Бен Шнейдерман — американский ученый, один из основоположников дизайна интерфейсов. Еще в 1980-х он разработал 8 золотых правил проектирования, которые по-прежнему остаются невероятно актуальными.
В сегодняшней статье мы разберем эти правила, поймем, как адаптировать их под запросы современной аудитории, и узнаем, как создавать интерфейсы, которые не только оправдывают, но и превосходят ожидания пользователей.
Примечание. Бен Шнейдерман — американский ученый, один из основоположников дизайна интерфейсов наряду с Дэном Норманом и Якобом Нильсеном, автор книги «Разработка пользовательского интерфейса: стратегии эффективного взаимодействия человека с компьютером».
С момента появления первых графических интерфейсов в 1980-х годах, UI-дизайн значительно продвинулся вперед.
В то время интерфейсы были простыми и понятными. Однако сегодня на смену им пришли мультиплатформенные, замысловатые, часто включающие AI-функции цифровые продукты — от мобильных приложений и веб-сайтов до иммерсивных технологий, таких как виртуальные помощники и дополненная реальность (AR). Индустрия стремительно развивается, поэтому современные пользователи ожидают, что все интерфейсы будут увлекательными, гибкими и удобными.
Однако, несмотря на столь значительные технологические изменения, «8 золотых правил дизайна интерфейсов» американского профессора Бена Шнейдермана, впервые представленные в 1985 году, по-прежнему остаются невероятно актуальными. В основе этих правил лежит понимание человеческого поведения, а потребности человека являются центральным элементом любого отличного дизайна.
В статье мы изучим, как изменились эти идеи, чтобы соответствовать актуальным дизайн-требованиям и подстроиться под запросы современной аудитории, а также узнаем, как использовать их в своих проектах. Давайте же начнем!
Правило № 1. Согласованность
Что это значит
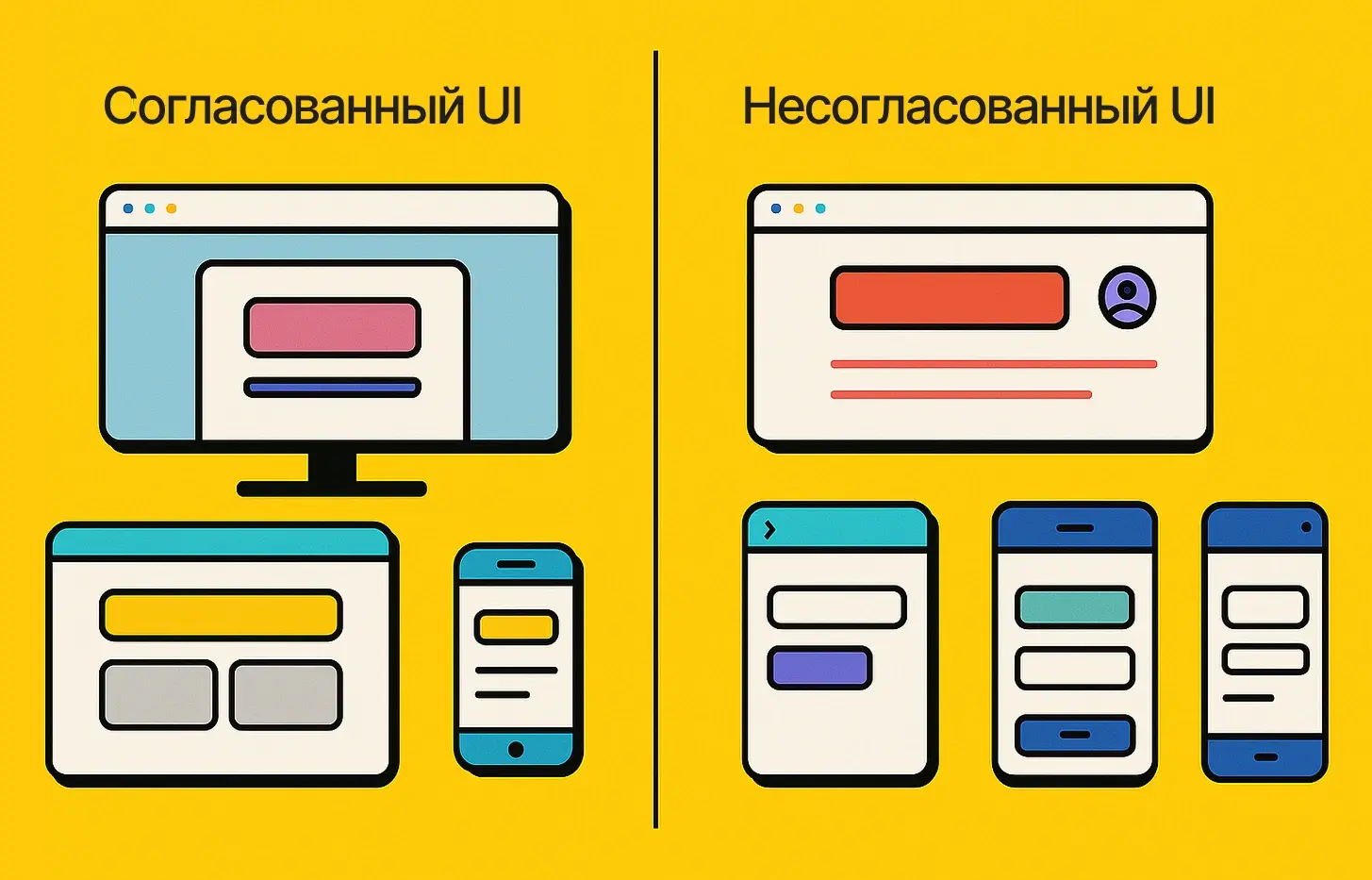
Согласованность или последовательность — сердце хорошего дизайна 💚. Мы должны использовать одни и те же паттерны, визуальные элементы и тон голоса во всех разделах интерфейса. Когда элементы (кнопки, навигационные панели, иконки и т.д.) ведут себя предсказуемо и имеют единообразный внешний вид, пользователи могут легко и быстро ориентироваться в продукте.
