Не так давно компания Baymard завершила новое исследование мобильного UX в области электронной коммерции.

Основные выводы:
- Наше исследование мобильного UX 2022 года включает оценку более 17 500 элементов на 71 из самых прибыльных сайтов электронной коммерции.
- По сравнению с 2020 годом, показатели мобильного UX в области электронной коммерции не претерпели значительных изменений: в большинстве случаев опыт взаимодействия с такими интерфейсами можно охарактеризовать как “посредственный”.
- Избегайте 15 распространенных ловушек UX, перечисленных в статье, чтобы сделать мобильную версию вашего сайта более эффективной.
Мы изучили более 17 500 элементов мобильных интерфейсов. Наша команда исследователей протестировала каждый из них вручную и выставила оценки. Они обозначены точками на диаграмме рассеяния:

В статье мы проанализируем полученные данные, чтобы рассказать вам о текущем состоянии мобильного UX, и опишем 15 распространённых ошибок и лучших практик, применимых к большинству мобильных сайтов электронной коммерции.
Как показывает диаграмма выше, в большинстве случаев опыт взаимодействия с мобильными версиями самых прибыльных сайтов электронной коммерции США и Европы можно охарактеризовать как “посредственный”.
Действительно, практически все они располагаются между оценками "средне" (54%) и "сносно" (37%).
При этом, несмотря на отсутствие выдающихся результатов, "плохих" оценок также очень мало (9%).
Наиболее заметное изменение по сравнению с предыдущим исследованием — уменьшение количества сайтов с "плохими" показателями: процент снизился с 20% в 2020 году до 9% в этом году.
Однако улучшение в лучшем случае незначительное, поскольку процент "посредственных" сайтов увеличился с 42% до 54%, а процент "сносных" остался практически неизменным (36% в 2020 году до 37% в 2022 году).
Кроме того, как и в 2020 году, ни один сайт не показал ни "хорошего", ни "идеального" результата.
А значит, остается много возможностей для развития, когда речь идет об опыте взаимодействия с мобильными интерфейсами в области электронной коммерции.
Далее мы более подробно рассмотрим показатели мобильного UX электронной коммерции, конкурентную среду, а также "упущенные возможности", на которые следует обратить особое внимание.
Мы обсудим 15 распространённых ошибок в рамках 6 тем:
- Главная страница и категории: основное меню
- Поиск: автозаполнение
- Поиск: логика отображения результатов и перенаправление
- Оформление заказа: ошибки валидации и хранение данных
- Дизайн мобильной версии сайта и взаимодействие
- Сенсорные интерфейсы
Мы остановились именно на этих темах, поскольку они наиболее интересны и подходят для обсуждения в статье.
Главная страница и категории: основное меню
Основная навигация — самый проблемный аспект мобильного UX: 50% сайтов, участвовавших в сравнительном анализе, показали "плохие" или “очень плохие” результаты, и только 33% — получили оценку "сносно" или выше.
Пользователям сложнее ориентироваться и разбираться в структуре мобильных сайтов по сравнению с десктопными версиями, которые показывают более позитивные результаты.
Это указывает на то, что в мобильной версии зачастую отсутствуют потенциально полезные элементы дизайна.
В частности, когда речь идет об основной навигации на мобильных устройствах, существует 3 основные проблемы:
1) На 90% мобильных сайтов не выделяется текущий раздел, в котором находится пользователь


На мобильных устройствах, как правило, нет постоянно видимой основной навигации.
Однако, по нашим наблюдениям, пользователи ведут себя похоже на мобильных и десктопных версиях сайтов. Несколько участников в ходе тестирования пытались открыть основную навигацию, чтобы понять, где они находятся в иерархии сайта (особенно участники, которые попали на страницу товара напрямую с другого сайта).
Когда текущий раздел не был выделен в главном меню, участникам было сложнее сориентироваться, из-за чего они чаще обращались к хлебным крошкам (которые во многих случаях отсутствовали, были непоследовательно реализованы или усечены) и полагались на терминологию. Эти элементы должны были работать идеально, чтобы упростить изучение иерархии сайта.
.avif)

