Сегодняшняя статья будет наиболее полезна новичкам. В ней опытный UX-дизайнер делится теми уроками, которые он усвоил за годы своей работы над коммерческими проектами. Речь пойдет не о теории дизайна или каком-то конкретном инструменте, а о тех тонкостях, которые помогут вам стать эффективной частью команды и достичь впечатляющих профессиональных результатов!

Эта статья не о теории дизайна или каком-то конкретном инструменте. Она об особенностях работы продуктового дизайнера. Знание таких тонкостей сделает вас более эффективной частью команды. Если же вы не новичок, скорее всего, многие из этих практик уже стали для вас привычными.
Давайте приступим!
#1. Учитывайте все возможные сценарии взаимодействия пользователя с интерфейсом
Многие дизайнеры фокусируются исключительно на сценарии «по умолчанию», по крайней мере, на начальных этапах проекта. Дефолтный сценарий отражает опыт большинства пользователей с их типичными реакциями и действиями.

Но в реальном мире все иначе:
- Время загрузки не равно нулю (отсюда экраны загрузки и анимация)
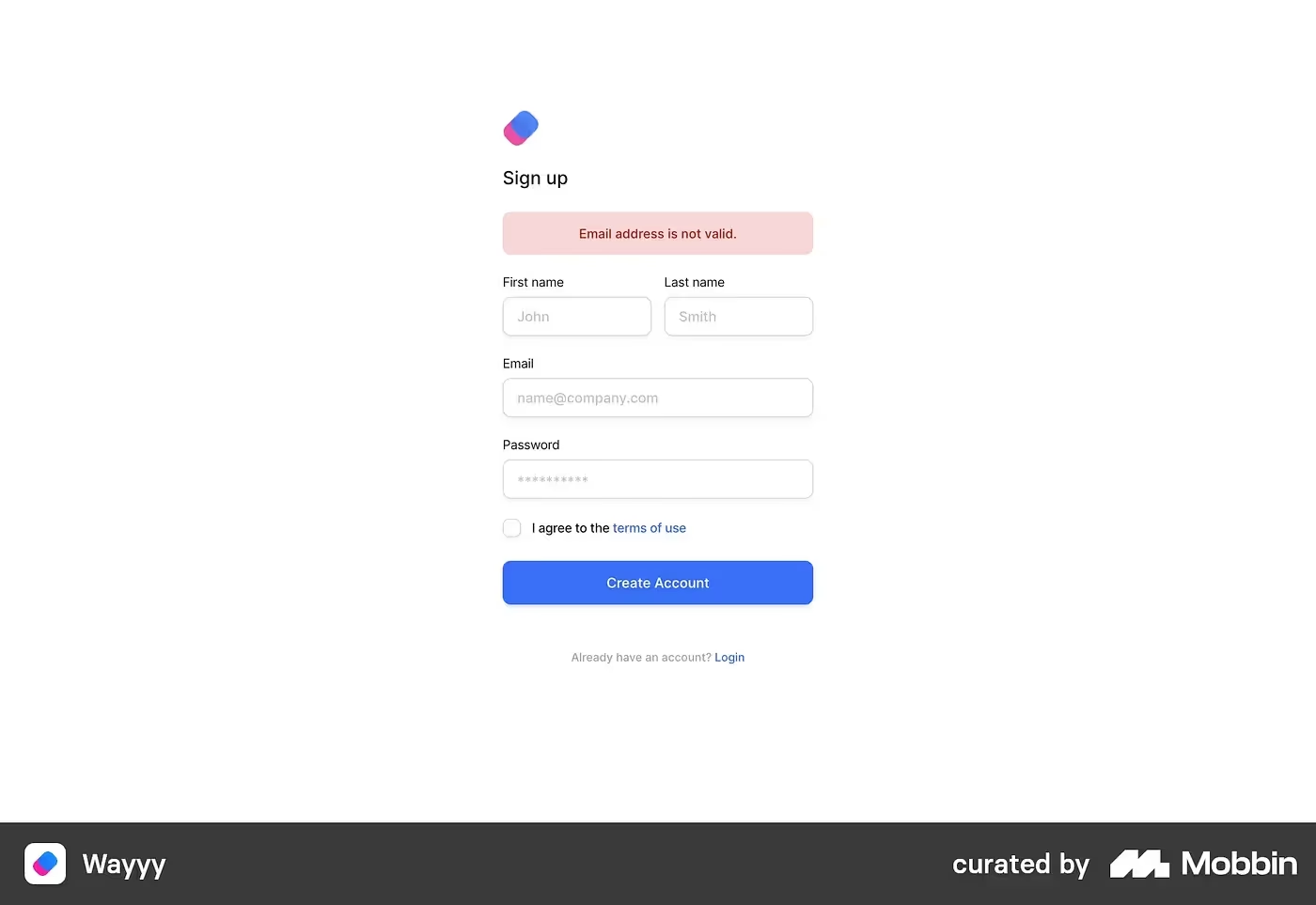
- Ошибки — иногда пользователи вводят неправильные данные в текстовые поля (отсюда необходимость в релевантных и своевременных сообщениях об ошибках)
- Отказы — время от времени пользователи отказываются от выполнения действия на полпути и хотят как можно быстрее вернуться на главную страницу (отсюда необходимость продумать варианты выхода из сценария на каждом этапе)
- Недостающие данные — иногда определенная метрика/информация недоступна, что меняет внешний вид UI-элемента (например, карточки), а зачастую и положение некоторых других элементов.
Учитывайте как можно больше сценариев и ошибок (и их комбинаций). Это хорошая стратегия, которая гарантирует, что опыт пользователей будет релевантным, предсказуемым и последовательным во всех ситуациях.
#2. Всегда сохраняйте предыдущие итерации дизайна
Figma предоставляет доступ к предыдущим версиям файла (на бесплатном тарифе история версий сохраняется 30 дней), но я рекомендую сохранять их отдельно. Клиент или заинтересованная сторона может в любой момент захотеть вернуться к предыдущей версии, чтобы уточнить какую-то деталь. Кроме того, подобный подход позволяет оценить, насколько далеко вы продвинулись от первых набросков, и обосновать принятые решения.
Если вы разместите множество версий на одной странице, это может создать хаос, особенно если вы пользуетесь бесплатным аккаунтом и ограничены 1 проектом с 3 файлами. Все становится проще, если у вас есть аккаунт Figma Professional, поскольку он позволяет создавать неограниченное число файлов, а значит, у вас могут быть отдельные страницы для предыдущих версий, вайрфреймов, дизайн-системы и т.д.
Как бы мне хотелось, чтобы в Figma была возможность блокировать доступ к определенным страницам! Figma, если вы это читаете, вы знаете, что делать 😉.
#3. Не все проекты, над которыми вы работаете, станут кейсами для вашего портфолио. И это нормально.
Не каждый проект предполагает комплексное проектирование с нуля. Иногда вам нужно разработать дизайн определенной страницы (например, экран ошибки оплаты) в конкретном разделе приложения.
Масштабные проекты требуют много времени, часто месяцы, и то, как вы справляетесь с подобными мелкими проблемами, имеет большое значение в долгосрочной перспективе.
Чтобы дизайнерам было комфортно работать с проектами друг друга, все члены команды должны придерживаться единой системы организации, документации и коммуникации.
#4. Клиент так же важен, как и пользователь
Вы можете изучить множество референсов и в итоге создать идеальный как с функциональной, так и с визуальной точки зрения дизайн, но клиент отвергнет его, поскольку он представлял себе результат совсем иначе. Такое случается чаще, чем может показаться.
Ваша работа — предложить решение и попытаться убедить клиента, что оно будет правильным и эффективным для пользователя. Важно не привязываться к своему дизайну — окончательный выбор остается за клиентом. Именно он оплачивает ваши счета. Относитесь к этому спокойно.
Совет: Важно тщательно выяснить у клиента его предпочтения и идеи на этапе составления брифа, чтобы понимать, какой результат он ожидает получить.
#5. С самого начала сохраняйте стили, компоненты и переменные
Как только вы начали работу над проектом, старайтесь сохранять все визуальные стили (цвета, эффекты, стили текста, обводки и т.д.) и давать им понятные имена.
Такой подход в последующем сэкономит вам драгоценное время, поскольку, не успеете вы оглянуться, как несколько набросков превратятся в 10 сценариев и 100 экранов. Еще одна вещь, без которой невозможен хороший дизайн продукта, — это последовательность. Используйте возможности Auto Layout, вложенные компоненты и варианты на ранних этапах работы для обеспечения согласованности.
#6. Всегда будьте готовы передать свой проект другому дизайнеру или принять в работу чужой проект
Конечно, никто из нас не любит работать над чужими проектами, но подобные задачи являются неизбежным злом, если вы часть дизайн-команды.