Почему это важно сегодня
Поскольку мультиплатформенный дизайн стал нормой, согласованность — это не просто совпадение цветов или форм; это создание целостного опыта взаимодействия на разных устройствах. Будь то веб-сайт, мобильное приложение или голосовой интерфейс, согласованность позволяет пользователям чувствовать себя уверенно и комфортно. Это ключ к доверию пользователей. 🗝

Как это применить
- Стандартные UI-паттерны: Выбирайте устоявшиеся шаблоны дизайна — стандартные иконки, кнопки и типографику — чтобы пользователи сразу понимали, как с ними взаимодействовать.
- Единообразный визуальный дизайн: Используйте шрифты, цвета и отступы последовательно. Например, один и тот же фирменный оттенок для основных CTA-кнопок. Следите за тем, чтобы навигация была оформлена одинаково на всех страницах.
- Согласованное поведение: Одинаковые интерактивные элементы должны выполнять одни и те же функции независимо от их расположения в интерфейсе. Например, кнопка «Отправить» на одной странице должна вести себя точно так же, как и на другой.
Актуальность
В современном мире, где пользователи постоянно переключаются между компьютерами, смартфонами и смарт-устройствами, кроссплатформенная согласованность играет важную роль. Например, отзывчивый дизайн гарантирует, что элементы будут эффективно адаптированы под экраны разных размеров.
Правило №2. Универсальное удобство

Что это значит
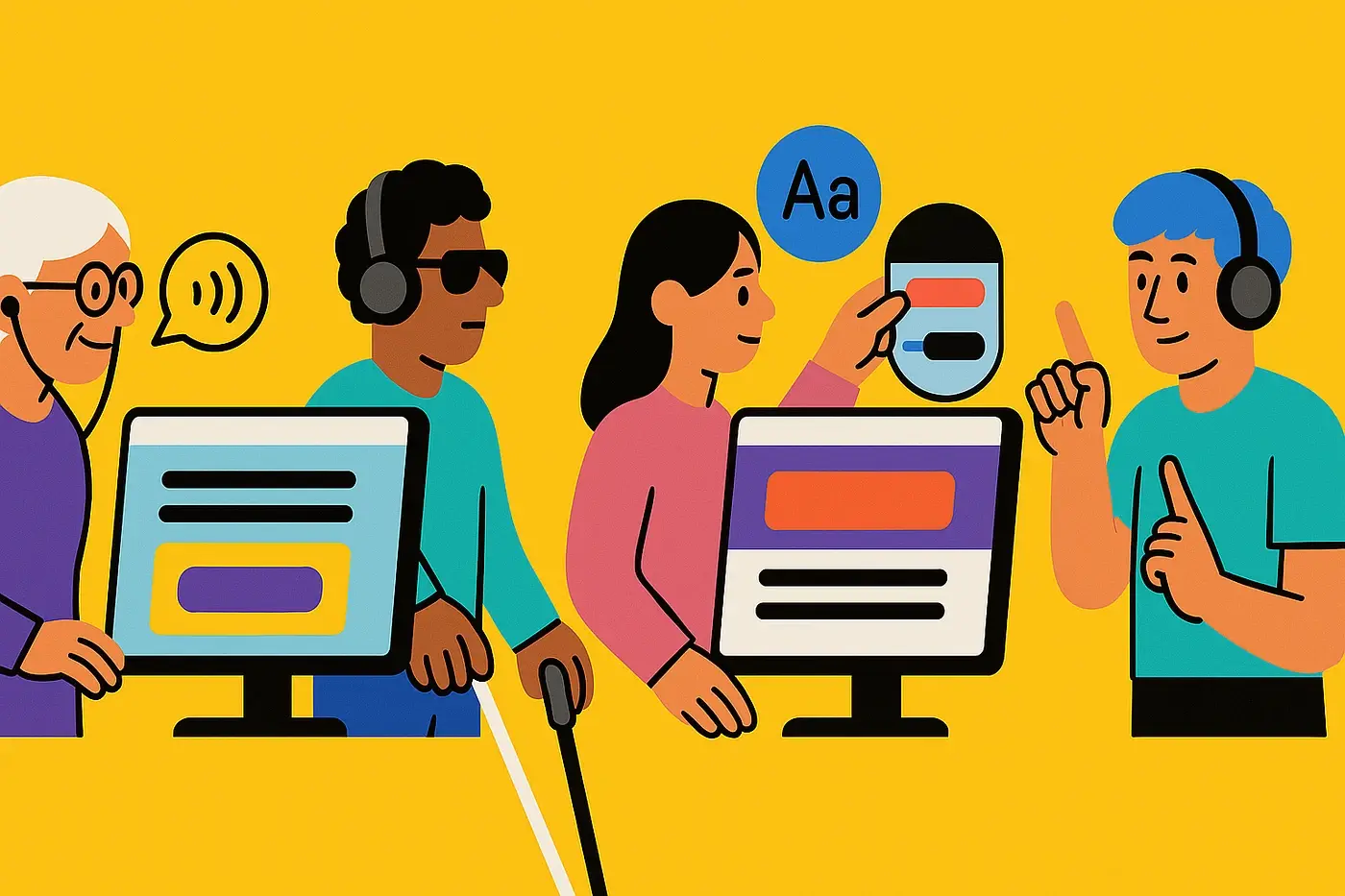
Ваш дизайн должен быть удобным для всех, независимо от опыта и физических возможностей. Сделайте интерфейс интуитивно понятным для новичков, но также предусмотрите дополнительный функционал для продвинутых пользователей. Не забывайте об инклюзивности: позаботьтесь о том, чтобы люди с ограниченными возможностями могли эффективно использовать продукт.