К счастью, вам не придется тратить много времени и сил, чтобы показать пользователю, где он находится на сайте, — просто выделите текущий раздел в главном меню.
На мобильных устройствах это также означает, что текущий раздел должен быть оформлен иначе, чем остальные пункты в панели основной навигации (а не в хедере, как в десктопной версии сайта).
Обязательное условие как для компьютеров, так и для мобильных устройств: основная навигация должна представлять из себя список категорий товаров. В противном случае, если мы выделим какой-то общий пункт, например, "Магазин" или "Товары", это не поможет пользователям определить, где они находятся.
2) На 32% мобильных сайтов основная навигация состоит не из категорий товаров




Когда категории товаров в главном меню были скрыты за опцией "Магазин" или чем-то подобным, многие участники, открыв его, испытывали трудности, не зная, с чего начать просмотр товаров.
Причины, по которым некоторым пользователям так сложно попасть в каталог товаров, когда он скрыт за пунктом "Магазин" в меню, не всегда ясны. Тем не менее, многие мобильные сайты не показывают пути до того или иного раздела, не используют визуальные подсказки для обозначения иерархии или загромождают основную навигацию рекламой — все это излишне затрудняет поиск нужных опций.

Самое эффективное решение — сделать так, чтобы первый уровень основной навигации состоял из категорий товаров.
Когда категории отображаются непосредственно в главном меню, пользователи могут сразу же перейти в нужный раздел, что особенно важно для пользователей мобильных устройств.
3) 54% мобильных сайтов не содержат опцию "Посмотреть все" на каждом уровне каталога товаров
👎🏻На сайте Sephora пользователи могут увидеть больше товаров, выбрав текущую категорию, внутри которой они находятся (например, при просмотре подкатегорий в категории "Макияж" пользователи могут нажать на опцию "Макияж" сверху, чтобы просмотреть все продукты для макияжа) — но только если они знают, что нужно делать. Тестирование показало, что многие пользователи не догадываются нажать на название текущей категории для перехода в более общий раздел.
👎🏻На сайте Perry Ellis в категории "Одежда" пользователи могут нажать непосредственно на сам пункт, например, “Рубашки”, чтобы увидеть все товары этой категории, или на стрелку в конце строки, чтобы развернуть дополнительные подкатегории. Этот сложный подход, предполагающий наличие нескольких областей нажатия внутри каждого пункта меню, сбивает с толку многих пользователей, поэтому им трудно попасть в интересующий раздел.
Многие пользователи мобильных устройств хотят увидеть как можно более широкий список товаров определенной категории, например, "Вся мужская обувь" или "Все рюкзаки".
Однако, поскольку состояний наведения в мобильных интерфейсах не существует, разработчики мобильной версии сайта должны определить, что произойдет, когда пользователь нажмет на одну из основных категорий в меню: появятся ли на экране подкатегории или он перейдет на страницу раздела (например, откроется общий список товаров или промежуточная страница категории).
На практике большинство сайтов выбирают подход, при котором пользователи, выбирая ту или иную основную категорию, продолжают углубляться в таксономию сайта, и переходят на страницу категории только тогда, когда внутри нее не остается дополнительных подкатегорий.
Как следствие, во время тестирования у некоторых участников возникали затруднения с навигацией по самым общим разделам, что затрудняло доступ к наиболее релевантным страницам категорий и спискам товаров.
Более того, некоторые пользователи застревали в слишком узких подкатегориях, глубоко вложенных в меню.

Во ходе тестирования мы заметили, что лучше всего работает подход, при котором пункт "Посмотреть все" присутствует в каждой категории товаров внутри иерархии.
Например, сайт с категорией "Женщины" и подкатегориями "Одежда" и "Пальто" будет иметь пункт меню "Посмотреть все" на каждом уровне: "Посмотреть все для женщин", "Посмотреть всю женскую одежду", "Посмотреть все пальто".
Это предоставляет пользователям возможность выбора — либо продолжать спускаться вниз, пока не будет найдена нужная подкатегория, либо остановиться и просмотреть текущий список товаров.
Примеры идеальной реализации основной навигации для мобильных устройств: Gap, Adidas, The Vitamin Shoppe и Zooplus.
Поиск: автозаполнение
На большинстве мобильных сайтов электронной коммерции автозаполнение поля поиска получило оценку чуть лучше "посредственно", при этом на 54% сайтов эта оценка была "сносно" или выше.
Автозаполнение реализовано на 96% сайтов электронной коммерции и поэтому должно считаться "веб-стандартом" для полей поиска в этой области.
В целом, мобильные версии сайтов показывают хорошие результаты: быстро загружают предложения, не используют избыточные или нерелевантные варианты автозаполнения и поддерживают запросы по ключевым словам.
Однако есть два аспекта, которые можно значительно улучшить:
4) 48% мобильных сайтов не предлагают релевантных вариантов автозаполнения для запросов с ошибками


