Дополненная реальность или AR — современная технология, которая стала неотъемлемой составляющей многих приложений, например, в сфере электронной коммерции. Но как подобные функции влияют на юзабилити и с какими проблемами сталкиваются люди при их использовании? Об этом мы расскажем в сегодняшней статье.
Резюме: Пользователи мобильных приложений с функциями дополненной реальности страдают от следующих проблем юзабилити: сложность обнаружения, нечитабельные инструкции, нечеткие иконки и обозначения.
Дополненная реальность (далее — AR) добавляет в реальный мир еще один слой информации. Эта новая технология имеет большой потенциал и применима в различных контекстах и областях. Однако рекомендаций и принципов проектирования и реализации AR-функций не так много.
Мы провели юзабилити-тестирование мобильных интерфейсов. В нем приняли участие 11 человек: 4 удаленно и 7 очно. Наша цель заключалась в том, чтобы получить представление о проблемах и возможностях, связанных с UX мобильных AR-приложений. Мы протестировали множество приложений из различных сфер, таких как фитнес, развлечения, электронная коммерция, туризм, искусство и история, образование и наука.
Что пользователи думают об AR?
Большинство участников нашего исследования были незнакомы с дополненной реальностью; некоторые путали ее с виртуальной реальностью. У них было мало опыта работы с AR и, как следствие, мало знаний о связанных с ней паттернах и процессах (например, о калибровке). Некоторые пользователи, ранее игравшие в игры, смогли быстро разобраться с AR-приложениями, которые мы тестировали; другие испытывали трудности даже при самых простых взаимодействиях.
В целом, хотя пользователи с энтузиазмом восприняли AR и ее потенциал, они посчитали использование этой технологии неоправданным в некоторых приложениях.
Перенос игрового опыта в AR
Хотя дополненная реальность является относительно новой технологией, некоторые AR-шаблоны и обозначения были вдохновлены игровыми пользовательскими интерфейсами и взаимодействиями. Мы обнаружили, что участникам, которые были знакомы с игровыми UI, было легче разобраться в AR, чем участникам, которые никогда не играли в игры.
Например, один из участников, который отметил, что игры являются одним из основных его занятий, без проблем взаимодействовал с приложением DinosAR. После его запуска он безошибочно интерпретировал иконки в приложении: "Итак, я вижу динозавра под X [иконка]; я коснулся ножа и вилки [иконка] — я предполагаю, что это означает ‘есть’. Да, похоже, что он ест. Значок Z [иконка] — это, как я предполагаю, ‘спать’. Ага. Правильно. И затем меч [иконка] — это ‘атаковать’.”

Лучший AR-опыт — иммерсивный, интерактивный и образовательный
AR обладает огромным потенциалом для создания иммерсивного опыта, который обучает публику или развлекает ее, рассказывая истории. Участники неоднократно приходили в восторг от захватывающих обучающих AR-историй.
Пользователь приложения Kinfolk посчитал, что оно будет полезно для преподавателей: "Я изучаю выдающихся исторических деятелей в режиме AR. Классное приложение. [...] Я думаю, многие педагоги или люди, которые работают в школе, могли бы заинтересоваться чем-то подобным, ведь с помощью этого приложения можно провести увлекательное занятие."

Другой участник, который использовал ARLOOPA, AR-приложение с обширной библиотекой 3D-моделей, также был в восторге от потенциала этой технологии: "Я думаю, это очень круто. Приложение можно использовать для решения разных задач, например, при оказании медицинской помощи. Я думаю, что люди, особенно дети, будут просто поглощены этим, потому что кажется, будто кошка находится прямо перед тобой. А потом я просто смотрю на другие модели, которые здесь есть. Так много категорий, которые вы можете разблокировать. Мне это нравится. Мне кажется, это можно применить в образовательных целях. Я думаю, это потрясающе."
Участник исследования, использовавший Gettysburg AR — приложение для изучения истории Геттисберга и Гражданской войны в США, — был в восторге от эффекта погружения. Он сказал: "Я думаю, это потрясающе. Приложение действительно делает опыт намного круче. Оно позволяет почувствовать себя в гуще событий, получить представление о том, как все было на самом деле, просто рассматривая одежду и локации. Похоже, здесь много пояснительного текста, вы можете получить столько информации, сколько захотите. Такие классные визуальные эффекты, возможности взаимодействия. Это действительно заставляет меня почувствовать, что я нахожусь там. И даже выстрелы, как по мне, это здорово.”