Почему это важно сегодня
С развитием технологий меняется и демография пользователей. Сегодня доступность — это не просто требование закона, а необходимость. Люди с нарушениями зрения, слуха или мобильности должны иметь возможность пользоваться вашим продуктом так же легко, как и все остальные. Кроме того, многие ожидают, что интерфейсы будут адаптироваться к их навыкам, обеспечивая комфортный опыт как для новичков, так и для опытных пользователей.
Как это применить
- Кастомизация: Предложите пользователям настроить продукт под себя (размеры шрифта, тему, преобразование текста в речь и т.д.) для повышения доступности.
- Предусмотрите шорткаты для опытных пользователей: Позвольте им быстро получить доступ к расширенным функциям с помощью горячих клавиш или настраиваемых панелей инструментов.
- Доступность: Добавьте в интерфейс такие функции, как поддержка чтения с экрана, высококонтрастные режимы и голосовое взаимодействие для пользователей с ограниченными возможностями.
Актуальность
В сегодняшнем разнообразном мире очень важно, чтобы вашим продуктом могли пользоваться все — от технически подкованной аудитории до абсолютных новичков, от людей с ограниченными возможностями до тех, кто предпочитает комбинировать самые разные способы взаимодействия. Доступность и кастомизация — основа позитивного инклюзивного опыта.
Правило № 3. Информативная обратная связь
Что это значит
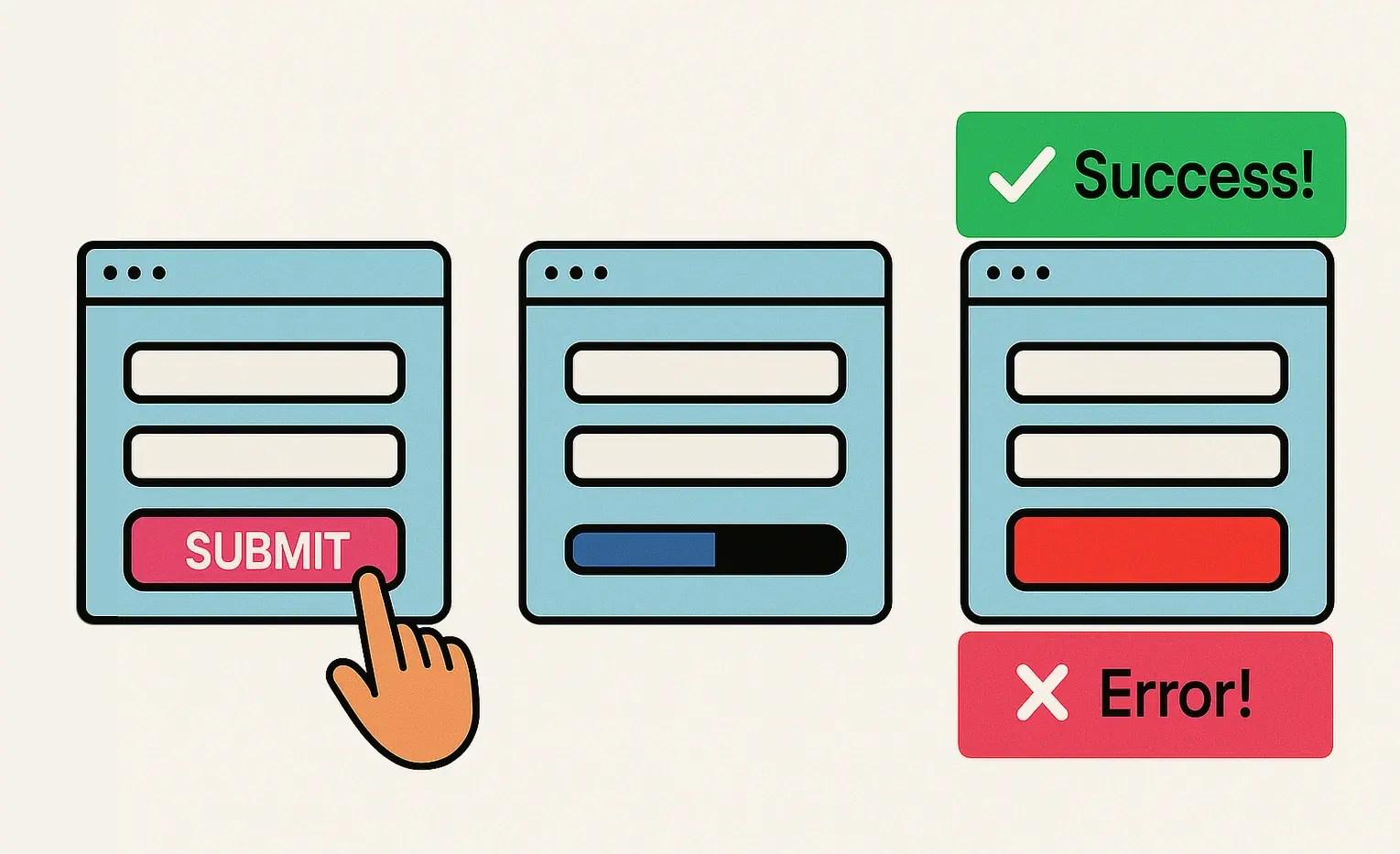
Обратная связь — неотъемлемая часть опыта взаимодействия. Каждое действие пользователя, будь то клик по кнопке, отправка формы или загрузка страницы, должно вызывать тот или иной отклик. Так человек будет уверен, что оно зарегистрировано и обрабатывается системой.
Почему это важно сегодня