Во время тестирования почти все участники в какой-то момент полагались на подсказки автозаполнения, но эти подсказки часто подводили пользователей, если их запросы содержали хоть малейшую орфографическую ошибку (например, пропущенную букву).
Неточные поисковые запросы — обычное явление, особенно, когда используется мобильная клавиатура.
Тем не менее, в ответ на неправильно набранные запросы пользователи часто получали нерелевантные предложения или подсказки, которые исчезали после обнаружения ошибки, оставляя людей без необходимой помощи.
Поскольку автозаполнение играет ключевую роль в осуществлении поиска, неожиданные предложения, вызванные незначительными опечатками, могут заставить пользователей изменить стратегии поиска товаров, подтолкнув их к поиску других методов просмотра или к изменению запросов.
В худшем случае неожиданные подсказки или их отсутствие приведут к отказу от поиска, если альтернативные стратегии не приводят к быстрому получению релевантных результатов.

Поскольку орфографические ошибки в поисковых запросах встречаются довольно часто, релевантность автозаполнения можно повысить путем предоставления подходящих подсказок для неправильно написанных слов.
Существуют готовые решения для проверки орфографии (многие из них находятся в свободном доступе в Интернете), а это значит, что отследить распространенные ошибки довольно просто.
Однако, в зависимости от поисковой системы и реализации автозаполнения, интеграция готового решения может оказаться нецелесообразной.
Кроме того, обнаружить ошибки в названиях брендов или узкоспециализированных продуктов довольно трудно.
Тщательный мониторинг журналов запросов автозаполнения или журналов поиска, или и того, и другого, должен пролить свет на то, в каких словах пользователи чаще всего делают ошибки, что может стать хорошей отправной точкой для анализа и повышения эффективности подсказок автозаполнения.
5) 78% мобильных сайтов не показывают в подсказках автозаполнения информацию об области поиска


Большинство пользователей не думают об области поиска (например, нужны им “Горшки для сада” или “Горшки для кухни”), — они, скорее, размышляют о типе продукта и пытаются найти наиболее подходящие слова, чтобы эффективно решить задачу.
Однако, когда пользователи видят уточняющие данные, это помогает им выбрать более узкий и релевантный список товаров, вместо того чтобы искать нужные опции по всему сайту.
Когда информация об области поиска отсутствует, пользователи выбирают подсказки, охватывающие множество категорий, и в итоге получают слишком большое количество результатов.

Цель обозначения области поиска в подсказках автозаполнения — помочь пользователям заранее ограничить количество релевантных результатов.
При правильной реализации такой подход устраняет необходимость продираться через избыточные нерелевантные результаты, что в конечном итоге экономит время и помогает пользователям быстрее найти нужные опции.
Вдохновляющие примеры: Walmart, J.C. Penney и Best Buy. Кроме того, вы можете изучить примеры реализации автозаполнения в мобильных интерфейсах в соответствующем разделе на нашем сайте.
Поиск: логика отображения результатов и перенаправление
Что касается логики отображения результатов поиска и перенаправления, мы обнаружили, что 62% сайтов электронной коммерции демонстрируют результаты ниже "сносных", причем эти аспекты функции поиска на мобильных устройствах по-прежнему остаются самыми слабыми.
Тем не менее, это заметное улучшение по сравнению с 2020 годом, когда 73% сайтов имели результаты ниже "сносных".
В этой области существует 2 основные проблемы:
6) 64% мобильных сайтов не предлагают альтернативных запросов и путей поиска

Если сайт не ориентирован на пользователей с высоким уровнем знаний в конкретной области, многие из них будут выбирать терминологию, отличную от той, которая используется на сайте.
Поисковая система, способная работать с синонимами, — отличное начало, но бывают случаи, когда синонимов оказывается недостаточно, поскольку пользователь употребляет термины не совсем точно или ищет родственные концепции.
Без четких предложений по связанным и смежным запросам некоторые пользователи упустят релевантные результаты поиска и не смогут найти подходящий товар.