Другой участник, использовавший приложение Civilization AR, был в восторге от его образовательной ценности и интерактивности: "Я думаю, это действительно здорово. Мне нравится исторический аспект. Я могу увидеть, когда это было сделано, из какого материала, какого размера, где было обнаружено. Мне нравится, что можно регулировать размер объектов."
Пользователи получали лучший опыт дополненной реальности, когда могли без усилий видеть виртуальные объекты в своей среде и взаимодействовать с ними. Беспрепятственное взаимодействие с AR-моделями повышало уровень их удовлетворенности.

Несколько участников отметили, что хотели бы продолжать использовать AR-технологию в будущем, поскольку она показалась им полезной и увлекательной.
AR-функционал должен быть оправданным
AR — классная, новая функция, способная заинтересовать пользователей, но ее не следует навязывать. Она должна привносить во взаимодействие какую-то ценность. Даже если пользователи находят дополненную реальность восхитительной, создать удобное AR-взаимодействие не так-то просто.
Многие AR-приложения, которые мы тестировали, имели серьезные проблемы с юзабилити. Люди не станут утруждать себя использованием непонятной и неудобной AR-функции, особенно если она не несет никакой пользы и не улучшает их опыт.
Например, одна из участниц, использовавшая приложение Google Arts & Culture, отметила, что опыт просмотра известных артефактов и картин в режиме AR был неэффективным. Она сказала:
"Я не понимаю этого [...] Картина потрясающая, но тот факт, что она находится в моей гостиной [...] кажется нелепым. И я не знаю, зачем они это придумали. [...] Я имею в виду, если только у вас не суперкреативный ум, и вы не хотите, например, посмотреть на “Моисея и 10 заповедей” у реки или озера или что-то подобное, что будет иметь какое-то художественное значение.
Но я думаю, что среднестатистический человек не захочет видеть Моисея в своей комнате. Он просто хочет посмотреть на картину и, возможно, рассмотреть ее вблизи. [...] Она не увеличивается и не заполняет экран. Я не могу разглядеть детали. Приложение просто делает ее все больше и больше в моей гостиной. Так что, я не знаю. Мне кажется, это странно."

В некоторых приложениях, особенно это касается электронной коммерции и рекламы, AR позволяет пользователям представить, как будет выглядеть продукт в нужной среде. В подобных случаях критически важны такие детали, как реалистичность модели, ощущение масштаба и точность.
Технические ограничения, которые мешают показать продукт реалистично, могут негативно сказаться на его восприятии пользователями. Таким образом, если у вас нет ресурсов для предоставления высококачественного AR-опыта, лучше вообще отказаться от этой идеи!
Как улучшить UX AR-функций?
В этом разделе мы расскажем о некоторых проблемах, с которыми столкнулись участники нашего исследования при взаимодействии с AR-функциями, и дадим рекомендации по их решению.
1. Позаботьтесь о простоте обнаружения AR-функций в приложениях электронной коммерции
Сложность обнаружения — одна из самых больших проблем, выявленных в ходе нашего исследования. Несмотря на то, что компании инвестируют в AR-функции время и ресурсы, многие участники нашего исследования даже не знали, что некоторые из приложений, которыми они пользуются на постоянной основе (например, Amazon, Ulta, Best Buy или Target), имеют такие функции.
Протестировав соответствующий функционал, почти все они были в восторге и оценили потенциал дополненной реальности, но, поскольку эта технология использовалась непоследовательно, найти товары, для которых были доступны AR-функции, оказалось непросто.
Например, одна из участниц пыталась найти такой товар в приложении Houzz. Спустя несколько минут она заявила: "Я все еще ищу [...]. Трудно найти, я просто смотрю, есть ли у них такие товары. Те, которые мне понравились, не поддерживают эту функцию." Она добавила: "Меня расстроило, что многие опции не имеют AR-функционала... Мне пришлось перебрать множество разных товаров, чтобы найти AR."