Современные пользователи ожидают мгновенного удовлетворения и непрерывной обратной связи. Если человек нажимает кнопку и не получает никакого ответа, он, чаще всего, чувствует себя потерянным или разочарованным. Обратная связь в режиме реального времени воспринимается как подтверждение, что система реагирует на действия пользователей и что они на правильном пути.
Как это применить
- Обеспечьте немедленную визуальную обратную связь: Используйте анимацию, например, подсветку кнопок или индикаторы загрузки, чтобы показать, что действие пользователя обрабатывается.
- Используйте индикаторы прогресса для процессов: Для действий, требующих времени, таких как загрузка файлов, отображайте индикатор выполнения, чтобы держать пользователей в курсе.
- Четкие сообщения об успехе или ошибках: Если что-то пошло не так, объясните, что именно произошло, и подскажите пользователям, как это исправить. Например, «Пожалуйста, введите действительный адрес электронной почты».

Актуальность
В современном высокоскоростном цифровом мире пользователям необходимо мгновенное подтверждение собственных действий. Будь то визуальный отклик, проверка ошибок или подтверждение успеха, обратная связь помогает поддерживать вовлеченность, предотвращает путаницу и разочарование.
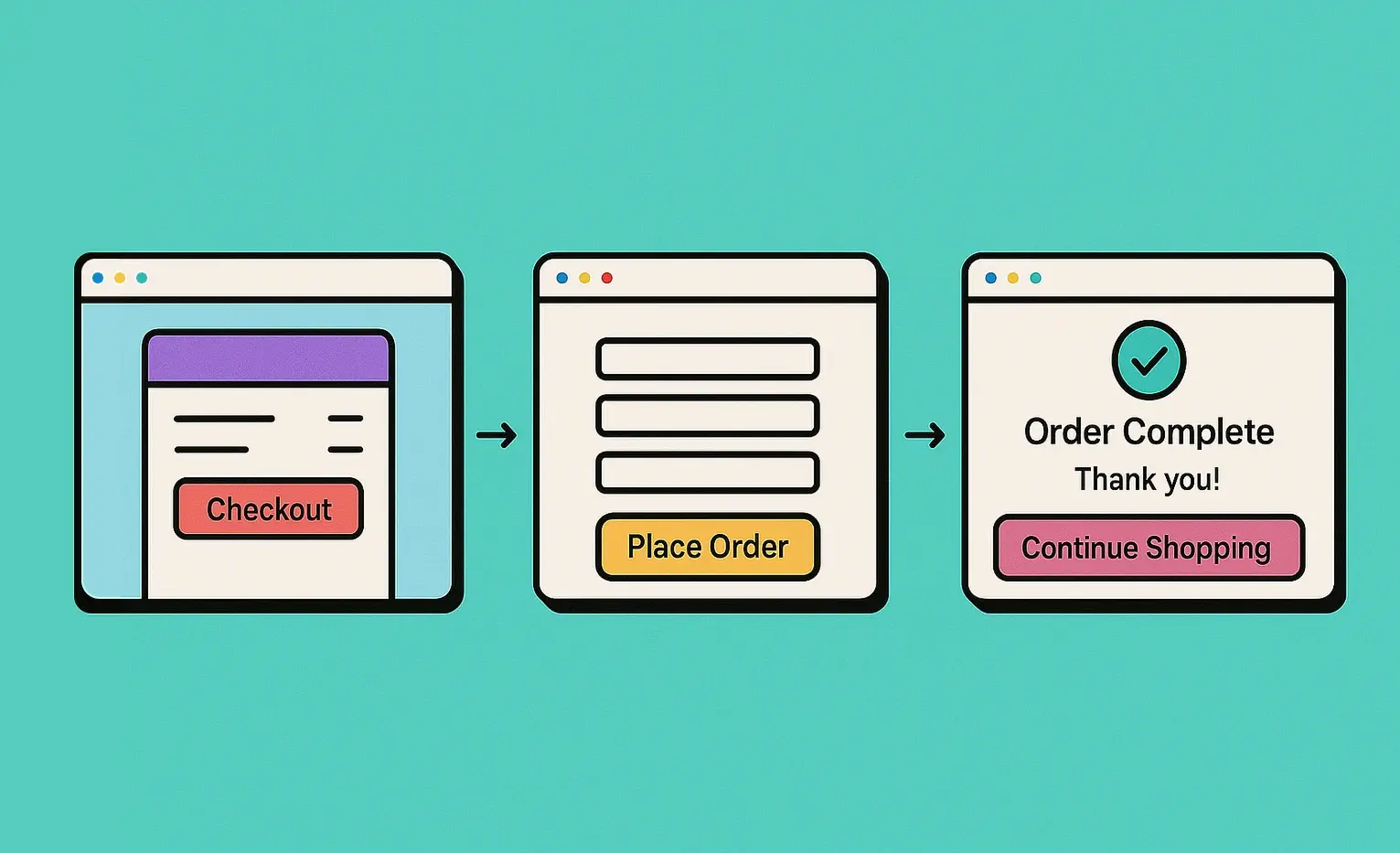
Правило № 4. Диалоговые окна в конце сценария
Что это значит
Не заставляйте пользователей гадать. Четко обозначьте завершение задачи или взаимодействия соответствующим уведомлением, чтобы люди почувствовали удовлетворение и спокойно могли перейти к следующему действию.

Почему это важно сегодня
В многоэтапных сценариях, таких как оформление заказа, онбординг или заполнение форм, пользователям важно понимать, окончен ли процесс и что будет дальше. Четкие сообщения о завершении помогают уменьшить неопределенность и дают людям уверенность в том, что они правильно выполнили задачу.