С другой стороны, тестирование показало, что альтернативные запросы, релевантные первоначальному, но достаточно широкие по охвату, чтобы вернуть качественные результаты, дает пользователям, которые в противном случае могли бы зайти в тупик, адекватные надежные варианты для дальнейшего изучения.
Альтернативные запросы могут указать пользователю на другой (связанный) список товаров, рекомендовать удалить название модели или бренда из слишком подробного запроса или предложить сопутствующие и совместимые товары.
Во всех случаях они помогают пользователям оправиться от получения неоптимальных результатов, изменяя или расширяя область поиска.
7) 45% мобильных сайтов не перенаправляют пользователей автоматически и не помогают им попасть в нужные разделы

Когда пользователи ищут товары, они часто используют термины, которые либо полностью соответствуют той или иной категории, либо тесно связаны с ней — например, поиск "ноутбуки" на сайте электроники с подкатегорией "Ноутбуки".
Страницы категорий часто имеют преимущества, которых лишены стандартные страницы результатов поиска, включая понятную навигацию по подкатегориям, контекстные фильтры и ссылки на релевантный контент, например, руководства по продуктам или тесты, которые помогают подобрать товар.
На многих сайтах люди, которые пользуются поиском, видят совсем другие, неудовлетворительные результаты в отличие от тех, кто переходит в ту же категорию с помощью основной навигации.
👍🏻""Мужские кошельки" — я без труда нашел то, что искал", — заявил этот пользователь после того, как вбил в поле поиска на сайте Overstock запрос “Кошельки” и попал на страницу, которая содержала одновременно и результаты поиска, и список подкатегорий. Он смог выбрать нужный раздел "Мужские кошельки", нажав на соответствующую ссылку. Обратите внимание, что результаты поиска едва видны в нижней части экрана, а список подкатегорий показан лишь частично (снизу есть кнопка See more — Посмотреть остальные).
Автоматическое перенаправление пользователей в категорию / подкатегорию в тех случаях, когда запрос на 100% совпадает с ее названием, или указание на странице результатов наиболее релевантных категорий / подкатегорий, если такого совпадения нет, в конечном итоге помогает пользователям сориентироваться и найти нужные товары.
Вдохновляющие примеры: Crate and Barrel, Hayneedle и Williams Sonoma.
Оформление заказа: ошибки валидации и хранение данных
Что касается ошибок валидации и хранения данных, 58% сайтов получили оценки "сносно” или выше, в то время как на остальных были выявлены серьезные проблемы юзабилити.
И это несмотря на то, что, по нашим наблюдениям, риск отказа от оформления заказа повышается даже на сайтах с частично неудовлетворительным опытом исправления ошибок, поскольку пользователи сбиваются и застревают в такой степени, что либо вообще не могут завершить оформление заказа, либо не решаются сделать это.
Хотя большинство мобильных сайтов сохраняют введенные пользователем данные и реквизиты банковской карты, опыт устранения ошибок все еще представляет собой незаслуженно обойденную вниманием область в UX электронной коммерции.
В частности, мы заметили, что многих участников тестирования ставят в тупик следующие 2 проблемы:
8) 64% сайтов размещают и стилизуют сообщения об ошибках ненадлежащим образом

Во время тестирования процесса оформления заказа участники постоянно совершали ошибки.
Хотя ошибки более или менее неизбежны, по крайней мере, для какой-то части пользователей, ключевой аспект — опыт исправления ошибок.
Первый шаг к устранению ошибки — понять, что она вообще произошла, а также установить какие поля были заполнены неверно.
Если пользователям приходится искать такие поля самостоятельно, это не только расстраивает их, но и, как было замечено, приводит к отказу от оформления покупки, поскольку у людей не получается исправить ошибки.
Более того, исправить ошибки в мобильной версии сайта еще сложнее, чем в десктопной, из-за присущих UX мобильной электронной коммерции проблем.