Чтобы пользователям было проще найти товары с функцией дополненной реальности, добавьте специальные визуальные индикаторы на страницу со списком товаров. Или же позвольте пользователям отфильтровать те опции, для которых доступна соответствующая функция.

Кроме того, AR-функции часто были обозначены незнакомыми, загадочными иконками. Поэтому, даже если пользователи находили продукт с AR-функционалом, они могли пропустить его, потому что не узнавали соответствующий символ.
Например, участница нашего исследования пропустила несколько AR-совместимых товаров в приложении Etsy, потому что не распознала иконку, которая использовалась для обозначения AR. В конце концов, она обнаружила этот значок: "Давайте попробуем. Возможно, это оно. Я не знаю, что это за символ. Целая куча стрелок."
Простое решение — убедиться, что у AR-иконки есть понятная подпись, которая поможет пользователям ее интерпретировать.

2. Учитывайте контекст и ограничения пользователей
Прежде чем разрабатывать любой AR-опыт, необходимо определить контекст, в котором будет использоваться приложение, и ограничения, которые могут быть наложены этим контекстом. Если человек должен находиться на расстоянии от устройства, не нужно просить его читать текстовые инструкции или касаться экрана.
Вместо этого можно давать аудиоинструкции и обеспечить взаимодействие с приложением при помощи распознавания речи или жестов (взмахи, поднятие руки). Например, в фитнес-игре Plaices-AR пользователям было предложено поднять руки, чтобы запустить дополненную реальность.
Подумайте также о том, подойдет ли ваше приложение всем пользователям. Например, очки могут помешать работе некоторых фильтров или функций примерки в режиме реального времени. Заранее уведомите пользователей о требованиях или рассмотрите альтернативные способы помочь им в процессе взаимодействия.

3. Используйте четкие инструкции и обозначения
Многие пользователи имеют небольшой опыт работы с AR и не знакомы с обозначениями, которые человек, просмотревший несколько AR-приложений, может счесть стандартными. Пользователь должен иметь возможность без труда видеть 3D-объекты, окружающую среду и подсказки, которые направляют его в процессе работы с AR. Этого можно достичь с помощью выразительных цветов в сочетании с четкими, недвусмысленными, читабельными инструкциями.