Как это применить
- Сообщения о завершении: Всегда показывайте подтверждение выполнения задачи, например, «Ваш заказ оформлен» или «Ваш профиль обновлен».
- Визуальные подсказки: Используйте иконки (например, галочки) или анимацию (например, конфетти), чтобы обозначить завершение действия.
- Покажите следующие шаги: Подскажите пользователям, что делать дальше, например, «Продолжить покупки» или «Перейти на главную страницу».
Актуальность
С ростом числа сложных взаимодействий (например, многоэтапных форм и процессов оформления заказа) четкие и эффективные сообщения о завершении важны как никогда — они укрепляют доверие и дарят пользователям ощущение удовлетворенности.
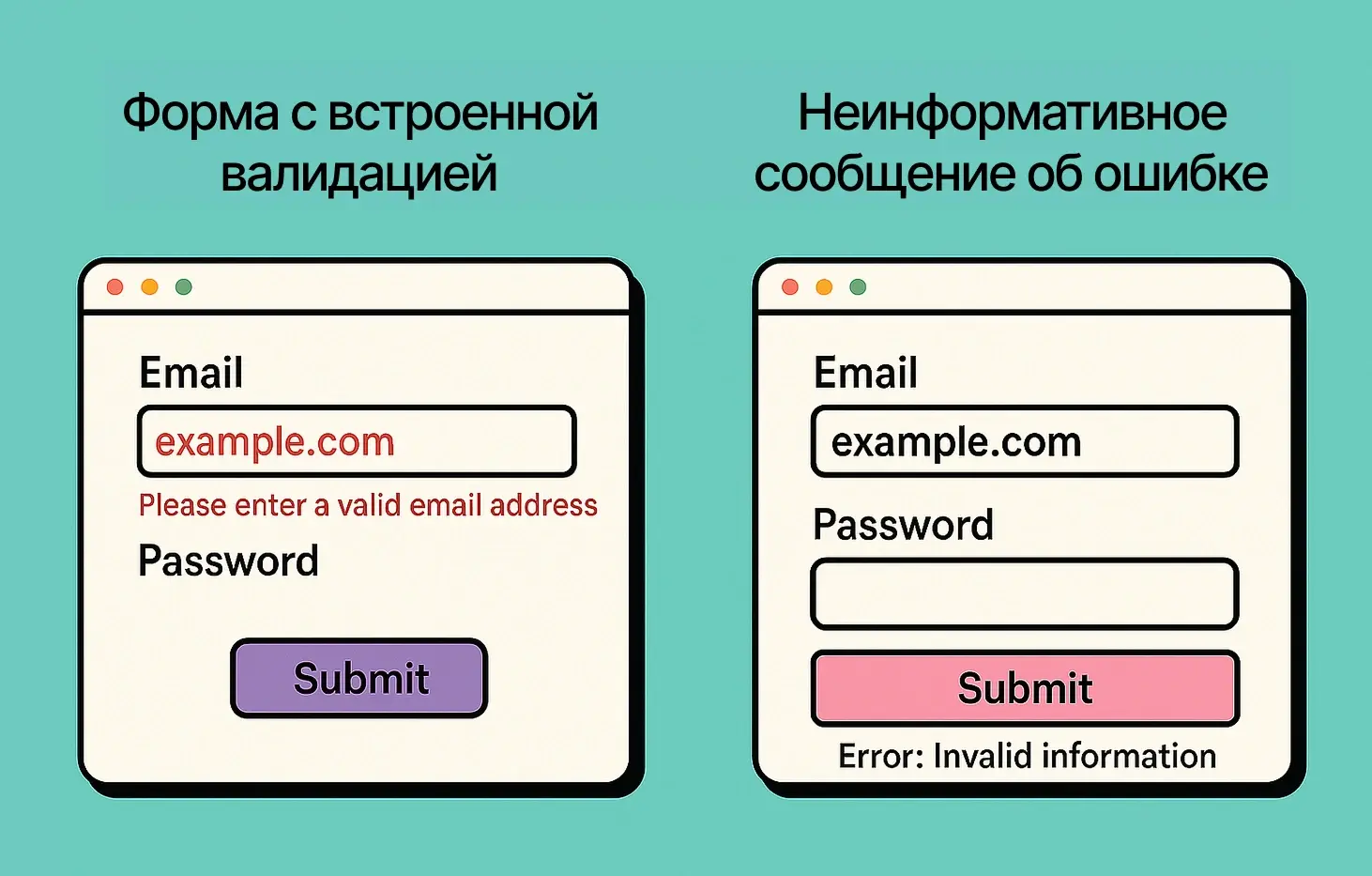
Правило № 5. Предотвращение ошибок
Что это значит
Предотвращать ошибки лучше, чем их исправлять. Отличные интерфейсы сводят к минимуму вероятность того, что пользователи совершат ошибку. Все дело в четких инструкциях и ограничениях, которые не дают людям выйти за рамки продуманного сценария.
Почему это важно сегодня
Сегодня ошибки могут быть более дорогостоящими, чем когда-либо прежде, поскольку пользователи ожидают, что любое взаимодействие будет простым и комфортным. Даже небольшая оплошность, например, ввод данных в неправильном формате или выбор неверной опции, может прервать опыт и побудить их полностью отказаться от выполнения задачи. Предотвращение ошибок повышает эффективность, минимизирует разочарование и улучшает общее впечатление.

Как это применить
- Ограничения ввода: Используйте инструменты выбора даты, выпадающие меню и автоформатирование для обеспечения корректности вводимых данных.