Наше тестирование выявило несколько примеров размещения и оформления эффективных сообщений об ошибках.
Неверно заполненное поле всегда должно быть выделено, обычно при помощи красной рамки, красного фона или красных стрелок. Так оно сразу привлечет внимание пользователя. Это стандартное оформление для полей, в которых были обнаружены ошибки.
Кроме того, сообщение об ошибке всегда должно отображаться рядом с полем, чтобы пользователи могли понять, что пошло не так и как это исправить. Однако финальная реализация зависит от количества ошибок на странице.
Если на странице только одна ошибка, можно использовать автопрокрутку, чтобы показать ошибку пользователю непосредственно в области просмотра.
Но когда их несколько и они не умещаются в области просмотра, все становится немного сложнее. В ходе тестирования мы выяснили, что простая прокрутка страницы к первой ошибке работает плохо, поскольку пользователи могут пропустить остальные ошибки.
Более эффективное решение — перенести пользователей в верхнюю часть страницы и добавить туда сообщение, в котором описываются все обнаруженные ошибки и их возможные причины.
Конечно, это лишь в дополнение к стандартным шаблонам — необходимо выделить каждое поле и добавить к нему уникальное сообщение об ошибке.
9) На 18% мобильных сайтов отсутствует валидация адреса или функция поиска адресов

Неточные адреса вызывают множество проблем, например, с получением заказов: пользователи могут не получать их вообще или получать несвоевременно.
Необходимо обеспечить всестороннюю поддержку клиентов, которые сталкиваются с проблемами при оформлении заказа. Когда впечатления клиентов испорчены, они оставляют на сайте негативные отзывы, а компания теряет деньги из-за возврата товаров, которые не дошли до конечных адресатов.

Валидация адреса осуществляется путем отправки запроса для получения данных (например, USPS — Почтовой службы США), которые позволят убедиться, что адрес, набранный пользователем, соответствует адресу, хранящемуся в базе почтовой службе.
Хотя этот механизм не идеален, он позволяет сайтам быстро проверять введенные пользователями адреса.
В ходе тестирования мы обнаружили, что из-за автозамены, а также из-за того, что набирать текст на маленькой сенсорной клавиатуре довольно сложно, пользователи гораздо чаще допускают ошибки при вводе адреса на мобильных устройствах.
Кроме того, пользователям мобильных устройств труднее заметить ошибки, поскольку область просмотра ограничена маленьким экраном.
Дизайн мобильной версии сайта и взаимодействие
Функции и навигация мобильных сайтов в среднем оцениваются как "посредственные", при этом разброс показателей довольно велик, и 42% сайтов получили оценку "сносно" или выше.
Большинство сайтов придерживаются общепринятых веб-стандартов, таких как размещение заметной иконки корзины в правом углу, распределение ссылок в футере по группам для удобства сканирования, наличие легко читаемого текста на изображениях, а также минимизация багов и оверлеев.
Однако есть 2 ошибки, которые все еще часто встречаются в дизайне интерфейсов для мобильных устройств.
10) 84% мобильных сайтов не всегда отображают индикаторы загрузки нового контента
👎🏻Пользователь нажал на кнопку на сайте Adidas, чтобы просмотреть товар из списка. Не получив немедленного ответа страницы, он нажал еще раз. Однако, поскольку страница товара только что загрузилась, она по ошибке воспроизвела видеоролик о товаре. Пользователи мобильных устройств действуют быстро — этот пользователь подождал 1 секунду после первого нажатия, прежде чем повторить попытку — и отсутствие индикатора загрузки может привести к таким досадным ошибкам, как эта.
Когда индикатор загрузки отсутствует, пользователи мобильных устройств сразу предполагают, что действие, которое они только что попытались выполнить (например, выбор товара из списка), не было зарегистрировано системой.
Поэтому они повторяют попытку, из-за чего часто случайно нажимают на другой контент или просто запускают процесс загрузки заново.
Последствия отсутствия индикаторов загрузки могут быть незначительными — пользователи, как правило, быстро находят выход из ситуации, — однако они носят кумулятивный характер (то есть имеют свойство накапливаться).
Во время тестирования мы заметили, что пользователи зачастую неоднократно испытывали сложности из-за отсутствия индикаторов загрузки на одном и том же сайте, что постоянно тормозило их и не давало выполнить задачу.
👍🏻Пользователь нажал на подсказку автозаполнения в поиске на сайте B&H, сразу же появился индикатор загрузки, который показал, что нажатие было успешным.
Добавляйте контрастные индикаторы всякий раз, когда загружается новый контент.
Чтобы индикатор загрузки работал эффективно, важно отображать его сразу после того, как пользователь выполнил то или иное действие (< 1 секунды), оформить его стандартным образом и обновлять каждые 10 секунд.
11) 54% мобильных сайтов не содержат в футере прямых ссылок на "Условия возврата" и "Информацию о доставке"
.avif)
В ходе тестирования пользователи часто искали на сайте информацию об условиях возврата или способах доставки, прежде чем принять решение о покупке.
Хотя она может (и должна) быть доступна разными способами — например, в хедере, на странице товара или через поиск по сайту — тестирование показало, что некоторые пользователи неизменно переходят в футер, когда ищут эти данные.
Когда их там нет, люди вынуждены "охотиться за информацией", что, в зависимости от того, насколько легко найти ее в другом месте, зачастую приводит к значительным задержкам.
Что еще хуже, если у пользователей не получается быстро найти основную информацию о возврате и доставке, некоторые из них могут передумать и вообще отказаться от совершения покупки на сайте.