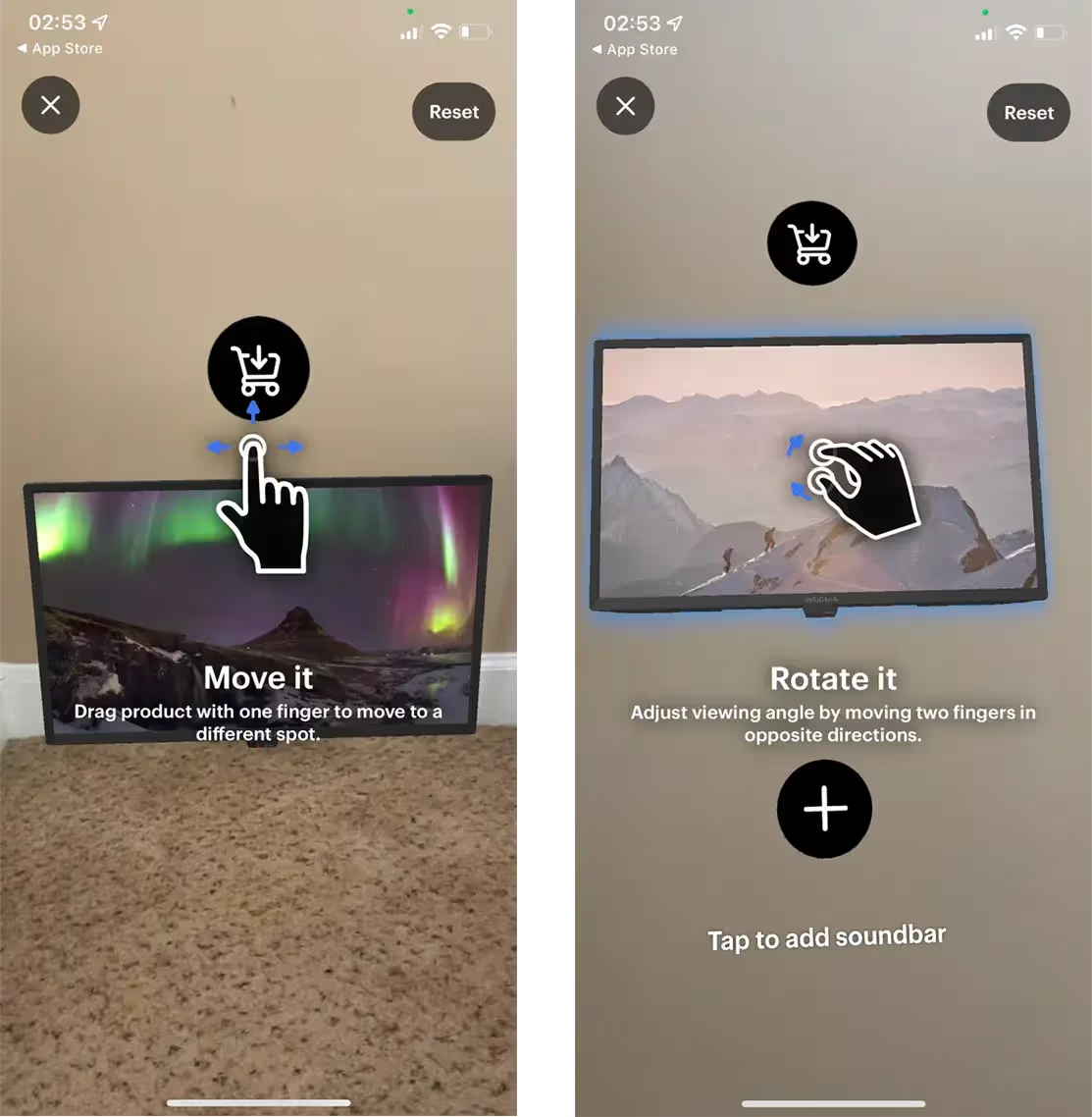
Другой участник изначально был доволен AR-функцией в приложении Best Buy. Однако позже у него возникли сложности с перемещением AR-объекта с одной стены на соседнюю, поскольку подсказки и инструкции были неадекватными. Он сказал: "Раздражает поворачивать телевизор. Перемещение по углам так бесит. На самом деле все это нехорошо. [После того, как разобрался] Ладно. Да. Вам не нужно перемещать его двумя пальцами. Просто автоматически, он сам находит нужное место. Я не знал!"

Приложение Mission to Mars также предоставляло понятные инструкции в сочетании с эффективным и простым процессом калибровки, что помогло пользователю запустить AR-опыт. Он сказал: "Итак, они пошагово говорят мне, что делать. [...] Убедитесь, что поверхность подходящая. Убедитесь, что освещение хорошее, а камера устойчива, и нажмите на экран, чтобы разместить объект. Хорошо. Кажется, я знаю, что делаю."

4. Убедитесь, что текст и элементы управления видны на разных фонах
В AR-сценах текст, инструкции и элементы управления часто проецируются поверх физической среды, выбранной пользователем. Эти элементы могут быть нечитаемыми или практически невидимыми, если пользователь выбрал слишком детализированный фон с низкой освещенностью. Хорошая идея — добавить для них сплошной фон, чтобы они оставались легко различимыми независимо от того, где находится пользователь и что происходит на экране.