- Встроенная валидация: Сообщайте пользователям о наличии ошибок в процессе ввода.
- Отключите недоступные опции: Если действие недоступно в данный момент, отключите его и обозначьте серым цветом.
Актуальность
С распространением сложных форм и динамических систем предотвращение ошибок с помощью предиктивного проектирования и встроенной валидации может значительно снизить когнитивную нагрузку и разочарование пользователей.
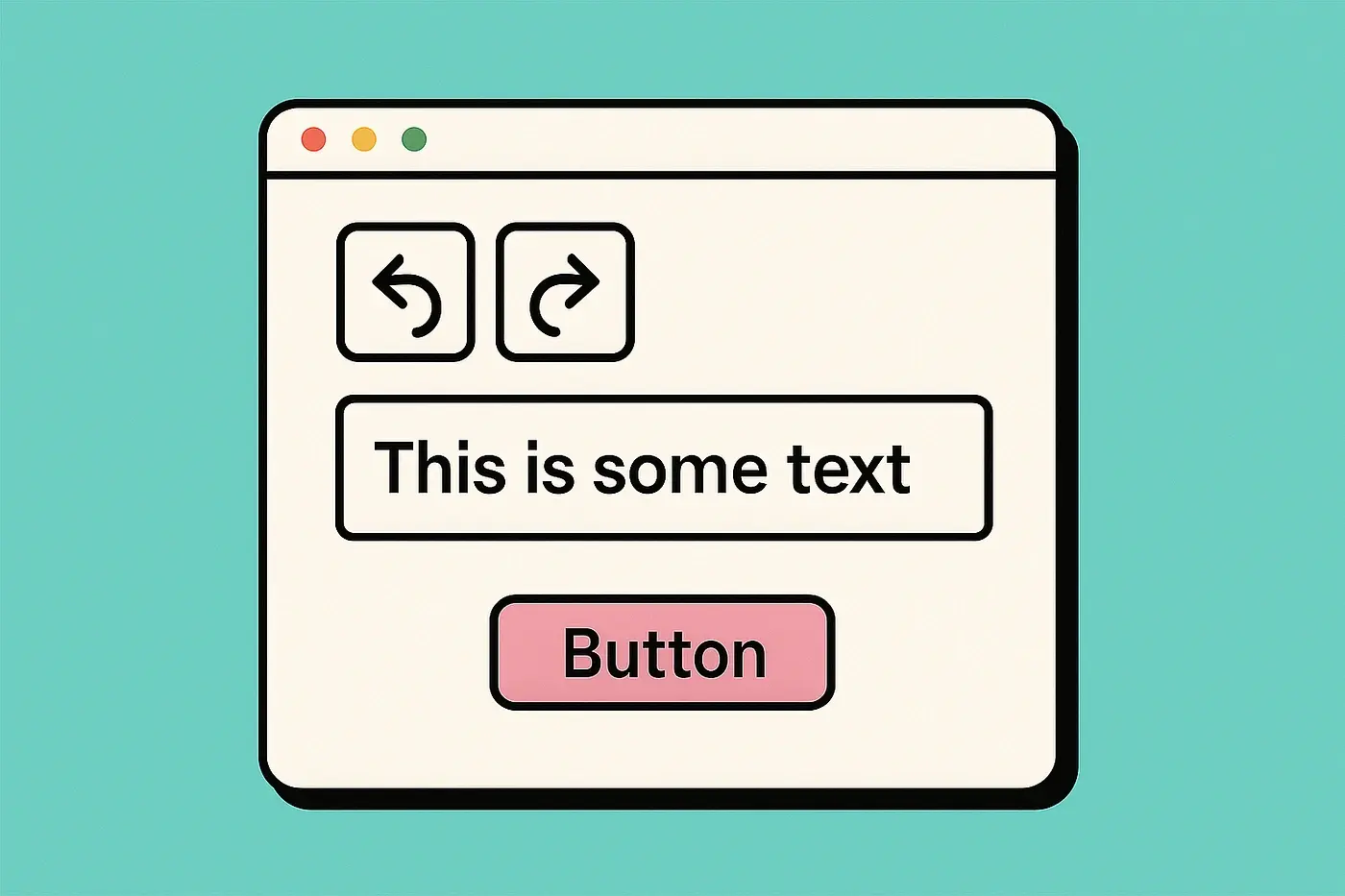
Правило № 6. Простая отмена действий
Что это значит
Ошибки неизбежны, поэтому у пользователей должна быть возможность без особых усилий отменить свои действия. Чем больше у людей контроля, тем увереннее они чувствуют себя при изучении и использовании системы.

Почему это важно сегодня
По мере того как цифровые продукты становятся все более интерактивными и сложными, обратимость совершенных действий играет все более важную роль. Будь то дизайнерское ПО, соцсеть или интернет-магазин, пользователи должны быть уверены, что они смогут вернуться назад, если совершат ошибку. Возможность быстрой отмены действий стимулирует исследование и эксперименты без страха необратимых последствий.
Как это применить
- Возможность отмены/повтора: Дайте пользователям возможность легко отменить последние изменения, будь то текстовый редактор или инструмент проектирования.
- Заметная кнопка отмены: Добавьте заметные кнопки отмены, особенно для многоэтапных процессов, таких как заполнение форм.
- История и контроль версий: Позвольте пользователям просматривать прошлые действия и возвращаться назад с помощью журнала истории или контроля версий.
Актуальность