Размещение ссылок на условия возврата и информацию о доставке в футере — простое решение, способное помочь пользователям, которые ищут указанную информацию.
Из всех изученных сайтов "идеальные" результаты в этой области показали IKEA и Sephora.
Сенсорные интерфейсы
Сенсорные интерфейсы — один из самых слабых аспектов мобильных сайтов: только 8% демонстрируют "сносные" или более высокие показатели, а 56% вообще не функционируют должным образом.
Хорошая новость заключается в том, что почти все сайты оптимизировали свой контент для мобильных устройств, включая мощные функции масштабирования.
Тем не менее, многие сайты имеют следующие проблемы:
12) На 82% мобильных сайтов интерактивные элементы располагаются слишком близко друг к другу


Проблема недостаточного расстояния между интерактивными элементами тесно связана с их размерами (см. ниже).
Обе проблемы часто идут рука об руку, из-за чего пользователям становится намного труднее ориентироваться в интерфейсе (однако следует отметить, что они могут возникать и по отдельности).
Когда элементы расположены слишком близко друг к другу, это приводит к ошибкам, непредвиденным задержкам и даже отказам от взаимодействия.
Недостаточное расстояние между элементами было и остается одной из самых распространенных проблем мобильных интерфейсов с момента нашего первого тестирования в 2013 году.

Какое расстояние между элементами можно считать достаточным? Некоторые производители устройств рекомендуют располагать их на расстоянии как минимум 2 мм друг от друга, и тестирование Baymard подтверждает эту рекомендацию.
Однако в случаях, когда последствия непреднамеренного нажатия элемента более серьезны, это расстояние должно быть гораздо больше (~10 мм).
Наконец, никогда не размещайте элементы у самого края экрана, поскольку эта область обычно не реагирует на нажатия, а значит, у пользователей возникнут трудности с выбором подобных элементов.
13) 88% мобильных сайтов содержат интерактивные элементы недостаточно большого размера

Несмотря на то, что адекватный размер области нажатия — одна из основ мобильного дизайна, мы снова и снова наблюдаем, как дизайнеры и разработчики делают элементы и ссылки на сайтах слишком маленькими.
Как и в случае с недостаточным расстоянием между элементами, негативные последствия для пользователя могут варьироваться от легкого раздражения из-за необходимости нажимать на что-то несколько раз до сильного разочарования и отказа от покупки, если он ошибется и попадет в другой раздел сайта или потеряет данные (например, в процессе оформления заказа).

У этой проблемы есть простое решение: область нажатия должна составлять не менее 7 мм x 7 мм (измеряется на дисплее смартфона).
14) 65% мобильных сайтов используют неправильную раскладку клавиатуры для тех или иных полей

Изменив в коде пару атрибутов полей, вы можете сделать так, чтобы телефон пользователя автоматически показывал определенный тип клавиатуры, оптимизированный для ввода конкретных данных.
Например, вы можете вызвать числовую раскладку для поля “Номер кредитной карты”, специальную раскладку для ввода номера телефона или email.
Это избавляет пользователя от необходимости переключаться со стандартной раскладки, а когда речь идет о числовых значениях, сводит к минимуму количество опечаток, поскольку специализированные клавиатуры имеют гораздо более крупные кнопки, что снижает вероятность случайных кликов.