5. Сделайте AR-функцию самодостаточной
Даже в самом лучшем случае, когда AR-опыт является бесперебойным и хорошо продуманным, размещение виртуального объекта в реальной среде сопряжено для пользователей с определенными затратами, поскольку им нужно найти для него правильное место (а в некоторых случаях еще и пройти процесс калибровки).
Дайте людям возможность настраивать виртуальный объект прямо внутри AR-сцены. Другими словами, дизайн AR-взаимодействий должен быть самодостаточным: не заставляйте пользователей прерывать AR-опыт, чтобы найти дополнительную информацию (например, размеры) об объекте или внести небольшие корректировки, например, изменить цвет или другие подобные детали.

6. UI-элементы не должны мешать AR-функционалу
Несмотря на то, что элементы управления и оверлеи важны, поскольку позволяют пользователям настраивать AR-сцены (как показано выше), они не должны загромождать экран и конкурировать с AR-функционалом.
Минимизируйте объем пространства, занятого инструкциями, оверлеями и элементами управления. Хотя все они играют свою роль, они также могут мешать выполнению основной задачи пользователя — особенно на маленьком экране мобильного телефона.
Например, в приложении Amazon, хотя оверлей и включал элементы управления, такие как кнопки "Добавить в корзину" или "Подробнее", он также препятствовал полноценному выполнению основной задачи — просмотру и взаимодействию с AR-объектом в реальной среде.

7. Используйте звуковое сопровождение, чтобы повысить эффект погружения
Хотя аудиосопровождение подходит не для каждого приложения, есть несколько типов ситуаций, когда его наличие помогает улучшить AR-опыт. Во-первых, как уже упоминалось, оно помогает пользователям, которые не могут прочитать инструкции или другую информацию, отображаемую на экране (например, из-за того, что устройство расположено слишком далеко).
Во-вторых, если приложение направлено на создание эффекта погружения (например, рассказывает историю или воссоздает событие), аудиосопровождение помогает освободить пространство на экране и, таким образом, разгрузить AR-сцену.
Например, участник, который использовал приложение JigSpace для изучения зерноуборочных комбайнов, сказал: "Это было действительно здорово. Единственное, что могло бы быть лучше, это [если бы] я мог попросить кого-нибудь прочитать мне это. [...] В этом случае я мог бы смотреть на сам комбайн и получать информацию, а не спускаться вниз [чтобы прочитать текст], а затем возвращаться к комбайну; но это не такая уж большая проблема, но да. Это круто."

Другой участник был в восторге от звукового сопровождения в приложении Gettysburg: "Вау! Это так здорово. Мне кажется, что аудио позволяет почувствовать, что ты находишься прямо там. Ты как будто теряешься в этой сцене. А потом я вижу подсказки: я могу поговорить с ней и узнать больше о Геттисберге, если захочу, или услышать о последних минутах этого человека."

Заключение
Большинство пользователей все еще не знакомы с технологией дополненной реальности, и если у них нет богатого игрового опыта, соответствующие иконки и шаблоны могут вызывать у них затруднения. Если ваше мобильное приложение использует AR, расскажите людям об этой функции и помогите им найти в интерфейсе те элементы, для которых она доступна.
Чтобы аудитории было проще взаимодействовать с виртуальными объектами, используйте четкие обозначения, текстовые метки для иконок и легко читаемые пошаговые инструкции. Дайте людям возможность настраивать AR-объект прямо внутри AR-сцены, чтобы предотвратить необходимость повторной калибровки, но убедитесь, что UI-элементы оставляют достаточно места для беспрепятственного выполнения основных задач.
И последнее, но не менее важное: хотя большинству пользователей нравится дополненная реальность, не внедряйте AR ради AR, а убедитесь, что эта функция повышает ценность опыта взаимодействия.
.webp)
.webp)
















