Современные пользователи регулярно взаимодействуют с творческими инструментами, программами для совместной работы и даже динамическими настройками в приложениях. Возможность отмены/повтора действий обеспечивает уверенный и гибкий опыт.
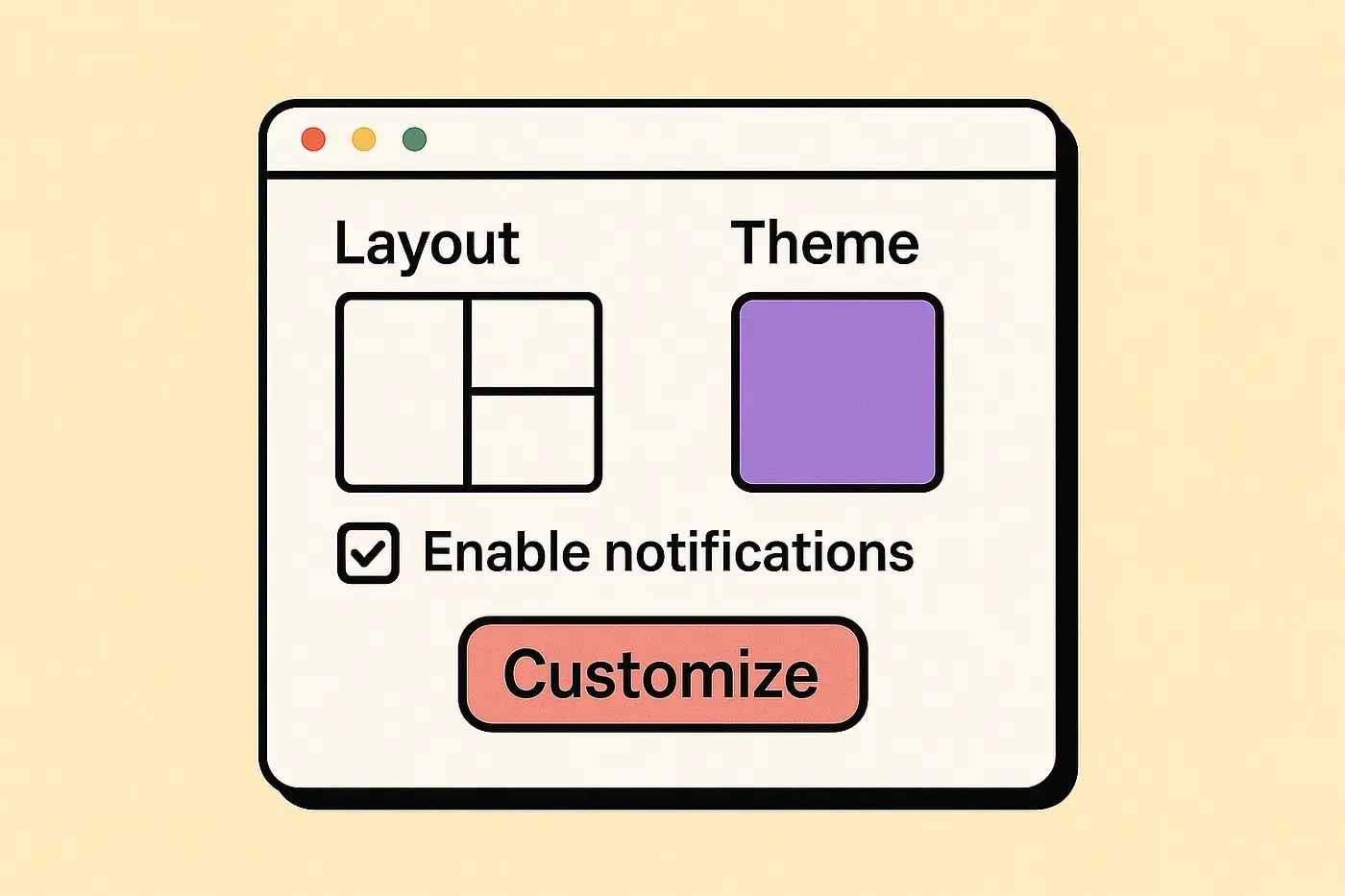
Правило № 7. Внутренний локус контроля
Что это значит
Пользователи хотят чувствовать, что опыт контролируют они, а не система. Поэтому важно предоставить им свободу выбора способов взаимодействия с интерфейсом, а не принуждать следовать заранее определенным путем.
Почему это важно сегодня
В современных персонализированных цифровых средах пользователи ожидают, что система будет подстраиваться под них. Будь то возможности кастомизации или AI-функции, ощущение контроля над ситуацией может значительно улучшить их опыт и повысить вовлеченность.

Как это применить
- Действия, инициируемые пользователем: Убедитесь, что пользователи могут контролировать ключевые действия, такие как сохранение прогресса или переход от одного шага к другому.
- Предсказуемое поведение системы: Пользователи должны знать, что произойдет, когда они совершат то или иное действие, будь то клик по кнопке или ввод данных.
- Возможности кастомизации: Позвольте пользователям персонализировать интерфейс, от выбора темы до настройки лейаута.
Актуальность
По мере повышения адаптивности цифровых продуктов и развития AI-функций возможность управлять этими системами становится не просто приятным дополнением, а необходимостью. От умных помощников до персонализированных дашбордов — люди хотят чувствовать себя хозяевами положения.
Правило № 8. Снижение нагрузки на кратковременную память
Что это значит
Краткосрочная память имеет ограниченный объем. Сделайте интерфейс простым и интуитивно понятным, чтобы свести к минимуму умственные усилия, необходимые для запоминания информации. Пользователи не должны мучиться, пытаясь вспомнить ранее введенные данные, или задаваться вопросом, на каком этапе процесса они находятся.