Технически существует несколько способов вызвать нужную раскладку. Между раскладками есть небольшие различия, их поведение немного отличается на разных платформах (iOS, Android и т.д.).
Существует 2 HTML-атрибута, которые отвечают за раскладку клавиатуры: type и pattern.
Например, для любых числовых полей используйте код:
<input type="text" inputmode="decimal" pattern="[0-9]*" novalidate autocorrect="off" />
Полный список фрагментов кода для всех типов полей, часто встречающихся в формах, приведен здесь.
15) 89% мобильных сайтов не отключают автокоррекцию, когда это необходимо
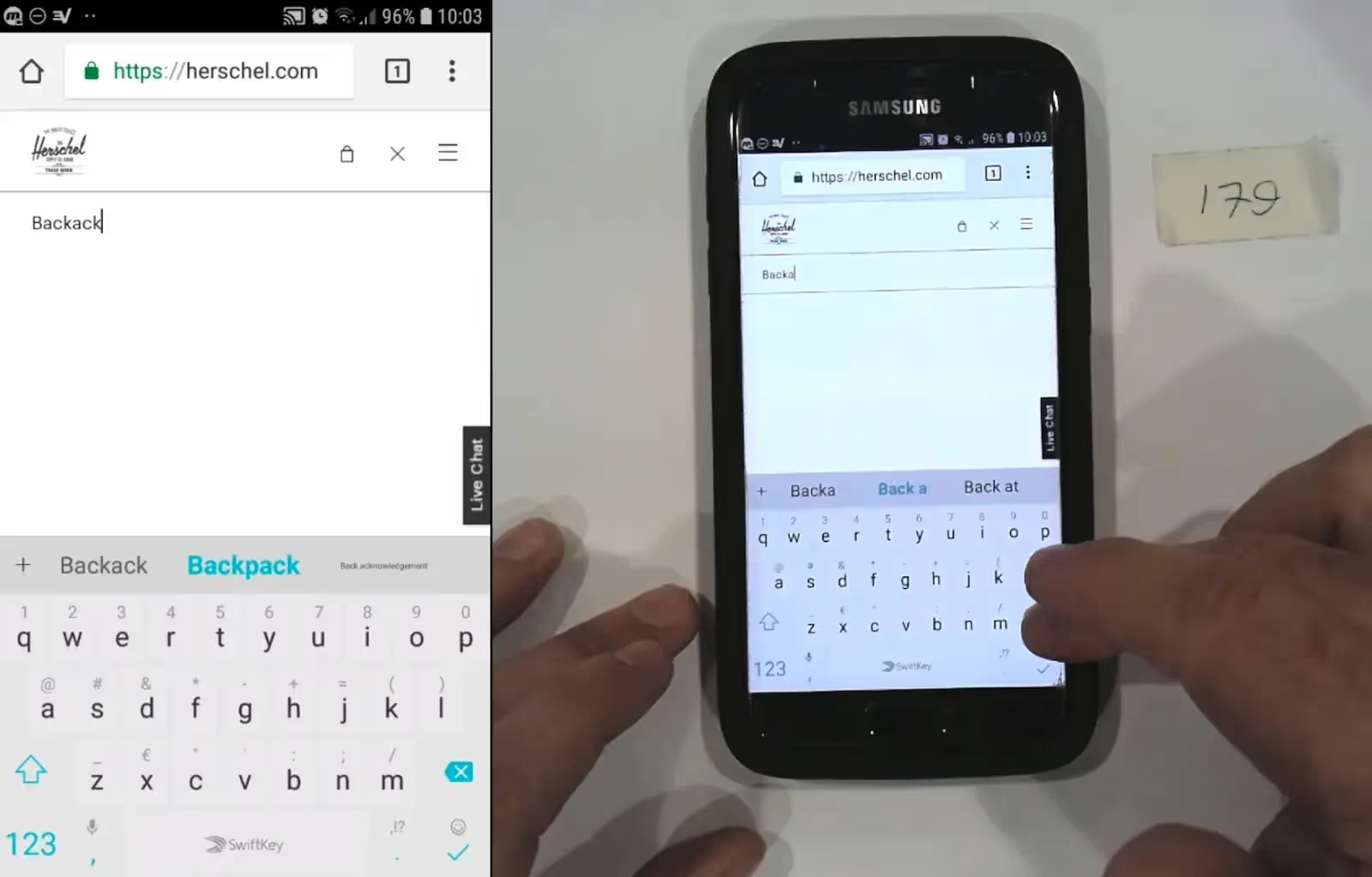
👎🏻Участник вводит поисковый запрос "JBL" на сайте Newegg. После отправки запрос автоматически корректируется на "job". Это дает ноль результатов, а альтернативные поисковые запросы не отображаются. Затем он нажимает на поле поиска, набирает и снова отправляет запрос "JBL". Если автокоррекция неправильно меняет слова, набранные пользователем, поиск, скорее всего, не даст результатов.
Автокоррекция — одна из функций, которая может помочь (или, в некоторых случаях, помешать) пользователям мобильных устройств при наборе текста. Она включается или отключается в настройках клавиатуры устройства.
Если она включена, телефон будет автоматически исправлять неправильно написанные слова по мере их ввода или отправки (например, "camra" на "camera").
Однако автокоррекция зачастую неэффективна для аббревиатур, названий улиц, адресов электронной почты, имен людей и других подобных слов, которых нет в словаре.
В ходе наших исследований мы несколько лет наблюдали, как функция автокоррекции вызывала значительные проблемы юзабилити и приводила к отправке большого количества ошибочных данных.
Тем не менее, набирать текст на мобильных устройствах довольно сложно, и автокоррекция очень помогает в тех случаях, когда она действительно исправляет ошибки.
Поэтому не стоит отключать автокоррекцию везде. Вместо этого используйте ее с осторожностью и отключайте только в тех полях, где имеются проблемы со словарем. Сюда обычно относятся разные названия (например, названия улиц, городов, имена людей) и другие идентификаторы (например, адрес электронной почты).

