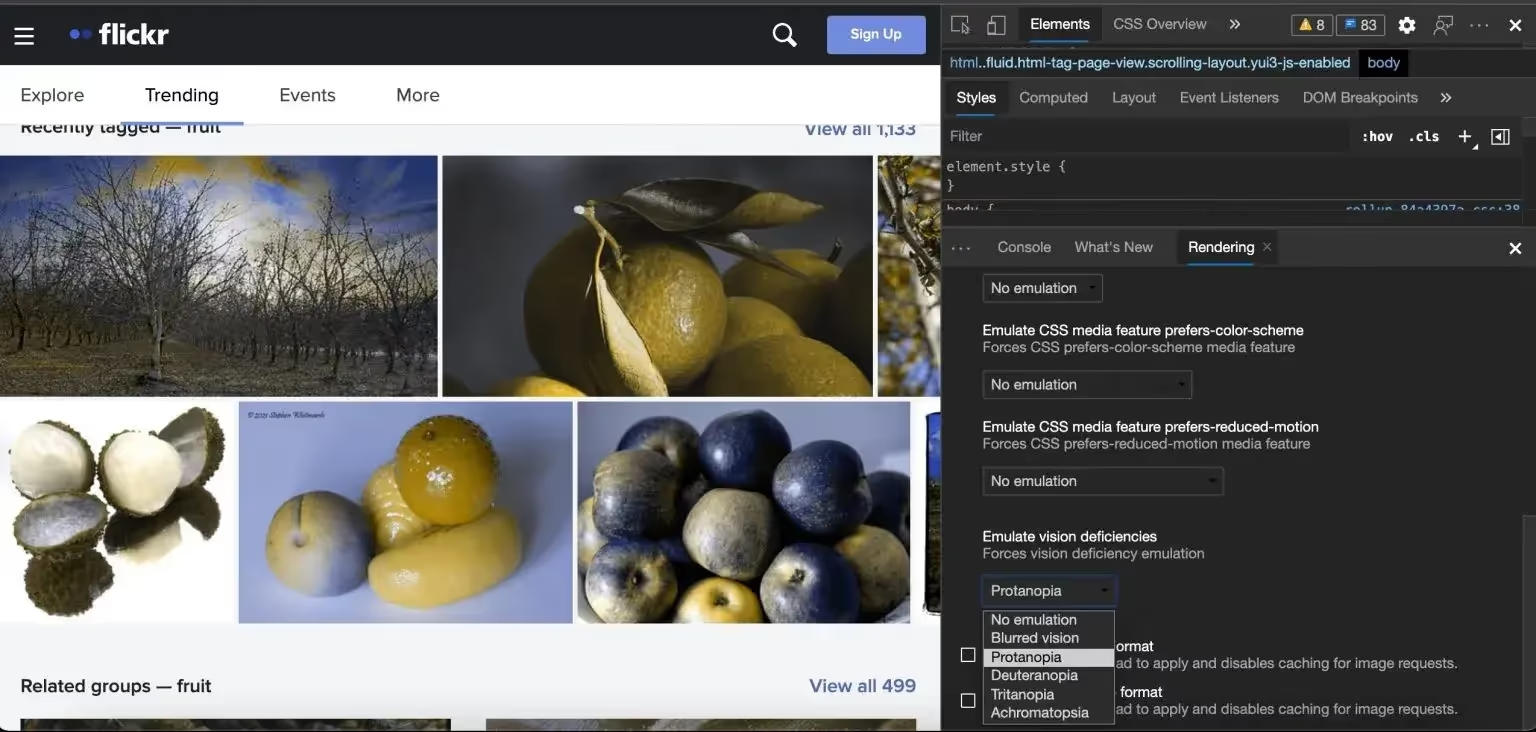
Вы видите свой сайт так, а другие люди видят его иначе. Поэтому мы добавили возможность эмулировать различные проблемы со зрением. Эту функцию можно включить в разделе “Рендеринг” инструментов разработчика. Используя ее, вы можете посмотреть, как ваш сайт видят люди с нарушениями зрения:

- Размытое (затуманенное) зрение - пользователю трудно сфокусироваться на мелких деталях.
- Протанопия - пользователь не воспринимает красный цвет и его оттенки.
- Дейтеранопия - пользователь не воспринимает зеленый цвет и его оттенки.
- Тританопия - пользователь не воспринимает синий цвет и его оттенки.
- Ахроматопсия - пользователь не воспринимает любые цвета и видит все в оттенках серого.
Выберите один из этих вариантов и цвета на сайте автоматически изменятся.