Да, вы не можете контролировать работу других дизайнеров (разве что предложить единые стандарты ведения документации, если у вашей команды их еще нет). Но вы несете ответственность за собственные действия — работайте так, чтобы коллеги не проклинали вас, если им придется взять на себя ваш проект.
Аккуратно организуйте все элементы внутри файлов, соблюдайте правила именования, используйте секции для разграничения сценариев и т.д. Вспомните всё, что вас раздражает в чужих файлах, и устраните эти болевые точки.
#7. Не забывайте добавлять примечания для разработчиков
Дизайнеры, да и другие члены команды, не могут (и не должны) работать изолированно. Наша задача — облегчить разработчикам понимание того, как должен выглядеть и функционировать продукт, чтобы первоначальная идея была воплощена в реальность максимально точно.
Вам может казаться, что получившийся интерфейс или сценарий максимально интуитивен. Но вы работали над проектом довольно долго — и это делает ваши суждения предвзятыми. В таких ситуациях очень полезен взгляд со стороны.
Независимо от того, насколько детализированные прототипы вы создаете, добавляйте к ним примечания, чтобы разработчики знали, что вы от них ожидаете.
#8 Дизайн должен быть отзывчивым
Разрабатываете десктопную версию сайта? Сразу подумайте о том, как будут выглядеть страницы на экранах меньшего размера. Чтобы быть на шаг впереди, вы можете придерживаться подхода mobile-first («сначала мобильные») — принцип разработки интерфейсов, при котором экраны проектируются от самого маленького к самому большому.

Это поможет вам создать дизайн, который будет отлично смотреться на любых устройствах, включая планшеты и смартфоны. Многие специалисты сначала разрабатывают десктопные версии для нескольких сценариев, а затем подгоняют их под мобильные экраны.
Такой подход трудно назвать эффективным — вам придется менять множество деталей, из-за чего дизайн может получиться не слишком гармоничным и последовательным. Лучше разрабатывать экраны параллельно, чтобы выявить и учесть все ограничения на раннем этапе.
Спасибо за внимание!
.webp)
.webp)






















.webp)

.webp)

.webp)
%20(1).webp)