Вы можете отключить автокоррекцию, добавив атрибут autocorrect со значением “off” к тегу input, как показано здесь:
<input type="text" autocorrect="off" />
Из всех сайтов только IKEA демонстрирует "идеальные" показатели в этой области.
Существует множество возможностей для развития мобильного UX
Мы рассмотрели только 6 из 46 тем нашего исследования мобильного UX электронной коммерции. Хотя мы не нашли ни одного сайта, который бы работал “очень плохо”, очевидно, компаниям есть куда расти, поскольку 54% сайтов работают "посредственно" или хуже, и ни один сайт не имеет "эталонного" UX.
Постарайтесь избежать 15 ошибок, описанных в этой статье. Это первый шаг к улучшению опыта пользователей мобильных устройств:
- Выделяйте текущий раздел в главном меню (90% не делают этого)
- Используйте названия категорий товаров в качестве пунктов главного меню (32% не делают)
- Добавляйте опцию "Посмотреть все" на каждом уровне каталога товаров (54% не делают этого)
- Предлагайте релевантные подсказки автозаполнения для поисковых запросов с ошибками (48% не делают этого)
- Включайте область поиска в подсказки автозаполнения (78% не делают этого)
- Предлагайте альтернативные запросы и пути поиска (64% не предлагают)
- Автоматически перенаправляйте пользователей и помогайте им попасть в нужный раздел (84% не делают этого).
- Размещайте и оформляйте сообщения об ошибках надлежащим образом (64% не делают этого)
- Реализуйте валидацию адреса или функцию поиска адресов (18% не используют)
- Отображайте индикаторы загрузки при загрузке нового контента (84% не делают этого)
- Добавьте в футер прямые ссылки на "условия возврата" и "информацию о доставке" (54% не делают этого)
- Располагайте интерактивные элементы на достаточном расстоянии друг от друга (82% не делают)
- Делайте интерактивные элементы достаточно большими (88% не делают)
- Используйте правильную раскладку клавиатуры для соответствующих полей (65% не используют)
- Отключайте автокоррекцию на мобильной клавиатуре, когда это необходимо (89% не делают этого).
Обратите внимание, что это анализ средних показателей 57 самых прибыльных американских и европейских сайтов электронной коммерции.
Анализируя конкретный сайт, почти всегда можно найти несколько критических UX-проблем, и множество аспектов, которые можно улучшить.
Это происходит даже тогда, когда мы проводим UX-аудит для компаний из списка Fortune 500.
Чтобы вдохновиться хорошими примерами и посмотреть, как они работают с точки зрения UX, обратитесь к общедоступной части результатов нашего исследования.
Здесь вы можете посмотреть, как реализован тот или иной элемент / функция на каждом из 57 сайтов. Кроме того, на нашем сайте вы можете изучить примеры дизайна страниц (нажмите на фильтр "Mobile"), чтобы понять, какие решения стоит перенять, а каких следует избегать.
.webp)
.webp)