Почему это важно сегодня
Современные пользователи часто жонглируют несколькими задачами и сталкиваются с информационной перегрузкой. Снижение когнитивной нагрузки за счет простоты и интуитивности позволяет им сосредоточиться, не прилагая чрезмерных ментальных усилий.
Как это применить
- Распознавание вместо запоминания: Используйте иконки, выпадающие списки и автозаполнение форм, чтобы свести к минимуму необходимость запоминания данных.
- Предоставьте контекст: Отображайте индикаторы прогресса, шаги или хлебные крошки, чтобы напомнить пользователям, на каком этапе выполнения задачи они находятся.
- Упрощайте лейауты: Избегайте беспорядка и следите за тем, чтобы навигация была простой и понятной.
Актуальность
В условиях распространения искусственного интеллекта, сложных сценариев и многозадачности, снижение когнитивной нагрузки имеет решающее значение. Интерфейсы должны взять на себя всю тяжелую работу, позволив пользователям ориентироваться и выполнять задачи с минимальными усилиями.
Заключение
Восемь золотых правил дизайна интерфейсов Шнейдермана — фундамент для создания эффективных и удобных интерфейсов. Хотя технологии и потребности пользователей со временем меняются, эти принципы не теряют своей актуальности. Но поскольку мы продвигаемся вперед в мир продуктов, управляемых AI, голосовых взаимодействий и иммерсивных технологий, важно адаптировать их к текущим реалиям.
Применяйте эти принципы, и вы сможете создавать умные, гибкие, удобные интерфейсы, которые не только оправдают, но и превзойдут ожидания ваших пользователей!
.webp)
.webp)





















.webp)

.webp)