5. Эмуляция рендеринга (темный / светлый режим, режим высокой контрастности, режим уменьшенного движения)
На вкладке “Рендеринг” также есть несколько функций для имитации различных настроек операционной системы. Одна из них - воспроизведение режима уменьшенного движения. При помощи этого инструмента вы сможете убедиться, что анимация на вашем сайте не будет видна тем, кто по каким-то причинам не желает или не может её видеть.
Кроме того, вы можете переключаться из темного режима в светлый, не меняя настройки вашего компьютера.
Вскоре вы также сможете эмулировать режим высокой контрастности без необходимости вносить изменения в свою операционную систему.

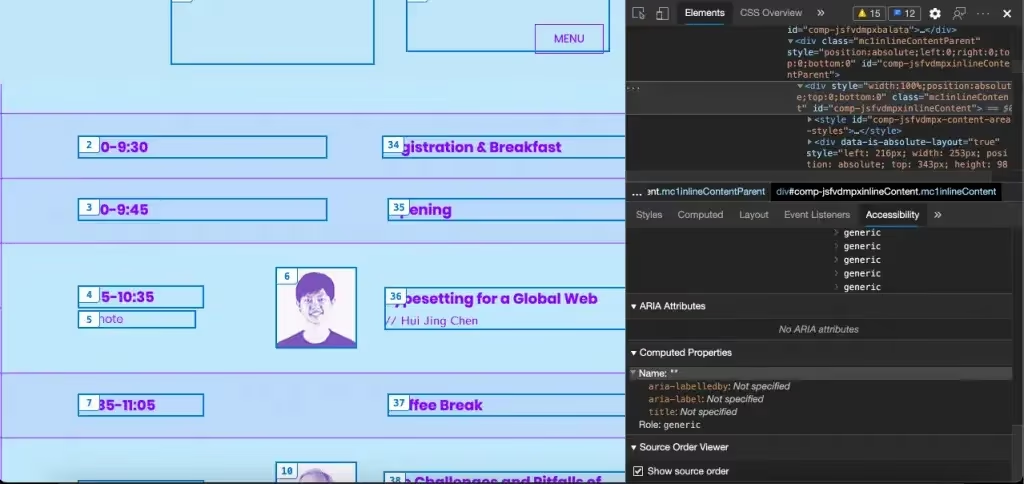
6. Дерево доступности
Раздел “Доступность” в инструментах разработчика показывает дерево доступности документа. Оно отличается от того, что вы видите во вкладке “Элементы”, и отображает, какую информацию могут получить вспомогательные технологии о вашем документе. Используя дерево доступности, вы можете проверить, будут ли воспроизведены сведения об элементе должным образом, например, программой для чтения с экрана.
7. Отображение порядка элементов в исходном коде веб-страницы (экспериментальная функция)
С помощью CSS вы можете изменять порядок отображения элементов на странице. Однако это изменение не является частью исходного кода документа и поэтому не будет восприниматься вспомогательными технологиями, такими как программы чтения с экрана. При включении функции “Source Order Viewer” инструменты разработчика показывают в браузере поверх каждого элемента его порядковый номер, и вы можете проверить, что они не просто отображаются на экране близко друг к другу, но и располагаются в аналогичном порядке для незрячих пользователей или поисковых систем.

Продолжение следует
Мы постоянно развиваем возможности проверки доступности в инструментах разработчика и открыты для обратной связи. Смело пишите мне или находите @EdgeDevTools в Twitter.
.webp)
.webp)























.avif)
.webp)

.webp)

.webp)
%20(1).webp)